JQuery Erring Management Ejemplos
Key Takeaways
- jQuery Erring Management se puede mejorar utilizando herramientas como Firebug y FiringQuery; usando funciones de JavaScript como alert () y console.log () para rastrear la ejecución y los valores del código; y utilizando bloques de prueba/captura para manejar posibles errores en el código.
- La función AJAX de JQuery se puede usar para manejar errores comunes, como cuando no se devuelven datos, con la función de error dentro de los errores de comunicación de manejo de llamadas AJAX con el servidor. Además, se puede crear una función de error AJAX personalizada para manejar tipos específicos de errores, como tiempo de espera, error de análisis o errores http.
- jQuery proporciona varios métodos para manejar errores, incluidos los métodos .Error () y .AJAXERROR () para eventos de error de enlace, el método .fail () para manejar AJAX o rechazos de objetos diferidos, y la instrucción Try-Catch para capturar errores en código impredecible. Sin embargo, algunos de estos métodos como .Error () no están disponibles en versiones jQuery más nuevas.
 Ok, asumo que todos saben sobre Firebug y Firebery. Si no lo hace, estas publicaciones pueden ayudarlo. Firebug tiene una serie de herramientas poderosas que pueden hacer que la pesadilla anterior de la depuración de JavaScript sea tolerable.
Ok, asumo que todos saben sobre Firebug y Firebery. Si no lo hace, estas publicaciones pueden ayudarlo. Firebug tiene una serie de herramientas poderosas que pueden hacer que la pesadilla anterior de la depuración de JavaScript sea tolerable.
- cómo configurar Firebug
- usando FireQuery para cambiar el logotipo de Google
Alerta()

//alert() shows values in a popup window alert("js is working");Alerta se puede usar para ver si su código realmente se ejecuta porque si hay errores de sintaxis críticos en su JavaScript, no se ejecutará en absoluto. También se puede usar para ver si se alcanza un determinado bloque o segmento de código.
console.log ()

//console.log() shows values in the firebug console window var x = ... etc console.log(x);Console.log () puede ser muy útil para mostrar valores ejecutados en bucles y para capturar eventos. Más sobre esto más adelante en la publicación. La gama completa de opciones para el registro se puede ver en la página Wiki de la API de la consola Firebug . IMPORTANTE: Asegúrese de encerrar sus comandos Firebug de lo contrario, su código jQuery solo funcionará cuando la consola esté abierta.
try/capt
//try catch example 1 try { $("#user").focus(); } catch(err){ return false; } //try catch example 2 try { var tmp = doSomething(); if (tmp == something.errorCondition) throw new Error("Error condition in X"); } catch(err) { //handle ((err && err.message) || err.toString()) } //try catch example 3 try { // code that may cause an error } catch (e) { // deal with error (or not) } // code that runs whether or not error occurred
anular errores para visualizar en firebug
También puede anular jQuery.Error para exhibir en Firebug como así:jQuery.error = console.error;
jQuery Stop Error Pantalla
Si usa los manejadores de eventos jQuery, puede usar una combinación de ventana. Animilla y envolviendo el código del controlador de eventos jQuery y en la función lista con una función de manejo de errores.- Window.onerror: captura todos los errores en IE (y la mayoría de los errores en Firefox), pero no hace nada en Safari y Opera.
- manejadores de eventos jQuery: captura errores de evento jQuery en todos los navegadores.
- JQuery Ready Función: captura errores de inicialización en todos los navegadores.
tipos de errores jQuery (errores comunes)
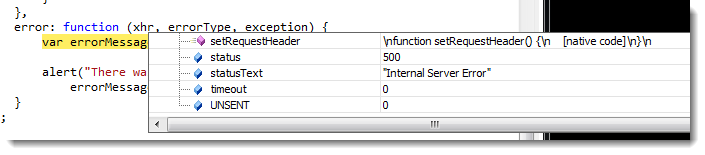
Un error común es cuando AJAX no devuelve datos. Esto se puede manejar agregando mensajes de error, consulte el siguiente ejemplo de un formulario de contacto AJAX.$("#createContact").click(function () { //Attach a click event handler to the button var form = $("form"); //Grab the form element from the DOM $.ajax({ type: "POST", //The type of HTTP verb (post, get, etc) url: form.attr( "action" ), //The URL from the form element where the AJAX request will be sent data: form.serialize(), //All the data from the form serialized dataType: "json", //The type of response to expect from the server success: function ( data, statusCode, xhr ) { //Triggered after a successful response from server if ( data && data.Message ) { alert( data.Message ); } }, error: function ( xhr, errorType, exception ) { //Triggered if an error communicating with server var errorMessage = exception || xhr.statusText; //If exception null, then default to xhr.statusText alert( "There was an error creating your contact: " errorMessage ); } }); return false; //Ignore the default behavior of the button click }); [code lang="php"]Comprobación en Firebug El campo StatusText que puede usarse para determinar el tipo de error jQuery.

Función de error de captura de Ajax útil
function ajaxError(request, type, errorThrown) { var message = "There was an error with the AJAX request.n"; switch (type) { case 'timeout': message = "The request timed out."; break; case 'notmodified': message = "The request was not modified but was not retrieved from the cache."; break; case 'parseerror': message = "XML/Json format is bad."; break; default: message = "HTTP Error (" request.status " " request.statusText ")."; } message = "n"; alert(message); }Lectura adicional:
- http://www.bennadel.com/blog/1392-handling- azax-errors-with-jquery.htm
Preguntas frecuentes (preguntas frecuentes) en jQuery Erring Management
¿Cómo puedo manejar errores en jQuery usando el método .error ()?
el método .Error () en jQuery es una herramienta poderosa para manejar errores. Vincula un controlador de eventos al evento JavaScript "Error". Este método puede ser particularmente útil cuando se trata de errores de carga de imágenes. Sin embargo, es importante tener en cuenta que este método se ha eliminado en JQuery 3.0 y solo está disponible en versiones anteriores. Para versiones más nuevas, puede usar el método .on () para vincular un evento de error.
¿Cuál es el papel del método .AJAXERROR () en JQuery Error Management?
El método .AJAXERROR () es un controlador de eventos que se llama cuando una solicitud de AJAX completa con un error. Se puede adjuntar a cualquier elemento, pero generalmente está adjunto al documento. Este método puede ser muy útil en el manejo de errores globales. Puede usarlo para mostrar un mensaje cuando una solicitud AJAX falla, por ejemplo.
¿Cómo puedo usar la instrucción Try-Catch para el manejo de errores en jQuery?
La instrucción Try-Catch es una característica de JavaScript que también se puede usar en jQuery para el manejo de errores. Puede usarlo para "probar" un bloque de código y "atrapar" cualquier error que ocurra. Esto puede ser particularmente útil cuando se trata de un código impredecible que puede arrojar excepciones. Aquí hay un ejemplo básico:
try {
// code para pruebe
} capt (error) {
// code ejecutar si ocurre un error
}
¿cómo puedo manejar los errores específicos en jQuery?
jQuery’s JQuery’s. Errores de AJAX. Puede usar la opción de estado de estado para definir funciones de devolución de llamada para códigos de estado HTTP específicos. Por ejemplo, puede definir una devolución de llamada para el código de estado 404 (no encontrado) así:
$. Ajax ({
statuscode: {
404: functer () {
alert ('página no encontrado');
} [&]}
}); [&]
.fail () método para el manejo de errores en jQuery?
$. Ajax ({
// ajax opciones
}). Fail (function () {
// código para ejecutar si la solicitud falla
});
¿cuál es la diferencia entre ?erRor () y .fail () en JQuery? .Error () El método es un controlador de eventos que se llama cuando ocurre un error, mientras que el método .fail () es una función de devolución de llamada que se llama cuando se rechaza un objeto diferido. El método .Error () se usa típicamente para manejar errores de carga de imágenes, mientras que el método .fail () se usa a menudo para manejar los errores de Ajax.
¿Cómo puedo usar los métodos ?Done () y .always () en la administración de errores de jQuery?
¿Cómo puedo manejar los errores de análisis en jQuery?
Los errores de análisis en jQuery típicamente ocurren cuando está tratando de analizar los datos de JSON inválidos. Puede manejar estos errores utilizando la instrucción Try-Catch. Aquí hay un ejemplo básico:
try {
var data = $ .ParseJson (respuesta);
} capt (error) {// code para ejecutar un error de parse
} ¿puedo manejar los errores de tiempo? Manejado utilizando la opción Tiempo de espera en el método .AJAX (). Esta opción establece un tiempo de espera (en milisegundos) para la solicitud. Si la solicitud lleva más tiempo que este tiempo, se aborta y se llama al método .fail (). Aquí hay un ejemplo básico:
$. Ajax ({
timeOut: 5000, // 5 segundos
// otras opciones de Ajax
}). Fail (function () {
// código para ejecutar si se produce un tiempo de espera
complementos?
El manejo de errores en los complementos jQuery puede ser un poco complicado porque depende del complemento específico. Sin embargo, un enfoque general es usar la instrucción Try-Catch para captar cualquier error que ocurra en el código del complemento. También puede usar los métodos .Error () o .fail () si el complemento usa AJAX o objetos diferidos.
-
 ¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-03-26
¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-03-26 -
 ¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-03-26
¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-03-26 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-03-26
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-03-26 -
 ¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-03-26
¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-03-26 -
 ¿Cómo puede definir variables en plantillas de cuchilla de laravel elegantemente?Definición de variables en plantillas de Blade Laravel con elegancia Comprender cómo asignar variables en plantillas de cuchillas es crucial p...Programación Publicado el 2025-03-26
¿Cómo puede definir variables en plantillas de cuchilla de laravel elegantemente?Definición de variables en plantillas de Blade Laravel con elegancia Comprender cómo asignar variables en plantillas de cuchillas es crucial p...Programación Publicado el 2025-03-26 -
 ¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-03-26
¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-03-26 -
 ¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-03-26
¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-03-26 -
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-03-26
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-03-26 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-26
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-26 -
 ¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-03-26
¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-03-26 -
 ¿Cómo redirigir múltiples tipos de usuarios (estudiantes, maestros y administradores) a sus respectivas actividades en una aplicación Firebase?rojo: cómo redirigir múltiples tipos de usuarios a las actividades respectivas Comprender el problema en una aplicación de votación basada...Programación Publicado el 2025-03-26
¿Cómo redirigir múltiples tipos de usuarios (estudiantes, maestros y administradores) a sus respectivas actividades en una aplicación Firebase?rojo: cómo redirigir múltiples tipos de usuarios a las actividades respectivas Comprender el problema en una aplicación de votación basada...Programación Publicado el 2025-03-26 -
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-03-26
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-03-26 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-03-26
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-03-26 -
 ¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-03-26
¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-03-26 -
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-03-26
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-03-26
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























