Viajando de React a React Native
Como desarrollador de React/JS, probablemente hayas pensado "¿Debería aprender React Native?" Es una pregunta justa que me hice hace unos años . Resulta que aprender React Native fue definitivamente la decisión correcta. Es lo que me permitió conseguir mi puesto como defensor sénior de desarrolladores en Amazon, donde ahora uso React Native para crear aplicaciones en dispositivos Android, Fire TV y tabletas.
Si estás debatiendo si dar el salto más allá de las aplicaciones web, aquí tienes algunas ideas sobre por qué vale la pena considerarlo:
¿Por qué aprender React Native?
La filosofía "aprende una vez, escribe en cualquier lugar" se extiende más allá de iOS y Android: ahora incluye plataformas como tvOS, VisionOS e incluso entornos de escritorio como react-native-macos
Relevancia de la industria: Grandes empresas como Amazon, Meta y Microsoft están adoptando React Native. Por qué? Reutilizabilidad del código, rentabilidad y permite crear plataformas multiplataforma.
Fuerte apoyo comunitario: React Native tiene más de 100.000 estrellas y 24.000 bifurcaciones en GitHub, con actualizaciones periódicas y desarrollo activo.
Alta satisfacción de los desarrolladores: Según la encuesta State of React Native, ¡el 90% de los desarrolladores volvería a utilizar React Native!
Ecosistema unificado: la comunidad React Native se reúne en torno a la Expo, lo que genera mejoras más rápidas, bibliotecas de terceros bien integradas y abundantes recursos compartidos.

- Experiencia de desarrollador familiar
React vs React Native: similitudes y diferencias
Arquitectura y compilación
Similitudes:
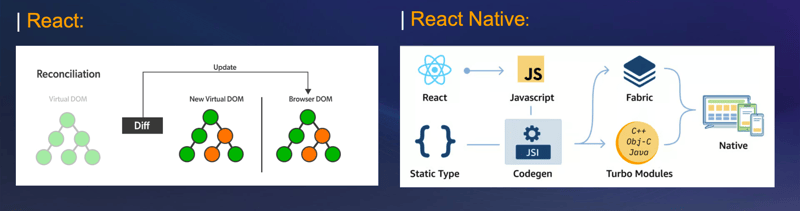
Ambos utilizan un proceso de reconciliación al que a menudo se hace referencia como "DOM virtual". Este proceso diferencia un árbol de otro para determinar qué partes de la interfaz de usuario necesitan actualizarse. Debido a esto, ambos admiten una actualización rápida, lo que le permite ver los cambios en la interfaz de usuario en tiempo real.
Diferencias:
React compila para renderizar en navegadores web, aprovechando el DOM y las API web. Incluso cuando se accede a través de navegadores móviles, todavía está limitado por las capacidades del navegador y el acceso limitado a las funciones nativas del dispositivo.
React Native, por otro lado, compila en código nativo, lo que permite el acceso directo a API y funciones específicas de la plataforma. Esto significa que las aplicaciones React Native pueden utilizar capacidades del dispositivo, como acceso a la cámara y notificaciones automáticas, brindando una experiencia de usuario nativa. Debido a esto, adopta un enfoque diferente en su arquitectura, con lo que se llama arquitectura "bridgeless", y en lugar del DOM tiene componentes nativos. Utiliza el módulo Turbo Native y aprovecha una interfaz JavaScript (JSI) que permite la comunicación directa entre JavaScript y el código nativo. Esta arquitectura es nueva y es posible que escuche el término "nueva arquitectura". Si está interesado en obtener más información, cubrí esto en un artículo anterior.

JSX y ganchos
Similitudes
Ambos usan JSX para describir la interfaz de usuario y admiten enlaces de React (useState, useEffect, etc.). Esto le permite mantener un estilo de codificación y un enfoque de gestión del estado coherentes en ambas bibliotecas.
Componentes
Similitudes
Tanto React como React Native siguen una arquitectura basada en componentes y los componentes siguen los mismos métodos de ciclo de vida bajo el capó.
Diferencias:
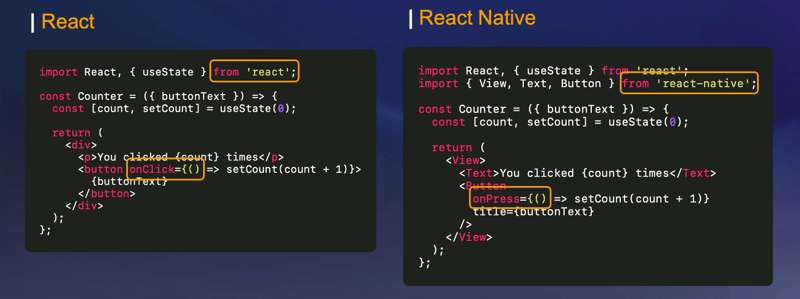
- Importaciones de componentes: en React Native, importa componentes de interfaz de usuario desde reaccionar-nativo, a diferencia de React, donde los elementos HTML están disponibles globalmente. Esta diferencia es en realidad una de mis cosas favoritas de React Native, ya que tiene acceso a un conjunto de componentes prediseñados listos para usar, p. Ver, Texto, Imagen, Entrada de texto, Vista de desplazamiento.
- Componentes específicos de la plataforma: React Native también ofrece componentes y API personalizados para iOS y Android listos para usar.
-
Manejo de texto: En React Native, todo el texto debe estar incluido en un componente
, a diferencia de React donde el texto se puede colocar directamente en muchos elementos. Esto garantiza un estilo y comportamiento adecuados del texto en diferentes plataformas, mejorando la coherencia y la accesibilidad. - Manejo de eventos: React usa onClick para eventos de clic, mientras que React Native usa onPress para interacciones táctiles, lo que refleja la diferente naturaleza de las interacciones.

Estilo
Similitudes
Tanto React como React Native ofrecen enfoques flexibles para diseñar componentes. Ambos admiten estilos en línea, lo que le permite aplicar estilos directamente a los componentes. Además, ambos permiten la creación de objetos de estilo reutilizables.
Diferencias
-
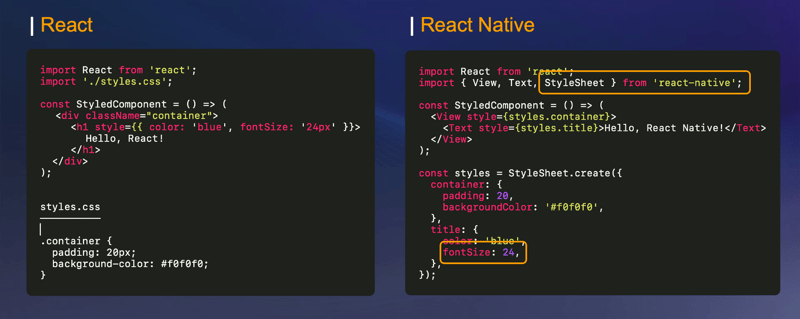
Lenguaje de estilo: React normalmente usa bibliotecas CSS o CSS-in-JS para diseñar, mientras que React Native usa un sistema de estilo basado en objetos JavaScript con algunas diferencias:
- Nombres de propiedades: React Native usa camelCase para los nombres de propiedades (por ejemplo, fontSize en lugar de font-size).
- Unidades de valor: En React Native no necesitas unidades para propiedades como ancho, alto o tamaño de fuente, automáticamente asume que las dimensiones están en píxeles independientes de la densidad.
- API StyleSheet: React Native proporciona un método StyleSheet.create() para crear objetos de estilo. Esta API mejora el rendimiento al reducir la necesidad de recrear objetos de estilo en cada renderizado.
- Aplicación de estilo: a diferencia de React, donde se pueden usar nombres de clases para aplicar estilos, React Native aplica estilos directamente a los componentes usando la propiedad de estilo.
- Subconjunto CSS limitado: React Native solo admite un subconjunto de propiedades CSS, centrándose en aquellas que tienen sentido para diferentes diseños. Esto significa que algunas propiedades específicas de la web (como float) no están disponibles, mientras que otras (como flex) pueden comportarse de manera diferente.

Bibliotecas y herramientas
Similitudes
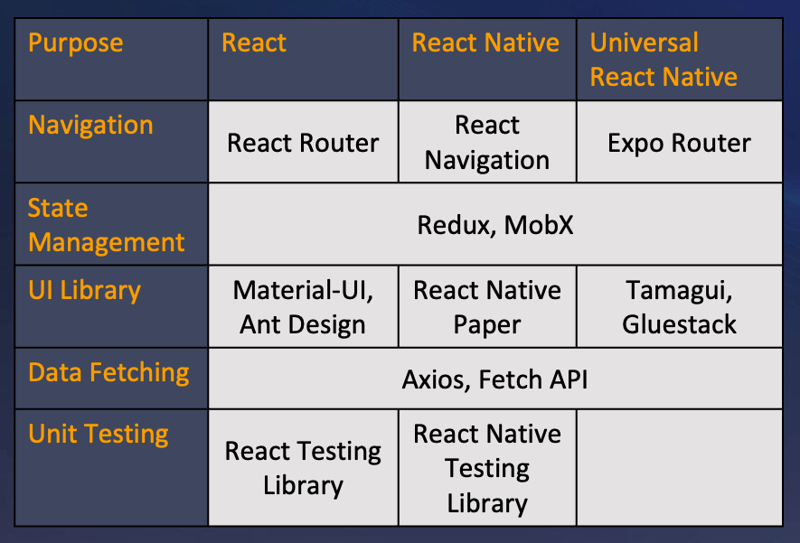
React y React Native comparten muchas bibliotecas principales. Puede utilizar las mismas bibliotecas de administración de estado como Redux, MobX y bibliotecas de recuperación de datos como Axios o Fetch API.
Diferencias
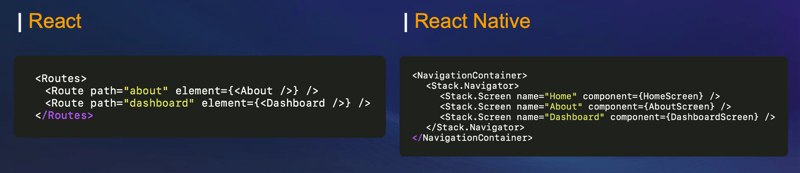
Navegación: Si bien en React normalmente puedes usar React Router para la navegación web, React Native tiene su propia biblioteca de React Navigation. Esto se debe a que React (Web) normalmente usa navegación basada en URL, donde se representan diferentes componentes según la ruta URL actual. Mientras que React Native utiliza navegación basada en pilas, imitando la experiencia de la aplicación móvil nativa. Las pantallas se "apilan" una encima de la otra, con transiciones que empujan nuevas pantallas a la pila o las "sacan".
? Nota: Recuerde nombrar su carpeta "Pantallas" en lugar de "Páginas" al estructurar su aplicación.

Pruebas: los conceptos siguen siendo similares en ambas bibliotecas, centrándose en la representación de componentes y la simulación de eventos, pero las bibliotecas de prueba específicas difieren. React usa la biblioteca de pruebas de React, mientras que React Native usaría la biblioteca de pruebas de React Native (RNTL), pero no se desanime, ya que RNTL solo proporciona funciones de utilidad ligeras además de React Test Renderer.
? Es posible que algunas bibliotecas de React no sean compatibles con todas las plataformas React Native debido a dependencias DOM; sin embargo, puede verificar la compatibilidad de plataforma de todas las bibliotecas en: (https://reactnative.directory)

Cerrando la brecha con aplicaciones Universal React
Si todavía estás indeciso, el auge de Universal React Apps es un espacio realmente emocionante que está cerrando aún más la brecha entre React y React Native. Las bibliotecas y herramientas universales de React, generalmente impulsadas por react-native-web, le permiten crear aplicaciones multiplataforma que se ejecutan en iOS, Android y la Web, todo desde una base de código React Native compartida. Esto le permite compartir navegación, estilo, administración de estado y lógica de negocios, ahorrándole tiempo y esfuerzo y respetando las convenciones únicas de cada tipo de dispositivo.
Entonces, a medida que las líneas entre DOM y Dispositivo continúan difuminándose, adoptar React Native abre puertas al apasionante mundo del desarrollo de aplicaciones multiplataforma.
Si estás listo para comenzar, revisa los comentarios de mis recursos favoritos o comenta con los tuyos a continuación ⬇️
-
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-13
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-13 -
 ¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-07-13
¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-07-13 -
 Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-07-13
Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-07-13 -
 La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-07-13
La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-07-13 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-07-13
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-07-13 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-13
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-13 -
 ¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-07-13
¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-07-13 -
 ¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-07-13
¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-07-13 -
 Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-07-13
Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-07-13 -
 Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-07-13
Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-07-13 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-07-13
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-07-13 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-07-13
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-07-13 -
 ¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-07-13
¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-07-13 -
 ¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-07-13
¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-07-13 -
 Método XML de análisis de PHP simple con colon de espacio de nombresanalizando xml con las colons de espacio de nombres en php simplexml encuentra dificultades al analizar XML que contiene etiquetas con colons,...Programación Publicado el 2025-07-13
Método XML de análisis de PHP simple con colon de espacio de nombresanalizando xml con las colons de espacio de nombres en php simplexml encuentra dificultades al analizar XML que contiene etiquetas con colons,...Programación Publicado el 2025-07-13
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























