Módulos JavaScript
- Ahora no escribimos todos los JS en un solo archivo y lo enviamos al cliente.
- Hoy en día, escribimos código en módulos que comparten datos entre ellos y son más fáciles de mantener.
- La convención es usar nombres camelCase para los módulos.
- Incluso podemos incluir módulos de terceros en nuestro propio código a través de repositorios npm como jquery, reaccionar, webpack, babel, etc.
- Se crea un paquete final a partir de pequeños archivos de módulo que se implementan en el servidor de producción y, finalmente, se envían a los clientes.
- Los módulos no son compatibles con navegadores antiguos
- Por razones de rendimiento, es mejor enviar archivos js pequeños al navegador.
- Los módulos son una parte muy importante de JS, y los desarrolladores ya los utilizan en otros lenguajes durante décadas.
- Módulos: pieza de código reutilizable, que encapsula los detalles de implementación de una determinada parte de nuestro proyecto.
- Es un archivo independiente, pero no tiene por qué serlo.
- Los módulos también pueden tener importaciones y exportaciones Módulos ES6 nativos: no había módulos antes de ES6. Tuvimos que implementarlo nosotros mismos o utilizar bibliotecas externas. Los módulos se almacenan en archivos, exactamente un módulo por archivo.
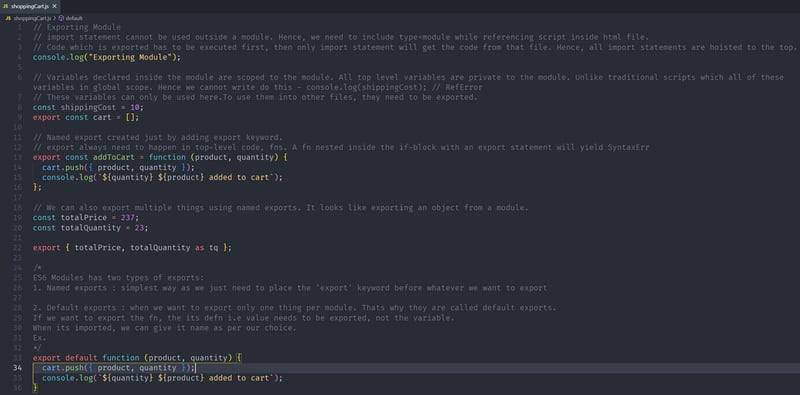
- Podemos exportar valores, funciones de módulos, etc. Todo lo que exportamos se denomina API pública y está expuesta para que lo consuma otro código.
- Esta API pública se consume importando código público al módulo y se denomina dependencias.
- También se pueden escribir aplicaciones simples sin módulos, pero para proyectos a escala empresarial necesitamos módulos.
Avanzado:
-> Hace que sea realmente fácil componer software, ya que los módulos son pequeños bloques de construcción que juntamos para crear aplicaciones complejas.
-> Aislar componentes: cada función se puede desarrollar de forma completamente aislada y sin preocuparse por el trabajo de otros desarrolladores o cómo funciona todo el sistema.
-> Abstracción de código: implemente código de bajo nivel en módulos, importe estas abstracciones a otros módulos, lo que naturalmente conducirá a una base de código más organizada.
-> Reutilización del código: nos permite reutilizar el código incluso en varios proyectos.El JS moderno utiliza agrupación y transpilación.
## Bundling = is a complex process which involves: a. Eliminate unused Code b. Combine all modules into single file. c. Compress the code. Ex. webpack build tool - requires manual config, hence complex. Ex. parcel - zero build tool as we don't need to write any setup code. ## Transpiling/Polyfiling: Convert modern JS to ES5 or older syntax such that older browser supports the application. Ex. done using tool called Babel Entire process results in the final bundle file for production ready to be deployed on server.
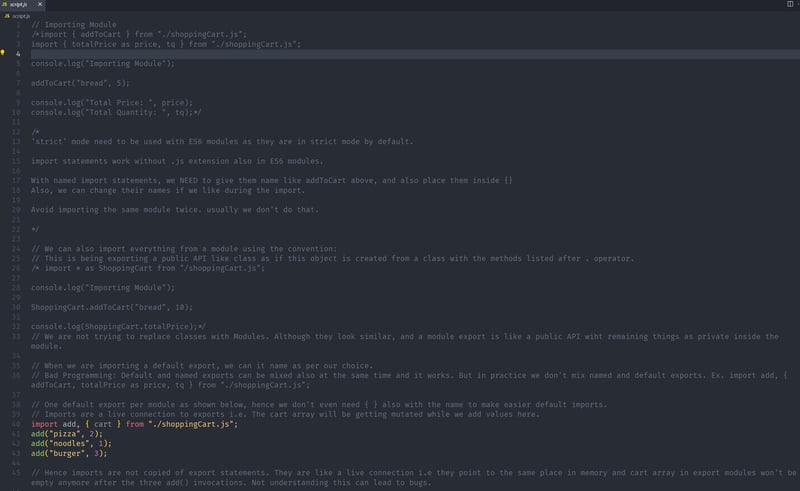
### Scripts are also files but they are different from ES6 modules in the following ways: Script[used earlier]: - All top level variables are always global. This leads to global namespace pollution and name-coliision. - Default mode: Sloppy mode - Top level 'this' points to window object. - Import/Export of values is not allowed. - Linked to html using plain script tag. - Downloaded by default in sync way, unless async or defer attribute is used. ### ES6 Modules: - All top-level variables are scoped to module i.e they are private by default. Such a value can be access by outside varible only when its exported by the module else it will be inaccessible for outside world. - Default mode: Strict mode. Hence with modules no more need to declare strict mode. - Top level 'this' is 'undefined' - Allows import/export of values using ES6 syntax of import/export. - Link to html file using
## Understanding module import process: Parsing -> [Asyn module download, Linking import-export, Execute individual module itself] -> Execution overall index.js - import/export only need to happen at the top level of if-block or any function. Imports are hoisted. Importing values is always the first thing which happens in a module. - Top-level static imports make imports known before execution. - Modules are loaded in async way from the server, importing happens in sync manner. - Parsing refers to reading the code without executing it in which imports are hoisted. Modules are imported even before execution. Hence, it enables bundling & code elimation even before fn exection. [V Impt as large projects have 100s of modules, and 3rd party modules also from which we want the small piece and not the entire module] - Bundlers can then join multiple modules, and then eliminate code. hence, we can easily import/export from code. - After a module arrives, its parsed and then the module exports are linked to imports in index.js i.e live connection is established between import inside index.js and export statement of the module file. They are not copied. Import is just a reference to the exported value. Hence, when the value changes in the exporting module, it also changes in the importing module too. This concept is unique to ES6 modules, other module system don't work like this. - Code in the imported modules is executed.


-
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-07-08
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-07-08 -
 El error del compilador "usr/bin/ld: no se puede encontrar -l" soluciónError encontrado: "usr/bin/ld: no puedo encontrar -l " -l usr/bin/ld: cannot find -l<nameOfTheLibrary> agregando rutas de ...Programación Publicado el 2025-07-08
El error del compilador "usr/bin/ld: no se puede encontrar -l" soluciónError encontrado: "usr/bin/ld: no puedo encontrar -l " -l usr/bin/ld: cannot find -l<nameOfTheLibrary> agregando rutas de ...Programación Publicado el 2025-07-08 -
 ¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-07-08
¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-07-08 -
 ¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-07-08
¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-07-08 -
 `console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-07-08
`console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-07-08 -
 ¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de función en C 17, un parámetro de plantilla no puede depender de ...Programación Publicado el 2025-07-08
¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de función en C 17, un parámetro de plantilla no puede depender de ...Programación Publicado el 2025-07-08 -
 ¿Cómo puedo diseñar la primera instancia de un tipo de elemento específico en un documento HTML completo?que coincida con el primer elemento de cierto tipo en todo el documento El primer elemento de un tipo específico en un documento HTML complet...Programación Publicado el 2025-07-08
¿Cómo puedo diseñar la primera instancia de un tipo de elemento específico en un documento HTML completo?que coincida con el primer elemento de cierto tipo en todo el documento El primer elemento de un tipo específico en un documento HTML complet...Programación Publicado el 2025-07-08 -
 ¿Cómo los map.entry de Java y simplificando la gestión de pares de valores clave?una colección integral para pares de valor: Introducción de Java Map.entry y SimpleEntry en Java, al definir una colección donde cada elemento...Programación Publicado el 2025-07-08
¿Cómo los map.entry de Java y simplificando la gestión de pares de valores clave?una colección integral para pares de valor: Introducción de Java Map.entry y SimpleEntry en Java, al definir una colección donde cada elemento...Programación Publicado el 2025-07-08 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-07-08
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-07-08 -
 ¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-07-08
¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-07-08 -
 ¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-07-08
¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-07-08 -
 Consejos para imágenes flotantes al lado derecho de la parte inferior y envolviendo el textoflotando una imagen a la parte inferior derecha con texto envolviendo en el diseño web, a veces es deseable flotar una imagen en la esquina in...Programación Publicado el 2025-07-08
Consejos para imágenes flotantes al lado derecho de la parte inferior y envolviendo el textoflotando una imagen a la parte inferior derecha con texto envolviendo en el diseño web, a veces es deseable flotar una imagen en la esquina in...Programación Publicado el 2025-07-08 -
 ¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-07-08
¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-07-08 -
 ¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-07-08
¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-07-08 -
 ¿Cómo detectar eficientemente las matrices vacías en PHP?Comprobando el vacío de la matriz en php una matriz vacía se puede determinar en PHP a través de varios enfoques. Si la necesidad es verificar...Programación Publicado el 2025-07-08
¿Cómo detectar eficientemente las matrices vacías en PHP?Comprobando el vacío de la matriz en php una matriz vacía se puede determinar en PHP a través de varios enfoques. Si la necesidad es verificar...Programación Publicado el 2025-07-08
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























