Memorización de JavaScript
JavaScript es un potente lenguaje de programación que desempeña un papel importante en el desarrollo de sitios web interactivos. Sin embargo, cuando se trata de aplicaciones complejas y con uso intensivo de datos, el rendimiento de JavaScript puede convertirse en un problema. Aquí es donde entra en juego la memorización. Al liberar el poder del almacenamiento en caché, la memorización es una técnica que aumenta significativamente el rendimiento de JavaScript, haciendo que sus aplicaciones se ejecuten más rápido y sin problemas.
En este artículo, profundizaremos en el mundo de la memorización y exploraremos cómo puede optimizar su código JavaScript. Descubriremos los beneficios del almacenamiento en caché y cómo reduce los cálculos innecesarios, lo que resulta en un mejor tiempo de ejecución. Ya seas un desarrollador experimentado de JavaScript o un principiante, comprender e implementar la memorización puede llevar tu código al siguiente nivel.
¿Qué es la memorización y cómo funciona?
La memorización es una poderosa técnica de optimización en programación que implica almacenar en caché los resultados de costosas llamadas a funciones y devolver el resultado almacenado en caché cuando las mismas entradas ocurren nuevamente. Este proceso ayuda a evitar cálculos redundantes y mejora significativamente el rendimiento de sus aplicaciones JavaScript.
La idea central detrás de la memorización es almacenar los resultados de las llamadas a funciones en un caché, generalmente un objeto o un mapa, donde los argumentos de la función se usan como claves y los resultados correspondientes se almacenan como valores. Cuando se vuelve a llamar a la función con los mismos argumentos, se recupera el resultado almacenado en caché en lugar de volver a calcular toda la operación.
Este mecanismo de almacenamiento en caché es particularmente beneficioso para funciones que realizan cálculos complejos o que requieren mucho tiempo, ya que puede reducir drásticamente el tiempo de ejecución general de su aplicación. La memorización es especialmente útil para funciones que se llaman repetidamente con las mismas entradas, ya que le permite evitar cálculos redundantes y mejorar la capacidad de respuesta general de su aplicación.
Cómo implementar la memorización en JavaScript
Implementar la memorización en JavaScript es relativamente sencillo. El enfoque básico implica la creación de una caché, normalmente un objeto o un mapa, para almacenar los resultados de las llamadas a funciones. Cuando se llama a la función, la implementación verifica si el resultado ya está almacenado en caché y, de ser así, devuelve el valor almacenado en caché. Si el resultado no se almacena en caché, la función se ejecuta y el resultado se almacena en la caché para uso futuro.
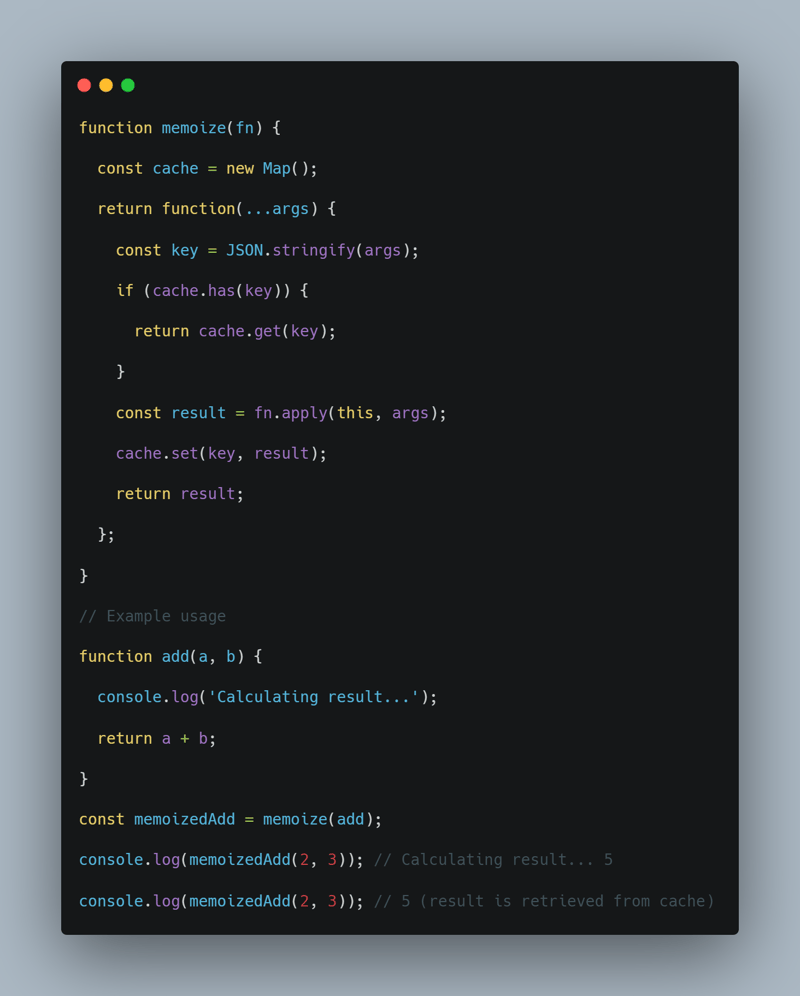
Una forma común de implementar la memorización en JavaScript es usar una función de orden superior, que toma una función como argumento y devuelve una nueva función que incorpora la lógica de memorización. He aquí un ejemplo sencillo:

Conclusión y reflexiones finales.
En este artículo, hemos explorado el poder de la memorización y cómo se puede utilizar para mejorar el rendimiento de sus aplicaciones JavaScript. Al almacenar en caché los resultados de costosas llamadas a funciones, la memorización puede reducir drásticamente el tiempo necesario para ejecutar esas funciones, lo que genera aplicaciones más rápidas y con mayor capacidad de respuesta.
A medida que continúas desarrollando y optimizando tus aplicaciones JavaScript, recuerda el poder de la memorización. Al identificar las funciones correctas para memorizar e implementar las estrategias de almacenamiento en caché adecuadas, puede desbloquear importantes mejoras de rendimiento y crear una experiencia de usuario más fluida y receptiva para sus clientes.
Aprovecha el poder de la memorización y deja que sea una parte clave de tu kit de herramientas de optimización de JavaScript. Con el enfoque correcto, puede potenciar sus aplicaciones y llevarlas a nuevos niveles de rendimiento y eficiencia.
-
 ¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-07-13
¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-07-13 -
 PHP Future: adaptación e innovaciónEl futuro de PHP se logrará adaptándose a nuevas tendencias tecnológicas e introduciendo características innovadoras: 1) adaptarse a las arquitectura...Programación Publicado el 2025-07-13
PHP Future: adaptación e innovaciónEl futuro de PHP se logrará adaptándose a nuevas tendencias tecnológicas e introduciendo características innovadoras: 1) adaptarse a las arquitectura...Programación Publicado el 2025-07-13 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-07-13
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-07-13 -
 Async void vs. async tarea en ASP.NET: ¿Por qué el método de async void a veces arroja excepciones?comprensión de la distinción entre la tarea async void y async en asp.net en aplicaciones ASP.NET, la programación asíncrona juega un papel cr...Programación Publicado el 2025-07-13
Async void vs. async tarea en ASP.NET: ¿Por qué el método de async void a veces arroja excepciones?comprensión de la distinción entre la tarea async void y async en asp.net en aplicaciones ASP.NET, la programación asíncrona juega un papel cr...Programación Publicado el 2025-07-13 -
 Métodos de acceso y gestión de las variables de entorno de PythonAccediendo a las variables de entorno en python para acceder a las variables de entorno en Python, utilizar el objeto os.environ , que repres...Programación Publicado el 2025-07-13
Métodos de acceso y gestión de las variables de entorno de PythonAccediendo a las variables de entorno en python para acceder a las variables de entorno en Python, utilizar el objeto os.environ , que repres...Programación Publicado el 2025-07-13 -
 Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-07-13
Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-07-13 -
 ¿Por qué las imágenes todavía tienen fronteras en Chrome? `Border: Ninguno;` Solución inválidaeliminando el borde de la imagen en Chrome un problema frecuente encontrado cuando se trabaja con imágenes en Chrome e IE9 es la apariencia de...Programación Publicado el 2025-07-13
¿Por qué las imágenes todavía tienen fronteras en Chrome? `Border: Ninguno;` Solución inválidaeliminando el borde de la imagen en Chrome un problema frecuente encontrado cuando se trabaja con imágenes en Chrome e IE9 es la apariencia de...Programación Publicado el 2025-07-13 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-07-13
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-07-13 -
 ¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-07-13
¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-07-13 -
 Spark DataFrame Consejos para agregar columnas constantescreando una columna constante en un Spark DataFrame agregando una columna constante a un Spark DataFrame con un valor arbitrario que se aplica...Programación Publicado el 2025-07-13
Spark DataFrame Consejos para agregar columnas constantescreando una columna constante en un Spark DataFrame agregando una columna constante a un Spark DataFrame con un valor arbitrario que se aplica...Programación Publicado el 2025-07-13 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-07-13
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-07-13 -
 ¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-07-13
¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-07-13 -
 Consejos para encontrar la posición del elemento en Java ArrayRecuperando la posición del elemento en las matrices Java dentro de la clase de matrices de Java, no hay un método directo de "índice de ...Programación Publicado el 2025-07-13
Consejos para encontrar la posición del elemento en Java ArrayRecuperando la posición del elemento en las matrices Java dentro de la clase de matrices de Java, no hay un método directo de "índice de ...Programación Publicado el 2025-07-13 -
 Resuelve la excepción \\ "Valor de cadena \\" cuando MySQL inserta emojiresolviendo una excepción de valor de cadena incorrecta al insertar emOJi Al intentar insertar una cadena que contenga caracteres emOJi en una b...Programación Publicado el 2025-07-13
Resuelve la excepción \\ "Valor de cadena \\" cuando MySQL inserta emojiresolviendo una excepción de valor de cadena incorrecta al insertar emOJi Al intentar insertar una cadena que contenga caracteres emOJi en una b...Programación Publicado el 2025-07-13 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-13
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-13
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























