 Página delantera > Programación > JavaScript: ¡mantenga presionada la tecla Mayús para marcar varias casillas de verificación!
Página delantera > Programación > JavaScript: ¡mantenga presionada la tecla Mayús para marcar varias casillas de verificación!
JavaScript: ¡mantenga presionada la tecla Mayús para marcar varias casillas de verificación!
¡Estoy de regreso después de otro difícil desafío de JavaScript30 de Wes Bos! El desafío de hoy fue mucho más trabajo de lo que supuse al principio. Mantener presionada la tecla Mayús para marcar varias casillas es una práctica tan común que me sorprendió ver que no está integrada en los sitios web automáticamente y que tenías que codificarla manualmente tú mismo. Obviamente, si ese fuera el caso, entonces esta lección no existiría, pero ya sabes a qué me refiero.
Con total transparencia, me di por vencido y seguí a Wes en esta lección. El video incluso comenzó con él animándonos a tomar las riendas y resolverlo nosotros mismos. Después de más de una hora y media de buscar en Google e intentar cualquier tipo de progreso real, me di por vencido y seguí esta lección. No estoy orgulloso de haberme dado por vencido con esto, pero definitivamente estaba cayendo en una madriguera de información irrelevante y dudo que se me hubiera ocurrido una solución real en algún momento de esta semana. Así que sí... con la cabeza baja, seguí a Wes.

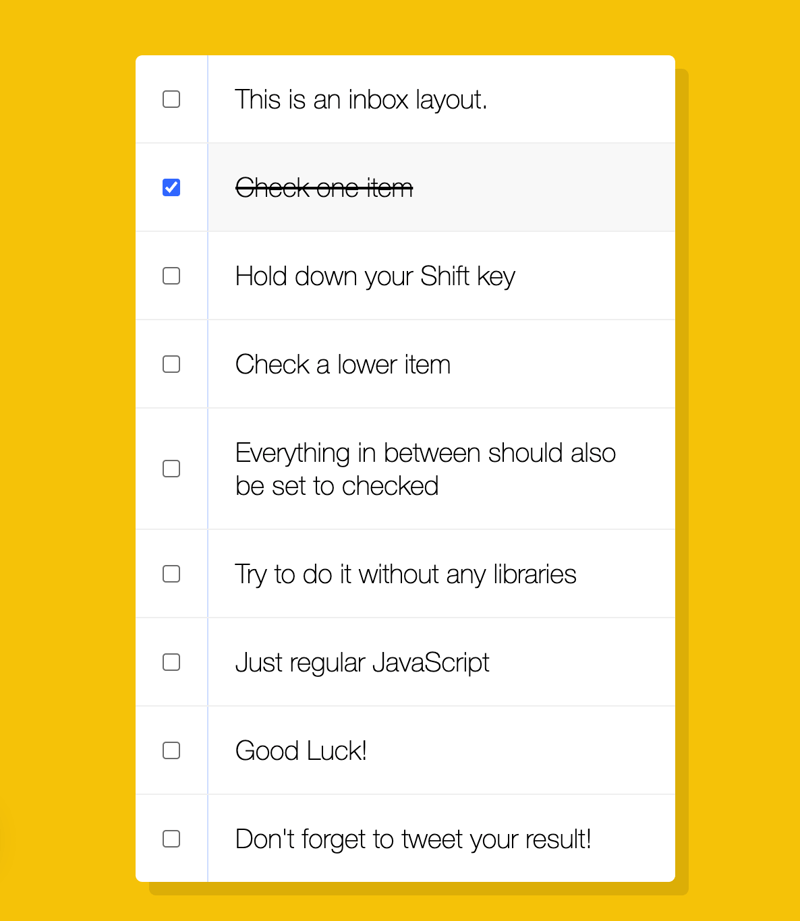
Esta lección se explica por sí misma. Se le proporciona una lista de verificación básica y luego se le pide que permita marcar varias casillas manteniendo presionada la tecla Mayús mientras marca una casilla. Fresco. Esto resultó ser mucho más complicado de lo que pensaba. Antes de sumergirnos en la lección real y en lo que fue necesario de nuestra parte, hay una cosa que quiero destacar.
input:checked p {
background: #F9F9F9;
text-decoration: line-through;
}
Esta línea muy simple de CSS fue genial para mí. Sabía que era posible crear una casilla de verificación con HTML con pero no sabía que se pueden cambiar las propiedades de la casilla de verificación/el div en el que se encuentra la casilla de verificación con CSS simplemente marcando la casilla. También quiero señalar aquí que Wes también mencionó la frecuencia con la que decía la palabra "verificar" porque aparecía mucho en el video... advertencia, será igual de frecuente en esta publicación.
let log = document.querySelector('#log');
document.addEventListener("click", logKey)
function logKey(e) {
console.log(`The shift key is pressed: ${e.shiftKey}`);}
function validate() {
if (document.getElementsByClassName('item').checked) {
alert('checked');
} else { alert('you didnt check it!')} }
validate()
let checkBoxes = document.querySelectorAll('checkbox');
let selected = [];
for (let i=0; i
Todo lo que hay en el bloque de código encima de esta línea fue un error. Estos fueron sólo algunos de mis intentos de intentar encontrar la solución por mí mismo. Varias veces sentí que estaba en el camino correcto. Por ejemplo, la primera parte con la función logKey(e). Me sentí muy orgulloso de descubrir cómo llamar cuando se presionó la tecla Mayús durante un clic y cuando no. Después de eso... ni siquiera podía adivinar cómo proceder. Nuevamente me quedé estancado.
const checkboxes = document.querySelectorAll('.inbox input[type="checkbox"]')
let lastChecked
function handleCheck(e) {
let inBetween = false
if (e.shiftKey && this.checked){
checkboxes.forEach (checkbox => {
console.log(checkbox)
if (checkbox === this || checkbox === lastChecked) {
inBetween =!inBetween;
}
if(inBetween) {
checkbox.checked = true
}
})
}
lastChecked = this;
}
checkboxes.forEach(checkbox => checkbox.addEventListener('click', handleCheck));
Wes estuvo aquí para salvar el día con esto. Dijo que sería posible marcar varias casillas llamando al padre/hijo en el HTML, pero esto podría romperse fácilmente con los cambios realizados en el HTML. En lugar de eso, nos hizo usar un bucle for, o al menos un forEach. Esto tuvo mucho sentido para mí. Es una forma bastante sencilla de revisar cada parte del HTML mientras verifica si se marcó una casilla en el camino. Sin embargo, eso fue solo la mitad de la batalla.
Después de usar forEach, tuvimos que crear una nueva variable para determinar qué elemento estaba entre el primer elemento marcado y el último elemento marcado. Así sería como marcaríamos las casillas restantes y cambiaríamos sus propiedades para reflejar las de los elementos que se marcaron inicialmente. Había tantas líneas aquí que me tenían un poco perdido... otra vez usando el || y usando un ! antes de una variable son conceptos extraños para mí. Tengo que investigarlos más antes de mi próximo proyecto.
Antes de darme cuenta de lo que estaba pasando de alguna manera ya terminamos el desafío. Simplemente funcionó. Fue en ese momento que vi que este desafío era mucho más sencillo de lo que pensaba. Al fin y al cabo, no era tanto código. Poder utilizar todas las piezas juntas fue la parte complicada. Podría haber podido resolver esto yo mismo, pero aun así, dudo que hubiera podido encontrar una solución viable para finales de esta semana.
Bueno, ¡esto concluye esta publicación! La lección de hoy no fue la mejor para mí, pero fue un buen recordatorio de que todavía me queda un largo camino por recorrer. Espero que vuelvas para ver mi próxima publicación con la siguiente parte de JavaScript 30 de Wes Bos con - 11 reproductor de video HTML5 personalizado.

-
 ¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-07-12
¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-07-12 -
 `console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-07-12
`console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-07-12 -
 Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-07-12
Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-07-12 -
 ¿Cómo los map.entry de Java y simplificando la gestión de pares de valores clave?una colección integral para pares de valor: Introducción de Java Map.entry y SimpleEntry en Java, al definir una colección donde cada elemento...Programación Publicado el 2025-07-12
¿Cómo los map.entry de Java y simplificando la gestión de pares de valores clave?una colección integral para pares de valor: Introducción de Java Map.entry y SimpleEntry en Java, al definir una colección donde cada elemento...Programación Publicado el 2025-07-12 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-12
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-12 -
 Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-07-12
Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-07-12 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-07-12
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-07-12 -
 ¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica [&] pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Publi...Programación Publicado el 2025-07-12
¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica [&] pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Publi...Programación Publicado el 2025-07-12 -
 Método para el paso correcto de los punteros de la función de miembro de C ++cómo aprobar los punteros de la función de miembro en c al pasar una función de miembro de clase a una función que acepta un puntero de la fun...Programación Publicado el 2025-07-12
Método para el paso correcto de los punteros de la función de miembro de C ++cómo aprobar los punteros de la función de miembro en c al pasar una función de miembro de clase a una función que acepta un puntero de la fun...Programación Publicado el 2025-07-12 -
 ¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-07-12
¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-07-12 -
 Resuelve la excepción \\ "Valor de cadena \\" cuando MySQL inserta emojiresolviendo una excepción de valor de cadena incorrecta al insertar emOJi Al intentar insertar una cadena que contenga caracteres emOJi en una b...Programación Publicado el 2025-07-12
Resuelve la excepción \\ "Valor de cadena \\" cuando MySQL inserta emojiresolviendo una excepción de valor de cadena incorrecta al insertar emOJi Al intentar insertar una cadena que contenga caracteres emOJi en una b...Programación Publicado el 2025-07-12 -
 ¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-07-12
¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-07-12 -
 ¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-07-12
¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-07-12 -
 ¿Por qué las imágenes todavía tienen fronteras en Chrome? `Border: Ninguno;` Solución inválidaeliminando el borde de la imagen en Chrome un problema frecuente encontrado cuando se trabaja con imágenes en Chrome e IE9 es la apariencia de...Programación Publicado el 2025-07-12
¿Por qué las imágenes todavía tienen fronteras en Chrome? `Border: Ninguno;` Solución inválidaeliminando el borde de la imagen en Chrome un problema frecuente encontrado cuando se trabaja con imágenes en Chrome e IE9 es la apariencia de...Programación Publicado el 2025-07-12 -
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-07-12
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-07-12
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























