JavaScript: pioneros de Netscape Nodejs
Ref: http://blog.kueiapp.com/programming-tw/javascript-PIONEERS-netscape-nodejs/
JavaScript 1.0

JavaScript 1.0 fue inventado por Brendan Eich de Netscape en 1995 para el famoso navegador Netscape. Java era un lenguaje muy popular en ese momento, por lo que Netscape quería ser tan genial como era y lo llamó JavaScript. Sin embargo, no tienen ninguna relación.
Microsoft lanzó dos lenguajes que se pueden ejecutar en el navegador en 1996, VBScript y JScript. JScript es en realidad un clon de JavaScript, utilizado en Internet Explorer 3.
Para formular estándares de JavaScript, Netscape propuso la primera arquitectura de estandarización global a ECMA International en 1996 y completó la primera versión lanzada (ES1) en 1997. Lo llaman ECMAScript, el estándar global para JavaScript. Desde la primera versión hasta 2022, la versión más popular es ECMAScript 2015 (también conocida como ES6), compatible con la mayoría de los navegadores.
Las diferentes versiones de JavaScript pueden tener diferentes sintaxis, funcionalidad, bibliotecas o sistemas de módulos. Para comprobar si nuestro entorno puede realizarlo, caniuse.com es un fantástico sitio web de información.
Lista de candidatos de ESMAScript (JavaScript)
- 5ta edición: ES5
- ES6 — ECMAScript 2015
- ES7 — ECMAScript 2016
- ES8 — ECMAScript 2017
- ES9 — ECMAScript 2018
- NodoJS
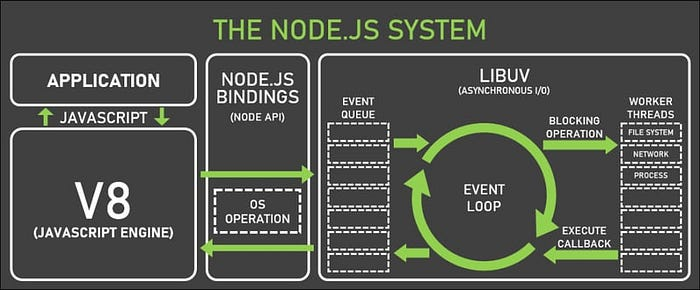
En 2008, Google lanzó el navegador Chrome y su motor de renderizado JavaScript V8 lanzó una bomba de choque al mundo en línea. Debido a la naturaleza de "código abierto" de V8, el equipo de NodeJS modificó el motor para que pueda manejar fácilmente aplicaciones web y crear servidores para aplicaciones back-end.
módulo javascript
Debido a la aparición de NodeJS, la aplicación de JavaScript no se limita a los navegadores. Los proveedores de servicios del lado del servidor también pueden utilizar JavaScript. El estilo de codificación no se limita a los formatos web y muchas aplicaciones NodeJS llevan el concepto de programación de módulos al mundo de JavaScript.
A diferencia de la biblioteca de funciones, cuando se habla de un módulo Módulo, generalmente contiene una categoría o un conjunto de funciones para lograr un determinado propósito. Además, dado que el mundo de JavaScript es una plataforma abierta y gratuita, existen muchos estilos de módulos en JavaScript.
- JS común
- UMD — Definición de módulo universal
- AMD
- Requerir.js
- Módulo ES6
Con el tiempo, importar y requerir se han convertido en los dos modos principales para usar módulos JavaScript.
requerir
El estilo CommonJS es el primer método de escritura que dio lugar al concepto de módulos.
// a.js
const module = require('module');
module.hello()
// module.js
function hello(){ console.log('hello') }
module.exports = { hello }
importar
En el último estándar ES6, los módulos se pueden escribir como importación y exportación, lo que parece más fácil de entender.
// a.js
import module from "module"
module.hello()
// or
import { hello } from "module|
// module.js
export function hello(){ console.log('hello') }
// or
export { hello }
Usando NodeJS

NodeJS es un entorno de ejecución independiente Después de la instalación, podemos usar el comando de nodo para ejecutar código JavaScript en la terminal sin un navegador.
- Descargar e instalar desde nodejs.org
- Instalar desde un sistema de administración de paquetes, como el nodo de instalación de HomeBrew Brew para macOS
node hello.js // or omit the extension node hello
Ref: http://blog.kueiapp.com/programming-tw/javascript-PIONEERS-netscape-nodejs/
-
 FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-07-13
FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-07-13 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-07-13
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-07-13 -
 ¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-07-13
¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-07-13 -
 Consejos para imágenes flotantes al lado derecho de la parte inferior y envolviendo el textoflotando una imagen a la parte inferior derecha con texto envolviendo en el diseño web, a veces es deseable flotar una imagen en la esquina in...Programación Publicado el 2025-07-13
Consejos para imágenes flotantes al lado derecho de la parte inferior y envolviendo el textoflotando una imagen a la parte inferior derecha con texto envolviendo en el diseño web, a veces es deseable flotar una imagen en la esquina in...Programación Publicado el 2025-07-13 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-07-13
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-07-13 -
 ¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-07-13
¿Por qué no muestra imágenes de Firefox utilizando la propiedad CSS `Content`?Mostrando imágenes con URL de contenido en Firefox Se ha encontrado un problema cuando ciertos navegadores, específicamente Firefox, no muestr...Programación Publicado el 2025-07-13 -
 ¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-07-13
¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-07-13 -
 ¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-07-13
¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-07-13 -
 Spark DataFrame Consejos para agregar columnas constantescreando una columna constante en un Spark DataFrame agregando una columna constante a un Spark DataFrame con un valor arbitrario que se aplica...Programación Publicado el 2025-07-13
Spark DataFrame Consejos para agregar columnas constantescreando una columna constante en un Spark DataFrame agregando una columna constante a un Spark DataFrame con un valor arbitrario que se aplica...Programación Publicado el 2025-07-13 -
 ¿Puede CSS localizar elementos HTML basados en cualquier valor de atributo?dirigido a los elementos HTML con cualquier valor de atributo en css en css, es posible dirigir elementos basados en atributos específicos, co...Programación Publicado el 2025-07-13
¿Puede CSS localizar elementos HTML basados en cualquier valor de atributo?dirigido a los elementos HTML con cualquier valor de atributo en css en css, es posible dirigir elementos basados en atributos específicos, co...Programación Publicado el 2025-07-13 -
 ¿Cómo lidiar con la memoria en rodajas en la recolección de basura del idioma GO?colección de basura en cortes de Go: un análisis detallado en Go, una porción es una matriz dinámica que hace referencia a una matriz subyacen...Programación Publicado el 2025-07-13
¿Cómo lidiar con la memoria en rodajas en la recolección de basura del idioma GO?colección de basura en cortes de Go: un análisis detallado en Go, una porción es una matriz dinámica que hace referencia a una matriz subyacen...Programación Publicado el 2025-07-13 -
 ¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-07-13
¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-07-13 -
 Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-07-13
Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-07-13 -
 ¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-07-13
¿Cómo corregir \ "mysql_config no encontrado \" error al instalar mysql-python en Ubuntu/Linux?mysql-python Error de instalación: "mysql_config no encontrado" intentando instalar mysql-python en ubuntu/linux box puede encontrar...Programación Publicado el 2025-07-13 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-07-13
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-07-13
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























