 Página delantera > Programación > Internacionalizar su aplicación React/NextJS nunca ha sido tan fácil desde Intlayer
Página delantera > Programación > Internacionalizar su aplicación React/NextJS nunca ha sido tan fácil desde Intlayer
Internacionalizar su aplicación React/NextJS nunca ha sido tan fácil desde Intlayer
Quizás haya tenido dificultades para configurar su aplicación, abrumado por la gran cantidad de bibliotecas y soluciones que abordan los desafíos de desarrollo actuales.
Intlayer tiene como objetivo ofrecer una solución simple que aborde todos estos desafíos.
Entre ellos:
Solución que cubre Vite React, Create React App o el entorno NextJS
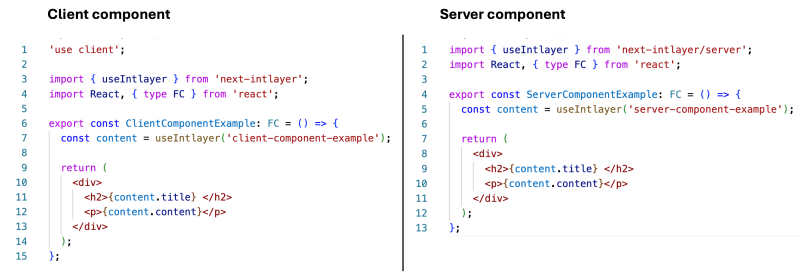
Gestión de componentes del servidor
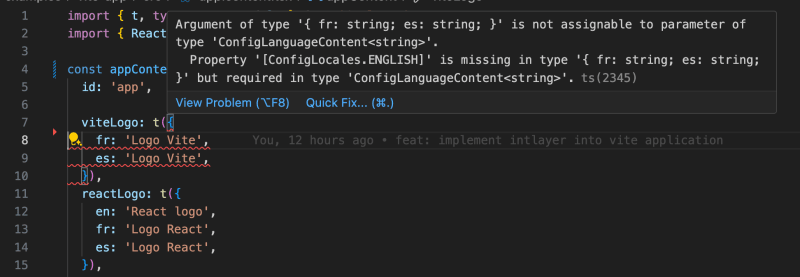
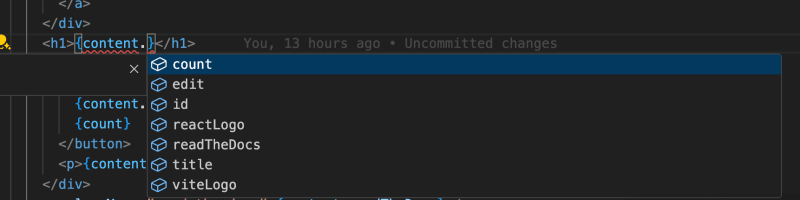
Compatibilidad con validación de TypeScript y autocompletado
Para más detalles: Interés de Intlayer
¿Por qué elegir Intlayer?
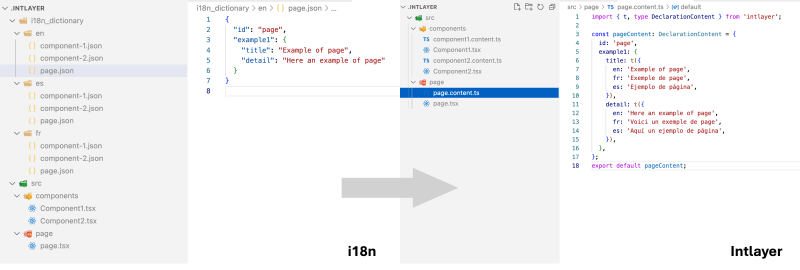
Intlayer se integra mejor en el ecosistema de React, lo que permite declarar su contenido al mismo nivel que su componente. De esta manera, puedes copiar fácilmente tu código entre tus aplicaciones sin tener que buscar diccionarios relacionados con ese código.
Mientras que las otras soluciones de internacionalización requieren escribir diccionarios JSON para cada idioma disponible para su aplicación, Intlayer simplifica esto declarando el contenido a través de un simple archivo JavaScript.

Utilizando el poder de TypeScript, también puedes estar seguro de que no faltan traducciones en tus archivos de declaración.


Cómo integrar Intlayer
Para ver cómo integrar Intlayer en tu aplicación, te invito a consultar la documentación online correspondiente a tu entorno:
Intlayer NextJS
Intlayer React (Crear aplicación React)
Intlayer React (Vite)
Para cada uno de estos entornos, configurar tu aplicación no te llevará más de 10 minutos.
Una vez que su contenido esté escrito en su archivo de declaración, un enlace simple le permitirá usar su contenido en sus componentes.

¡Y eso es! Su contenido se traducirá automáticamente de acuerdo con lo declarado en sus archivos de declaración.
Pruébalo tú mismo
Pruébelo en vivo con este ejemplo interactivo en línea en CodeSandbox.
Apoya el proyecto
Para compartir tus comentarios, errores o sugerencias:
- GitHub
- Sitio web
-
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-18
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-18 -
 ¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-04-18
¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-04-18 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-04-18
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-04-18 -
 ¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-18
¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-18 -
 La nueva versión de Reqweb está a punto de ser lanzada: Esperamos actualizaciones de funcionesCuando comencé a desarrollar reqWeb, mi objetivo era simple: crear un firewall de aplicación web sólida y ligera (waf) que cualquiera podría usar ...Programación Publicado el 2025-04-18
La nueva versión de Reqweb está a punto de ser lanzada: Esperamos actualizaciones de funcionesCuando comencé a desarrollar reqWeb, mi objetivo era simple: crear un firewall de aplicación web sólida y ligera (waf) que cualquiera podría usar ...Programación Publicado el 2025-04-18 -
 ¿Cómo corregir el error de "caracteres no ASCII" en los scripts de Python?"caracteres no ascii" errores en scripts de python cuando se trabaja con texto que contiene caracteres que no sean de Python, errores ...Programación Publicado el 2025-04-18
¿Cómo corregir el error de "caracteres no ASCII" en los scripts de Python?"caracteres no ascii" errores en scripts de python cuando se trabaja con texto que contiene caracteres que no sean de Python, errores ...Programación Publicado el 2025-04-18 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-04-18
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-04-18 -
 ¿Por qué las uniones de la izquierda parecen intraesiones al filtrarse en la cláusula WHERE en la mesa derecha?Left endrum: Horas de brujería cuando se convierte en una unión interna en el ámbito de un mago de la base de datos, realizar recuperaciones de ...Programación Publicado el 2025-04-18
¿Por qué las uniones de la izquierda parecen intraesiones al filtrarse en la cláusula WHERE en la mesa derecha?Left endrum: Horas de brujería cuando se convierte en una unión interna en el ámbito de un mago de la base de datos, realizar recuperaciones de ...Programación Publicado el 2025-04-18 -
 ¿Qué método para declarar múltiples variables en JavaScript es más mantenible?declarando múltiples variables en JavaScript: explorando dos métodos en JavaScript, los desarrolladores a menudo encuentran la necesidad de de...Programación Publicado el 2025-04-18
¿Qué método para declarar múltiples variables en JavaScript es más mantenible?declarando múltiples variables en JavaScript: explorando dos métodos en JavaScript, los desarrolladores a menudo encuentran la necesidad de de...Programación Publicado el 2025-04-18 -
 La diferencia entre los márgenes y el diseño de CSS estándar en Flexboxmargen colapsando en flexbox en CSS, márgenes en elementos adyacentes típicamente colapsar para crear un solo margen. Sin embargo, en los cont...Programación Publicado el 2025-04-18
La diferencia entre los márgenes y el diseño de CSS estándar en Flexboxmargen colapsando en flexbox en CSS, márgenes en elementos adyacentes típicamente colapsar para crear un solo margen. Sin embargo, en los cont...Programación Publicado el 2025-04-18 -
 ¿Cuáles mantienen el orden de matriz en el método LINQ y cuáles no lo guardan?Linq y Orden de matriz: Explicación detallada de qué métodos mantienen el orden y qué métodos no mantienen Cuando se use operaciones de Linq a...Programación Publicado el 2025-04-18
¿Cuáles mantienen el orden de matriz en el método LINQ y cuáles no lo guardan?Linq y Orden de matriz: Explicación detallada de qué métodos mantienen el orden y qué métodos no mantienen Cuando se use operaciones de Linq a...Programación Publicado el 2025-04-18 -
 ¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-04-18
¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-04-18 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-18
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-18 -
 ¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-04-18
¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-04-18 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-04-18
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-04-18
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























