¿Cómo inspeccionar elementos en Chrome y Firefox?
¿Alguna vez te has preguntado qué elementos se esconden detrás de un sitio web bellamente diseñado? Aprenda a inspeccionar elementos en Chrome y Firefox.
Cada página web visualmente impresionante tiene códigos HTML, CSS y JavaScript complejos funcionando en el back-end. Con la práctica herramienta para desarrolladores llamada Inspect Element, puede consultar los elementos de las páginas web HTML en navegadores web populares.
Además de permitirte verificar los elementos, esta herramienta también te ayuda a cambiar el diseño del sitio web y tomar capturas de pantalla sin texto. Continúe leyendo para saber cómo inspeccionar elementos en navegadores web populares en Windows.
¿Qué es inspeccionar elementos?

Inspect Elements es una herramienta de desarrollo que se encuentra en todos los navegadores web populares, como Google Chrome, Mozilla Firefox, Microsoft Edge, Safari y Brave. Con esta herramienta, puede ver el código fuente HTML, CSS y JSS de una página web.
Además, puede usarlo para editar el código HTML y CSS y mostrar los cambios en su navegador en tiempo real. Los desarrolladores web, diseñadores y especialistas en marketing lo utilizan para obtener una vista previa de los cambios de estilo, corregir errores o aprender sobre la arquitectura del sitio web.
A pesar de ser una herramienta de desarrollo, no necesita ninguna instalación de software adicional. Puedes hacerlo desde tu navegador web siguiendo los métodos que describiremos en este artículo.
Antes de utilizar la función Inspeccionar elementos, recuerde que cualquier cambio que realice para manipular el contenido web es temporal. Los cambios solo son visibles para usted, mientras que la vista real de la página web es la misma para otros usuarios.
¿Cuándo se utilizan los elementos de inspección?

Estas son algunas situaciones comunes en las que es posible que necesites utilizar esta función:
Diseño web
Cuando necesites comprender la estructura de una página web o probar estilos CSS, puedes utilizar esta herramienta. También ayuda a experimentar con diferentes elementos y modificar el código para verificar los resultados visuales de inmediato.
Tomar capturas de pantalla
Si desea tomar una captura de pantalla de una página web sin algunos elementos particulares como texto o imágenes, esta herramienta le resultará útil. Busque el código HTML del elemento que desea eliminar y elimine ese código. Ese elemento se eliminará instantáneamente de la vista de tu página web y podrás tomar una captura de pantalla.
Depuración de sitios web

Otra situación común cuando se utiliza esta herramienta es para identificar un problema o error en el sitio web. Le permite examinar el código HTML, CSS y JSS. De esta manera, puede descubrir qué elementos no funcionan correctamente o se muestran incorrectamente.
Aprendiendo sobre desarrollo web
Si está aprendiendo sobre desarrollo web, Inspect Elements es una herramienta imprescindible para usted. Le proporciona información valiosa sobre los elementos detrás de un sitio web en particular para comprender y aprender las funciones implementadas y la arquitectura general de la página web.
Prueba de accesibilidad
También puede utilizar la herramienta Inspeccionar elemento en su navegador web para evaluar la accesibilidad del sitio web. Al usarlo, puede garantizar un marcado semántico preciso y verificar los atributos de accesibilidad. Además, también le permite probar el sitio web utilizando lectores de pantalla u otras tecnologías.
Extracción de activos
Si desea extraer rápidamente cierto contenido o activos de una página web, utilice esta herramienta. Le permite encontrar URL originales de diferentes elementos multimedia, como imágenes y vídeos. Además, puedes usarlo para comprender cómo se cargan ciertos datos.
Beneficios de inspeccionar elementos en diferentes navegadores web

Comprensión de la estructura del sitio web
Esta herramienta ofrece una representación visual de la estructura de un sitio web a través del marcado HTML. De este modo, puede identificar elementos anidados y descubrir cómo interactúan los elementos. No solo le ayuda a comprender la arquitectura general, sino que también le permite construir estructuras similares.
Solución de problemas
Siempre que los desarrolladores necesitan identificar problemas relacionados con el diseño, el diseño responsivo, los errores de JavaScript y el rendimiento, utilizan la herramienta Inspeccionar elementos. También les permite garantizar la compatibilidad de un sitio web entre navegadores.
Analizando el estilo CSS
Puedes utilizar esta herramienta para analizar el estilo CSS y comprender aspectos como la elección de fuentes, los colores y las propiedades de diseño. Este conocimiento de la apariencia visual ayuda a los desarrolladores a resolver inconsistencias en el diseño y garantizar la persistencia de la marca.
Pruebas
La inspección de elementos también es beneficiosa para la evaluación de compatibilidad y accesibilidad del sitio web. Le permite inspeccionar atributos HTML, roles ARIA y otros estilos para garantizar que todos puedan acceder al contenido web sin dificultad.
Realización de experimentos en vivo
La experimentación y la creación de prototipos en tiempo real son beneficios adicionales de utilizar la herramienta Inspeccionar elementos. Puede modificar directamente los elementos para comprobar los cambios en la página web. Aquellos que necesitan pruebas rápidas y ajustes del diseño del sitio web lo utilizan para un desarrollo eficiente.
Aprendiendo
Sobre todo, Inspect Elements es la herramienta perfecta para aprender de los sitios web existentes e inspirarse para su propio proyecto. Le ayuda a analizar la estructura y el diseño del sitio web. Utilice este conocimiento para colaborar y realizar mejoras continuas.
Cosas que se pueden hacer mediante la inspección de elementos

- Te ayuda a realizar ediciones en vivo en el panel CSS y ver los cambios en tiempo real.
- Te permite probar diferentes diseños de sitios web sin volver a cargar el archivo HTML modificado.
- La herramienta Inspeccionar elementos también le permite verificar si hay algún código roto para el mantenimiento del sitio web.
- Esta herramienta se puede utilizar para modificar elementos de la página sin realizar cambios en el archivo HTML original.
Métodos paso a paso para inspeccionar elementos en Google Chrome
Método 1: uso del comando Inspeccionar del menú contextual
Este es el método más común para inspeccionar elementos de una página web en Chrome.
- Abre la página web que deseas inspeccionar en Google Chrome.
- Pasa el cursor sobre el texto, imagen, vídeo o cualquier otro elemento.
- Ahora, haga clic derecho para obtener el menú contextual.
- Haga clic en la opción Inspeccionar ubicada en la parte inferior del menú.
- El código HTML se abrirá, resaltando el código para ese elemento en particular.
Método 2: uso del método abreviado de teclado
Con este método, puede abrir el código HTML de toda la página web. Sin embargo, no es posible abrir directamente el código de un elemento definido.
- Asegúrate de tener el sitio web preferido o la página web abierta en Chrome.
- Presiona las teclas Ctrl Shift I juntas en tu teclado.
- El cajón de la consola se abrirá con el código HTML.
Método 3: uso de la tecla de función

Este método es otro sencillo, ya que solo necesita presionar una tecla. Simplemente abra la página web y presione la tecla F12 para abrir el código HTML. Actívelo para abrir y cerrar la herramienta Inspeccionar elementos.
Método 4: usar el menú de Chrome
También puedes acceder a Developer Tool desde el menú de Chrome y comprobar los elementos de un sitio web.
- Abre cualquier página web en Google Chrome.
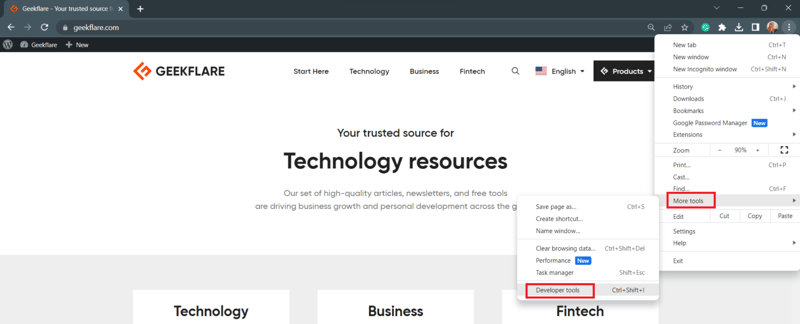
- Haz clic en el ícono tres puntos en la esquina superior derecha.

- Cuando se abra el menú de Chrome, coloca el cursor sobre la opción Más herramientas.
- Mueva lentamente el cursor a la opción Herramienta de desarrollador en el submenú.

- Se abrirá la página Inspeccionar elementos.
Nota: Si usa Microsoft Edge, puede seguir los mismos métodos para verificar los elementos de la página web.
Métodos paso a paso para inspeccionar elementos en Mozilla Firefox
Método 1: uso del comando Inspeccionar en Firefox
Los usuarios de Firefox pueden comprobar el código detrás de cualquier elemento de página web HTML utilizando este enfoque.
- Primero, abres el sitio web en tu Firefox.
- Haga clic derecho mientras coloca el cursor en el elemento que desea inspeccionar.
- Aparecerá un menú en el que deberás hacer clic en la opción Inspeccionar o presionar la tecla Q.
- Ambos harán que la herramienta Inspeccionar elementos aparezca en la pantalla.
Método 2: uso de la tecla de función
Al igual que Chrome, Firefox también muestra la herramienta Inspeccionar elemento cuando presiona la tecla F12. Para cerrar la herramienta, debes presionar esa tecla nuevamente.

Método 3: usar el menú de Firefox
Firefox también tiene una herramienta para desarrolladores mediante la cual puedes inspeccionar el elemento de cualquier página web.
- Mientras estás en una página web, haz clic en el ícono de hamburguesa en la esquina derecha de la barra de menú.
- Cuando se abra el menú, haz clic en la opción Más herramientas.
- Haga clic en Herramientas para desarrolladores web en la sección Herramientas del navegador.
- Esto abrirá el código HTML en tu pantalla.
Método 4: uso del método abreviado de teclado
Al igual que Chrome, Firefox también tiene un método abreviado de teclado para la herramienta Inspeccionar elementos.
- Abre cualquier página web en Firefox.
- Presiona Ctrl Shift C en tu teclado de Windows.
- Podrás ver el código HTML completo de esa página web.
Conclusión
Inspect Elements es una herramienta beneficiosa no solo para los desarrolladores sino también para cualquiera que quiera modificar el diseño del sitio web o experimentar con la apariencia de la página web. Aquí, hemos explorado los beneficios y los casos de uso de la herramienta Inspeccionar elemento.
Aquí también se mencionan los principales métodos para inspeccionar elementos en navegadores web populares. Entonces, si desea inspeccionar los elementos HTML de una página web para uso profesional o divertido, puede probar cualquiera de los métodos.
-
 ¿Cómo aumentar el límite máximo de variables POST de PHP?Límite máximo de variables POST de PHPAl manejar solicitudes POST con numerosos campos de entrada, surge un problema común cuando el número de variabl...Programación Publicado el 2024-11-09
¿Cómo aumentar el límite máximo de variables POST de PHP?Límite máximo de variables POST de PHPAl manejar solicitudes POST con numerosos campos de entrada, surge un problema común cuando el número de variabl...Programación Publicado el 2024-11-09 -
 Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-11-09
Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-11-09 -
 ¿Cómo realizar una selección aleatoria ponderada eficiente con y sin reemplazo?Selección aleatoria ponderada con y sin reemplazoEn respuesta a un desafío de programación, buscamos algoritmos eficientes para la selección aleatoria...Programación Publicado el 2024-11-09
¿Cómo realizar una selección aleatoria ponderada eficiente con y sin reemplazo?Selección aleatoria ponderada con y sin reemplazoEn respuesta a un desafío de programación, buscamos algoritmos eficientes para la selección aleatoria...Programación Publicado el 2024-11-09 -
 ¿Cómo puedo determinar la preparación de DOM sin depender de marcos?Document.isReady: una solución nativa para la detección de DOM ReadyEs posible que no dependa de marcos como Prototype y jQuery para administrar event...Programación Publicado el 2024-11-09
¿Cómo puedo determinar la preparación de DOM sin depender de marcos?Document.isReady: una solución nativa para la detección de DOM ReadyEs posible que no dependa de marcos como Prototype y jQuery para administrar event...Programación Publicado el 2024-11-09 -
 ¿Cómo recuperar todos los elementos de una matriz XML en Golang sin limitarse solo al primer elemento?Desclasificar elementos de matriz en XML: recuperar todos los elementos, no solo el primeroAl desclasificar una matriz XML en Golang usando xml.Unmars...Programación Publicado el 2024-11-09
¿Cómo recuperar todos los elementos de una matriz XML en Golang sin limitarse solo al primer elemento?Desclasificar elementos de matriz en XML: recuperar todos los elementos, no solo el primeroAl desclasificar una matriz XML en Golang usando xml.Unmars...Programación Publicado el 2024-11-09 -
 Api Rest ligera con panel de administración para gestionar recetas de comida fácilmente.Hola, ? Toda esta publicación trata sobre una API de Django Rest Framework que acabo de publicar en Github. Si está buscando una API simple y eficien...Programación Publicado el 2024-11-09
Api Rest ligera con panel de administración para gestionar recetas de comida fácilmente.Hola, ? Toda esta publicación trata sobre una API de Django Rest Framework que acabo de publicar en Github. Si está buscando una API simple y eficien...Programación Publicado el 2024-11-09 -
 ¿Cómo analizar expresiones aritméticas en estructuras de árbol usando una pila en Java?Analizar expresiones aritméticas en estructuras de árbol en JavaCrear árboles personalizados a partir de expresiones aritméticas puede ser una tarea d...Programación Publicado el 2024-11-09
¿Cómo analizar expresiones aritméticas en estructuras de árbol usando una pila en Java?Analizar expresiones aritméticas en estructuras de árbol en JavaCrear árboles personalizados a partir de expresiones aritméticas puede ser una tarea d...Programación Publicado el 2024-11-09 -
 ¿Cómo hacer coincidir las URL con o sin prefijos HTTP y WWW opcionales utilizando una expresión regular?Coincidencia de URL con prefijos HTTP y WWW opcionalesLas expresiones regulares son herramientas poderosas para tareas complejas de coincidencia de pa...Programación Publicado el 2024-11-09
¿Cómo hacer coincidir las URL con o sin prefijos HTTP y WWW opcionales utilizando una expresión regular?Coincidencia de URL con prefijos HTTP y WWW opcionalesLas expresiones regulares son herramientas poderosas para tareas complejas de coincidencia de pa...Programación Publicado el 2024-11-09 -
 ¿Cómo determinar el tipo de archivo sin depender de extensiones?Cómo detectar tipos de archivos sin depender de extensionesDeterminar si un archivo es un formato mp3 o de imagen más allá de examinar su extensión es...Programación Publicado el 2024-11-09
¿Cómo determinar el tipo de archivo sin depender de extensiones?Cómo detectar tipos de archivos sin depender de extensionesDeterminar si un archivo es un formato mp3 o de imagen más allá de examinar su extensión es...Programación Publicado el 2024-11-09 -
 Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-11-09
Más allá de las declaraciones "if": ¿dónde más se puede utilizar un tipo con una conversión "bool" explícita sin conversión?Conversión contextual a bool permitida sin conversiónSu clase define una conversión explícita a bool, lo que le permite usar su instancia 't' ...Programación Publicado el 2024-11-09 -
 Implementación de la secuencia de Fibonacci en JavaScript: enfoques y variaciones comunesComo desarrollador, probablemente te hayas encontrado con la tarea de escribir una función para calcular valores en la secuencia de Fibonacci. Este pr...Programación Publicado el 2024-11-09
Implementación de la secuencia de Fibonacci en JavaScript: enfoques y variaciones comunesComo desarrollador, probablemente te hayas encontrado con la tarea de escribir una función para calcular valores en la secuencia de Fibonacci. Este pr...Programación Publicado el 2024-11-09 -
 ¿Cómo cambiar la versión de PHP en un servidor compartido usando .htaccess?Cambiar la versión de PHP a través de .htaccess en el servidor compartidoSi está operando un servidor compartido y necesita cambiar la versión de PHP,...Programación Publicado el 2024-11-09
¿Cómo cambiar la versión de PHP en un servidor compartido usando .htaccess?Cambiar la versión de PHP a través de .htaccess en el servidor compartidoSi está operando un servidor compartido y necesita cambiar la versión de PHP,...Programación Publicado el 2024-11-09 -
 ¿Cómo mostrar una barra de progreso durante la carga de datos Ajax?Cómo mostrar una barra de progreso durante la carga de datos AjaxAl manejar eventos activados por el usuario, como seleccionar valores de un cuadro de...Programación Publicado el 2024-11-09
¿Cómo mostrar una barra de progreso durante la carga de datos Ajax?Cómo mostrar una barra de progreso durante la carga de datos AjaxAl manejar eventos activados por el usuario, como seleccionar valores de un cuadro de...Programación Publicado el 2024-11-09 -
 Actualizaciones de TCJavaScript, TypeScript Beta, Node.js y más¡Bienvenido a una nueva edición de "Esta semana en JavaScript"! Hoy, tenemos ENORMES actualizaciones nuevas para el lenguaje JavaScript de T...Programación Publicado el 2024-11-09
Actualizaciones de TCJavaScript, TypeScript Beta, Node.js y más¡Bienvenido a una nueva edición de "Esta semana en JavaScript"! Hoy, tenemos ENORMES actualizaciones nuevas para el lenguaje JavaScript de T...Programación Publicado el 2024-11-09 -
 ¿Por qué los usuarios de Bootstrap deberían considerar Tailwind CSS para su próximo proyecto?Una guía del usuario de Bootstrap para comenzar con Tailwind CSS ¡Hola a todos! ? Si es usuario de Bootstrap desde hace mucho tiempo y tiene ...Programación Publicado el 2024-11-09
¿Por qué los usuarios de Bootstrap deberían considerar Tailwind CSS para su próximo proyecto?Una guía del usuario de Bootstrap para comenzar con Tailwind CSS ¡Hola a todos! ? Si es usuario de Bootstrap desde hace mucho tiempo y tiene ...Programación Publicado el 2024-11-09
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























