Cómo implementar una lista enlazada individualmente en JavaScript
Hola ?, bienvenido de nuevo a esta serie sobre listas enlazadas. En nuestro último artículo, aprendimos los conceptos básicos de las listas vinculadas, incluida su definición, terminología, su diferencia con las matrices y los tipos de listas vinculadas. Prometí que profundizaríamos en la implementación de listas vinculadas, así que comencemos.

Esquema del curso
- Introducción
-
Implementación de listas enlazadas individualmente
- Creando nuevo nodo
- Insertar al principio
- Insertar al final
- Eliminar un nodo
- Buscar un nodo
- Recorrer la lista
- Conclusión
Introducción
Como hemos aprendido en el artículo anterior, las Listas Enlazadas son estructuras de datos fundamentales en el mundo de la programación. Consisten en nodos, donde cada nodo contiene datos y una referencia (o enlace) al siguiente nodo (en una lista simplemente enlazada) o al nodo siguiente y anterior (en una lista doblemente enlazada) de la secuencia. A diferencia de las matrices, las listas vinculadas no almacenan elementos en ubicaciones de memoria contiguas, lo que permite inserciones y eliminaciones eficientes.
Comprender el concepto de lista enlazada es crucial para dominar las estructuras de datos y los algoritmos. En este artículo, profundizaremos en la implementación de listas enlazadas, comenzando con los conceptos básicos de una lista enlazada individualmente.
Implementación de listas enlazadas individualmente
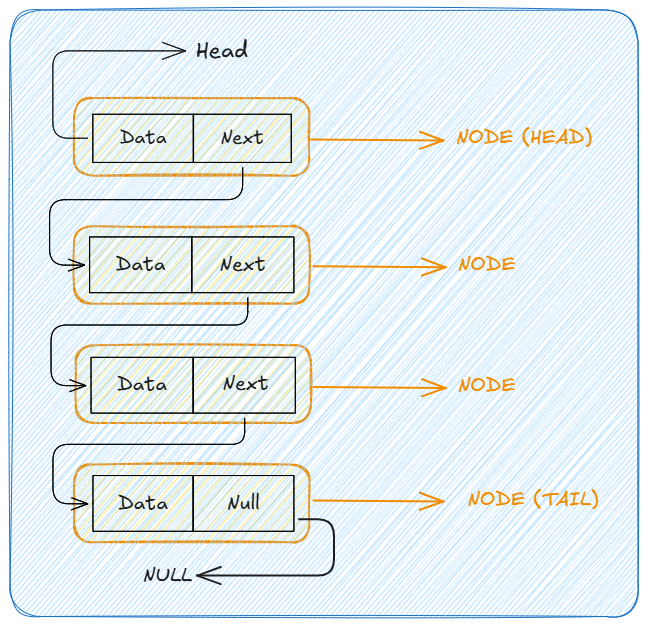
Una lista enlazada individualmente es el tipo más simple de lista enlazada, donde cada nodo apunta al siguiente nodo de la secuencia. Como en la imagen de abajo.

Ahora es el momento de comenzar a implementar nuestras operaciones básicas de listas enlazadas individualmente. ¿Debemos?
Creando nuevo nodo
Comencemos creando una nueva clase de Nodo. La clase Nodo tendrá un constructor que toma los datos del nodo y un puntero siguiente que inicialmente se establece en nulo.
// Node class for Singly Linked List
class Node {
constructor(data) {
this.data = data;
this.next = null;
}
}
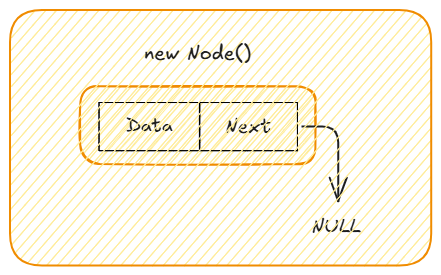
Esta clase de nodo recién creada (que representa un nodo en la lista vinculada) se puede visualizar como se muestra a continuación.

Antes de continuar, creemos una nueva instancia de nuestra clase SinglyLinkedList que contendrá nuestras operaciones de lista vinculada.
// Singly Linked List class
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Operations come here ?
}
Insertar al principio
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the beginning
insertAtBeginning(data) {
const newNode = new Node(data); // Create a new node with the given data
newNode.next = this.head; // Set the new node's next pointer to the current head
this.head = newNode; // Update the head to be the new node
}
// Other operations come here ?
// .
// .
// .
}
Explicación: Insertar al principio es como si alguien nuevo se uniera a la línea al principio. Se convierten en la nueva primera persona, vinculándose con la primera persona anterior.
Insertar al final
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Insert at the end
insertAtEnd(data) {
const newNode = new Node(data); // Create a new node with the given data
// check if the list does not have a head i.e the list is empty
// NOTE: Every non-empty linked list will have a head
if (!this.head) {
this.head = newNode; // If the list is empty, set the new node as the head
return;
}
let current = this.head; // Start at the head of the list
while (current.next) {
current = current.next; // Move to the next node in the list by updating the current node
}
current.next = newNode; // Set the next pointer of the last node to the new node
}
// Other operations come here ?
// .
// .
// .
}
Explicación: Insertar al final es como si alguien se uniera a la línea al final. Necesitamos caminar hasta el final para encontrar a la última persona y luego vincularla con la nueva persona.
Eliminar un nodo
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Delete a node
deleteNode(data) {
if (!this.head) return; // If the list is empty, do nothing
if (this.head.data === data) {
this.head = this.head.next; // If the node to delete is the head, update the head to the next node
return;
}
let current = this.head;
while (current.next) {
if (current.next.data === data) {
current.next = current.next.next; // If the node to delete is found, update the next pointer to skip it
return;
}
current = current.next;
}
}
// Other operations come here ?
// .
// .
// .
}
Explicación: Eliminar un nodo es como si alguien en medio de la fila decidiera irse. Encontramos a esa persona y conectamos a la que está delante con la que está detrás.
Buscar un nodo
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
// Search note
search(data) {
let current = this.head; // Start at the head of the list
while (current) {
if (current.data === data) {
// If the data is found, return true
return true;
}
current = current.next; // Move to the next node
}
return false;
}
// Other operations come here ?
// .
// .
// .
}
Explicación: Buscar un nodo es como intentar encontrar una persona específica en la línea. Empezamos por el frente y preguntamos a cada persona hasta encontrarlos o llegar al final.
Recorrer la lista
class SinglyLinkedList {
constructor() {
this.head = null;
}
// Previous `SinglyLinkedList` class codes here ?
// .
// .
// .
traverse() {
let current = this.head; // Start at the head of the list
while (current) {
console.log(current.data); // Print the data of the current node
current = current.next; // Move to the next node
}
}
}
// End of class
Explicación: Atravesar es como caminar por la línea y saludar a cada persona. Empezamos por delante y seguimos avanzando hasta llegar al final.
Conclusión
En este artículo, aprendimos sobre las operaciones básicas de las listas vinculadas y cómo implementarlas en JavaScript. En el próximo artículo, aprenderemos sobre las listas doblemente enlazadas.
Recuerde, dominar las listas enlazadas requiere práctica. Continúe resolviendo problemas e implementando estas estructuras de datos en varios escenarios.
Manténgase actualizado y conectado
Para garantizar que no se pierda ninguna parte de esta serie y conectarse conmigo para discusiones más profundas sobre desarrollo de software (web, servidor, móvil o scraping/automatización), estructuras de datos y algoritmos, y otras tecnologías interesantes. temas, sígueme en:
- GitHub
- X (Twitter)
Estén atentos y felices codificando ???
-
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-07-13
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-07-13 -
 ¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-07-13
¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-07-13 -
 ¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-07-13
¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-07-13 -
 ¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-07-13
¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-07-13 -
 Método de corriente efectiva para cadenas de Java que no son vacías y no son nulasCompre 1.6 y más tarde, el método isEtimty () proporciona una forma concisa de verificar el vacío: if (str! = Null &&! Str.isEmEmEmEnty () o...Programación Publicado el 2025-07-13
Método de corriente efectiva para cadenas de Java que no son vacías y no son nulasCompre 1.6 y más tarde, el método isEtimty () proporciona una forma concisa de verificar el vacío: if (str! = Null &&! Str.isEmEmEmEnty () o...Programación Publicado el 2025-07-13 -
 PHP Future: adaptación e innovaciónEl futuro de PHP se logrará adaptándose a nuevas tendencias tecnológicas e introduciendo características innovadoras: 1) adaptarse a las arquitectura...Programación Publicado el 2025-07-13
PHP Future: adaptación e innovaciónEl futuro de PHP se logrará adaptándose a nuevas tendencias tecnológicas e introduciendo características innovadoras: 1) adaptarse a las arquitectura...Programación Publicado el 2025-07-13 -
 ¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-07-13
¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-07-13 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-07-13
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-07-13 -
 ¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( unique_ptr ) para que los principios de la propieda...Programación Publicado el 2025-07-13
¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( unique_ptr ) para que los principios de la propieda...Programación Publicado el 2025-07-13 -
 ¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-07-13
¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-07-13 -
 Guía de visualización de compensación de tiempo local del usuario y zona horaria de la zona horariaque muestra la fecha/hora en el formato local del usuario con el tiempo offset al presentar fechas y tiempos a los usuarios finales, es crucia...Programación Publicado el 2025-07-13
Guía de visualización de compensación de tiempo local del usuario y zona horaria de la zona horariaque muestra la fecha/hora en el formato local del usuario con el tiempo offset al presentar fechas y tiempos a los usuarios finales, es crucia...Programación Publicado el 2025-07-13 -
 CSS Análisis de lenguaje fuertemente escritoUna de las formas en que puede clasificar un lenguaje de programación es por lo fuertemente tipado que es. Aquí, "escrito" significa si las...Programación Publicado el 2025-07-13
CSS Análisis de lenguaje fuertemente escritoUna de las formas en que puede clasificar un lenguaje de programación es por lo fuertemente tipado que es. Aquí, "escrito" significa si las...Programación Publicado el 2025-07-13 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-13
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-13 -
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-07-13
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-07-13 -
 ¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-07-13
¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-07-13
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























