Cómo implementar notificaciones push en React Native (Android)
¿Alguna vez pensaste en las notificaciones que recibimos de las aplicaciones que instalamos? o ¿Cómo nos provocan Swiggy o Zomato a pedir comida a las 3 a. m. con sus notificaciones creativas? ?
¡Profundicemos en el concepto de notificaciones!
¿Qué son las notificaciones?
Una notificación es un mensaje o alerta enviada por una aplicación para informar a los usuarios sobre actualizaciones, eventos o acciones, que generalmente se entregan fuera de la interfaz de la aplicación.
Ahora puede haber dos tipos de notificaciones como se muestra a continuación -

Notificación push
Las notificaciones push son mensajes o alertas enviadas desde un servidor a una aplicación cuando la aplicación no se está ejecutando activamente en primer plano. Se utilizan principalmente para mantener a los usuarios interesados mediante el envío de actualizaciones, recordatorios o contenido personalizado. Las notificaciones automáticas se envían a través de servicios del sistema operativo como Apple Push Notification Service (APN) para iOS o Firebase Cloud Messaging (FCM) para Android.
Cómo funciona la notificación push:
- Registro: cuando la aplicación se instala o se abre por primera vez, solicita un token de dispositivo único del servicio de notificaciones push del sistema operativo (APN o FCM).
- Comunicación del servidor: la aplicación envía este token al servidor backend de la aplicación, que lo almacena para uso futuro.
- Envío de notificaciones: el servidor envía una carga útil de notificación (que contiene título, mensaje, botones de acción, etc.) al servicio de notificaciones push (APN/FCM) con el token del dispositivo.
- Entrega: el servicio de notificaciones push entrega el mensaje al dispositivo respectivo, incluso si la aplicación no se está ejecutando.
Notificación en la aplicación
Las notificaciones dentro de la aplicación son mensajes o alertas que se muestran a los usuarios mientras usan activamente la aplicación. A diferencia de las notificaciones automáticas, estas no requieren la intervención del servidor y se activan dentro de la propia aplicación, generalmente como resultado de acciones del usuario o eventos de la aplicación.
Cómo funciona la notificación en la aplicación:
- Activador de evento: cuando ocurre un evento específico dentro de la aplicación (como un usuario que alcanza un hito o una función que necesita atención), la aplicación puede activar una notificación dentro de la aplicación.
- Pantalla: la notificación se muestra como un banner, modal o ventana emergente dentro de la interfaz de usuario de la aplicación, guiando al usuario o informándole sobre el evento.
- Lógica personalizada: las notificaciones dentro de la aplicación se manejan directamente mediante el código de la aplicación y se pueden mostrar dinámicamente según el estado o la lógica interna de la aplicación.
Implementación en la aplicación de Android React Native:
Ahora que conocemos las notificaciones y sus tipos, es hora de implementar la función en su propia aplicación nativa de reacción. Esta guía es para implementar solo notificaciones push en la aplicación React nativa de Android únicamente. Si desea iOS o notificaciones dentro de la aplicación, escriba un comentario y lo publicaré con seguridad.
Para comenzar, utilizaremos un servicio de terceros llamado OneSignal. Hace poco encontré esta plataforma y me sorprendieron los servicios que ofrecen.
Acerca de OneSignal:

OneSignal es un servicio de notificaciones push que permite a los desarrolladores de aplicaciones enviar notificaciones específicas a los usuarios a través de varias plataformas, incluidas aplicaciones móviles, sitios web y correo electrónico. Admite notificaciones push, en la aplicación y web, y proporciona funciones como segmentación, automatización, pruebas A/B y análisis en tiempo real. OneSignal se utiliza ampliamente para mejorar la participación y retención de los usuarios al ofrecer una solución fácil de integrar para enviar mensajes personalizados. Su nivel gratuito consta de 10 000 envíos de correo electrónico gratuitos al mes, envíos push móviles ilimitados, flujos de trabajo de Journeys, cumplimiento del RGPD, pruebas A/B
Volviendo a la guía, dado que ya sabemos que las notificaciones push requieren manejo del lado del servidor a través de FCM (Firebase Cloud Messaging), hay algunos pasos a seguir:
-
Configura el proyecto Firebase (ignora los dos primeros pasos si ya tienes el proyecto Firebase):
- Vaya a Firebase Console e inicie sesión en su cuenta.
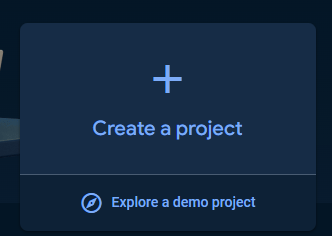
- Crea un proyecto desde aquí y sigue los pasos

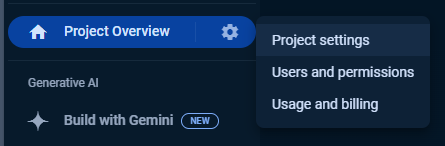
- Una vez creado tu proyecto, ve a la configuración del proyecto desde la barra lateral.

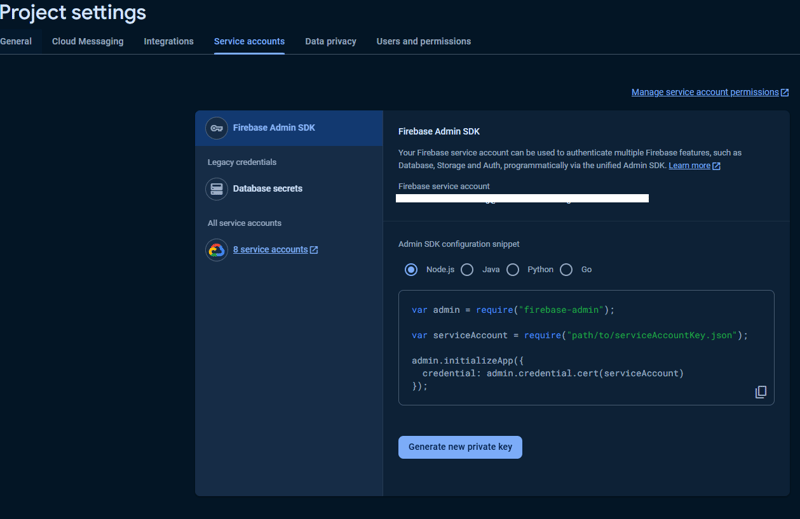
- Navega a cuentas de servicio desde la barra y debería verse así

- Haga clic en Generar nueva clave privada y esto descargará un archivo json, lo guardará cuidadosamente en un lugar seguro; lo necesitaremos mientras configuramos OneSignal.
-
Configurar OneSignal
- Vaya a OneSignal y cree una cuenta.
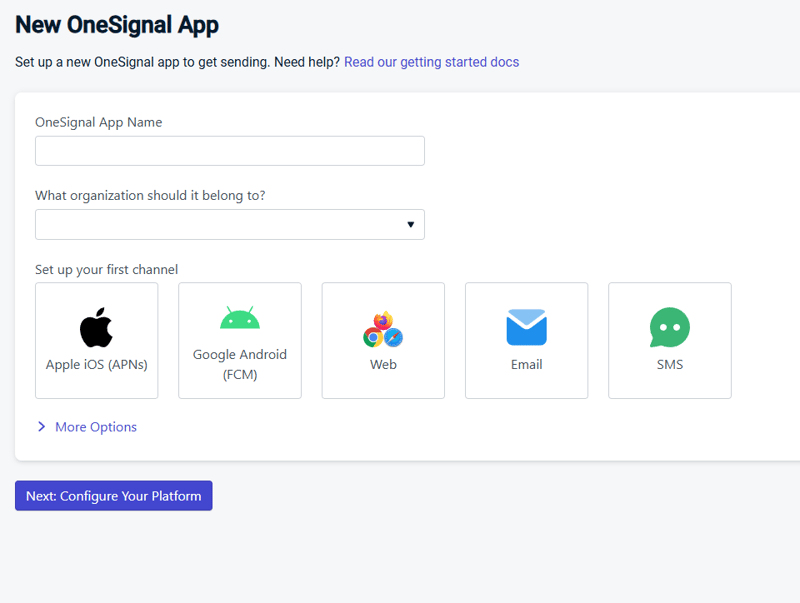
- Después de crear una cuenta, sigue los pasos de configuración y crea una organización y ahora verás una página para agregar aplicaciones.
- En esta página, proporcione el nombre de su aplicación y seleccione Google Android (FCM) para nuestro caso.
 y haga clic en Configure su plataforma
y haga clic en Configure su plataforma
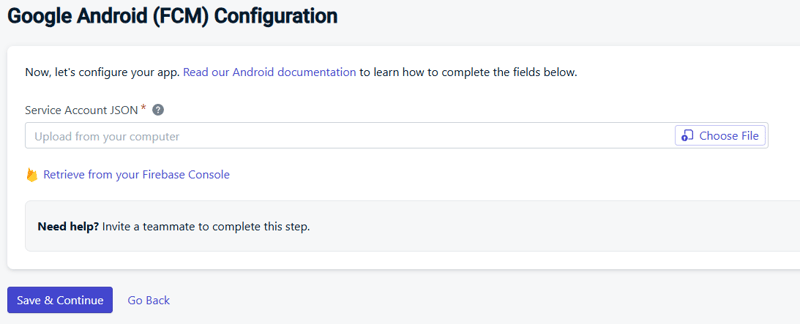
- Ahora serás redirigido a esta página donde usaremos el archivo json de la cuenta de servicio descargado durante la configuración de Firebase.
 Cargue el json y luego Guardar y continuar
Cargue el json y luego Guardar y continuar
- En la página siguiente, seleccione React Native/Expo como SDK de destino y luego Guardar y continuar nuevamente
- En la siguiente pantalla obtendrás tu ID de aplicación, esta es una identificación confidencial y, al usarla, cualquiera puede activar una notificación en tu aplicación, así que ten cuidado con este secreto.
Hemos terminado con la configuración en Firebase y OneSignal, ahora la única tarea que queda es un poco de Café con código
Añade OneSignal a tu aplicación y configúrala
- Paso 1: agregue OneSignal a su aplicación ejecutando este comando primero
npm i react-native-onesignal
- Paso 2: En su index.js o App.tsx o App.js, cualquiera que sea la raíz de su proyecto, importe OneSignal
import { OneSignal } from 'react-native-onesignal';
y ha agregado este fragmento de código para inicializar OneSignal
OneSignal.initialize('YOUR_APP_ID');
Puedes envolver esto dentro de un gancho useEffect para una integración y conectividad perfectas con OneSignal.
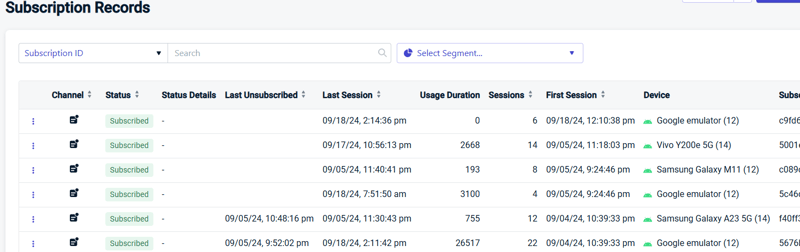
Esto inicializará el dispositivo con una identificación única para OneSignal y puede verificarlo en las suscripciones en la barra lateral. Cada dispositivo que se inicialice se identificará con este OneSignal ID único y también puede configurarlo manualmente si ya tiene usuarios con sus propios ID únicos utilizando este fragmento de código:
OneSignal.login(userId)
Una vez que el usuario se haya suscrito correctamente, se mostrará en el panel de control así

Ahora puedes encontrar algunos problemas con OneSignal que no se usa correctamente o algunos errores críticos, así que aquí tienes una parte que puedes seguir y que me ayudó a resolver esos problemas.
- Paso 3: Dentro de tu android\app\build.gradle agrega este fragmento de código
dependencies{
...
implementation('com.onesignal:OneSignal:[3.15.4, 3.99.99]')
...
}
- Paso 4: En Android, para proporcionar los permisos necesarios para las notificaciones push, en android\app\src\main\AndroidManifest.xml agregue
justo antes de la etiqueta de la aplicación. Sin embargo, el permiso de INTERNET es opcional ya que puede estar habilitado de forma predeterminada.
¿Auge? Se cubren todos los pasos para implementar notificaciones automáticas y puede enviar una notificación de prueba desde el panel de OneSignal.
Pruébalo tú mismo y, si tienes alguna duda, puedes comentar a continuación. ¡Síguenos para obtener guías más detalladas!
Referencias:
https://documentation.onesignal.com/docs/react-native-sdk-setup
https://documentation.onesignal.com/reference/push-notification
https://medium.com/tribalscale/mobile-push-notifications-implementation-in-react-native-with-one-signal-4e810dddd350
¿¡Feliz codificación!??
-
 ¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-04-29
¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-04-29 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-29
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-29 -
 ¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-29
¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-29 -
 ¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-04-29
¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-04-29 -
 ¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-29
¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-29 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-29
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-29 -
 Async void vs. async tarea en ASP.NET: ¿Por qué el método de async void a veces arroja excepciones?comprensión de la distinción entre la tarea async void y async en asp.net en aplicaciones ASP.NET, la programación asíncrona juega un papel cr...Programación Publicado el 2025-04-29
Async void vs. async tarea en ASP.NET: ¿Por qué el método de async void a veces arroja excepciones?comprensión de la distinción entre la tarea async void y async en asp.net en aplicaciones ASP.NET, la programación asíncrona juega un papel cr...Programación Publicado el 2025-04-29 -
 ¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Public st...Programación Publicado el 2025-04-29
¿Por qué Java no puede crear matrices genéricas?Error de creación de matriz genérica pregunta: cuando intentan crear una variedad de clases genéricas usando una expresión como: Public st...Programación Publicado el 2025-04-29 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-29
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-29 -
 ¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-04-29
¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-04-29 -
 ¿Por qué las expresiones de Lambda requieren variables "finales" o "válidas finales" en Java?Las expresiones lambda requieren variables "finales" o "efectivamente finales" El mensaje de error "variable utilizad...Programación Publicado el 2025-04-29
¿Por qué las expresiones de Lambda requieren variables "finales" o "válidas finales" en Java?Las expresiones lambda requieren variables "finales" o "efectivamente finales" El mensaje de error "variable utilizad...Programación Publicado el 2025-04-29 -
 ¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-04-29
¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-04-29 -
 ¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-04-29
¿Cómo implementar eventos personalizados usando el patrón de observación en Java?creando eventos personalizados en java Los eventos personalizables son indispensables en muchos escenarios de programación, lo que permite que l...Programación Publicado el 2025-04-29 -
 ¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-04-29
¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-04-29 -
 ¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-04-29
¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-04-29
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























