Cómo funcionan HTML, CSS y JavaScript
¿Qué es HTML?
HTML es la abreviatura de lenguaje de marcado de hipertexto. Sé que es un bocado, pero básicamente usamos HTML para definir la estructura o los componentes básicos de nuestras páginas web.
¿Qué es CSS?
CSS es la abreviatura de Hojas de estilo en cascada. Lo usamos para diseñar páginas web y hacerlas hermosas.
¿Qué es JavaScript?
JavaScript se utiliza para agregar funcionalidad a las páginas web. Dejame darte una analogía.
Piensa en un edificio.

Un edificio en el mundo real es como una página web en Internet. Tiene un esqueleto o estructura: la estructura y los cimientos del edificio (HTML).
También puede tener bonitas paredes, ventanas y azulejos que lo rematan y lo hacen lucir bonito (CSS).

Y puede tener cierta funcionalidad, como ser una casa, un hospital o un supermercado (JavaScript).

Por ejemplo, cuando presionamos el botón del ascensor, este viene a recogernos. JavaScript permitiría esto en nuestra analogía.
Un ejemplo real
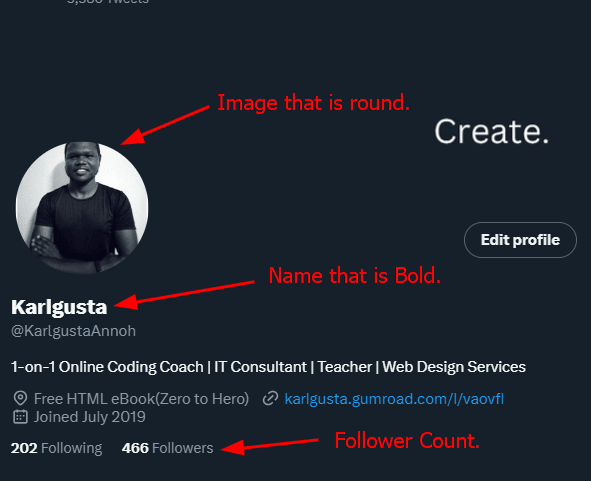
Aquí tienes un ejemplo real. Supongamos que desea crear un sitio web como Twitter. Para el perfil, desea tener un diseño como este:

Primero, usamos HTML para definir los componentes básicos de este diseño. ¿Cuáles son estos componentes básicos aquí?
- Una imagen.
- Algún texto que indique el nombre de usuario de Twitter del usuario (por ejemplo, @KarlgustaAnnoh).
- Otro bloque de texto que contiene el mensaje (Enseñar codificación a través de cuentos...).
- Botones/iconos para editar el perfil, Ubicación, enlace y fecha.
- Conteo de seguidores.
Usamos HTML para agregar estos bloques de construcción a nuestra página web.
Luego, usamos CSS para darle atractivo visual. Por ejemplo, con CSS, podemos poner el texto en negrita (como el nombre), podemos hacer nuestra imagen redonda. También podemos cambiar el color de los íconos de ubicación, enlace y fecha, y definir su apariencia cuando pasamos el cursor sobre ellos.
Entonces, CSS tiene que ver con los efectos visuales. Con CSS también podemos crear bonitas animaciones.
Hoy en día, la mayoría de las páginas web son interactivas. Responden a nuestras acciones como clics y desplazamientos. Aquí es donde entra en juego JavaScript. Con JavaScript, podemos agregar funcionalidad o comportamiento a nuestras páginas web. Por ejemplo, podemos hacer clic en un botón para seguir a una persona.
Por lo tanto, JavaScript es un lenguaje de programación, mientras que HTML (lenguaje de marcado) y CSS (lenguaje de estilo) técnicamente no lo son. Esto significa que no podemos usarlos para decirle a las computadoras qué hacer. Los utilizamos para definir los componentes básicos de nuestras páginas web y darles estilo.
Cada página web que has visto en Internet está construida con estos tres idiomas. Por lo tanto, cuanto mejor los aprenda y comprenda y sus características, mejor será en el desarrollo frontend.
¡Nos vemos en el próximo!
PD. Esta es mi nueva serie. Si eres nuevo en la programación y quieres ayuda para aprender a codificar, consulta The 2 Hour Web Developer.
-
 Spark DataFrame Consejos para agregar columnas constantescreando una columna constante en un Spark DataFrame agregando una columna constante a un Spark DataFrame con un valor arbitrario que se aplica...Programación Publicado el 2025-07-12
Spark DataFrame Consejos para agregar columnas constantescreando una columna constante en un Spark DataFrame agregando una columna constante a un Spark DataFrame con un valor arbitrario que se aplica...Programación Publicado el 2025-07-12 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-07-12
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-07-12 -
 ¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-07-12
¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-07-12 -
 ¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-07-12
¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-07-12 -
 ¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-07-12
¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-07-12 -
 ¿Puede CSS localizar elementos HTML basados en cualquier valor de atributo?dirigido a elementos HTML con cualquier valor de atributo en css en css, es posible dirigir elementos basados en atributos específicos, como s...Programación Publicado el 2025-07-12
¿Puede CSS localizar elementos HTML basados en cualquier valor de atributo?dirigido a elementos HTML con cualquier valor de atributo en css en css, es posible dirigir elementos basados en atributos específicos, como s...Programación Publicado el 2025-07-12 -
 Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-07-12
Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-07-12 -
 ¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-07-12
¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-07-12 -
 ¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-07-12
¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-07-12 -
 `console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-07-12
`console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-07-12 -
 ¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-07-12
¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-07-12 -
 ¿Cuál es la diferencia entre funciones anidadas y cierres en Python?Funciones anidadas vs. cierres en python mientras las funciones anidadas en Python se asemejan superficialmente a los cierres, son distintos f...Programación Publicado el 2025-07-12
¿Cuál es la diferencia entre funciones anidadas y cierres en Python?Funciones anidadas vs. cierres en python mientras las funciones anidadas en Python se asemejan superficialmente a los cierres, son distintos f...Programación Publicado el 2025-07-12 -
 Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-07-12
Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-07-12 -
 PHP Future: adaptación e innovaciónEl futuro de PHP se logrará adaptándose a nuevas tendencias tecnológicas e introduciendo características innovadoras: 1) adaptarse a las arquitectura...Programación Publicado el 2025-07-12
PHP Future: adaptación e innovaciónEl futuro de PHP se logrará adaptándose a nuevas tendencias tecnológicas e introduciendo características innovadoras: 1) adaptarse a las arquitectura...Programación Publicado el 2025-07-12 -
 ¿Cómo resolver el error "No se puede adivinar el tipo de archivo, usar la aplicación/flujo de octet ..." en Appengine?Appengine Static File mime type Override en Appengine, los manejadores de archivos estáticos ocasionalmente pueden exceso del tipo de MIME cor...Programación Publicado el 2025-07-12
¿Cómo resolver el error "No se puede adivinar el tipo de archivo, usar la aplicación/flujo de octet ..." en Appengine?Appengine Static File mime type Override en Appengine, los manejadores de archivos estáticos ocasionalmente pueden exceso del tipo de MIME cor...Programación Publicado el 2025-07-12
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























