Haga que su perfil de Github se destaque con CSS
Antes, la única manera de personalizar tu perfil de Github era actualizando la imagen o cambiando tu nombre. Esto significaba que todos los perfiles de Github tenían el mismo aspecto y las opciones para personalizarlos o destacar eran mínimas.
Desde entonces, tienes la opción de crear una sección personalizada usando Markdown. Puedes incluir tu CV, tus intereses y aficiones para que tu perfil refleje quién eres. Es una de las secciones principales que cualquiera ve cuando accede a tu perfil.
En este artículo te mostraré cómo creé mi archivo Léame de Github con un toque diferente. Usaré Markdown y resolveré su problema principal. El problema es que puede ser muy restrictivo, ya que no se pueden cambiar los colores, ajustar las posiciones y el espaciado puede resultar difícil. Para resolverlo, hay una manera de agregar CSS a tu archivo Léame de Github e incluso agregar transiciones para presentar una mejor UX.
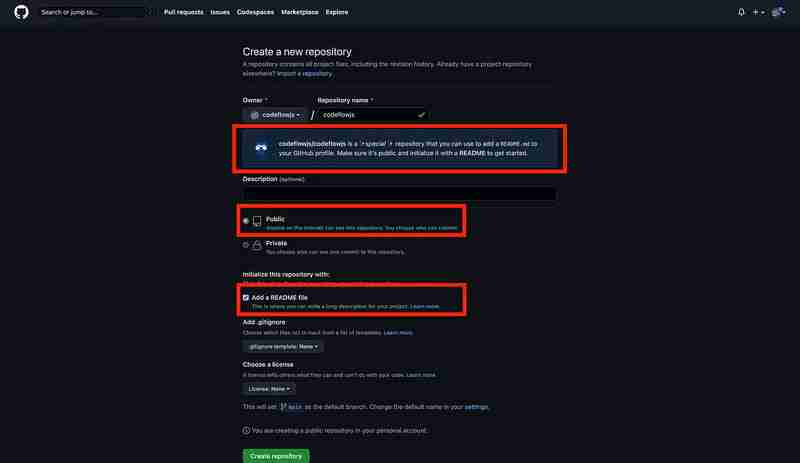
Pero comencemos primero creando el archivo Léame. Para ello, deberá crear un nuevo repositorio público que sea exactamente su nombre de usuario de Github. Verás un pequeño texto que muestra que este será un repositorio único.

Ahora, cualquier cosa que actualices en tu archivo [README.md](
la solución
En tu archivo README.md puedes incluir imágenes. Eso incluye archivos SVG. La laguna que nos permite agregar CSS es incrustar HTML y CSS personalizados utilizando el elemento ForeignObject en un archivo SVG. El elemento ForeignObject le permite incluir elementos de otros lenguajes de marcado dentro de un gráfico SVG.
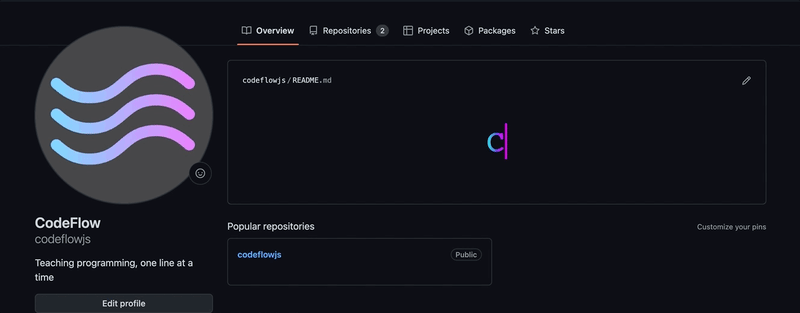
Creemos un nuevo archivo en nuestro repositorio, llamado header.svg. En mi caso, me gustaría que se mostrara un texto en mi perfil que dijera CodeFlow., con un bonito degradado y un efecto de máquina de escribir. Para lograrlo, escribí algo de CSS y HTML anidado en un objeto extranjero en mi archivo SVG:
Ahora actualicemos el archivo README.md para usar este SVG como imagen y mostrarlo en nuestro perfil:

Y eso es todo. En realidad, es solo algo de CSS y HTML dentro de un SVG. Mira el resultado final a continuación o, si quieres verlo en acción, mi perfil de Github está aquí.
-
 Tabla de contenidos: Conceptos básicos de DjangoSintoniza Mi Live haz clic aquí Tabla de contenido: Conceptos básicos de Django Introducción a Django Descripción general de Django Framework Instalan...Programación Publicado el 2024-11-02
Tabla de contenidos: Conceptos básicos de DjangoSintoniza Mi Live haz clic aquí Tabla de contenido: Conceptos básicos de Django Introducción a Django Descripción general de Django Framework Instalan...Programación Publicado el 2024-11-02 -
 Leetcode: fusionar cadenas alternativamenteDeclaración del problema 1768. Fusionar cadenas alternativamente Dadas dos cadenas, palabra1 y palabra2, la tarea es fusionarlas alternando c...Programación Publicado el 2024-11-02
Leetcode: fusionar cadenas alternativamenteDeclaración del problema 1768. Fusionar cadenas alternativamente Dadas dos cadenas, palabra1 y palabra2, la tarea es fusionarlas alternando c...Programación Publicado el 2024-11-02 -
 El mejor sitio para desarrolladores principiantes¿Es usted un principiante que busca iniciar una carrera en la industria tecnológica, particularmente en el desarrollo? ¡Quizás tenga el recurso perfec...Programación Publicado el 2024-11-02
El mejor sitio para desarrolladores principiantes¿Es usted un principiante que busca iniciar una carrera en la industria tecnológica, particularmente en el desarrollo? ¡Quizás tenga el recurso perfec...Programación Publicado el 2024-11-02 -
 FCS API versus Insight Ease: una comparación simple de los servicios API de BitcoinSi le gustan las API de Bitcoin, es importante elegir la correcta. Especialmente si eres desarrollador, analista financiero o diriges una empresa de ...Programación Publicado el 2024-11-02
FCS API versus Insight Ease: una comparación simple de los servicios API de BitcoinSi le gustan las API de Bitcoin, es importante elegir la correcta. Especialmente si eres desarrollador, analista financiero o diriges una empresa de ...Programación Publicado el 2024-11-02 -
 ¿Cómo escuchar eventos de envío de formularios en JavaScript sin modificar HTML?Escuchar eventos de envío de formularios en JavaScript sin modificar HTMLEn este artículo, abordamos el desafío común de escuchar eventos de envío de ...Programación Publicado el 2024-11-02
¿Cómo escuchar eventos de envío de formularios en JavaScript sin modificar HTML?Escuchar eventos de envío de formularios en JavaScript sin modificar HTMLEn este artículo, abordamos el desafío común de escuchar eventos de envío de ...Programación Publicado el 2024-11-02 -
 Document.getElementById vs jQuery $(): ¿Cuáles son las diferencias clave?Document.getElementById vs jQuery $(): un análisis comparativoAl profundizar en el ámbito del desarrollo web, comprender los matices entre vanilla Jav...Programación Publicado el 2024-11-02
Document.getElementById vs jQuery $(): ¿Cuáles son las diferencias clave?Document.getElementById vs jQuery $(): un análisis comparativoAl profundizar en el ámbito del desarrollo web, comprender los matices entre vanilla Jav...Programación Publicado el 2024-11-02 -
 Uso de identificadores de métodos y variables en Java para el acceso y manipulación de objetos en tiempo de ejecuciónLos identificadores de reflexión y método/var son dos características poderosas en Java que permiten a los desarrolladores acceder y manipular objetos...Programación Publicado el 2024-11-02
Uso de identificadores de métodos y variables en Java para el acceso y manipulación de objetos en tiempo de ejecuciónLos identificadores de reflexión y método/var son dos características poderosas en Java que permiten a los desarrolladores acceder y manipular objetos...Programación Publicado el 2024-11-02 -
 ¿Cómo validar direcciones IP en Python utilizando funciones integradas?Validación de direcciones IP en PythonVerificar la validez de las direcciones IP es una tarea común en programación. Al recibir direcciones IP como ca...Programación Publicado el 2024-11-02
¿Cómo validar direcciones IP en Python utilizando funciones integradas?Validación de direcciones IP en PythonVerificar la validez de las direcciones IP es una tarea común en programación. Al recibir direcciones IP como ca...Programación Publicado el 2024-11-02 -
 NECESITO AYUDA PARA MI APRENDIZAJE SOBRE PROGRAMACIÓNHola, soy estudiante de ingeniería de sistemas y siento que no estoy aprendiendo mucho sobre programación en mis cursos. Quiero aprender por mi cuenta...Programación Publicado el 2024-11-02
NECESITO AYUDA PARA MI APRENDIZAJE SOBRE PROGRAMACIÓNHola, soy estudiante de ingeniería de sistemas y siento que no estoy aprendiendo mucho sobre programación en mis cursos. Quiero aprender por mi cuenta...Programación Publicado el 2024-11-02 -
 ¿Cómo integrar gorm.Model en las definiciones de búfer de protocolo con soporte DateTime?Integración de gorm.Model en definiciones de búfer de protocoloAl integrar los campos gorm.Model de gorm en definiciones de protobuf, surgen desafíos ...Programación Publicado el 2024-11-02
¿Cómo integrar gorm.Model en las definiciones de búfer de protocolo con soporte DateTime?Integración de gorm.Model en definiciones de búfer de protocoloAl integrar los campos gorm.Model de gorm en definiciones de protobuf, surgen desafíos ...Programación Publicado el 2024-11-02 -
 Parchee las solicitudes de red de su actividad de Discord para un cumplimiento fluido de CSPAl ejecutar una Actividad de Discord a través de Discord, es posible que encuentres problemas con la Política de seguridad de contenido (CSP). Puede s...Programación Publicado el 2024-11-02
Parchee las solicitudes de red de su actividad de Discord para un cumplimiento fluido de CSPAl ejecutar una Actividad de Discord a través de Discord, es posible que encuentres problemas con la Política de seguridad de contenido (CSP). Puede s...Programación Publicado el 2024-11-02 -
 Proyecto recomendado: Eliminar programa del curso Ver datosAl desbloquear el poder de la gestión de bases de datos, este proyecto de LabEx ofrece una experiencia de aprendizaje integral en la creación y manipu...Programación Publicado el 2024-11-02
Proyecto recomendado: Eliminar programa del curso Ver datosAl desbloquear el poder de la gestión de bases de datos, este proyecto de LabEx ofrece una experiencia de aprendizaje integral en la creación y manipu...Programación Publicado el 2024-11-02 -
 Simular solicitudes de red de forma sencilla: integración de Jest y MSWWriting unit tests that involve mocking or stubbing API calls can feel overwhelming—I’ve been there myself. In this article, I’ll guide you through a ...Programación Publicado el 2024-11-02
Simular solicitudes de red de forma sencilla: integración de Jest y MSWWriting unit tests that involve mocking or stubbing API calls can feel overwhelming—I’ve been there myself. In this article, I’ll guide you through a ...Programación Publicado el 2024-11-02 -
 Mapa hash usando JavascriptIntroducción Un mapa hash, también conocido como tabla hash, es una estructura de datos que implementa un tipo de datos abstracto de matriz a...Programación Publicado el 2024-11-02
Mapa hash usando JavascriptIntroducción Un mapa hash, también conocido como tabla hash, es una estructura de datos que implementa un tipo de datos abstracto de matriz a...Programación Publicado el 2024-11-02 -
 Presentamos HTPX: un cliente HTTP ligero y versátil para JavaScript y Node.jsComo desarrolladores, a menudo necesitamos un cliente HTTP confiable y eficiente para nuestras aplicaciones web, ya sea que estemos construyendo con J...Programación Publicado el 2024-11-02
Presentamos HTPX: un cliente HTTP ligero y versátil para JavaScript y Node.jsComo desarrolladores, a menudo necesitamos un cliente HTTP confiable y eficiente para nuestras aplicaciones web, ya sea que estemos construyendo con J...Programación Publicado el 2024-11-02
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























