Generando diseños dinámicos en Vue usando componentes recursivos
La inspiración para este artículo proviene de una implementación reciente que hice para crear diseños dinámicos en una interfaz basada en Vue.
Supongamos que el punto final de su API devuelve un diseño YAML como el siguiente.
---
row:
- col: 12
row:
- col: 12
component_id: 1
- col: 12
row:
- col: 6
component_id: 2
- col: 6
row:
- col: 12
component_id: 3
- col: 12
component_id: 4
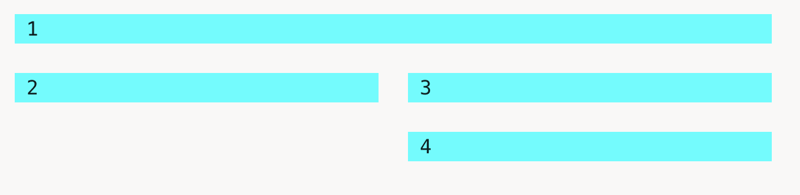
Esperaríamos un diseño como el siguiente de esta expresión YAML.

Para que sea fácil trabajar con esto, analizaremos esta estructura YAML y generaremos un objeto JSON. Usé el paquete yaml.
npm install yaml
Luego, podríamos importarlo y ejecutar el analizador.
import YAML from 'yaml' const jsonObject = YAML.parse(yaml_struct)
Para que esto funcione, necesitamos crear una plantilla de Vue recursiva y un componente que pueda llamarse a sí mismo de forma recursiva cuando encuentre filas anidadas. De esta manera, la estructura manejará dinámicamente diseños profundamente anidados como el que proporcioné.
Ahora podemos usar este componente RecursiveRow dentro de su componente principal para manejar el diseño de nivel superior.
Eso es todo. Si tiene alguna pregunta, deje un comentario a continuación.
-
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-03-13
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-03-13 -
 ¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-03-13
¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-03-13 -
 ¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-03-13
¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-03-13 -
 FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-03-13
FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-03-13 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-03-13
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-03-13 -
 ¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-03-13
¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-03-13 -
 ¿Cómo copiar el diseño de la pila DIV receptiva de Pinterest?replicando el diseño de apilamiento Div Absolute de Pinterest El diseño DIV único de Pinterest presenta un desafío a los programadores que bus...Programación Publicado el 2025-03-13
¿Cómo copiar el diseño de la pila DIV receptiva de Pinterest?replicando el diseño de apilamiento Div Absolute de Pinterest El diseño DIV único de Pinterest presenta un desafío a los programadores que bus...Programación Publicado el 2025-03-13 -
 ¿Se pueden cambiar el tamaño de los pseudo-elementos CSS?¿Se puede lograr la modificación de la altura de la imagen en pseudo-elementos CSS (: antes/: después)? en un esfuerzo por personalizar la apa...Programación Publicado el 2025-03-13
¿Se pueden cambiar el tamaño de los pseudo-elementos CSS?¿Se puede lograr la modificación de la altura de la imagen en pseudo-elementos CSS (: antes/: después)? en un esfuerzo por personalizar la apa...Programación Publicado el 2025-03-13 -
 ¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-03-13
¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-03-13 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-03-13
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-03-13 -
 ¿Cómo especificar una versión específica para Maven en un entorno Java de múltiples revisión?especificando la versión Java para maven problema: tiene múltiples versiones de Java instalados en su sistema y necesita configurar Maven ...Programación Publicado el 2025-03-13
¿Cómo especificar una versión específica para Maven en un entorno Java de múltiples revisión?especificando la versión Java para maven problema: tiene múltiples versiones de Java instalados en su sistema y necesita configurar Maven ...Programación Publicado el 2025-03-13 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-13
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-13 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-13
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-13 -
 ¿Cómo puedo usar Glob para buscar un archivo específico en subcarpetas?php Glob: Explore subcarpetas para un archivo específico buscar una amplia gama de archivos dispersos en diferentes carpetas y subcarpetas puede...Programación Publicado el 2025-03-13
¿Cómo puedo usar Glob para buscar un archivo específico en subcarpetas?php Glob: Explore subcarpetas para un archivo específico buscar una amplia gama de archivos dispersos en diferentes carpetas y subcarpetas puede...Programación Publicado el 2025-03-13 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-03-13
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-03-13
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























