 Página delantera > Programación > Arquitectura front-end: cómo alojar su aplicación web de forma gratuita
Página delantera > Programación > Arquitectura front-end: cómo alojar su aplicación web de forma gratuita
Arquitectura front-end: cómo alojar su aplicación web de forma gratuita
Estoy trabajando en un proyecto personal diseñado para ayudar a los usuarios a encontrar conciertos de música en Chicago. Un aspecto notable de este proyecto desde una perspectiva arquitectónica es que toda la aplicación web está alojada de forma totalmente gratuita.
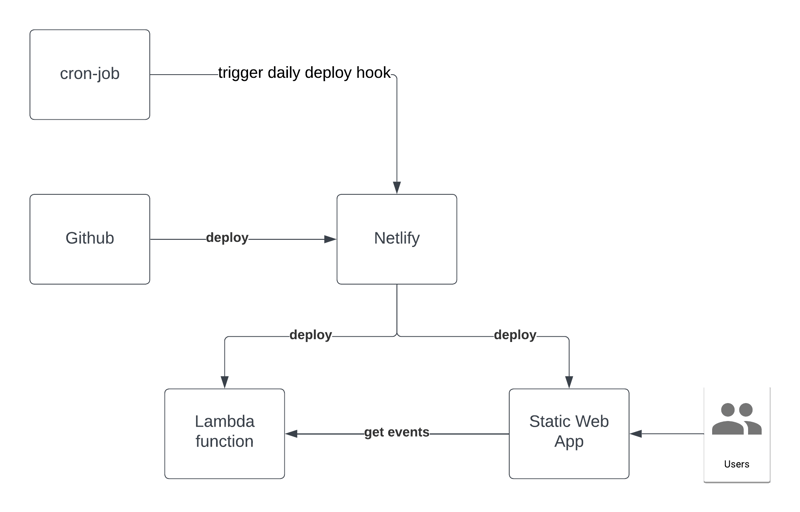
La siguiente imagen ilustra los componentes de la arquitectura:

Descargo de responsabilidad: Ninguno de los servicios que menciono aquí me patrocina; Los destaco simplemente porque los he encontrado útiles.
Repositorio de base de código del proyecto
GitHub es la plataforma más popular para alojar su código base de forma gratuita. También probé alternativas como Bitbucket y GitLab, y funcionan igual de bien. Honestamente, cualquiera de estas opciones funcionará; simplemente elige una y sigue adelante sin pensar demasiado.
Orquestación del flujo de trabajo front-end
En un entorno profesional, normalmente trabajaría directamente con AWS u otro proveedor de servicios en la nube, lo que le brindaría control total sobre las implementaciones, las notificaciones y el monitoreo. Sin embargo, este enfoque requiere más tiempo y esfuerzo. Afortunadamente, servicios como Netlify y Vercel simplifican este proceso al eliminar gran parte de la fricción. Permiten implementaciones rápidas pero dependen de su ecosistema. Una vez que su sitio comience a recibir un tráfico significativo (miles de visitas), es una buena idea verificar los límites del nivel gratuito para evitar costos inesperados. Para proyectos personales, he utilizado estos servicios varias veces sin ningún problema hasta ahora.
Dicho esto, Netlify ofrece varias funciones listas para usar. En la imagen de la arquitectura, Netlify proporciona automáticamente tres de los componentes:
- Integración GUI:
La GUI de Netlify te permite integrar tu repositorio de código base: GitHub, en mi caso. Netlify comprende la configuración predeterminada de una aplicación Next.js y la utiliza para implementar el código sin problemas.
- Alojamiento de sitios estáticos:
chicagomusiccompass.com es una aplicación web estática, lo que significa que no hay ningún servidor involucrado. Cuando se activa una implementación, la aplicación genera activos estáticos (HTML, JS y CSS) que se almacenan en un depósito de S3. Luego, Netlify maneja la configuración con CloudFront y le proporciona una URL lista para usar.
- Funciones Lambda:
Los sitios estáticos a menudo necesitan obtener datos de otros dominios. Esto generalmente requiere un proxy, conocido como "Back End for Front End" (BFF). Las aplicaciones cliente, de forma predeterminada, no tienen acceso a otros dominios a menos que el servidor lo permita explícitamente a través de CORS, lo cual no siempre es una práctica común. Para este proyecto, estoy usando un proxy para extraer un archivo JSON de un dominio diferente.
Netlify administra toda la orquestación de implementación y proporciona una URL (subdominio) que puede vincular a su dominio para obtener una URL fácil de usar.
Por ejemplo, esta es la URL de Netlify para mi proyecto:
https://clinquant-chebakia-f64a5b.netlify.app/
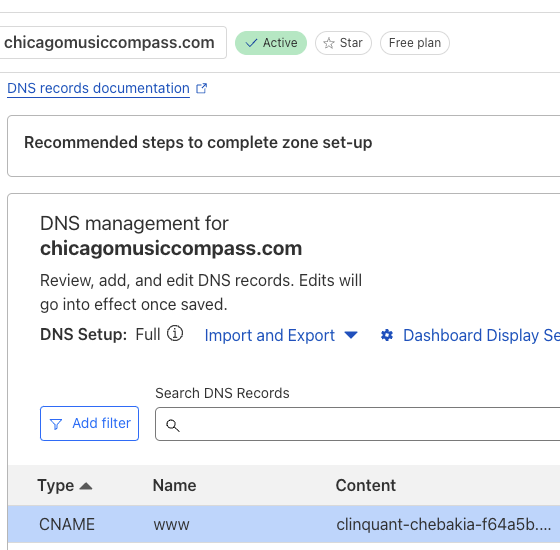
Luego configuré mi dominio con un registro CNAME para apuntar www a la URL de Netlify:

Cuando un usuario visita https://www.chicagomusiccompass.com/, DNS resuelve el dominio en su destino final: ¿la URL de Netlify?.
Si bien están sucediendo muchas cosas aquí, la mayor parte se configura a través de paneles (GUI). La clave es entender cómo está todo conectado; el resto es simplemente navegar por la interfaz de usuario.
Tareas programadas automatizadas (tareas cron)
cron-job.org es un servicio que le permite ejecutar trabajos cron de forma gratuita. Así es como funciona en esta configuración:
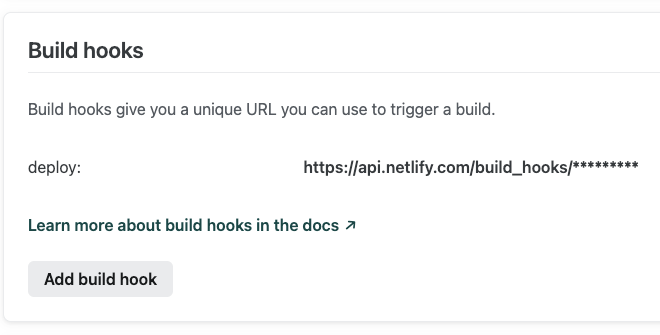
a) Netlify Deploy Hook:
Netlify proporciona un webhook configurable (un punto final de URL) que, cuando se activa, vuelve a implementar el sitio. Esto garantiza que chicagomusiccompass.com pueda actualizarse automáticamente cuando sea necesario.

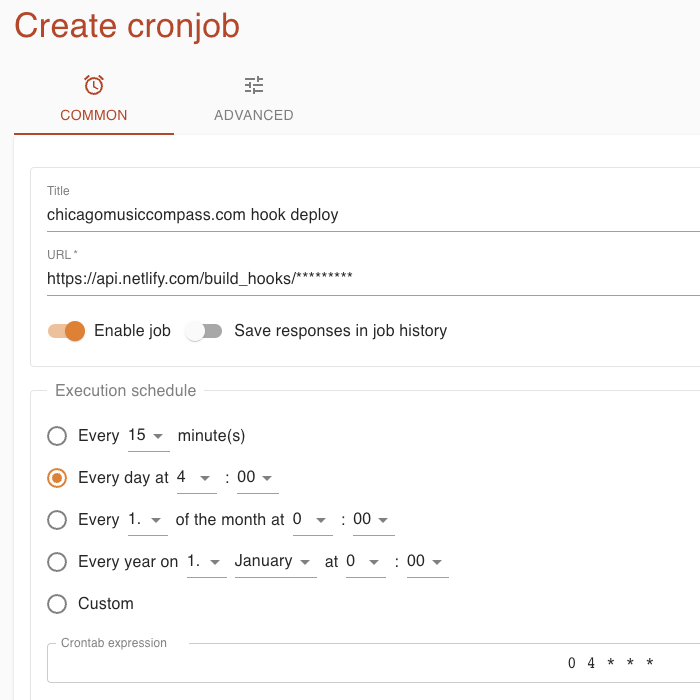
b) Integración cron-job.org:
Con cron-job.org, puede programar una tarea cron; en este caso, configurarla para que se ejecute diariamente. El trabajo simplemente activa el gancho de implementación de Netlify, lo que solicita a Netlify que vuelva a implementar (actualizar) el sitio todos los días.

Nota: Si bien chicagomusiccompass.com también tiene componentes de back-end, esta publicación se centra únicamente en la arquitectura de front-end.
Resumen
chicagomusiccompass.com es una aplicación Next.js que, cuando se compila, genera un sitio estático (sin servidor) junto con un par de funciones Lambda. El repositorio de GitHub está integrado con Netlify, por lo que cada envío al repositorio desencadena una nueva implementación. Este proceso genera una nueva versión del sitio estático y actualiza las funciones de Lambda. Netlify maneja la implementación de estos archivos y aprovisiona automáticamente la infraestructura de red necesaria, permitiendo el acceso a la aplicación web a través de un subdominio. Además, configuré el dominio personalizado, chicagomusiccompass.com, para que apunte a Netlify. El sitio se mantiene actualizado mediante una tarea cron diaria que activa un enlace de implementación de Netlify.
El sitio ha estado funcionando durante algunos meses y actualmente no recibe mucho tráfico, pero en términos de costos de infraestructura, no estoy pagando ni un centavo.
En un entorno profesional, dependiendo de los requisitos del proyecto, podría elegir una solución similar, especialmente en las primeras etapas. Posteriormente, podría migrar ciertos componentes a medida que el negocio crezca y las necesidades evolucionen.
La arquitectura front-end se ha vuelto bastante interesante en estos días, especialmente cuando se pueden aprovechar los servicios gratuitos. Sin embargo, recuerda que si un servicio es gratuito, tú podrías ser el producto.
-
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-13
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-07-13 -
 ¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-07-13
¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-07-13 -
 Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-07-13
Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-07-13 -
 La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-07-13
La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-07-13 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-07-13
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-07-13 -
 ¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-13
¿Cómo convertir eficientemente las zonas horarias en PHP?Conversión de zona horaria eficiente en php en PHP, el manejo de las zonas horarias puede ser una tarea directa. Esta guía proporcionará un méto...Programación Publicado el 2025-07-13 -
 ¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-07-13
¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-07-13 -
 ¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-07-13
¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-07-13 -
 Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-07-13
Causas y soluciones para la falla de detección de cara: Error -215Error manejo: resolución "error: (-215)! Vacía () en function detectMultiscale" en openCV cuando intente utilizar el método detectar...Programación Publicado el 2025-07-13 -
 Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-07-13
Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-07-13 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-07-13
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-07-13 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-07-13
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-07-13 -
 ¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-07-13
¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-07-13 -
 ¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-07-13
¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-07-13 -
 Método XML de análisis de PHP simple con colon de espacio de nombresanalizando xml con las colons de espacio de nombres en php simplexml encuentra dificultades al analizar XML que contiene etiquetas con colons,...Programación Publicado el 2025-07-13
Método XML de análisis de PHP simple con colon de espacio de nombresanalizando xml con las colons de espacio de nombres en php simplexml encuentra dificultades al analizar XML que contiene etiquetas con colons,...Programación Publicado el 2025-07-13
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























