Movimiento del enmarcador | Introducción - Parte 1
Por qué ?
Framer Motion es una biblioteca que te permite animar fácilmente en aplicaciones React. Se utiliza para agregar efectos de animación como transiciones y arrastres.
Creado por ¿Quién?
Creado por la empresa Framer. Framer es una empresa que desarrolla específicamente herramientas de diseño y creación de prototipos de interfaces de usuario (UI).
¿Cómo instalar?
Framer admite React 18 y versiones posteriores. Para instalar a través de npm, ejecute el siguiente comando.
npm install framer-motion
La biblioteca de movimiento Framer no tiene ninguna dependencia y puedes comenzar a aplicarla con un solo paquete.


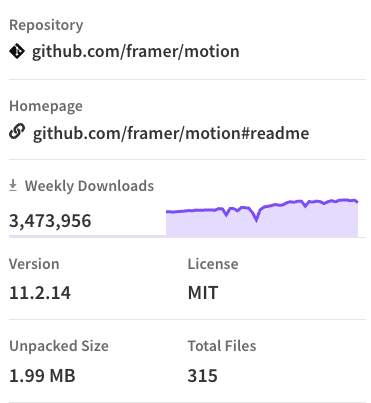
Framer motion ha demostrado que ha recibido un gran reconocimiento por parte de sus usuarios, con aproximadamente 3,4 millones de descargas semanales en npm y 22700 estrellas en Github, a partir de hoy (10.07.2024).
Usar
En el componente que desee, puede importar el objeto motion de la biblioteca framer-motion y agregar un componente de movimiento. a cualquier elemento html o svg.
import { motion } from "framer-motion";
export default function App() {
return
-
 ¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-04-10
¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-04-10 -
 ¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-04-10
¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-04-10 -
 ¿Qué método para declarar múltiples variables en JavaScript es más mantenible?declarando múltiples variables en JavaScript: explorando dos métodos en JavaScript, los desarrolladores a menudo encuentran la necesidad de de...Programación Publicado el 2025-04-10
¿Qué método para declarar múltiples variables en JavaScript es más mantenible?declarando múltiples variables en JavaScript: explorando dos métodos en JavaScript, los desarrolladores a menudo encuentran la necesidad de de...Programación Publicado el 2025-04-10 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-04-10
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-04-10 -
 ¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-10
¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-10 -
 ¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-04-10
¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-04-10 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-10
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-10 -
 ¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-10
¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-10 -
 ¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-04-10
¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-04-10 -
 ¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-04-10
¿Cómo se extraen un elemento aleatorio de una matriz en PHP?Selección aleatoria de una matriz en php, la obtención de un elemento aleatorio de una matriz se puede lograr con facilidad. Considere la siguie...Programación Publicado el 2025-04-10 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-10
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-10 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-10
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-10 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-10
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-10 -
 ¿Cómo puedo ejecutar los comandos del aviso del sistema, incluidos los cambios en el directorio, en Java?Ejecutar comandos del aviso del sistema en java problema: en ejecución de los comandos del aviso a través de java puede ser desafiante. Au...Programación Publicado el 2025-04-10
¿Cómo puedo ejecutar los comandos del aviso del sistema, incluidos los cambios en el directorio, en Java?Ejecutar comandos del aviso del sistema en java problema: en ejecución de los comandos del aviso a través de java puede ser desafiante. Au...Programación Publicado el 2025-04-10 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-10
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-10
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























