Uso de Event Mappers con Rimmel.js: una introducción sencilla
Si desea mejorar la calidad general de su código, es posible que desee mantener sus modelos de datos claramente desacoplados de las vistas subyacentes.
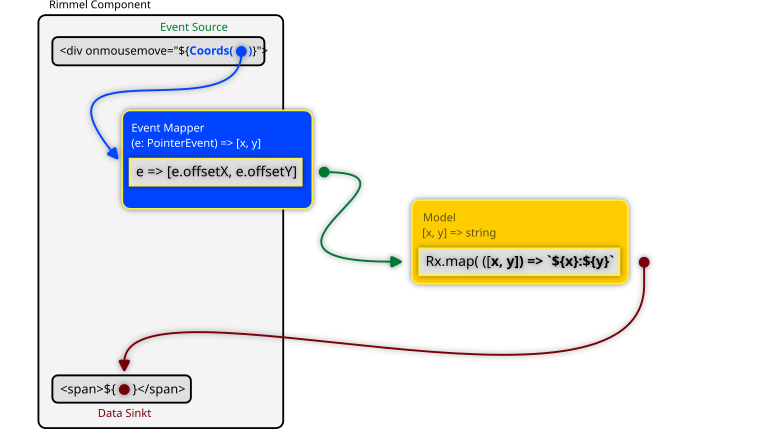
Los marcos funcional-reactivos o bibliotecas de interfaz de usuario como Rimmel.js, que tienen soporte completo para Observables, le permiten definir sus modelos como flujos observables (por ejemplo: flujos simples de entrada y salida de datos), además de un diseño poco conocido. patrón que es el adaptador de eventos.

Los adaptadores de eventos lo ayudan a asignar cualquier evento de origen (por ejemplo: MouseEvent, PointerEvent, KeyboardEvent, etc. del DOM) al formato realmente utilizado por sus modelos de datos, de modo que se liberen de esta tarea de conversión y, en última instancia, se desacoplen del Interfaz de usuario.
Rimmel simplifica la conexión de dicha transmisión al DOM:
import { rml } from 'rimmel';
const component = () => {
const total = new Subject().pipe(
map(x => doSomethingWith(x)),
);
return rml`
${stream}
`;
}
La vinculación es trivial: Rimmel conecta los eventos de clic provenientes del botón directamente a su flujo observable, que recibirá instancias de PointerEvent cada vez que se haga clic en el botón.
Hasta ahora, todo bien. ¿Qué pasa si tu transmisión necesita tomar datos de múltiples fuentes y comportarse de manera diferente dependiendo de cada una?
Creemos un contador simple con un botón de incremento y uno de decremento, cada uno sumando o restando uno.
import { scan } from 'rxjs';
import { rml } from 'rimmel';
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old new, 0),
);
return rml`
${total}
`;
}
Esto funciona, pero la parte de la plantilla incluye algo de lógica, que es un antipatrón. Idealmente, deberíamos esforzarnos por tener plantillas sin lógica para maximizar la capacidad de prueba en general.
Entonces, con Rimmel 1.2 tienes una nueva característica, Event Mappers, que ayuda exactamente con eso. Le ayudan a asignar eventos DOM a lo que su modelo necesita, para que pueda mantener la lógica perfectamente separada de la plantilla. Así es como funciona.
import { map, scan } from 'rxjs';
import { rml, reversePipe } from 'rimmel';
const Inc = reversePipe(map(() => 1));
const Dec = reversePipe(map(() => -1));
const component = () => {
const total = new BehaviorSubject(0).pipe(
scan((old, new) => old new, 0),
);
return rml`
${total}
`;
};
reversePipe es la adición innovadora aquí: una herramienta de creación de canalizaciones que funciona de manera opuesta a la función pipe() en RxJS. Mientras que este último aplica transformaciones a la salida de una secuencia, ReversePipe() las aplica en la entrada.
De esta manera, se asegura de que su flujo principal Asunto/BehaviorSubject/Observer/EventListener siempre obtenga datos en los formatos que desea y mantenga su adaptador como una preocupación separada.
Puede utilizar cualquier operador RxJS en sus canalizaciones inversas. ¿Solo desea filtrar ciertos eventos, como cuando el usuario presiona Enter, en lugar de cualquier otra tecla? Simplemente use el operador de filtro:
import { Subject, filter, map } from 'rxjs';
import { rml, inputPipe } from 'rimmel';
const UpperOnEnter = inputPipe(
filter((e: Event) => e.key == 'Enter'),
map((e: Event) => e.target.value.toUpperCase()),
);
const Component = () => {
const state = new Subject();
return rml`
Type some text and hit Enter
${state}
`;
};
Con respecto a las pruebas unitarias, esta es una pequeña pero útil adición que hará que las pruebas sean más simples y eficientes.
Echa un vistazo a los mapeadores de eventos en acción en este Stackblitz
-
 Pruebas de accesibilidad automatizadas con Cypress: una guía completaIntroducción La accesibilidad es un aspecto crítico del desarrollo web, ya que garantiza que todos los usuarios, incluidos aquellos con disca...Programación Publicado el 2024-11-08
Pruebas de accesibilidad automatizadas con Cypress: una guía completaIntroducción La accesibilidad es un aspecto crítico del desarrollo web, ya que garantiza que todos los usuarios, incluidos aquellos con disca...Programación Publicado el 2024-11-08 -
 ¿Por qué Javascript y jQuery no pueden encontrar elementos HTML?Javascript y jQuery no pueden detectar elementos HTMLAl intentar manipular elementos HTML usando Javascript y jQuery, puedes encontrarte con un proble...Programación Publicado el 2024-11-08
¿Por qué Javascript y jQuery no pueden encontrar elementos HTML?Javascript y jQuery no pueden detectar elementos HTMLAl intentar manipular elementos HTML usando Javascript y jQuery, puedes encontrarte con un proble...Programación Publicado el 2024-11-08 -
 Polars vs. Pandas ¿Una nueva era de marcos de datos en Python?Polares versus pandas: ¿cuál es la diferencia? Si te has mantenido al día con los desarrollos recientes de Python, probablemente hayas oído h...Programación Publicado el 2024-11-08
Polars vs. Pandas ¿Una nueva era de marcos de datos en Python?Polares versus pandas: ¿cuál es la diferencia? Si te has mantenido al día con los desarrollos recientes de Python, probablemente hayas oído h...Programación Publicado el 2024-11-08 -
 Cree un backend de tienda en línea de microservicio básico con Golang y use el patrón Api Gateway - Parte 1Introduction Hey, fellow developers! ? Ever thought about building a microservices architecture but felt overwhelmed by where to start? Worry...Programación Publicado el 2024-11-08
Cree un backend de tienda en línea de microservicio básico con Golang y use el patrón Api Gateway - Parte 1Introduction Hey, fellow developers! ? Ever thought about building a microservices architecture but felt overwhelmed by where to start? Worry...Programación Publicado el 2024-11-08 -
 ¿Cómo encontrar elementos que se cruzan en varias listas de Python de manera eficiente?Identificación de elementos compartidos dentro de múltiples listas de PythonEn Python, se puede extraer la intersección de dos listas utilizando la fu...Programación Publicado el 2024-11-08
¿Cómo encontrar elementos que se cruzan en varias listas de Python de manera eficiente?Identificación de elementos compartidos dentro de múltiples listas de PythonEn Python, se puede extraer la intersección de dos listas utilizando la fu...Programación Publicado el 2024-11-08 -
 ¿Cómo obtener el valor bruto de una celda en Openpyxl incluso si contiene una fórmula?Cómo recuperar el valor de celda real en OpenpyxlAl acceder a los valores de celda en Excel usando openpyxl, puede encontrar discrepancias entre el va...Programación Publicado el 2024-11-08
¿Cómo obtener el valor bruto de una celda en Openpyxl incluso si contiene una fórmula?Cómo recuperar el valor de celda real en OpenpyxlAl acceder a los valores de celda en Excel usando openpyxl, puede encontrar discrepancias entre el va...Programación Publicado el 2024-11-08 -
 ¿Cómo convertir de manera eficiente cadenas UTF-8 en matrices de bytes en Go?Conversión de cadenas UTF-8 en matrices de bytesDesarmar JSON requiere una entrada de segmento de bytes, mientras que las cadenas se almacenan como UT...Programación Publicado el 2024-11-08
¿Cómo convertir de manera eficiente cadenas UTF-8 en matrices de bytes en Go?Conversión de cadenas UTF-8 en matrices de bytesDesarmar JSON requiere una entrada de segmento de bytes, mientras que las cadenas se almacenan como UT...Programación Publicado el 2024-11-08 -
 ¿Puedo preparar varias consultas en una única declaración MySQLi?Preparación de múltiples consultas en una sola declaración MySQLiNo es posible preparar múltiples consultas en una sola declaración MySQLi. Cada llama...Programación Publicado el 2024-11-08
¿Puedo preparar varias consultas en una única declaración MySQLi?Preparación de múltiples consultas en una sola declaración MySQLiNo es posible preparar múltiples consultas en una sola declaración MySQLi. Cada llama...Programación Publicado el 2024-11-08 -
 Uso seguro de mapas en Golang: diferencias en declaración e inicializaciónIntroducción Esta semana, estuve trabajando en uno de los paquetes contenedores de API para golang, y se ocupaba del envío de solicitudes de ...Programación Publicado el 2024-11-08
Uso seguro de mapas en Golang: diferencias en declaración e inicializaciónIntroducción Esta semana, estuve trabajando en uno de los paquetes contenedores de API para golang, y se ocupaba del envío de solicitudes de ...Programación Publicado el 2024-11-08 -
 Próximo objetivoAcabo de completar mi tesis con una puntuación impresionante de 9,1/10, de la que estoy muy orgulloso. La fecha límite para presentarme a REV-ECIT 20...Programación Publicado el 2024-11-08
Próximo objetivoAcabo de completar mi tesis con una puntuación impresionante de 9,1/10, de la que estoy muy orgulloso. La fecha límite para presentarme a REV-ECIT 20...Programación Publicado el 2024-11-08 -
 Mejor: un revisor de código impulsado por IA GitHub ActionLas revisiones de código siempre han sido cruciales para mantener un estándar y enfatizar las mejores prácticas de código en un proyecto. Esta no es u...Programación Publicado el 2024-11-08
Mejor: un revisor de código impulsado por IA GitHub ActionLas revisiones de código siempre han sido cruciales para mantener un estándar y enfatizar las mejores prácticas de código en un proyecto. Esta no es u...Programación Publicado el 2024-11-08 -
 ¿Cómo puedo contar eficientemente la frecuencia de palabras en una lista usando Java 8?Contar la frecuencia de las palabras con Java 8En el desarrollo web y el análisis de datos, comprender la frecuencia de las palabras es crucial. Para ...Programación Publicado el 2024-11-08
¿Cómo puedo contar eficientemente la frecuencia de palabras en una lista usando Java 8?Contar la frecuencia de las palabras con Java 8En el desarrollo web y el análisis de datos, comprender la frecuencia de las palabras es crucial. Para ...Programación Publicado el 2024-11-08 -
 Qué es la encapsulación y cómo utilizarla.¿Qué es la encapsulación? La encapsulación en Java consiste en mantener ocultos los detalles de cómo funciona algo y al mismo tiempo permitir que otro...Programación Publicado el 2024-11-08
Qué es la encapsulación y cómo utilizarla.¿Qué es la encapsulación? La encapsulación en Java consiste en mantener ocultos los detalles de cómo funciona algo y al mismo tiempo permitir que otro...Programación Publicado el 2024-11-08 -
 Invertir un árbol binario en JavaRecientemente, comencé a practicar algunos ejercicios de LeetCode para mejorar mis habilidades de algoritmo/estructura de datos. Puedo decir que la pl...Programación Publicado el 2024-11-08
Invertir un árbol binario en JavaRecientemente, comencé a practicar algunos ejercicios de LeetCode para mejorar mis habilidades de algoritmo/estructura de datos. Puedo decir que la pl...Programación Publicado el 2024-11-08 -
 ¿Cómo encontrar factores de un número de manera eficiente en Python?Encontrar factores de un número de manera eficiente en PythonDeterminar los factores de un número es una tarea común en varios dominios, y Python ofre...Programación Publicado el 2024-11-08
¿Cómo encontrar factores de un número de manera eficiente en Python?Encontrar factores de un número de manera eficiente en PythonDeterminar los factores de un número es una tarea común en varios dominios, y Python ofre...Programación Publicado el 2024-11-08
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























