Marcos de estilo de página CSS
Estilo CSS:
Herramientas que dan forma al contenido de la página
- Ancho: ancho } auto/inicial
altura: altura } min/ max
heredar: mantiene la medida ya definida
margen: superior/izquierda/derecha/inferior
relleno: espacio entre contenido interno y externo
tamaño de caja: devuelve el elemento a tamaños predefinidos
Colores en CSS
- RGB: Valores entre 0 y 255 para definir los tonos de rojo, verde y azul, separados por una coma. Ejemplo:
#rgb{
color: rgb(250, 30, 70);
}
El valor 250 representa el rojo, 30 representa el verde y 70 representa el azul, lo que en este caso resultaría en algo similar a:

- RGBA: Muy similar a RGB, pero se le añade el factor de transparencia, que varía entre 0 y 1;
- HEX: Hexadecimal definido entre 0 y 9, y de A a F, donde F es el valor más alto, siguiendo un patrón similar a rgb. Ejemplo:
00FF00 -> Verde
FF0000 -> Rojo
0000FF -> Azul
#hex{
color: #03BB76;
}
Resultaría en algo como:

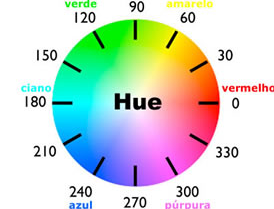
- HSL (tono, saturación, luminosidad): definición del color a través de su matiz (0 rojo, 120 verde, 240 azul), saturación (0% tono gris, 100% color completo), luminosidad (0 % negro , 100% blanco) - También existe HSLA, que se basa en el factor alfa (0 a 1) para medir el nivel de transparencia. Ejemplo:
#hsl{
color: hsla(120, 100%, 50%, 1.0);
}
Esta programación daría como resultado un color completamente verde, pero puedes buscar otros tonos usando la rueda de colores HSL.

Fondos
- color de fondo: color de fondo sólido
- imagen de fondo: imagen de referencia en el fondo
- gradiente lineal: gradiente lineal
- gradiente radial: gradiente circular
- repitiendo: efecto de repetición
tamaño-fondo: define el tamaño del fondo del elemento, acompañado de la configuración:
- auto: ajuste automático
- cover: cubre todo el espacio del elemento
- contener: cambia el tamaño del contenido para que aparezca la imagen completa/sin recortar
- valor: establece el tamaño de la imagen dentro del elemento
Repetición repetición-fondo: define el eje en el que se repite la imagen:
- repetir: máximas repeticiones posibles
- repetir-x: solo se repite en el eje x (horizontal)
- repetir-y: solo se repite en el eje y (vertical)
- espacio: se repite en ambos ejes sin cortarse con espacios
- redondo: se repite en todas las direcciones sin cortarse, solo cambia de tamaño
- no-repeat: sin repeticiones
Posición de fondo: Posicionamiento de imágenes de fondo
centro, izquierda, derecha, x%,y%
adjunto de fondo: Cómo se comportará la imagen según la ventana del navegador
- fijo: no se mueve
- scroll: está fijado a un objeto
- local: "se desplaza" junto al contenido
origin-fondo: Define el área de posicionamiento de la imagen
- padding-box: esquina de origen junto al relleno
- border-box: la imagen comienza al lado del área exterior del borde
- cuadro de contenido: inferior al relleno, alineado con el contenido del elemento
fondo-flip: Define si el color del elemento cubre o no los bordes
- padding-box: alineado con el relleno
- cuadro de borde: alineado con el borde
- cuadro de contenido: llena el área de contenido
- clip-text: fondo en el texto (el color debe ser transparente)
modo-fondo-blandoso: efectos en el fondo de los elementos
Bordes
- border-width: tamaño que tendrá el borde
- estilo de borde: tipo de borde
- color-borde: color del borde
- radio-borde: Borde redondeado
imagen de borde
- fuente: establece la ruta de la imagen
- ancho: ancho de la imagen del borde
- repetir: controla si la imagen se repite o no
- inicio: distancia desde el borde del elemento
- sector: dividir en regiones
Contenido (imagen o vídeo)
object-fit : Cómo se comporta el contenido de un elemento en el cuadro establecido
- llenar: llenar todo el espacio y distorsionar
- contener: no se deformará, pero se ajustará a las medidas establecidas
- portada: llena todo el espacio sin distorsionar
- none: ignora las medidas del objeto principal y utiliza sus medidas originales
- Reducción de escala: configuración de imagen más pequeña sin distorsionar
posición-objeto: Imagen central
- eje x y eje y
- izquierda, derecha, centro, arriba, abajo
-
 Resolver el error MySQL 1153: el paquete excede el límite 'max_allowed_packet'MySql Error 1153: la solución de problemas obtuvo un paquete más grande que 'max_allowed_packet' bytes frente al error enigmático mysq...Programación Publicado el 2025-04-23
Resolver el error MySQL 1153: el paquete excede el límite 'max_allowed_packet'MySql Error 1153: la solución de problemas obtuvo un paquete más grande que 'max_allowed_packet' bytes frente al error enigmático mysq...Programación Publicado el 2025-04-23 -
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-23
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-23 -
 ¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-04-23
¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-04-23 -
 ¿Cómo insertar o actualizar eficientemente filas basadas en dos condiciones en MySQL?solución: La respuesta se encuentra en la sintaxis de la actualización de clave duplicada de MySQL. Esta potente característica permite una mani...Programación Publicado el 2025-04-23
¿Cómo insertar o actualizar eficientemente filas basadas en dos condiciones en MySQL?solución: La respuesta se encuentra en la sintaxis de la actualización de clave duplicada de MySQL. Esta potente característica permite una mani...Programación Publicado el 2025-04-23 -
 ¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-04-23
¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-04-23 -
 ¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( únicos_ptr ) mantenga el principal de la propiedad ...Programación Publicado el 2025-04-23
¿Cómo pasar punteros exclusivos como función o parámetros de constructor en C ++?Gestión de punteros únicos como parámetros en constructores y funciones únicos indicadores ( únicos_ptr ) mantenga el principal de la propiedad ...Programación Publicado el 2025-04-23 -
 ¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de función en C 17, un parámetro de plantilla no puede depender de ...Programación Publicado el 2025-04-23
¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de función en C 17, un parámetro de plantilla no puede depender de ...Programación Publicado el 2025-04-23 -
 ¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-04-23
¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-04-23 -
 ¿Cuándo cierra una aplicación web GO la conexión de la base de datos?Administración de conexiones de base de datos en aplicaciones web GO en aplicaciones web simples Go que utilizan bases de datos como PostgreSQL,...Programación Publicado el 2025-04-23
¿Cuándo cierra una aplicación web GO la conexión de la base de datos?Administración de conexiones de base de datos en aplicaciones web GO en aplicaciones web simples Go que utilizan bases de datos como PostgreSQL,...Programación Publicado el 2025-04-23 -
 ¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-04-23
¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-04-23 -
 ¿Qué método para declarar múltiples variables en JavaScript es más mantenible?declarando múltiples variables en JavaScript: explorando dos métodos en JavaScript, los desarrolladores a menudo encuentran la necesidad de de...Programación Publicado el 2025-04-23
¿Qué método para declarar múltiples variables en JavaScript es más mantenible?declarando múltiples variables en JavaScript: explorando dos métodos en JavaScript, los desarrolladores a menudo encuentran la necesidad de de...Programación Publicado el 2025-04-23 -
 Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-04-23
Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-04-23 -
 ¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-23
¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-23 -
 ¿Cuál es la diferencia entre funciones anidadas y cierres en Python?Funciones anidadas vs. cierres en python mientras las funciones anidadas en Python se asemejan superficialmente a los cierres, son distintos f...Programación Publicado el 2025-04-23
¿Cuál es la diferencia entre funciones anidadas y cierres en Python?Funciones anidadas vs. cierres en python mientras las funciones anidadas en Python se asemejan superficialmente a los cierres, son distintos f...Programación Publicado el 2025-04-23 -
 Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-04-23
Python Metaclass Principio de trabajo y creación y personalización de clases¿Qué son los metaclasses en Python? MetAclasses son responsables de crear objetos de clase en Python. Así como las clases crean instancias, las ...Programación Publicado el 2025-04-23
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























