 Página delantera > Programación > Cómo mantener un elemento fijo en la parte inferior, incluso cuando el teclado está abierto
Página delantera > Programación > Cómo mantener un elemento fijo en la parte inferior, incluso cuando el teclado está abierto
Cómo mantener un elemento fijo en la parte inferior, incluso cuando el teclado está abierto
¡Hola desarrolladores! Descubrí esto mientras trabajaba en mi aplicación para tomar notas.
Aquí hay una publicación usando mi aplicación.
Compartiendo el progreso en X (Twitter)
¿Alguna vez te ha sorprendido que CSS no funcione como esperabas?
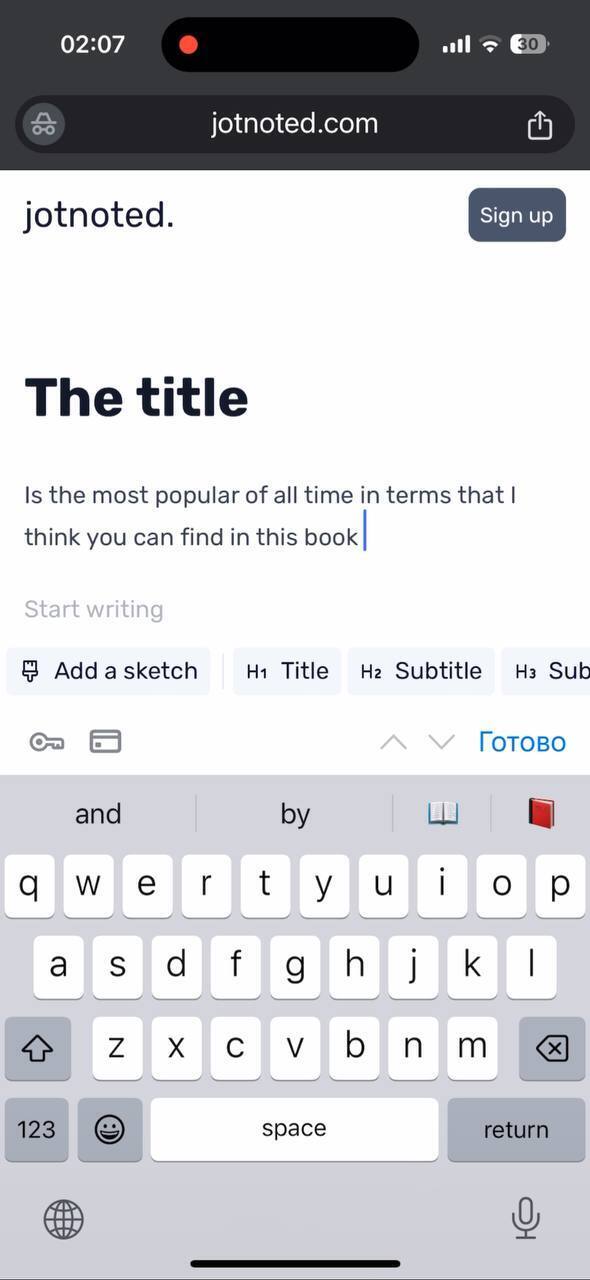
Eso me pasó (nuevamente) cuando configuré un elemento para que se fijara en la parte inferior y luego abrí el teclado de mi iPhone.
Lo que he visto es que ese elemento no es visible en absoluto.
Porque está arreglado. Hasta el fondo. Detrás del teclado.

Parece que para solucionar el problema necesitamos algo de JS.
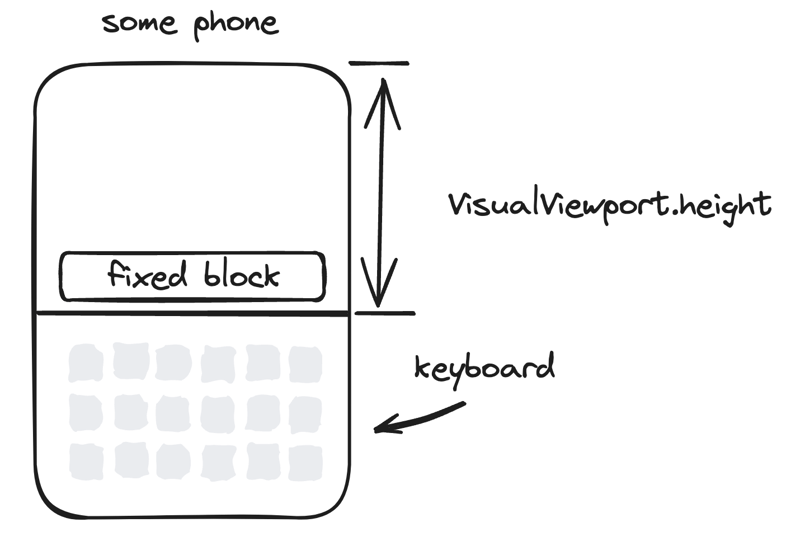
VisualViewport
Existe una API de navegador con buen soporte que se puede utilizar para estos fines: VisualViewport.
Devuelve el ancho y alto de la ventana gráfica visible real. Enlace MDN a documentos.
Sin embargo, investigue usted mismo para ver si es compatible con las versiones a las que se dirige.

Matemáticas
Básicamente, necesitamos manejar la posición del elemento con respecto a la ventana gráfica, así como la posición de desplazamiento y la altura del elemento. Hagamos los cálculos.
Además, dado que las matemáticas son mucho más simples de esta manera, tiene sentido usar el parámetro superior en lugar del inferior.
top = viewport height scroll - element height
Implementación
Usaré React. Para cualquier otro marco, simplemente puede copiar el contenido del gancho useEffect.
import { useEffect, useState } from 'react';
import classNames from 'classnames';
import { useDebounce } from 'use-debounce';
const elementHeight = 55; // elem. height in pixels
// It's also a good idea to calculate it dynamically via ref
export const FixedBlock = () => {
// top postion -> the most important math result goes here
const [top, setTop] = useState(0);
useEffect(() => {
function resizeHandler() {
// viewport height
const viewportHeight = window.visualViewport?.height ?? 0;
// math
setTop(viewportHeight window.scrollY - elementHeight)
}
// run first time to initialize
resizeHandler();
// subscribe to events which affect scroll, or viewport position
window.visualViewport?.addEventListener('resize', resizeHandler);
window.visualViewport?.addEventListener('scroll', resizeHandler);
window?.addEventListener('touchmove', resizeHandler);
// unsubscribe
return () => {
window.visualViewport?.removeEventListener('resize', resizeHandler);
window.visualViewport?.removeEventListener('scroll', resizeHandler);
window?.removeEventListener('touchmove', resizeHandler);
};
}, [debouncedScroll]);
return (
I am fixed
>
);
};
Resultados finales
También necesitaba agregar algunas animaciones y ocultar mi bloque al desplazarme, pero no es necesario hacerlo y siempre estará visible.

-
 ¿Cómo establecer correctamente el tipo de contenido de la pantalla de imagen usando la función encabezada () en PHP?php: Mostrar imágenes con encabezado () a través de múltiples formatos de archivo en Php, la función Header () se emplea comúnmente para mostr...Programación Publicado el 2025-04-19
¿Cómo establecer correctamente el tipo de contenido de la pantalla de imagen usando la función encabezada () en PHP?php: Mostrar imágenes con encabezado () a través de múltiples formatos de archivo en Php, la función Header () se emplea comúnmente para mostr...Programación Publicado el 2025-04-19 -
 ¿Cómo diseñar elementos de los padres según los elementos infantiles en CSS?elementos de estilo basados en elementos infantiles en css al diseñar páginas web, puede ser útil diseñar elementos basados en los element...Programación Publicado el 2025-04-19
¿Cómo diseñar elementos de los padres según los elementos infantiles en CSS?elementos de estilo basados en elementos infantiles en css al diseñar páginas web, puede ser útil diseñar elementos basados en los element...Programación Publicado el 2025-04-19 -
 Método de corriente efectiva para cadenas de Java que no son vacías y no son nulasCompre 1.6 y más tarde, el método isEtimty () proporciona una forma concisa de verificar el vacío: if (str! = Null &&! Str.isEmEmEmEnty () o...Programación Publicado el 2025-04-19
Método de corriente efectiva para cadenas de Java que no son vacías y no son nulasCompre 1.6 y más tarde, el método isEtimty () proporciona una forma concisa de verificar el vacío: if (str! = Null &&! Str.isEmEmEmEnty () o...Programación Publicado el 2025-04-19 -
 ¿Cómo redirigir múltiples tipos de usuarios (estudiantes, maestros y administradores) a sus respectivas actividades en una aplicación Firebase?rojo: cómo redirigir múltiples tipos de usuarios a las actividades respectivas Comprender el problema en una aplicación de votación basada...Programación Publicado el 2025-04-19
¿Cómo redirigir múltiples tipos de usuarios (estudiantes, maestros y administradores) a sus respectivas actividades en una aplicación Firebase?rojo: cómo redirigir múltiples tipos de usuarios a las actividades respectivas Comprender el problema en una aplicación de votación basada...Programación Publicado el 2025-04-19 -
 Método de JavaScript para calcular el número de días entre dos fechascómo calcular la diferencia entre las fechas en javascript como intenta determinar la diferencia entre dos fechas en JavaScript, considere est...Programación Publicado el 2025-04-19
Método de JavaScript para calcular el número de días entre dos fechascómo calcular la diferencia entre las fechas en javascript como intenta determinar la diferencia entre dos fechas en JavaScript, considere est...Programación Publicado el 2025-04-19 -
 La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el reino de PHP, puede encontr...Programación Publicado el 2025-04-19
La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el reino de PHP, puede encontr...Programación Publicado el 2025-04-19 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-04-19
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-04-19 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-04-19
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-04-19 -
 Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-04-19
Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-04-19 -
 ¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-04-19
¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-04-19 -
 ¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-19
¿Cómo puedo leer eficientemente un archivo grande en orden inverso usando Python?leyendo un archivo en orden inverso en python si está trabajando con un archivo grande y necesita leer su contenido desde la última línea hast...Programación Publicado el 2025-04-19 -
 ¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-19
¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-19 -
 ¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-19
¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-19 -
 ¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-04-19
¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-04-19 -
 ¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-04-19
¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-04-19
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























