No es necesario establecer el tiempo de espera
Sé que los temporizadores han sido durante un tiempo una característica que mucha gente usa en sus tareas diarias. En el mundo de JavaScript, los temporizadores a menudo se implementan con las funciones setTimeout o setInterval, la mala noticia para ti si lo estás haciendo es que no es una buena práctica e intentaré explicar por qué.
Antes de comenzar a explicar mi pensamiento, tengo una pregunta para ti: ¿puedes usar un reloj que indique la hora equivocada?
Si tu respuesta es sí, lamento haberte hecho perder tu valioso tiempo porque este artículo no te pertenece.
Por otro lado, si tu respuesta es negativa, te explicaré por qué usar setTimeout o setInterval es como usar un reloj dañado para obtener la hora.
El problema con estas funciones.
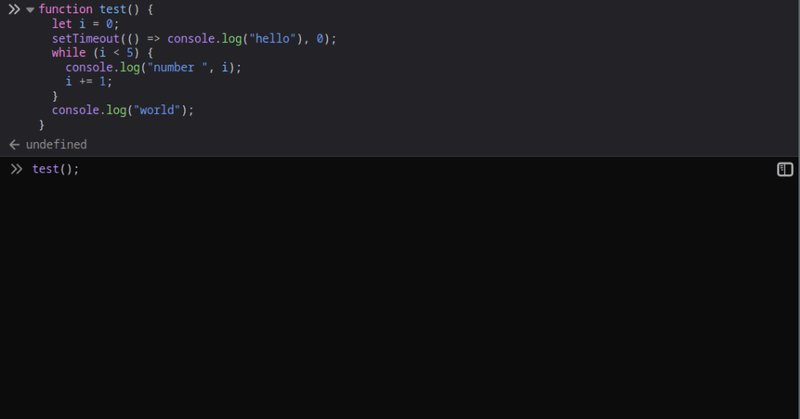
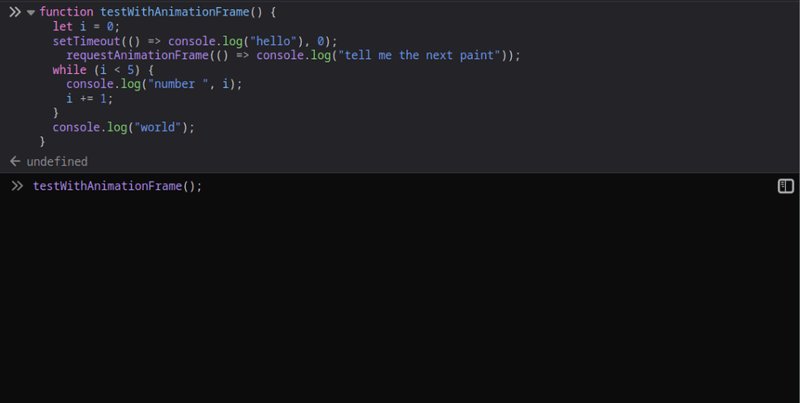
Para comenzar, consideremos el siguiente fragmento
function test() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
while (i
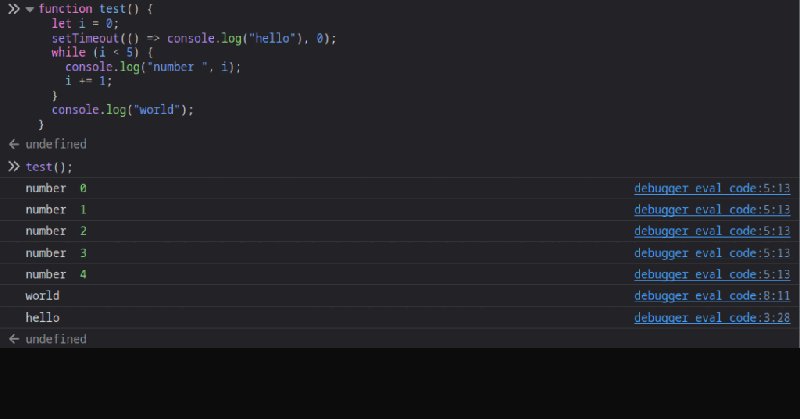
si ejecuta este fragmento en la consola de su navegador, obtendrá el siguiente resultado

Este comportamiento se debe al hecho de que setTimeout está agregando la devolución de llamada en la cola del navegador para que la procese una vez que esté inactivo (no tiene una tarea que hacer) en otras palabras, la devolución de llamada pasado al setTimeout tiene baja prioridad
Ahora, sabiendo esto, imagino que te resultará difícil implementar temporizadores usando la función setTimeout porque puedes tener 2 o incluso 10 ticks (dependiendo de qué tan ocupado esté tu navegador) al mismo tiempo. Será una pesadilla depurar esto, pero ¿tenemos una solución mejor?
Una forma de evitar estas funciones.
Para proporcionar una mejor manera de implementar temporizadores, debemos usar la función requestAnimationFrame porque le dice al navegador que ejecute una devolución de llamada antes de la siguiente pintura (en otras palabras, antes de que ocurra cualquier cambio en la interfaz de usuario)
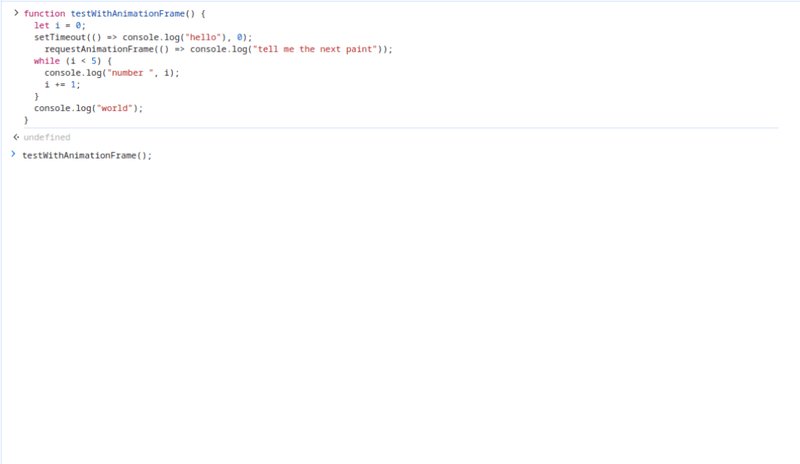
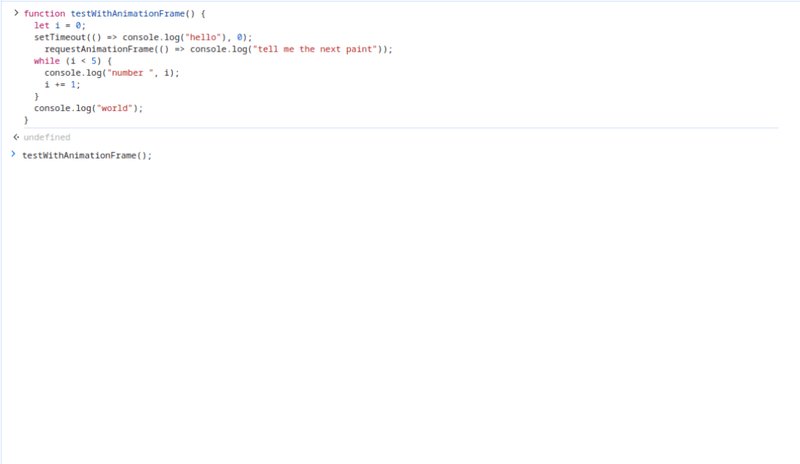
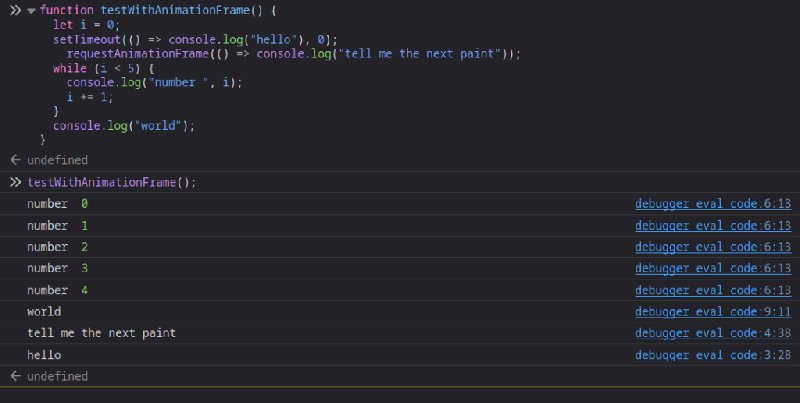
La diferencia aquí es bastante sutil, por lo que es mejor entenderla a través del código. Retomemos nuestro fragmento anterior y modifiquemos un poco para comparar setTimeout y requestAnimationFrame
function testWithAnimationFrame() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
En este ejemplo, podemos ver que cuando se ejecuta en Chrome, setTimeout se ejecuta antes de requestAnimationFrame (aunque en algunos casos raros ocurre lo contrario)

Pero si lo ejecutas en Firefox, este será el resultado

Esto puede parecer confuso, pero si prestas un poco de atención, te darás cuenta de que no se realiza ninguna pintura durante la ejecución, por lo que la forma en que se maneja este escenario depende del navegador.
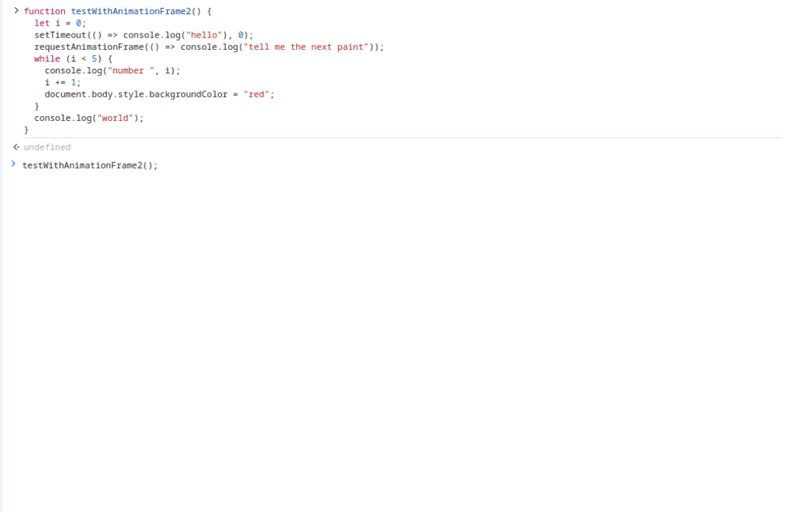
Ahora, si podemos modificar nuestro fragmento para que el navegador vuelva a pintar la página, veamos qué sucederá
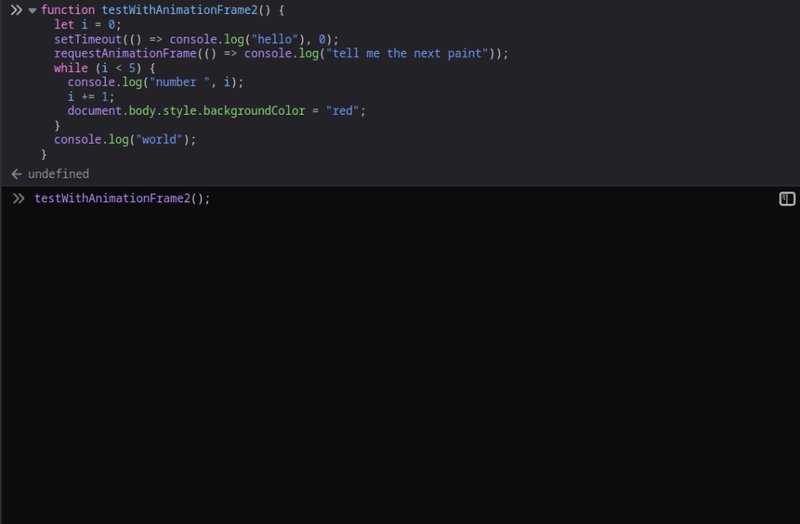
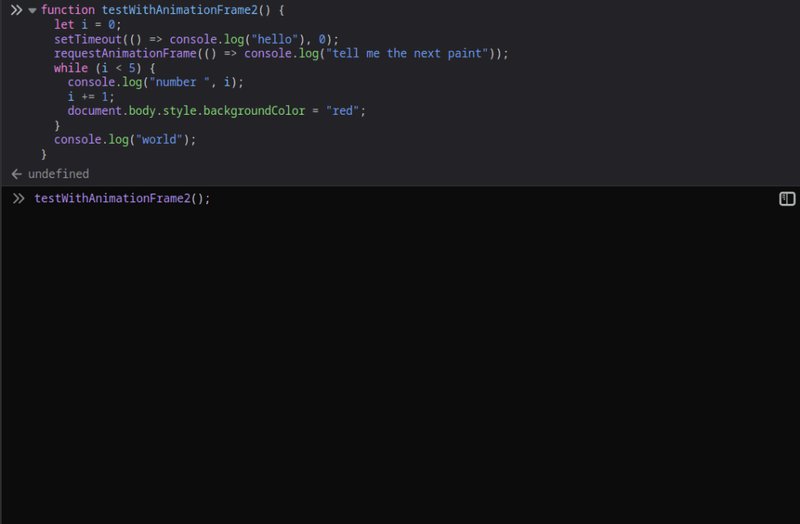
function testWithAnimationFrame2() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i
Aquí está el resultado en Chrome

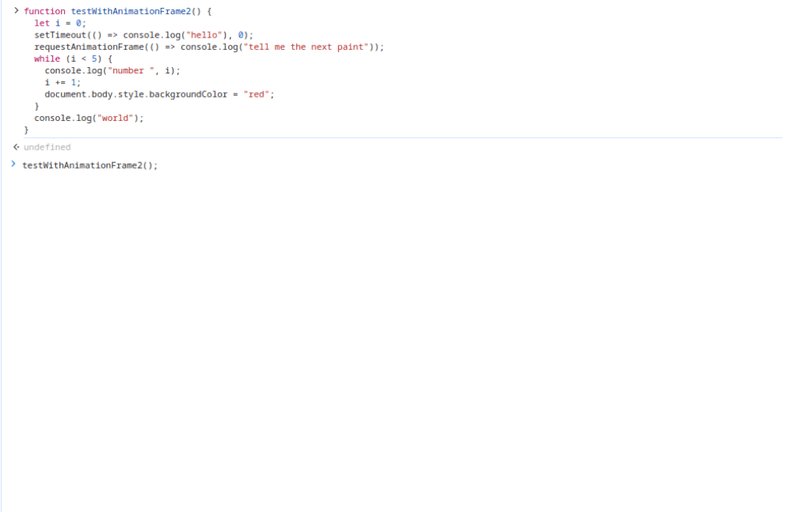
Y aquí está el resultado en Firefox

Como puede ver en los registros, cuando el navegador realiza cambios en la interfaz de usuario, la función requestAnimationFrame siempre tendrá prioridad sobre otras devoluciones de llamada programadas.
Dado que en la web realizamos repintados constantemente, requestAnimationFrame es una opción obvia para implementar temporizadores.
Comprender la función requestAnimationFrame
La función solo toma una devolución de llamada como parámetro. Para proporcionar contexto a la devolución de llamada, debe tomar una marca de tiempo que indique la hora en la que finalizó el fotograma anterior según la hora de la representación inicial de la página.
La función devolverá un número entero que representa el identificador de la solicitud, esto puede ser útil si desea cancelar la solicitud con la función cancelAnimationFrame.
Una implementación simple de un cronómetro en JavaScript
Para implementar un cronómetro, existen algunos requisitos:
- Deberíamos saber después de qué cantidad de tiempo debería marcar (generalmente un segundo)
- Debemos saber el retraso de tiempo después del cual el cronómetro debería dejar de funcionar
- Los intervalos de tictac deben ser menores que el retraso
Teniendo en cuenta todos estos requisitos, el siguiente fragmento de código creará un cronómetro para usted
Outro
Sé que puede que haya sido una lectura larga, pero creo que la has disfrutado. De todos modos, si tienes alguna pregunta o sugerencia, no dudes en comunicarte conmigo.
¿Gracias por leerlo y adiós?
-
 ¿Cuándo cierra una aplicación web GO la conexión de la base de datos?Administración de conexiones de base de datos en aplicaciones web GO en aplicaciones web simples Go que utilizan bases de datos como PostgreSQL,...Programación Publicado el 2025-04-16
¿Cuándo cierra una aplicación web GO la conexión de la base de datos?Administración de conexiones de base de datos en aplicaciones web GO en aplicaciones web simples Go que utilizan bases de datos como PostgreSQL,...Programación Publicado el 2025-04-16 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-16
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-16 -
 ¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-04-16
¿Cómo eliminar los emojis de las cuerdas en Python: una guía para principiantes para solucionar errores comunes?Eliminación de emojis de las cadenas en python el código de python proporcionado para eliminar emojis falla porque contiene errores de sintaxi...Programación Publicado el 2025-04-16 -
 ¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-04-16
¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-04-16 -
 ¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-04-16
¿Cómo puedo iterar e imprimir sincrónicamente los valores de dos matrices de igual tamaño en PHP?iterando e imprimiendo los valores de dos matrices del mismo tamaño cuando se crea un Selectbox usando dos matrices de igual tamaño, uno que con...Programación Publicado el 2025-04-16 -
 ¿Por qué no `cuerpo {margen: 0; } `¿Siempre elimina el margen superior en CSS?abordando la eliminación del margen del cuerpo en css para desarrolladores web novatos, eliminar el margen del elemento corporal puede ser una...Programación Publicado el 2025-04-16
¿Por qué no `cuerpo {margen: 0; } `¿Siempre elimina el margen superior en CSS?abordando la eliminación del margen del cuerpo en css para desarrolladores web novatos, eliminar el margen del elemento corporal puede ser una...Programación Publicado el 2025-04-16 -
 ¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-04-16
¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-04-16 -
 Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-04-16
Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-04-16 -
 ¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-16
¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-16 -
 Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-04-16
Python forma eficiente de eliminar las etiquetas HTML del textoeliminando las etiquetas HTML en Python para una representación textual prístina manipular las respuestas HTML a menudo implica extraer conten...Programación Publicado el 2025-04-16 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-16
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-16 -
 ¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-04-16
¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-04-16 -
 ¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-04-16
¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-04-16 -
 ¿Cómo protegen los desarrolladores de Java las credenciales de la base de datos de la descompilación?Protecting de las credenciales de la base de datos de la descompilación en java en Java, descompilar archivos de clase es relativamente sencil...Programación Publicado el 2025-04-16
¿Cómo protegen los desarrolladores de Java las credenciales de la base de datos de la descompilación?Protecting de las credenciales de la base de datos de la descompilación en java en Java, descompilar archivos de clase es relativamente sencil...Programación Publicado el 2025-04-16 -
 ¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de funciones en C 17, un parámetro de plantilla no puede depender d...Programación Publicado el 2025-04-16
¿Pueden los parámetros de la plantilla en la función consteval C ++ 20 depender de los parámetros de la función?ConsteVal Functions and Template Parámetros Dependientes de los argumentos de funciones en C 17, un parámetro de plantilla no puede depender d...Programación Publicado el 2025-04-16
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























