Implementar Django en producción.
Recientemente implementé mi propia aplicación Django en producción. El sitio web se llama videiro.com y fue desarrollado en django HTML/CSS/JS Tailwind.
Configuración
Estoy usando un servidor Debian 12 que expondrá mi aplicación a través de túneles de Cloudflare. Todos los archivos estáticos se entregan a través de nginx y gunicorn ejecuta el proyecto Django.
En esta guía te mostraré cómo configuro esto.
Preparando el proyecto Django
Lo primero que tendrás que hacer es abrir el settings.py y cambiar lo siguiente
Debug = False
ALLOWED_HOSTS = ['yourdomain.tld']
CSRF_COOKIE_SECURE = True
CSRF_TRUSTED_ORIGINS = [
'yourdomain.tld',
]
También debes cambiar SECRET_KEY a una cadena larga y aleatoria, que nunca debes compartir con nadie.
Después de eso, crea un nuevo archivo llamado .gitignore y pega lo siguiente:
db.sqlite3 *.pyc
Esto asegurará que la base de datos no se cargue en nuestro servidor y que tampoco se carguen archivos pyc.
Ahora puedes subir tu proyecto a un nuevo repositorio de github (o repositorio de gitea). Si no desea que todos tengan acceso a su código fuente, asegúrese de configurar el repositorio como privado.
Si quieres asegurarte de que tu código fuente permanezca privado, te recomiendo que configures una instancia de gitea autohospedada, lee Selfhost tu propia instancia de gitea: alternativa liviana y autohospedada a github, para aprender cómo hacerlo.
git init git branch -M main git add . git commit -m "initial commit" git remote add origin https://... git push -u origin main
Ahora que lo hemos hecho, debes iniciar sesión en tu servidor
Configuración del servidor
Antes de configurar cualquier cosa, asegúrese de no permitir ningún inicio de sesión ssh con contraseña. Siga Cómo proteger ssh con autenticación basada en claves para proteger su servidor de ese tipo de ataques.
Inicia sesión en tu servidor
ssh [email protected]
Asegúrate de que tus paquetes tengan datos actualizados
sudo apt update && sudo apt upgrade
Ahora instale python, pip, git y nginx
sudo apt install python3 python3-pip git nginx
Ahora clona tu proyecto en tu directorio de inicio.
git clone https://... cd my-project
Una vez que estés dentro, instala lo siguiente:
pip install django django-crispy-forms whitenoise
Ahora intenta ejecutar el proyecto:
python3 manage.py runserver
si recibe un error que indica que falta un paquete, instálelo y vuelva a ejecutarlo.
Configurando gunicorn
Ahora configuraremos gunicorn
Primero instálalo
pip install gunicorn
Ahora crea un nuevo archivo llamado gunicorn.service con tu editor de texto favorito:
sudo vim /etc/systemd/system/gunicorn.service
Y pega lo siguiente:
[Unit] Description=gunicorn daemon After=network.target [Service] User=YOURUSER Group=www-data WorkingDirectory=/home/YOURUSER/PROJECT ExecStart=/path/to/gunicorn --access-logfile - --workers 3 --bind 127.0.0.1:8000 PROJECTNAME.wsgi:application [Install] WantedBy=multi-user.target
Cambia TUUSUARIO por tu usuario.
Para encontrar el camino a gunicorn, corre:
which gunicorn
Y el nombre de tu proyecto es el nombre de la carpeta dentro de tu proyecto que contiene el archivo settings.py.
Ahora ejecute los siguientes comandos para iniciar y habilitar gunicorn (iniciar al arrancar)
sudo systemctl daemon-reload sudo systemctl start gunicorn.service sudo systemctl enable gunicorn.service
Ahora, si te diriges a 127.0.0.1:8000, deberías ver tu proyecto ejecutándose.
Pero aún no hemos terminado
Configurando nginx
Ahora necesitamos servir nuestro contenido estático a través de nginx.
Primero cree un nuevo archivo de configuración nginx con su editor de texto favorito:
sudo vim /etc/nginx/sites-available/PROJECT
Cambia PROYECTO por lo que quieras
Ahora pega el siguiente contenido:
server {
listen 80;
server_name YOURDOMAIN;
location /static/ {
alias /var/www/staticfiles/;
}
location / {
proxy_pass http://127.0.0.1:8000;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
}
Simplemente cambie SUDOMINIO por el dominio en el que se alojará.
Crea un enlace simbólico para habilitar tu sitio web:
sudo ln -s /etc/nginx/sites-available/PROJECT /etc/nginx/sites-enabled/
Iniciar y habilitar nginx:
sudo systemctl start nginx sudo systemctl enable nginx
Configurar archivos estáticos
Lo primero que tendrás que hacer es ingresar a tu proyecto (django)
cd project
Ahora ejecuta el siguiente comando:
python3 manage.py collectstatic
Esto creará una nueva carpeta llamada archivos estáticos
Ahora para configurar los archivos estáticos tenemos dos opciones:
- Cambie el usuario en /etc/nginx/nginx.conf a su usuario (menos seguro)
- Copiar los archivos estáticos a /var/www/ (más seguro)
Haré la segunda opción:
Primero cree un nuevo archivo llamado staticfiles en /var/www
sudo mkdir -p /var/www/staticfiles
Ahora copia todos los archivos estáticos de tu proyecto allí:
sudo cp staticfiles/* /var/www/staticfiles
Ahora cd en /var/www
cd /var/www
Cambiar la propiedad de todos los archivos
sudo chown www-data:www-data staticfiles sudo chown www-data:www-data staticfiles/*
Reiniciar el servicio nginx:
sudo systemctl restart nginx
Ahora si te diriges a:
127.0.0.1
¡Deberías ver tu sitio web ejecutándose con todos los archivos estáticos disponibles!
Exponer a través de túneles de Cloudflare
Ahora para que su sitio web sea accesible públicamente.
Para hacer esto necesitarás una cuenta de Cloudflare y un dominio apuntado a Cloudflare.
Primero dirígete al Panel de confianza cero
En Redes, haga clic en Túneles y luego en Crear un túnel
Una vez creado, debe instalar y ejecutar un conector, siga las instrucciones en la página para su configuración específica.
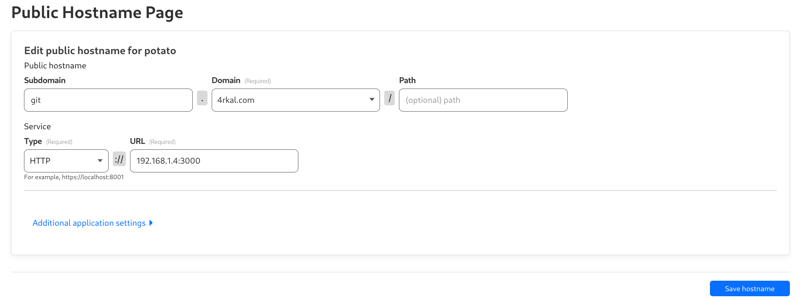
Después de ejecutar el conector, debes hacer clic en la pestaña Nombre de host público y Agregar un nombre de host público.
Ahora deberías ver algo como esto: 
Completa la información como la tengo. El tipo de servicio debe ser HTTP y la URL debe ser 127.0.0.1:80 o localhost:80
Ahora, si te diriges al dominio que especificaste, deberías ver tu aplicación en funcionamiento.
¡Felicidades!
Si disfrutaste esta publicación y quieres apoyar mi trabajo (en su mayoría no remunerado), puedes donar aquí.
¡Únase a mi boletín gratuito!
Únete aquí
-
 ¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-04-20
¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-04-20 -
 Método XML de análisis de PHP simple con colon de espacio de nombresanalizando xml con las colons de espacio de nombres en php simplexml encuentra dificultades al analizar XML que contiene etiquetas con colons,...Programación Publicado el 2025-04-20
Método XML de análisis de PHP simple con colon de espacio de nombresanalizando xml con las colons de espacio de nombres en php simplexml encuentra dificultades al analizar XML que contiene etiquetas con colons,...Programación Publicado el 2025-04-20 -
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-04-20
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-04-20 -
 ¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-04-20
¿Cómo crear variables dinámicas en Python?Dynamic Variable Creation en python La capacidad de crear variables dinámicamente puede ser una herramienta poderosa, especialmente cuando se ...Programación Publicado el 2025-04-20 -
 Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-04-20
Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-04-20 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-04-20
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-04-20 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-20
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-20 -
 ¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-04-20
¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-04-20 -
 ¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-04-20
¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-04-20 -
 ¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-20
¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-20 -
 ¿Cómo los map.entry de Java y simplificando la gestión de pares de valores clave?una colección integral para pares de valor: Introducción de Java Map.entry y SimpleEntry en Java, al definir una colección donde cada elemento...Programación Publicado el 2025-04-20
¿Cómo los map.entry de Java y simplificando la gestión de pares de valores clave?una colección integral para pares de valor: Introducción de Java Map.entry y SimpleEntry en Java, al definir una colección donde cada elemento...Programación Publicado el 2025-04-20 -
 ¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-04-20
¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-04-20 -
 ¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-04-20
¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-04-20 -
 Resolver el error MySQL 1153: el paquete excede el límite 'max_allowed_packet'MySql Error 1153: la solución de problemas obtuvo un paquete más grande que 'max_allowed_packet' bytes frente al error enigmático mysq...Programación Publicado el 2025-04-20
Resolver el error MySQL 1153: el paquete excede el límite 'max_allowed_packet'MySql Error 1153: la solución de problemas obtuvo un paquete más grande que 'max_allowed_packet' bytes frente al error enigmático mysq...Programación Publicado el 2025-04-20 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-20
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-20
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























