días de Miva: Día 15
Es el día 15 de los 100 días del desafío de codificación de Miva, que ha pasado muy rápido pero me ha ayudado a mejorar enormemente en mis habilidades de HTML, CSS y JavaScript.
Hoy aprendí dos conceptos en JavaScript. Visualización de propiedades de objetos y eventos de JavaScript. Son muy importantes para agregar datos y también para mantener las páginas web receptivas e interactivas.
Mostrar propiedades de objeto
Como mencioné anteriormente, los objetos se utilizan para crear bloques de datos que contienen datos de diferentes tipos de datos relacionados entre sí o con un tema en particular; escrito en formato de par clave-valor.
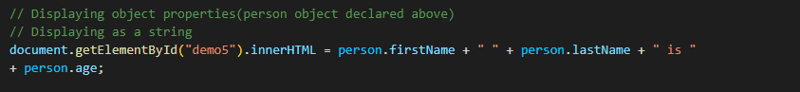
Mostrar estas propiedades tiene diferentes métodos para lograrlo. En primer lugar, se pueden mostrar como cadenas donde las propiedades se concatenan usando el operador de suma.

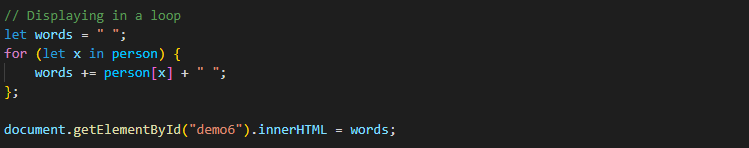
Se pueden mostrar como un bucle seleccionando cada par de clave y valor hasta que se agote el objeto.

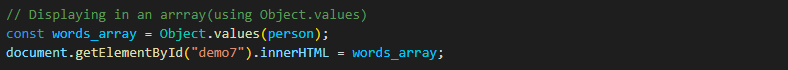
También se pueden mostrar en formato de matriz usando el método Object.values().

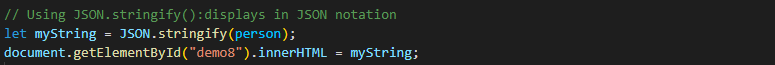
Finalmente, se pueden mostrar usando el método JSON.stringify() que los muestra usando la notación JSON.

Eventos de JavaScript
Los eventos son acciones que ocurren en una página web debido a la acción o entrada del navegador o del usuario. Acciones como hacer clic en un botón, cargar una página web, cambiar el tamaño de la página, etc., se conocen como eventos. El código JavaScript se puede utilizar para provocar ciertas reacciones cuando ocurren estas acciones.
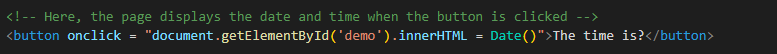
Por ejemplo, con solo hacer clic en un botón, se puede usar código JavaScript para mostrar la hora y la fecha en tiempo real en comparación con la visualización estática con HTML y CSS.

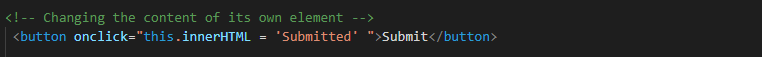
El código JavaScript también se puede utilizar para cambiar el contenido de un elemento en particular cuando se realiza una acción sobre él.

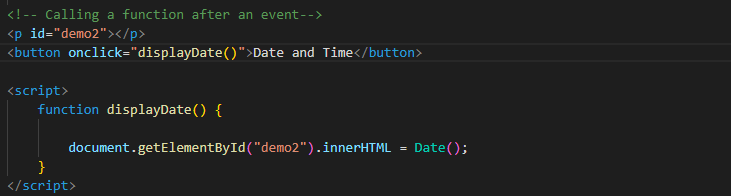
Las funciones también se pueden llamar y ejecutar en caso de un evento.

El concepto de eventos de JavaScript es crucial para hacer que las páginas web sean responsivas e interactivas, ya que pueden usarse para inducir reacciones en tiempo real a acciones en las páginas web.
¿¡El día 15 fue enormemente productivo y educativo y planeo explorar más sobre eventos de JavaScript mañana!?
Códigos fuente disponibles aquí:
Visualización de objetos: (https://github.com/Abdul-Samod/100daysofMiva/blob/74ad5573744c15d1955e8f8777053f0492d41fe9/javascript_prac2.html)
Eventos de JavaScript: (https://github.com/Abdul-Samod/100daysofMiva/blob/74ad5573744c15d1955e8f8777053f0492d41fe9/javascript_prac3.html)
-
 ¿Cómo detectar eficientemente las matrices vacías en PHP?Comprobando el vacío de la matriz en php una matriz vacía se puede determinar en PHP a través de varios enfoques. Si la necesidad es verificar...Programación Publicado el 2025-04-28
¿Cómo detectar eficientemente las matrices vacías en PHP?Comprobando el vacío de la matriz en php una matriz vacía se puede determinar en PHP a través de varios enfoques. Si la necesidad es verificar...Programación Publicado el 2025-04-28 -
 ¿Cómo extraer elementos de la matriz 2D? Usando el índice de otra matrizusando la matriz numpy como índices para la 2nd dimension de otra matriz para extraer elementos específicos de una 2D basada en los índices pr...Programación Publicado el 2025-04-28
¿Cómo extraer elementos de la matriz 2D? Usando el índice de otra matrizusando la matriz numpy como índices para la 2nd dimension de otra matriz para extraer elementos específicos de una 2D basada en los índices pr...Programación Publicado el 2025-04-28 -
 Eval () vs. AST.LITERAL_EVAL (): ¿Qué función de Python es más segura para la entrada del usuario?pesando eval () y Ast.literal_eval () en Python Security Al manejar la entrada del usuario, es imperativo priorizar la seguridad. eval (), una...Programación Publicado el 2025-04-28
Eval () vs. AST.LITERAL_EVAL (): ¿Qué función de Python es más segura para la entrada del usuario?pesando eval () y Ast.literal_eval () en Python Security Al manejar la entrada del usuario, es imperativo priorizar la seguridad. eval (), una...Programación Publicado el 2025-04-28 -
 ¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-28
¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-28 -
 ¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-28
¿Cómo insertar correctamente las blobs (imágenes) en MySQL usando PHP?Inserte blobs en bases de datos MySQL con php Al intentar almacenar una imagen en una base de datos MySQL, puede encontrar un asunto. Esta gu...Programación Publicado el 2025-04-28 -
 Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-04-28
Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-04-28 -
 ¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-04-28
¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-04-28 -
 ¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-28
¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-28 -
 Guía para resolver problemas de Cors en Spring Security 4.1 y superiorSpring Security Cors Filter: Solución de problemas de problemas comunes Al integrar la seguridad de la primavera en un proyecto existente, pue...Programación Publicado el 2025-04-28
Guía para resolver problemas de Cors en Spring Security 4.1 y superiorSpring Security Cors Filter: Solución de problemas de problemas comunes Al integrar la seguridad de la primavera en un proyecto existente, pue...Programación Publicado el 2025-04-28 -
 ¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-04-28
¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-04-28 -
 ¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-04-28
¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-04-28 -
 ¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-04-28
¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-04-28 -
 ¿Por qué las uniones de la izquierda parecen intraesiones al filtrarse en la cláusula WHERE en la mesa derecha?Left endrum: Horas de brujería cuando se convierte en una unión interna en el ámbito de un mago de la base de datos, realizar recuperaciones de ...Programación Publicado el 2025-04-28
¿Por qué las uniones de la izquierda parecen intraesiones al filtrarse en la cláusula WHERE en la mesa derecha?Left endrum: Horas de brujería cuando se convierte en una unión interna en el ámbito de un mago de la base de datos, realizar recuperaciones de ...Programación Publicado el 2025-04-28 -
 ¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-04-28
¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-04-28 -
 ¿Cómo protegen los desarrolladores de Java las credenciales de la base de datos de la descompilación?Protecting Credentials de la base de datos de la descompilación en Java en Java, descompilar archivos de clase es relativamente sencillo. Esto...Programación Publicado el 2025-04-28
¿Cómo protegen los desarrolladores de Java las credenciales de la base de datos de la descompilación?Protecting Credentials de la base de datos de la descompilación en Java en Java, descompilar archivos de clase es relativamente sencillo. Esto...Programación Publicado el 2025-04-28
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























