
Esto simplifica la obtención de datos, pero ¿qué pasa si tienes una multitud de API que requieren autenticación? Agregar encabezados a cada llamada se vuelve tedioso rápidamente.
Ingrese interceptores.
Para agregar interceptores globales, crearemos un contenedor componible personalizado alrededor de $fetch. Esto es especialmente valioso cuando las llamadas a la API necesitan constantemente encabezados de autorización.
Como base, usemos el mismo proyecto de mi publicación de blog anterior sobre Autenticación en Nuxt 3.
comencemos creando un nuevo elemento componible en la carpeta componible composables/useAuthFetch.ts
import type { UseFetchOptions } from \\'nuxt/app\\';const useAuthFetch = (url: string | (() => string), options: UseFetchOptions = {}) => { const customFetch = $fetch.create({ baseURL: \\'https://dummyjson.com\\', onRequest({ options }) { const token = useCookie(\\'token\\'); if (token?.value) { console.log(\\'[fetch request] Authorization header created\\'); options.headers = options.headers || {}; options.headers.Authorization = `Bearer ${token.value}`; } }, onResponse({ response }) { console.info(\\'onResponse \\', { endpoint: response.url, status: response?.status, }); }, onResponseError({ response }) { const statusMessage = response?.status === 401 ? \\'Unauthorized\\' : \\'Response failed\\'; console.error(\\'onResponseError \\', { endpoint: response.url, status: response?.status, statusMessage, }); throw showError({ statusCode: response?.status, statusMessage, fatal: true, }); }, }); return useFetch(url, { ...options, $fetch: customFetch, });};export default useAuthFetch; Explicación:
puedes encontrar más información sobre los interceptores aquí
Ahora, siempre que necesites recuperar datos de una API autenticada, simplemente usa useAuthFetch en lugar de useFetch, y la autorización se manejará sin problemas.
Welcome back {{ user.email }}loading...

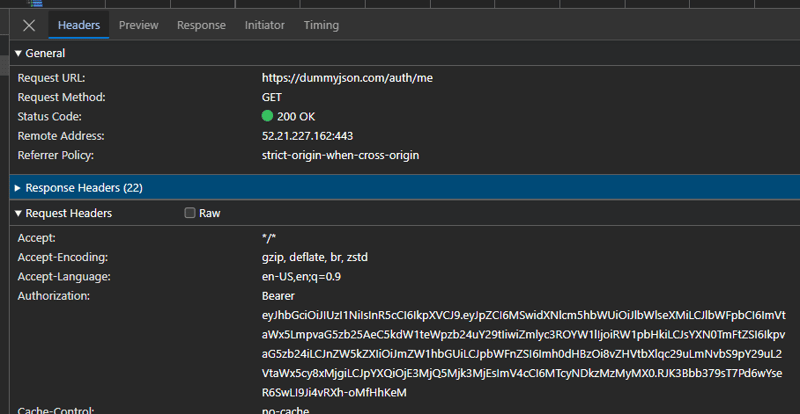
Cuando inspeccionas la llamada de red, puedes ver que la URL base es correcta y el encabezado de Autorización está presente
En mis interceptores, agregué algunos registros que pueden ser útiles si tiene herramientas como Sentry en su aplicación.
Cómo agregar Sentry a Nuxt: https://www.lichter.io/articles/nuxt3-sentry-recipe/
en el interceptor onRequest puedes agregar una ruta de navegación al centinela
import * as Sentry from \\'@sentry/vue\\';Sentry.addBreadcrumb({ type: \\'http\\', category: \\'xhr\\', message: ``, data: { url: `${options.baseURL}${request}`, }, level: \\'info\\',});si su backend devuelve un ID de seguimiento, también puede agregar una etiqueta y un contexto con centinela para vincular errores con un punto final
onResponseError, podría agregar ruta de navegación contextual y etiqueta
import * as Sentry from \\'@sentry/vue\\';Sentry.setContext(\\'http-error\\', { endpoint: response?.url, tracingId: 123, status: response?.status,});Sentry.addBreadcrumb({ type: \\'http\\', category: \\'xhr\\', message: ``, data: { url: response?.url, status_code: response?.status, }, level: \\'error\\',});Sentry.setTag(\\'tracingId\\', \\'123\\');reemplace tracingId con cualquier registro de seguimiento personalizado que devuelva su backend
","image":"http://www.luping.net/uploads/20241003/172795752666fe8a16368ef.png","datePublished":"2024-11-08T14:15:37+08:00","dateModified":"2024-11-08T14:15:37+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Si has usado Nuxt, probablemente hayas encontrado el útil useFetch componible:
Esto simplifica la obtención de datos, pero ¿qué pasa si tienes una multitud de API que requieren autenticación? Agregar encabezados a cada llamada se vuelve tedioso rápidamente.
Ingrese interceptores.
Para agregar interceptores globales, crearemos un contenedor componible personalizado alrededor de $fetch. Esto es especialmente valioso cuando las llamadas a la API necesitan constantemente encabezados de autorización.
Como base, usemos el mismo proyecto de mi publicación de blog anterior sobre Autenticación en Nuxt 3.
comencemos creando un nuevo elemento componible en la carpeta componible composables/useAuthFetch.ts
import type { UseFetchOptions } from 'nuxt/app';
const useAuthFetch = (url: string | (() => string), options: UseFetchOptions = {}) => {
const customFetch = $fetch.create({
baseURL: 'https://dummyjson.com',
onRequest({ options }) {
const token = useCookie('token');
if (token?.value) {
console.log('[fetch request] Authorization header created');
options.headers = options.headers || {};
options.headers.Authorization = `Bearer ${token.value}`;
}
},
onResponse({ response }) {
console.info('onResponse ', {
endpoint: response.url,
status: response?.status,
});
},
onResponseError({ response }) {
const statusMessage = response?.status === 401 ? 'Unauthorized' : 'Response failed';
console.error('onResponseError ', {
endpoint: response.url,
status: response?.status,
statusMessage,
});
throw showError({
statusCode: response?.status,
statusMessage,
fatal: true,
});
},
});
return useFetch(url, {
...options,
$fetch: customFetch,
});
};
export default useAuthFetch;
Explicación:
puedes encontrar más información sobre los interceptores aquí
Ahora, siempre que necesites recuperar datos de una API autenticada, simplemente usa useAuthFetch en lugar de useFetch, y la autorización se manejará sin problemas.
Welcome back {{ user.email }}loading...

Cuando inspeccionas la llamada de red, puedes ver que la URL base es correcta y el encabezado de Autorización está presente
En mis interceptores, agregué algunos registros que pueden ser útiles si tiene herramientas como Sentry en su aplicación.
Cómo agregar Sentry a Nuxt: https://www.lichter.io/articles/nuxt3-sentry-recipe/
en el interceptor onRequest puedes agregar una ruta de navegación al centinela
import * as Sentry from '@sentry/vue';
Sentry.addBreadcrumb({
type: 'http',
category: 'xhr',
message: ``,
data: {
url: `${options.baseURL}${request}`,
},
level: 'info',
});
si su backend devuelve un ID de seguimiento, también puede agregar una etiqueta y un contexto con centinela para vincular errores con un punto final
onResponseError, podría agregar ruta de navegación contextual y etiqueta
import * as Sentry from '@sentry/vue';
Sentry.setContext('http-error', {
endpoint: response?.url,
tracingId: 123,
status: response?.status,
});
Sentry.addBreadcrumb({
type: 'http',
category: 'xhr',
message: ``,
data: {
url: response?.url,
status_code: response?.status,
},
level: 'error',
});
Sentry.setTag('tracingId', '123');
reemplace tracingId con cualquier registro de seguimiento personalizado que devuelva su backend

























Descargo de responsabilidad: Todos los recursos proporcionados provienen en parte de Internet. Si existe alguna infracción de sus derechos de autor u otros derechos e intereses, explique los motivos detallados y proporcione pruebas de los derechos de autor o derechos e intereses y luego envíelos al correo electrónico: [email protected]. Lo manejaremos por usted lo antes posible.
Copyright© 2022 湘ICP备2022001581号-3