CSS Grid: palabras clave de dimensionamiento
Nota: Acabo de traducir el texto a continuación y lo publiqué aquí. Las referencias se encuentran al final de este artículo.
Hola. Hoy quiero hablar sobre algunas palabras clave especiales de CSS Grid que son útiles para definir el tamaño de las pistas de la grilla. La capacidad de utilizar estas palabras clave le permitirá determinar con precisión los tamaños de pista de cuadrícula deseados. Entonces vamos alla.
Este artículo es parte de mi introducción a la serie CSS Grid. Si quieres ver mis publicaciones anteriores, aquí puedes encontrar el índice completo.
Introducción de palabras clave de tamaño
Cuando se trata de CSS Grid, solo hay tres palabras clave que puedes usar para determinar el tamaño de las pistas. Estas palabras clave son automático, contenido mínimo y contenido máximo. Todos ellos se pueden utilizar en las propiedades CSS grid-template-colums y grid-template-rows.
Contenido mínimo y contenido máximo
Si desea que el tamaño de la pista de la cuadrícula dependa de su contenido, debe usar una de dos palabras clave: contenido mínimo o contenido máximo. Pista de cuadrícula de contenido mínimo intentará mantener el tamaño mínimo sin desbordar su contenido. Pista de cuadrícula de contenido máximo, sin embargo, asume que el espacio libre para expandirse es infinito y asume el ancho ideal para su contenido.
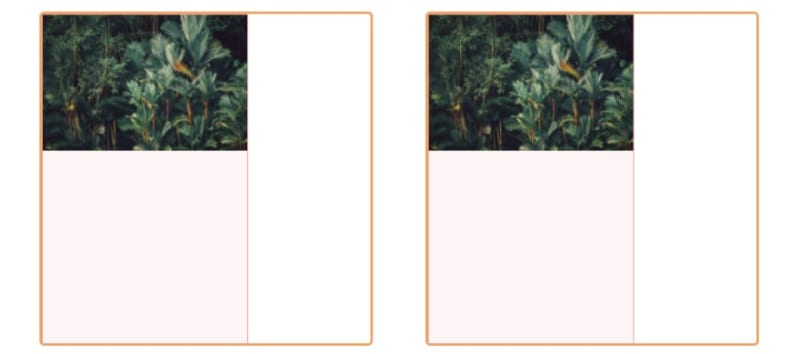
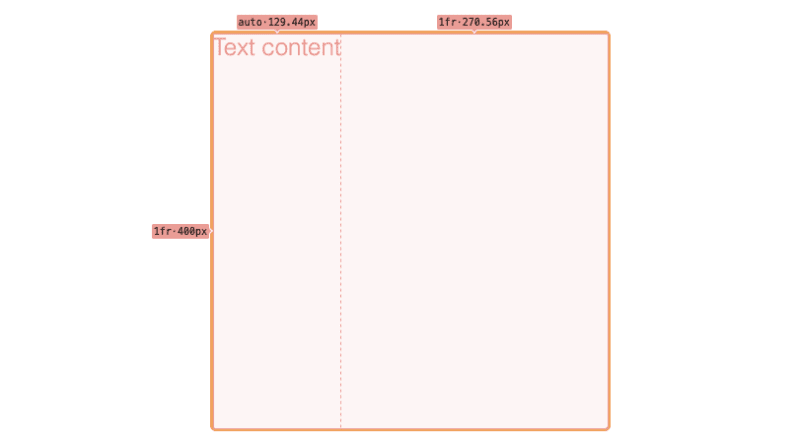
Permíteme mostrarte algunos ejemplos que muestran la diferencia entre las palabras clave mencionadas. Tenga en cuenta que cada imagen contiene dos contenedores: el contenedor con una columna de cuadrícula de contenido mínimo a la izquierda y el contenedor con una columna de cuadrícula de contenido máximo a la derecha.

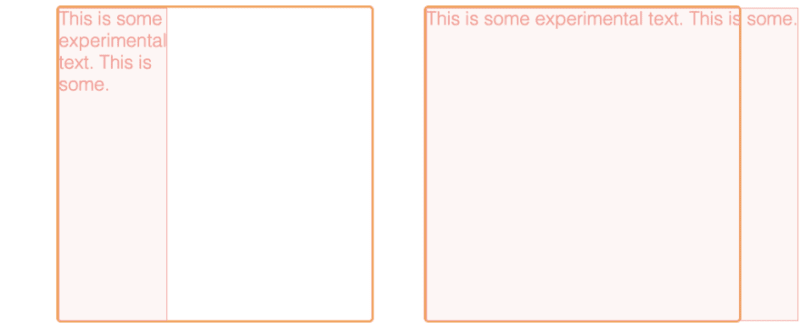
Como puede ver aquí, no hay diferencia de tamaño entre las columnas de contenido mínimo y de contenido máximo. La razón es que la imagen tiene su "tamaño fijo predeterminado" que no cambiará a menos que usted le indique explícitamente que cambie. El contenido de un texto, por otro lado, tiene la capacidad de "comprimir" su tamaño dependiendo de la situación. Esta compresión se realiza mediante ajuste de texto (ajuste de texto), es decir, las palabras individuales no se ajustan. Sabiendo esto, reemplacemos la imagen del ejemplo anterior con algo de texto.

Esta vez, los anchos de las columnas son diferentes. La columna min-content obliga a su contenido de texto a "ajustarse" mientras que la columna max-content se expande tanto que no es necesario ajustar el texto. Tenga en cuenta que la columna contenido mínimo tiene el mismo ancho que la palabra más larga y la columna contenido máximo ahora es más ancha que el contenedor mismo.
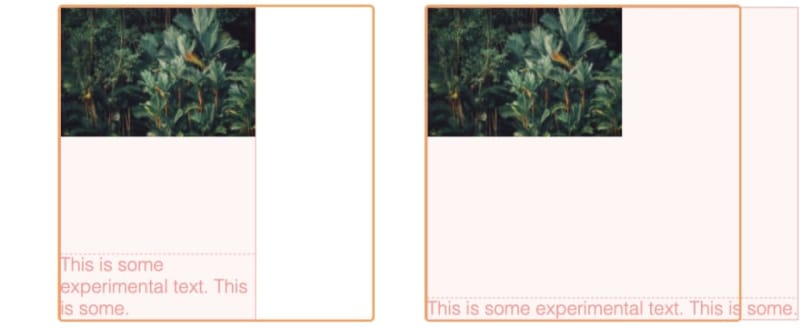
¿Qué pasará cuando una columna contenga más de un tipo de contenido? A continuación se muestra un ejemplo de columnas que contienen imágenes y texto.

En ambos casos, el elemento más ancho determina el tamaño de la columna. En el caso de min-content, este elemento es la imagen o la palabra más larga. En el caso de la columna ancho máximo, se trata de una imagen o del texto completo. Observe cómo ambos tipos de contenido están separados verticalmente dentro de la columna. Quiero analizar este comportamiento en uno de mis artículos futuros.
Palabra clave automática
La palabra clave auto está relacionada con la unidad fr que describí en los dos artículos anteriores. De manera similar, determina que la pista de la cuadrícula debe "llenar" todo el espacio disponible en un eje determinado.
.container {
/** ... **/
grid-template-columns: auto auto;
}

Sin embargo, existen dos diferencias principales entre la palabra clave auto y la unidad fr. Primero, la palabra clave auto no es una unidad, por lo que no puede usarla con un valor numérico (por ejemplo, 2auto) como puede hacerlo con fr. En segundo lugar, la palabra clave auto siempre "pierde" con la unidad fr, cuando ambas se usan juntas. Vea el ejemplo a continuación.
.container {
/** ... **/
grid-template-columns: auto 1fr;
}

Puede esperar que la columna automática "llene" una cantidad igual de espacio que la columna fr en la dimensión horizontal. Sin embargo, la presencia de la columna fr hace que la columna "reduzca" automáticamente su tamaño al tamaño del contenido presente.
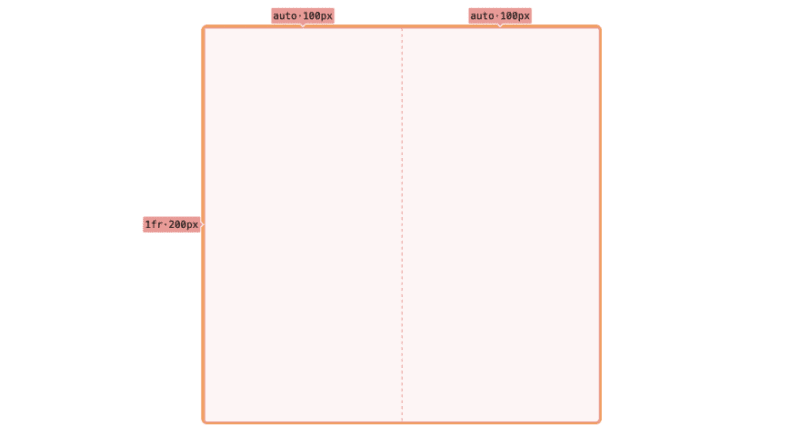
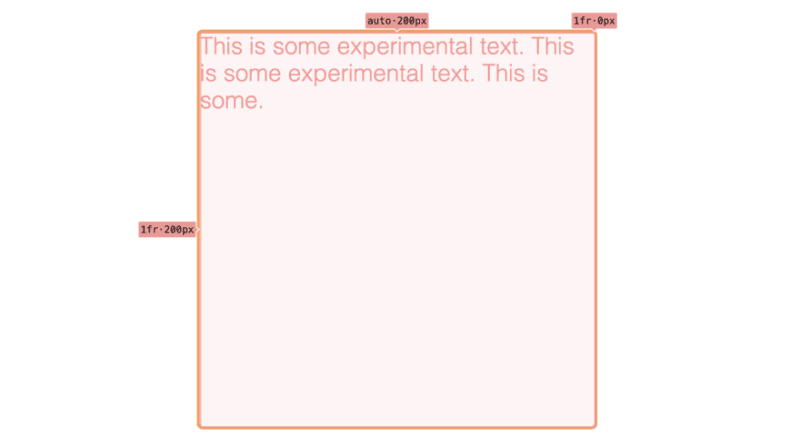
Tenga en cuenta que en el caso de contenido de texto, seguimiento de cuadrícula automática se comporta de manera diferente que seguimiento de cuadrícula de contenido mínimo/máximo. Cuando auto se mezcla con fr, auto-track nunca fuerza que el contenido del texto se "ajuste" a menos que el auto-track "llene" todo el espacio disponible.
.container {
/** ... **/
width: 200px;
grid-template-columns: auto 1fr;
}

Gracias por leer este breve artículo. Si desea leer más contenido como este, siga mi cuenta dev.to o Twitter. Además, no dudes en darme cualquier tipo de comentario. Me encantaría leer tus comentarios. ¡Hasta pronto en mi próximo artículo!
PD. Si quieres apoyar mi trabajo, te agradecería una taza de café. Gracias. ❤️

Fuente
Artículo escrito por Mateusz Kirmuć.
-
 ¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-07-10
¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-07-10 -
 La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-07-10
La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-07-10 -
 ¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-07-10
¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-07-10 -
 El error del compilador "usr/bin/ld: no se puede encontrar -l" soluciónError encontrado: "usr/bin/ld: no puedo encontrar -l " -l usr/bin/ld: cannot find -l<nameOfTheLibrary> agregando rutas de ...Programación Publicado el 2025-07-10
El error del compilador "usr/bin/ld: no se puede encontrar -l" soluciónError encontrado: "usr/bin/ld: no puedo encontrar -l " -l usr/bin/ld: cannot find -l<nameOfTheLibrary> agregando rutas de ...Programación Publicado el 2025-07-10 -
 ¿Por qué las imágenes todavía tienen fronteras en Chrome? `Border: Ninguno;` Solución inválidaeliminando el borde de la imagen en Chrome un problema frecuente encontrado cuando se trabaja con imágenes en Chrome e IE9 es la apariencia de...Programación Publicado el 2025-07-10
¿Por qué las imágenes todavía tienen fronteras en Chrome? `Border: Ninguno;` Solución inválidaeliminando el borde de la imagen en Chrome un problema frecuente encontrado cuando se trabaja con imágenes en Chrome e IE9 es la apariencia de...Programación Publicado el 2025-07-10 -
 ¿Estará realmente el despertar falso en Java?Los despertar espurios en java: realidad o mito? El concepto de despertar espurios en la sincronización de Java ha sido un tema de discusión dur...Programación Publicado el 2025-07-10
¿Estará realmente el despertar falso en Java?Los despertar espurios en java: realidad o mito? El concepto de despertar espurios en la sincronización de Java ha sido un tema de discusión dur...Programación Publicado el 2025-07-10 -
 ¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-07-10
¿Cómo recuperar eficientemente la última fila para cada identificador único en PostgreSQL?postgresql: extrayendo la última fila para cada identificador único en postgresql, puede encontrar situaciones en las que necesita extraer la ...Programación Publicado el 2025-07-10 -
 ¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-07-10
¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-07-10 -
 Spark DataFrame Consejos para agregar columnas constantescreando una columna constante en un Spark DataFrame agregando una columna constante a un Spark DataFrame con un valor arbitrario que se aplica...Programación Publicado el 2025-07-10
Spark DataFrame Consejos para agregar columnas constantescreando una columna constante en un Spark DataFrame agregando una columna constante a un Spark DataFrame con un valor arbitrario que se aplica...Programación Publicado el 2025-07-10 -
 ¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-07-10
¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-07-10 -
 ¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-07-10
¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-07-10 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-07-10
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-07-10 -
 ¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-07-10
¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-07-10 -
 ¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-07-10
¿Cómo evitar fugas de memoria al cortar el lenguaje GO?Memory Leak in Go Slices Entender las filtraciones de memoria en cortes GO puede ser un desafío. Este artículo tiene como objetivo proporciona...Programación Publicado el 2025-07-10 -
 Eval () vs. AST.LITERAL_EVAL (): ¿Qué función de Python es más segura para la entrada del usuario?pesando eval () y Ast.literal_eval () en Python Security Al manejar la entrada del usuario, es imperativo priorizar la seguridad. eval (), una...Programación Publicado el 2025-07-10
Eval () vs. AST.LITERAL_EVAL (): ¿Qué función de Python es más segura para la entrada del usuario?pesando eval () y Ast.literal_eval () en Python Security Al manejar la entrada del usuario, es imperativo priorizar la seguridad. eval (), una...Programación Publicado el 2025-07-10
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























