Modelo de caja CSS
El modelo CSS Box es un concepto fundamental en el desarrollo web que forma la base para el diseño y la maquetación en la web. Dicta cómo se dimensionan los elementos, cómo se representa su contenido y cómo interactúan entre sí en una página web. Dominar el modelo de caja es esencial para cualquier desarrollador que trabaje con HTML y CSS porque afecta la forma en que se muestran, espacian y alinean los elementos.
En este artículo, exploraremos el modelo CSS Box en detalle, desglosando sus componentes y explicando cómo influye en la estructura de las páginas web.
¿Qué es el modelo de caja CSS?

Cada elemento HTML es esencialmente un cuadro rectangular, y el modelo de cuadro CSS es un marco que define cómo se calcula el tamaño de este cuadro. Incluye el contenido, el relleno, el borde y el margen de un elemento. Al comprender cómo interactúan estas capas, podrá controlar el espaciado y el diseño de los elementos de su página web de manera más efectiva.
Aquí hay un desglose de los componentes clave del modelo de caja:
1. Contenido
El área de contenido es donde se muestra el contenido real del elemento (como texto, imágenes u otros elementos). El ancho y el alto del área de contenido se pueden establecer utilizando las propiedades CSS de ancho y alto. Forma la parte más interna de la caja.
Ejemplo:
div {
width: 200px;
height: 150px;
}
2. Relleno
El relleno es el espacio entre el contenido y el borde del elemento. Agrega espacio adicional dentro del elemento, pero dentro del borde. Puede configurar el relleno de manera uniforme o especificarlo para cada lado individualmente usando propiedades como padding-top, padding-right, padding-bottom y padding-left.
Ejemplo:
div {
padding: 20px;
/* Or, padding-top: 10px; padding-right: 15px; padding-bottom: 10px; padding-left: 15px; */
}
3. Frontera
El borde rodea el relleno y el contenido del elemento. Crea un borde visible alrededor del elemento. Puedes ajustar el ancho, el estilo y el color del borde usando propiedades como ancho de borde, estilo de borde y color de borde.
Ejemplo:
div {
border: 2px solid #000;
}
4. Margen
El margen es el espacio fuera del borde del elemento. Determina la distancia entre el elemento actual y los elementos circundantes. Al igual que el relleno, el margen se puede configurar individualmente para cada lado (margen superior, margen derecho, etc.) o de manera uniforme.
Ejemplo:
div {
margin: 10px;
/* Or, margin-top: 5px; margin-right: 20px; margin-bottom: 5px; margin-left: 20px; */
}
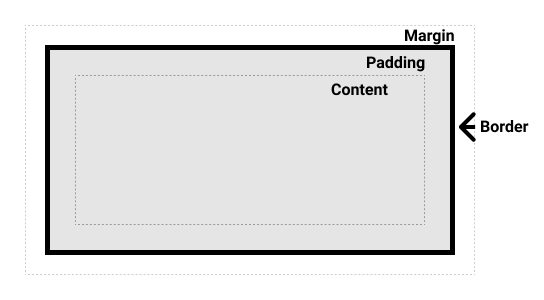
Visualización del modelo de caja CSS
Aquí hay una representación visual de cómo funciona el modelo de caja:
----------------------------- | Margin | | ----------------------- | | | Border | | | | ----------------- | | | | | Padding | | | | | | ----------- | | | | | | | Content | | | | | | | ----------- | | | | | ----------------- | | | ----------------------- | -----------------------------
Tamaño de caja y propiedad box-sizing
De forma predeterminada, cuando estableces el ancho y el alto de un elemento, esos valores solo se aplican al área de contenido, no al relleno, borde o margen. En ocasiones, esto puede generar resultados inesperados en el diseño, especialmente cuando se agregan bordes o relleno.
Para controlar cómo el modelo de caja calcula el ancho y alto del elemento, puedes usar la propiedad box-sizing.
- box-sizing: content-box;: Este es el valor predeterminado, donde el ancho y el alto se aplican solo al cuadro de contenido.
- box-sizing: border-box;: En este caso, el ancho y el alto incluyen el relleno y el borde, lo que facilita el tamaño de los elementos sin romper el diseño.
Ejemplo:
div {
width: 200px;
padding: 20px;
border: 5px solid #000;
box-sizing: border-box; /* Total width remains 200px, including padding and border */
}
¿Por qué es importante el modelo CSS Box?
El modelo de caja juega un papel crucial en el diseño y maquetación web. Aquí hay algunas razones por las que comprenderlo es tan importante:
Consistencia en el diseño: sin comprender el modelo de caja, es posible que tengas dificultades para mantener diseños consistentes, especialmente al agregar relleno, márgenes o bordes. El modelo de caja le ayuda a controlar con precisión el espaciado y el tamaño de los elementos.
Capacidad de respuesta: en el diseño web responsivo, donde los elementos deben ajustarse según el tamaño de la pantalla, saber cómo manipular el modelo de caja le permite administrar el espaciado y la alineación de manera más efectiva en diferentes dispositivos.
Depuración de problemas de diseño: muchos problemas de diseño surgen de malentendidos del modelo de caja, como espacios inesperados entre elementos o elementos que desbordan sus contenedores. Una vez que comprenda cómo funcionan juntos el relleno, los bordes y los márgenes, podrá diagnosticar y solucionar rápidamente estos problemas.
Código más limpio y eficiente: al utilizar la propiedad box-sizing, puede crear diseños que sean más fáciles de administrar y mantener. Ayuda a reducir la complejidad de su CSS y minimiza los resultados inesperados al agregar estilos a los elementos.
Conclusión
El modelo de caja CSS es una parte esencial para comprender cómo se estructuran y muestran los elementos web. Al dominarlo, obtendrás un control preciso sobre el diseño y la apariencia de tus páginas web. A medida que continúe desarrollando sitios web, descubrirá que el modelo de caja es la base sobre la cual se construyen diseños responsivos, bien estructurados y visualmente atractivos.
-
 celda libreHace mucho tiempo, exactamente en la misma galaxia, comencé a intentar hacer Freecell, como una forma de aprender Angular 1.3. Llegué tan lejos y lueg...Programación Publicado el 2024-11-06
celda libreHace mucho tiempo, exactamente en la misma galaxia, comencé a intentar hacer Freecell, como una forma de aprender Angular 1.3. Llegué tan lejos y lueg...Programación Publicado el 2024-11-06 -
 ¿Por qué no se pueden atribuir llamadas a funciones predeterminadas en PHP?No se pueden llamar funciones en los valores predeterminados de atributos de PHP[Problema]A pesar de tener experiencia previa en programación, un nova...Programación Publicado el 2024-11-06
¿Por qué no se pueden atribuir llamadas a funciones predeterminadas en PHP?No se pueden llamar funciones en los valores predeterminados de atributos de PHP[Problema]A pesar de tener experiencia previa en programación, un nova...Programación Publicado el 2024-11-06 -
 ¿Cómo puedo reemplazar varios espacios con un solo espacio después de que `ereg_replace` quede obsoleto?Reemplazar múltiples espacios con un solo espacio: desaprobar ereg_replaceSi bien usar ereg_replace para reemplazar múltiples espacios con un solo esp...Programación Publicado el 2024-11-06
¿Cómo puedo reemplazar varios espacios con un solo espacio después de que `ereg_replace` quede obsoleto?Reemplazar múltiples espacios con un solo espacio: desaprobar ereg_replaceSi bien usar ereg_replace para reemplazar múltiples espacios con un solo esp...Programación Publicado el 2024-11-06 -
 ¿Cómo empezar a trabajar como autónomo?¿Tienes dificultades para ganar dinero con Upwork? ¡No te preocupes! He estado allí y estoy aquí para compartir mi viaje para convertir esas luchas en...Programación Publicado el 2024-11-06
¿Cómo empezar a trabajar como autónomo?¿Tienes dificultades para ganar dinero con Upwork? ¡No te preocupes! He estado allí y estoy aquí para compartir mi viaje para convertir esas luchas en...Programación Publicado el 2024-11-06 -
 ¿Cómo cargar 8 caracteres en una variable __m256 como flotadores de precisión individuales empaquetados?Cargar 8 caracteres de la memoria en una variable __m256 como flotadores de precisión individuales empaquetadosEn un esfuerzo por optimizar un algorit...Programación Publicado el 2024-11-06
¿Cómo cargar 8 caracteres en una variable __m256 como flotadores de precisión individuales empaquetados?Cargar 8 caracteres de la memoria en una variable __m256 como flotadores de precisión individuales empaquetadosEn un esfuerzo por optimizar un algorit...Programación Publicado el 2024-11-06 -
 ¿Cómo encontrar la enésima aparición de una subcadena en una cadena en Python?Encontrar la enésima aparición de una subcadena en una cadenaIdentificar el índice correspondiente a la enésima aparición de una subcadena es una tare...Programación Publicado el 2024-11-06
¿Cómo encontrar la enésima aparición de una subcadena en una cadena en Python?Encontrar la enésima aparición de una subcadena en una cadenaIdentificar el índice correspondiente a la enésima aparición de una subcadena es una tare...Programación Publicado el 2024-11-06 -
 Lenguajes de programación explicados? Nota: La miniatura se generó usando Modelo Flux Schnell con ayuda de ComfyUI; Este artículo fue escrito con la ayuda de NI - Inteligencia Natural ?...Programación Publicado el 2024-11-06
Lenguajes de programación explicados? Nota: La miniatura se generó usando Modelo Flux Schnell con ayuda de ComfyUI; Este artículo fue escrito con la ayuda de NI - Inteligencia Natural ?...Programación Publicado el 2024-11-06 -
 Ir al contexto: TODO() frente a Background() ¡No más confusión!En Go, el paquete contextual ayuda a administrar los valores del alcance de la solicitud, las señales de cancelación y los plazos. Dos formas comune...Programación Publicado el 2024-11-06
Ir al contexto: TODO() frente a Background() ¡No más confusión!En Go, el paquete contextual ayuda a administrar los valores del alcance de la solicitud, las señales de cancelación y los plazos. Dos formas comune...Programación Publicado el 2024-11-06 -
 ¿Cómo detectar la compatibilidad con el compilador C++ 11 en CMake?Detección de compatibilidad con el compilador C 11 en CMakeDescripción generalEn esta guía, exploramos métodos para detectar automáticamente si un com...Programación Publicado el 2024-11-06
¿Cómo detectar la compatibilidad con el compilador C++ 11 en CMake?Detección de compatibilidad con el compilador C 11 en CMakeDescripción generalEn esta guía, exploramos métodos para detectar automáticamente si un com...Programación Publicado el 2024-11-06 -
 Pruebas basadas en propiedades: una inmersión profunda en un enfoque de prueba modernoLas pruebas basadas en propiedades son un poderoso enfoque de prueba que se centra en las propiedades o características del software en lugar de caso...Programación Publicado el 2024-11-06
Pruebas basadas en propiedades: una inmersión profunda en un enfoque de prueba modernoLas pruebas basadas en propiedades son un poderoso enfoque de prueba que se centra en las propiedades o características del software en lugar de caso...Programación Publicado el 2024-11-06 -
 Gestión proactiva de vulnerabilidades continuas de AppSec para desarrolladores y equipos de seguridad¿Cuáles son algunos de los crecientes riesgos de ciberseguridad en el panorama de desarrollo de software moderno que mantienen ocupados a los CISO? Lo...Programación Publicado el 2024-11-06
Gestión proactiva de vulnerabilidades continuas de AppSec para desarrolladores y equipos de seguridad¿Cuáles son algunos de los crecientes riesgos de ciberseguridad en el panorama de desarrollo de software moderno que mantienen ocupados a los CISO? Lo...Programación Publicado el 2024-11-06 -
 ¿Cómo solucionar problemas de clases de utilidad de espaciado Bootstrap en MeteorJS con React?Uso de clases de utilidad de espaciado en BootstrapEn Bootstrap, las clases de utilidad de espaciado le permiten controlar fácilmente el espaciado alr...Programación Publicado el 2024-11-06
¿Cómo solucionar problemas de clases de utilidad de espaciado Bootstrap en MeteorJS con React?Uso de clases de utilidad de espaciado en BootstrapEn Bootstrap, las clases de utilidad de espaciado le permiten controlar fácilmente el espaciado alr...Programación Publicado el 2024-11-06 -
 ¿Cómo se configura el directorio de trabajo para los subprocesos en Python?Cómo configurar el directorio de trabajo para subprocesos en PythonEn Python, la función subprocess.Popen() le permite ejecutar comandos dentro de un ...Programación Publicado el 2024-11-06
¿Cómo se configura el directorio de trabajo para los subprocesos en Python?Cómo configurar el directorio de trabajo para subprocesos en PythonEn Python, la función subprocess.Popen() le permite ejecutar comandos dentro de un ...Programación Publicado el 2024-11-06 -
 ¿Cuándo crea Pandas una vista frente a una copia?Reglas de Pandas para generación de vista versus copiaPandas emplea reglas específicas al decidir si una operación de división en un DataFrame da como...Programación Publicado el 2024-11-06
¿Cuándo crea Pandas una vista frente a una copia?Reglas de Pandas para generación de vista versus copiaPandas emplea reglas específicas al decidir si una operación de división en un DataFrame da como...Programación Publicado el 2024-11-06 -
 Desbloquee sitios web restringidos geográficamente mediante un servidor proxyUsar un servidor proxy para evitar el bloqueo regional es un método común y eficaz. Como intermediario, el servidor proxy puede ocultar la dirección I...Programación Publicado el 2024-11-06
Desbloquee sitios web restringidos geográficamente mediante un servidor proxyUsar un servidor proxy para evitar el bloqueo regional es un método común y eficaz. Como intermediario, el servidor proxy puede ocultar la dirección I...Programación Publicado el 2024-11-06
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























