No necesitamos más para la parte de diseño porque nuestra aplicación definirá solo una página.
La implementación de la página principal está en el archivo: src/pages/IndexPage.vue
esta es la página principal donde ubicaremos nuestro campo de texto y el botón de guardar.
Para este archivo, simplemente eliminamos el logotipo de Quasar de la plantilla (la etiqueta ) y modificamos la parte del script para usar la API de composición de vueJS 3, de modo que la fuente se parezca al siguiente archivo:
Ahora agregaremos el campo de texto usando el componente QInput de Quasar
Para hacer esto agregamos el componente q-input a la plantilla de página:
Puedes ver que el campo de texto se muestra en el centro de la pantalla, esto se debe a las clases Quasar flex y flex-center. Estas clases están definidas por Quasar: Flexbox. Arreglaremos esto colocando el campo de texto en la parte superior de la pantalla, también aprovecharemos esto para darle estilo al componente.
Quasar incluso nos proporciona un Flex Playground para experimentar y encontrar las clases para poner.
Como puede ver, hemos definido una referencia de oración en la parte del script para almacenar el valor ingresado por el usuario. Está asociado a través de la directiva v-model al componente q-input
Terminaremos esta primera parte agregando el botón que permitirá grabar nuestra pronunciación de la palabra u oración. Para esto simplemente usaremos el componente del botón q de Quasar y lo ubicaremos después de nuestro campo de texto.
Tenga en cuenta que agregamos la clase q-mt-lg para airear un poco la interfaz dejando algo de espacio encima de cada componente. Puede consultar la documentación de Quasar sobre el espaciado.
La aplicación se verá así:

Por lo tanto, hemos logrado obtener el esqueleto de nuestra aplicación.
En una parte futura veremos cómo adquirir el audio y luego cómo obtener una partitura a través de SpeechSuper API
¡No dudes en comentar la publicación! ¡La parte 2 seguirá pronto!
","image":"http://www.luping.net/uploads/20240828/172485325166cf2c030035a.png","datePublished":"2024-08-28T21:54:10+08:00","dateModified":"2024-08-28T21:54:10+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}El propósito de este tutorial es crear una aplicación para controlar la pronunciación del usuario.
Para seguirlo, debes tener conocimientos de javascript y más idealmente de Vue.js 3.
Recientemente decidí volver al alemán. La principal dificultad que encuentro en este idioma es pronunciarlo correctamente. Normalmente escucho un ejemplo, me grabo repitiéndolo y me vuelvo a escuchar. Es un proceso complicado y debo admitir que no tengo muy buen oído.
Basado en esta observación, me preguntaba si había una aplicación o API que pudiera decirme si estaba pronunciando correctamente una palabra o una oración en alemán. Después de algunas investigaciones y grandes descubrimientos, quise codificar mi propia aplicación para resolver mi problema.
¡Así es como lo hice!
Después de investigar un poco, pude encontrar aplicaciones que resolvieron mi problema. Pero, en general, la validación de la pronunciación era a menudo sólo una función adicional de una aplicación paga (o una que funcionaba con una suscripción). Entonces decidí buscar API.
Aquí está la lista de API que hacen el trabajo:
Estas API son de pago, pero generalmente te permiten obtener 2 semanas de acceso para probar y experimentar.
Como quería comprobar mi pronunciación del alemán, elegí probar con SpeechSuper API porque admite varios idiomas, incluido el alemán. Más adelante en el tutorial probaremos la API Speechace para demostrar lo fácil que es cambiar de una API a otra según tus necesidades.
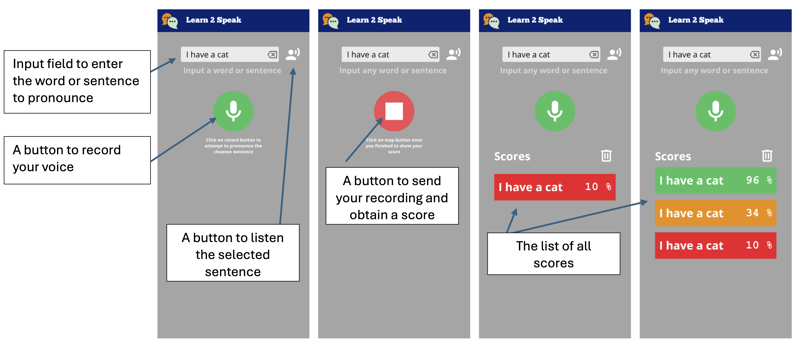
El objetivo es implementar una aplicación sencilla que te permita ingresar una palabra, grabar tu voz, enviar la grabación de audio a la API y mostrar tu puntuación.
Así se verá la aplicación:

Entonces crearemos una aplicación que presentará un campo de texto que permitirá la entrada de una palabra u oración. Un botón te permitirá escucharlo.
Tenemos entonces un botón para grabar nuestra voz, este cambiará de estilo cuando esté en modo grabación. Simplemente haga clic en él para detenerlo y enviarlo a la API para obtener una puntuación de pronunciación.
Una vez obtenida la puntuación, se muestra como un mosaico con un color que representa nuestra puntuación, del rojo al verde y al naranja.
Lo ideal sería poder implementar la aplicación como una aplicación web, pero también como una aplicación nativa de Android. Por este motivo usaremos Quasar.
Quasar es un marco Vue.js de código abierto para desarrollar aplicaciones con una única base de código. Se pueden implementar en la web (SPA, PWA, SSR), como aplicación móvil (Android, iOS) o como aplicación de escritorio (MacOs, Windows, Linux).
Si este aún no es el caso, necesitas instalar NodeJS. Lo mejor es usar volta, ya que te permitirá usar diferentes versiones de NodeJ dependiendo de tus proyectos.
Comenzaremos inicializando nuestro proyecto con la herramienta de andamio Quasar.
npm i -g @quasar/cli npm init quasar
El cli nos hará varias preguntas, elige las siguientes opciones :
Lista de opciones
Una vez que se ejecuta el comando, puede ingresar al directorio y servir la aplicación localmente:
cd learn2speak npm run dev
Su navegador predeterminado debería abrir la página en la siguiente dirección http://localhost:9000

La aplicación de ejemplo está disponible, eliminaremos los elementos que no necesitemos. Para hacer esto abriremos el código fuente en VSCode (por supuesto, puedes usar otro editor)
code .
Quasar nos proporciona la noción de Diseño y luego de página incluida en este último. Las páginas y el diseño se eligen a través del enrutador. Para este tutorial, no necesitamos conocer estas nociones, pero puedes aprenderlas aquí: Diseño de Quasar
No necesitamos el cajón, al menos no por ahora, así que lo eliminaremos del archivo src/layouts/MainLayout.vue. Para ello eliminamos la sección del incluida entre las etiquetas
Learn2Speak
Luego podemos eliminar toda la parte del script y reemplazarla con el siguiente código:
No necesitamos más para la parte de diseño porque nuestra aplicación definirá solo una página.
La implementación de la página principal está en el archivo: src/pages/IndexPage.vue
esta es la página principal donde ubicaremos nuestro campo de texto y el botón de guardar.
Para este archivo, simplemente eliminamos el logotipo de Quasar de la plantilla (la etiqueta ) y modificamos la parte del script para usar la API de composición de vueJS 3, de modo que la fuente se parezca al siguiente archivo:
Ahora agregaremos el campo de texto usando el componente QInput de Quasar
Para hacer esto agregamos el componente q-input a la plantilla de página:
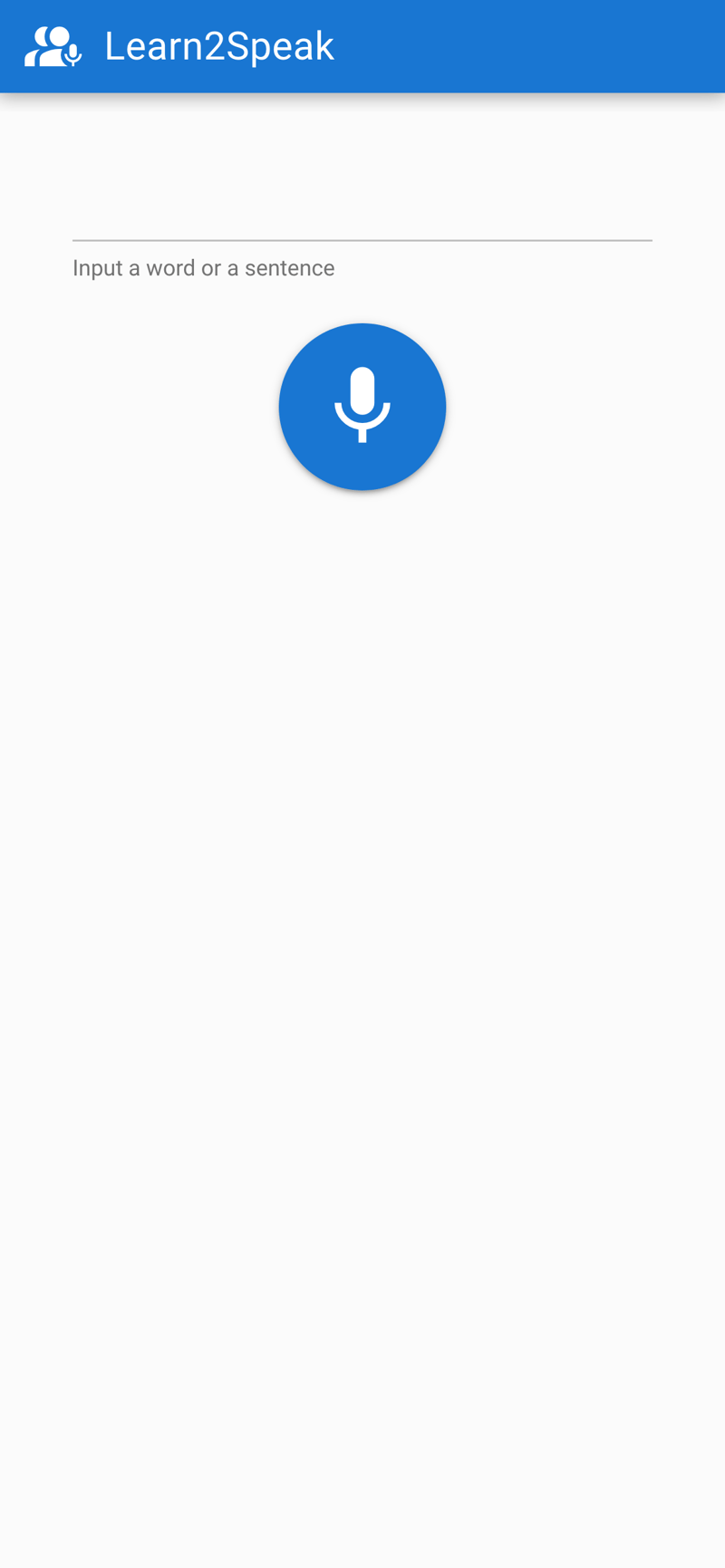
Puedes ver que el campo de texto se muestra en el centro de la pantalla, esto se debe a las clases Quasar flex y flex-center. Estas clases están definidas por Quasar: Flexbox. Arreglaremos esto colocando el campo de texto en la parte superior de la pantalla, también aprovecharemos esto para darle estilo al componente.
Quasar incluso nos proporciona un Flex Playground para experimentar y encontrar las clases para poner.
Como puede ver, hemos definido una referencia de oración en la parte del script para almacenar el valor ingresado por el usuario. Está asociado a través de la directiva v-model al componente q-input
Terminaremos esta primera parte agregando el botón que permitirá grabar nuestra pronunciación de la palabra u oración. Para esto simplemente usaremos el componente del botón q de Quasar y lo ubicaremos después de nuestro campo de texto.
Tenga en cuenta que agregamos la clase q-mt-lg para airear un poco la interfaz dejando algo de espacio encima de cada componente. Puede consultar la documentación de Quasar sobre el espaciado.
La aplicación se verá así:

Por lo tanto, hemos logrado obtener el esqueleto de nuestra aplicación.
En una parte futura veremos cómo adquirir el audio y luego cómo obtener una partitura a través de SpeechSuper API
¡No dudes en comentar la publicación! ¡La parte 2 seguirá pronto!

























Descargo de responsabilidad: Todos los recursos proporcionados provienen en parte de Internet. Si existe alguna infracción de sus derechos de autor u otros derechos e intereses, explique los motivos detallados y proporcione pruebas de los derechos de autor o derechos e intereses y luego envíelos al correo electrónico: [email protected]. Lo manejaremos por usted lo antes posible.
Copyright© 2022 湘ICP备2022001581号-3