Decorador de componentes en TypeDoc
En este artículo, analizamos el decorador de componentes en TypeDoc.

Demos un paso atrás y comprendamos primero qué es un decorador en TypeScript.
Decorador en TypeScript
Un Decorador es un tipo especial de declaración que se puede adjuntar a una declaración de clase, método, accesor, propiedad o parámetro. Los decoradores usan la forma @expresión, donde la expresión debe evaluarse como una función que será llamada en tiempo de ejecución con información sobre la declaración decorada. - Fuente.
Por ejemplo, dado el decorador @sealed podríamos escribir la función sellada de la siguiente manera:
function sealed(target) {
// do something with 'target' ...
}
Decorador de clases en TypeScript
Elijamos un ejemplo simple y fácil de entender de la documentación de TypeScript sobre cómo usar el decorador de clases.
@sealed
class BugReport {
type = "report";
title: string;
constructor(t: string) {
this.title = t;
}
}
Aquí @sealed es un decorador de clase aplicado justo encima de la declaración de clase. Este @sealed es un decorador que se aplica en tiempo de ejecución.
Si desea evitar modificaciones en la clase BugReport, puede definir la función sellada como se muestra a continuación:
function sealed(constructor: Function) {
Object.seal(constructor);
Object.seal(constructor.prototype);
}
Cuando se ejecuta @sealed, sellará tanto el constructor como su prototipo y, por lo tanto, evitará que se agregue o elimine cualquier funcionalidad adicional de esta clase durante el tiempo de ejecución accediendo a BugReport.prototype o definiendo propiedades en el propio BugReport: Fuente
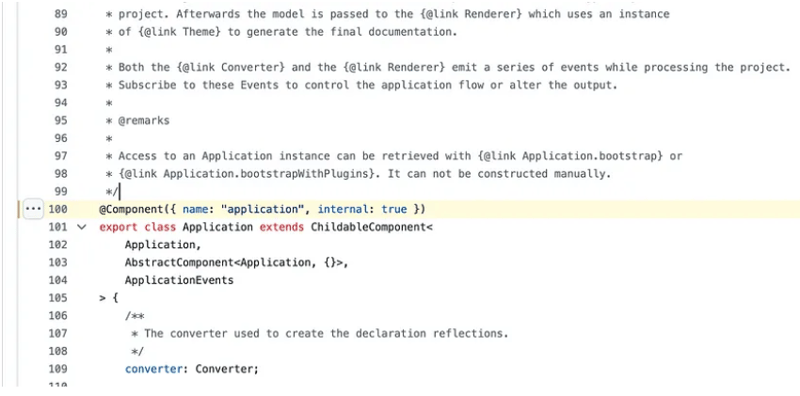
Con este conocimiento, ahora estamos preparados para comprender el decorador @Component en el código base de TypeDoc.
@decorador de componentes en TypeDoc
El decorador @Component se importa desde lib/utils/components.ts

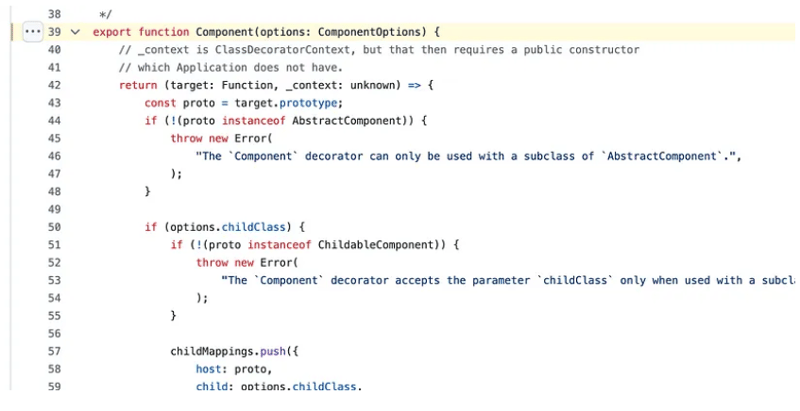
Esta es una fábrica de decoradores que devuelve una función de flecha que se ejecuta en tiempo de ejecución. Puede leer más sobre la fábrica de decoradores en los documentos de TS.
export function Component(options: ComponentOptions) {
// _context is ClassDecoratorContext, but that then requires a public constructor
// which Application does not have.
return (target: Function, _context: unknown) => {
const proto = target.prototype;
if (!(proto instanceof AbstractComponent)) {
throw new Error(
"The `Component` decorator can only be used with a subclass of `AbstractComponent`.",
);
}
if (options.childClass) {
if (!(proto instanceof ChildableComponent)) {
throw new Error(
"The `Component` decorator accepts the parameter `childClass` only when used with a subclass of `ChildableComponent`.",
);
}
childMappings.push({
host: proto,
child: options.childClass,
});
}
const name = options.name;
if (name) {
proto.componentName = name;
}
// If not marked internal, and if we are a subclass of another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
};
}
Están sucediendo muchas cosas en este decorador de componentes; en lugar de tratar de entenderlo todo, retomemos las más fáciles que podemos deducir.
- protoinstanciaDe
Esta verificación se utiliza para generar un error en caso de que la instancia no sea compatible.
2. proto.nombrecomponente
proto.componentName se actualiza según el nombre pasado al decorador. En este caso, el nombre se establece en "aplicación".
3. asignaciones infantiles
// If not marked internal, and if we are a subclass of
// another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
Se han realizado algunas actualizaciones en childMapping.host
Sobre nosotros:
En Think Throo, tenemos la misión de enseñar los conceptos arquitectónicos avanzados de base de código utilizados en proyectos de código abierto.
10 veces tus habilidades de codificación practicando conceptos arquitectónicos avanzados en Next.js/React, aprende las mejores prácticas y crea proyectos de nivel de producción.
Somos de código abierto: https://github.com/thinkthroo/thinkthroo (¡Danos una estrella!)
También brindamos servicios de desarrollo web y redacción técnica. Comuníquese con nosotros en [email protected] para obtener más información.
Referencias:
https://github.com/TypeStrong/typedoc/blob/master/src/lib/application.ts#L100
https://www.typescriptlang.org/docs/handbook/decorators.html
https://github.com/TypeStrong/typedoc/blob/master/src/lib/utils/component.ts#L39
https://www.typescriptlang.org/docs/handbook/decorators.html#decorator-factories
-
 ¿Cómo puedo configurar PyTesseract para el reconocimiento de un solo dígito con salida de solo número?pytesSeract OCR con reconocimiento de un solo dígito y restricciones numéricas en el contexto de pytasseract, configurando el tesseract para r...Programación Publicado el 2025-04-18
¿Cómo puedo configurar PyTesseract para el reconocimiento de un solo dígito con salida de solo número?pytesSeract OCR con reconocimiento de un solo dígito y restricciones numéricas en el contexto de pytasseract, configurando el tesseract para r...Programación Publicado el 2025-04-18 -
 La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-04-18
La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-04-18 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-04-18
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-04-18 -
 ¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-04-18
¿Por qué el DateTime de PHP :: Modify ('+1 mes') produce resultados inesperados?modificando meses con php datetime: descubrir el comportamiento previsto cuando se trabaja con la clase de datetime de PHP, suma o ritir meses...Programación Publicado el 2025-04-18 -
 ¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-04-18
¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-04-18 -
 ¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-18
¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-18 -
 `console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-04-18
`console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-04-18 -
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-18
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-18 -
 Llame a la función Python desde C/C ++ y obtenga el método de valor de retornoextrayendo valor de retorno de una función python llamada en c/c llamando a una función de python personalizada de c/c permite una funcionalid...Programación Publicado el 2025-04-18
Llame a la función Python desde C/C ++ y obtenga el método de valor de retornoextrayendo valor de retorno de una función python llamada en c/c llamando a una función de python personalizada de c/c permite una funcionalid...Programación Publicado el 2025-04-18 -
 Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-04-18
Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-04-18 -
 Consejos para convertir el tiempo de cadena para pasar la estructura de tiempoConvirtiendo el tiempo de cadena para ir estructura de tiempo En Go, puede encontrar situaciones en las que necesita convertir un valor de tie...Programación Publicado el 2025-04-18
Consejos para convertir el tiempo de cadena para pasar la estructura de tiempoConvirtiendo el tiempo de cadena para ir estructura de tiempo En Go, puede encontrar situaciones en las que necesita convertir un valor de tie...Programación Publicado el 2025-04-18 -
 ¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-18
¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-18 -
 ¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-18
¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-18 -
 ¿Cómo enviar una solicitud de publicación en bruto con Curl en PHP?Cómo enviar una solicitud de publicación sin procesar usando curl en php en php, Curl es una biblioteca popular para enviar solicitudes HTTP. ...Programación Publicado el 2025-04-18
¿Cómo enviar una solicitud de publicación en bruto con Curl en PHP?Cómo enviar una solicitud de publicación sin procesar usando curl en php en php, Curl es una biblioteca popular para enviar solicitudes HTTP. ...Programación Publicado el 2025-04-18 -
 ¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-18
¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-18
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























