 Página delantera > Programación > Modelo estándar de extensión de Chrome con interacción emergente (Manifiesto V3)
Página delantera > Programación > Modelo estándar de extensión de Chrome con interacción emergente (Manifiesto V3)
Modelo estándar de extensión de Chrome con interacción emergente (Manifiesto V3)
el objetivo
Esta extensión estándar proporciona a los desarrolladores un punto de partida para crear sus propias extensiones de Chrome utilizando Manifest V3.
Qué hay de nuevo
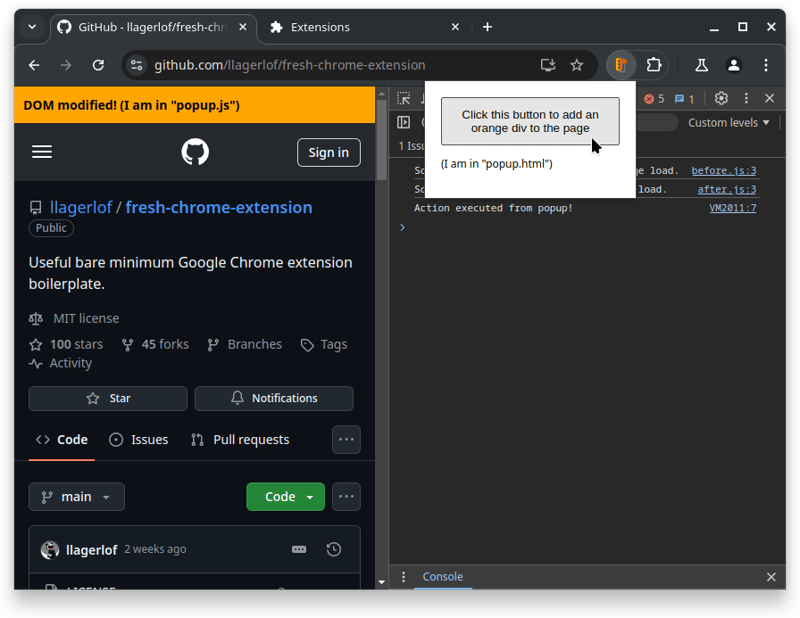
La mayor mejora en esta versión es la adición de una interfaz emergente. Ahora, cuando los usuarios hacen clic en el botón de extensión en la barra superior del navegador, se les presenta una ventana emergente interactiva en lugar de simplemente registrar un mensaje en la consola.
Características
Este texto estándar demuestra tres comportamientos de extensión clave:
- Antes de cargar la página: imprime un mensaje en la consola de DevTools antes de que se cargue la página.
- Después de cargar la página: imprime un mensaje en la consola de DevTools antes de que se cargue la página.
- Interacción emergente: muestra una ventana emergente cuando el usuario hace clic en el botón de la extensión, lo que permite interacciones más complejas del usuario.
La extensión ahora proporciona un botón dentro de la ventana emergente que, cuando se hace clic, inyecta un script en la pestaña activa para modificar el DOM y registrar un mensaje en la consola.
Instalación
- Clone o descargue los archivos de github.com/llagerlof/fresh-chrome-extension y colóquelos en un directorio.
- Abre la página de extensión de tu navegador: chrome://extensiones
- Habilite el "Modo de desarrollador" en la esquina superior derecha.
- Haga clic en Cargar desempaquetado y seleccione el directorio de extensión.
como probarlo
- Abre cualquier sitio web.
- Haga clic en el botón de extensión en la barra superior del navegador. Verás una ventana emergente con un botón.
- Haga clic en el botón en la ventana emergente denominada "Haga clic en este botón para agregar un div naranja a la página".
- Observe los siguientes cambios:
- Aparece un div naranja en la parte superior de la página con el mensaje "¡DOM modificado!"
- Abre las herramientas de desarrollador (F12) y mira la consola. Verás el mensaje "¡Acción ejecutada desde la ventana emergente!"

Este modelo estándar proporciona una base sólida para crear extensiones de Chrome más complejas. No dudes en modificarlo y ampliarlo para adaptarlo a tus necesidades específicas.
¡Feliz codificación!
-
 ¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-04-20
¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-04-20 -
 ¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-04-20
¿Cómo puedo ejecutar múltiples declaraciones SQL en una sola consulta usando nodo-mysql?múltiple consulta de consulta en nodo-mysql en node.js, la pregunta surge al ejecutar múltiples estaciones sql en una sola consulta utilizando...Programación Publicado el 2025-04-20 -
 ¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-20
¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-20 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-20
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-04-20 -
 ¿Cómo calcular la diferencia de tiempo entre dos fechas y tiempos en MySQL?calculando las diferencias dateTime en mysql ¿necesita determinar el tiempo transcurrido entre dos eventos pasados? Utilizando el tipo de dato...Programación Publicado el 2025-04-20
¿Cómo calcular la diferencia de tiempo entre dos fechas y tiempos en MySQL?calculando las diferencias dateTime en mysql ¿necesita determinar el tiempo transcurrido entre dos eventos pasados? Utilizando el tipo de dato...Programación Publicado el 2025-04-20 -
 Razones por las cuales Python no informa errores al corte de la subconjuntos de hiperescopioSubstring Sliting con índice fuera de rango: dualidad y secuencias vacías en Python, acceder a elementos de una secuencia utilizando el operad...Programación Publicado el 2025-04-20
Razones por las cuales Python no informa errores al corte de la subconjuntos de hiperescopioSubstring Sliting con índice fuera de rango: dualidad y secuencias vacías en Python, acceder a elementos de una secuencia utilizando el operad...Programación Publicado el 2025-04-20 -
 Declaración de la variable de bucle: ¿Cuál es mejor si se coloca dentro y fuera del bucle?Declaración variable de bucle: ¿dentro o fuera? dentro de los círculos de programación, un debate a menudo surge con respecto a la declaración...Programación Publicado el 2025-04-20
Declaración de la variable de bucle: ¿Cuál es mejor si se coloca dentro y fuera del bucle?Declaración variable de bucle: ¿dentro o fuera? dentro de los círculos de programación, un debate a menudo surge con respecto a la declaración...Programación Publicado el 2025-04-20 -
 ¿Cómo repetir eficientemente los caracteres de cadena para la sangría en C#?repitiendo una cadena para la indentación al sangrar una cadena basada en la profundidad de un elemento, es conveniente tener una forma eficie...Programación Publicado el 2025-04-20
¿Cómo repetir eficientemente los caracteres de cadena para la sangría en C#?repitiendo una cadena para la indentación al sangrar una cadena basada en la profundidad de un elemento, es conveniente tener una forma eficie...Programación Publicado el 2025-04-20 -
 ¿Cómo extraer elementos de la matriz 2D? Usando el índice de otra matrizusando la matriz numpy como índices para la 2nd dimension de otra matriz para extraer elementos específicos de una 2D basada en los índices pr...Programación Publicado el 2025-04-20
¿Cómo extraer elementos de la matriz 2D? Usando el índice de otra matrizusando la matriz numpy como índices para la 2nd dimension de otra matriz para extraer elementos específicos de una 2D basada en los índices pr...Programación Publicado el 2025-04-20 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-20
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-04-20 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-20
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-20 -
 ¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-20
¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-20 -
 ¿Cómo simplificar las operaciones de lectura múltiple en Python?multithreading en python: un enfoque simplificado thifting es una técnica utilizada para dividir tareas en múltiples subprocesos, mejorando la...Programación Publicado el 2025-04-20
¿Cómo simplificar las operaciones de lectura múltiple en Python?multithreading en python: un enfoque simplificado thifting es una técnica utilizada para dividir tareas en múltiples subprocesos, mejorando la...Programación Publicado el 2025-04-20 -
 ¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-20
¿Cómo analizar las matrices JSON en ir usando el paquete `JSON`?Parsing Json Matray en Go con el paquete JSON Problema: ¿Cómo puede analizar una cadena JSON que representa una matriz en ir usando el paque...Programación Publicado el 2025-04-20 -
 ¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-20
¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-20
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























