Cómo se creó CheckStat: análisis de sitios en tiempo real
¿Qué es CheckStat?
CheckStat es un proyecto que desarrollé para ayudar a los propietarios, desarrolladores y analistas de sitios web a comprender mejor lo que sucede en sus recursos web. Esta herramienta le permite realizar un seguimiento de lo que hacen sus visitantes en su sitio en tiempo real. Analizar estas estadísticas te ayuda a tomar decisiones más informadas y mejorar el rendimiento de tu sitio web.
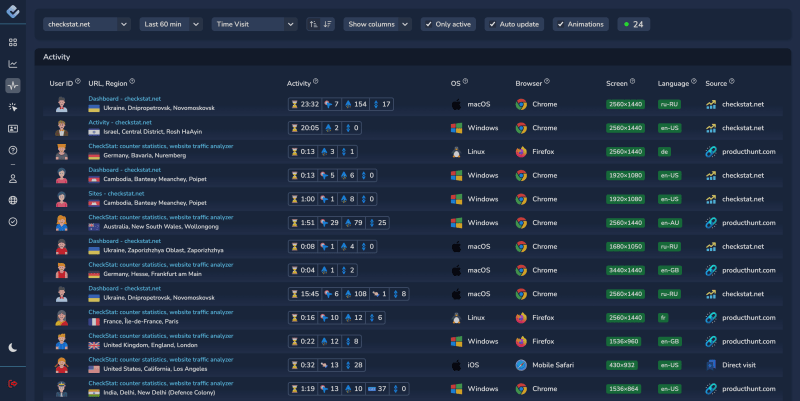
1. Actividad
En la sección "Actividad", puedes ver lo que hacen tus visitantes en tu sitio en tiempo real. Esto le brinda una imagen completa de quién está en su sitio en este momento, qué está haciendo y de dónde viene.

- Íconos únicos para cada visitante: cada usuario de su sitio está representado por un ícono único, lo que facilita su identificación. Puedes personalizar el ícono para cada visitante, seleccionando y bloqueando una imagen específica.
- Información de la hora de la visita: la hora a la que un visitante ingresó a su sitio se muestra según su zona horaria, lo que ayuda a sincronizar los datos con eventos locales o promociones en el sitio.
- Recuento de visitas: el sistema muestra cuántas veces un usuario ha visitado el sitio hoy, este mes y en general, lo que le ayuda a medir la lealtad y la actividad de sus visitantes habituales.
- URL y título de la página: para cada visita, se muestran la URL y el título de la página que están viendo, lo que le ayuda a comprender qué contenido capta la atención de los usuarios.
- Geolocalización: Puede ver el país, la región y la ciudad de donde proviene el visitante. Esto es importante para analizar la distribución geográfica de tu audiencia.
- Actividad del usuario: se realiza un seguimiento de parámetros como clics, movimientos del mouse, pulsaciones de teclas, interacciones de sensores y desplazamiento, lo que le brinda una comprensión completa de la interacción del usuario con su sitio.
- Detalles técnicos: El sistema proporciona información sobre el sistema operativo, el navegador, el tipo de dispositivo y la resolución de pantalla del usuario. Estos datos ayudan a optimizar el contenido y el diseño para diferentes dispositivos.
- Fuente de tráfico: puede ver de dónde proviene el visitante (por ejemplo, motores de búsqueda, redes sociales u otros sitios web), lo que le ayudará a evaluar la eficacia de sus campañas de marketing.
Además, en la sección "Actividad", puede activar filtros para mostrar solo los usuarios activos que interactúan con el sitio. Esto le permite centrarse en los usuarios que están más involucrados con su contenido.
La actualización automática está habilitada de forma predeterminada y las nuevas visitas se muestran en tiempo real con animación. Esta función le ayuda a reaccionar instantáneamente a los cambios en el sitio, como durante una promoción o campaña de marketing.
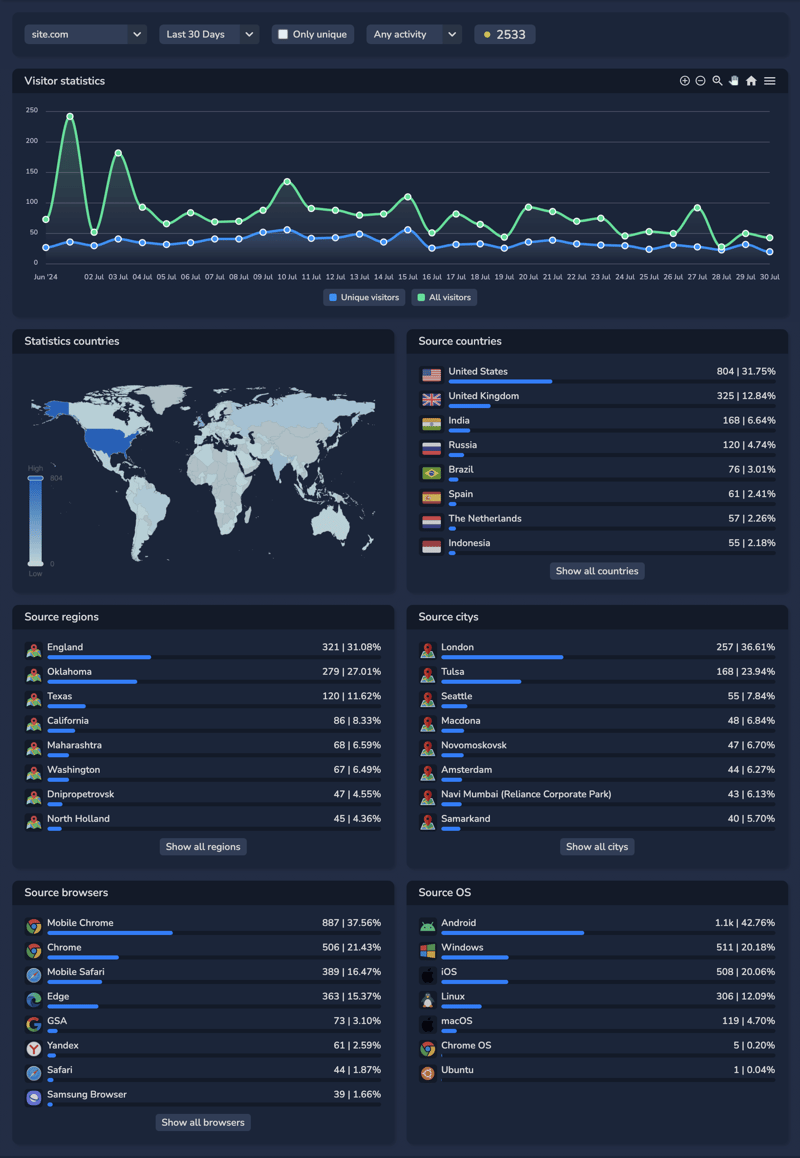
2. Estadísticas
La sección "Estadísticas" está diseñada para realizar análisis más profundos. Aquí puede recopilar y analizar datos durante cualquier período, sin limitarse a intervalos de tiempo estándar.

- Gráfico principal: el gráfico principal muestra dos líneas: el número total de vistas y visitantes únicos durante el período de tiempo seleccionado. Esto le ayuda a evaluar rápidamente cómo ha cambiado la actividad del sitio a lo largo de días, semanas o meses.
- Mapa de visitantes: El mapa mundial visualiza datos de visitantes de diferentes países. El degradado de color del blanco (visitantes mínimos) al azul (visitantes máximos) facilita ver qué regiones generan más tráfico.
- Análisis de parámetros: en la parte inferior de la página, los bloques muestran datos por país, región, ciudad, navegador, sistema operativo y otros parámetros. Puede seleccionar los parámetros que le interesan y agregarlos a un filtro para ver solo la información que necesita. Esta herramienta flexible le ayuda a refinar su análisis y tomar decisiones más precisas.
También puedes configurar filtros para incluir o excluir ciertos parámetros y ver cómo esto afecta las estadísticas generales. Por ejemplo, puedes ver cómo los usuarios de una región específica interactúan con tu sitio y qué páginas los atraen más.
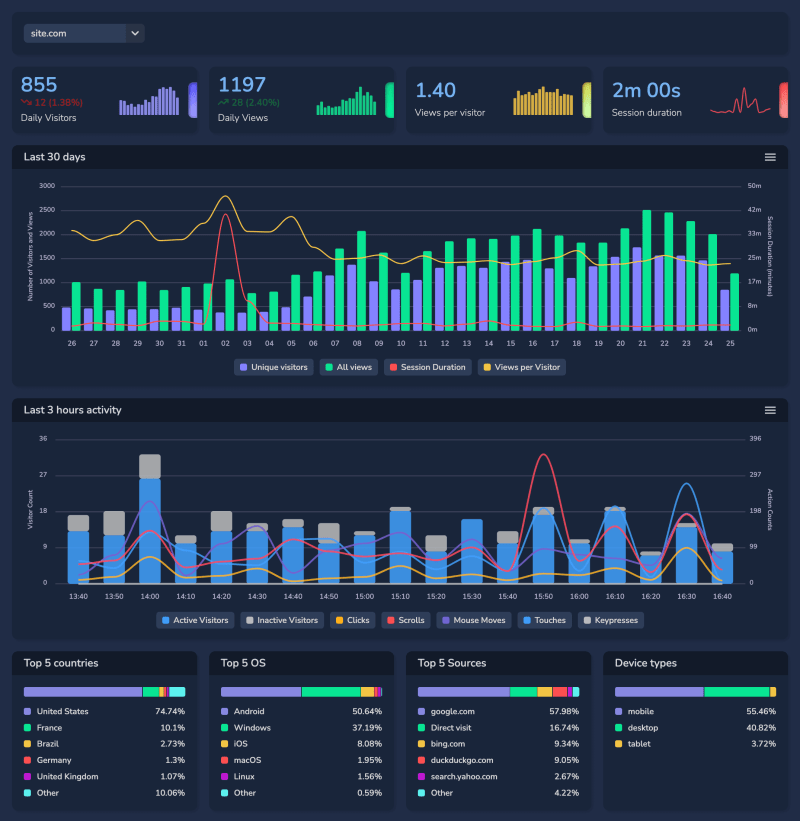
3. Panel de control
El "Panel" es un panel de resumen que muestra las métricas clave de su sitio para el día actual y realiza un seguimiento de los cambios durante los últimos 30 días.

- Métricas clave: el panel muestra la cantidad de visitantes únicos, las vistas totales, las vistas promedio por visitante y la duración promedio de la sesión. Estos datos le ayudan a evaluar rápidamente el rendimiento actual de su sitio.
- Gráficos de actividad: en el panel, puede ver gráficos que muestran la actividad del usuario durante las últimas tres horas, agrupados en intervalos de 10 minutos. Esto le ayuda a evaluar los períodos de mayor actividad y determinar cuándo su sitio es más visitado.
- Los 5 principales parámetros clave: aquí encontrará datos sobre los 5 principales países, sistemas operativos, fuentes de tráfico y tipos de dispositivos. Estos datos le ayudan a comprender qué dispositivos y plataformas utilizan sus usuarios y de dónde proceden.
El "Panel" es un lugar donde puedes obtener rápidamente una imagen general de lo que sucede en tu sitio.
Detalles técnicos
CheckStat está construido utilizando tecnologías modernas que garantizan un alto rendimiento y escalabilidad:
- PHP: El lenguaje principal utilizado para el desarrollo del lado del servidor y el procesamiento de la lógica de la aplicación.
- MySQL y Elasticsearch: MySQL se utiliza para un almacenamiento confiable de datos, mientras que Elasticsearch permite una búsqueda y análisis rápidos de grandes volúmenes de información.
- Kibana: Una herramienta para visualización de datos en tiempo real, integrada con Elasticsearch.
- Nginx: Un servidor web que proporciona acceso rápido y estable al sitio.
- JavaScript y AJAX: Se utilizan para crear elementos dinámicos e interactivos en el lado del cliente.
- UAParser.js y current-device: Bibliotecas para identificar el dispositivo y sus características.
- ApexCharts y ECharts: Herramientas para crear tablas y gráficos utilizados para la visualización de datos.
- vanilla-datetimerange-picker: una biblioteca para seleccionar fácilmente el rango de fechas, lo que hace que los análisis por parte del usuario sean más convenientes.
Estas tecnologías ayudan a CheckStat a procesar rápidamente grandes cantidades de datos y proporcionar análisis en tiempo real.
Casos de uso
CheckStat es una herramienta que realmente ayuda a mejorar su sitio web. Así es como puedes usarlo:
- Monitorear las acciones de los usuarios: En la sección "Actividad", puedes ver en tiempo real lo que tus visitantes están haciendo en tu sitio. Quién entró, qué páginas está viendo, de dónde viene, qué dispositivos y navegadores está utilizando: todo está ahí. Esto es útil para comprender cómo interactúan las personas con tu contenido y dónde podrían perder el interés.
- Filtrar y analizar datos: En "Estadísticas", puedes configurar filtros para ver solo la información que necesitas. Por ejemplo, puede elegir datos por regiones o fuentes de tráfico específicas y excluir los innecesarios. Esto te ayuda a concentrarte en lo que realmente importa.
- Optimizar contenido: Utilizando datos de "Actividad" y "Estadísticas", puedes identificar qué páginas son populares y mejorarlas. Si ve que las personas pasan mucho tiempo en determinadas páginas, puede que valga la pena agregarles contenido más útil.
- Analice las fuentes de tráfico: CheckStat muestra de dónde provienen sus visitantes, ya sean motores de búsqueda, redes sociales o entradas directas. Esto le ayuda a comprender qué canales funcionan mejor y dónde invertir más esfuerzo.
Estos ejemplos muestran cómo CheckStat puede ayudarle a comprender lo que sucede en su sitio y mejorarlo.
Acerca del desarrollador
CheckStat se desarrolló en Ucrania, en condiciones difíciles de guerra en curso y cortes de energía periódicos debido a daños a la infraestructura energética. A pesar de estos desafíos, el proyecto se completó con éxito y continúa evolucionando.
Conclusión
CheckStat es una herramienta diseñada para aquellos que desean comprender mejor a sus usuarios y mejorar su sitio web. Le permite realizar un seguimiento fácil de la actividad del sitio, analizar métricas clave y tomar decisiones basadas en datos. Pruebe CheckStat y compruebe usted mismo lo conveniente y útil que puede ser.
Enlace al sitio: CheckStat.net
-
 ¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-18
¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-18 -
 `console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-04-18
`console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-04-18 -
 La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-04-18
La diferencia entre el procesamiento de sobrecarga de la función PHP y C ++PHP Función sobrecarga: desentrañar el enigma desde una perspectiva C como un desarrollador de C experimentado en el ámbito de PHP, puede encont...Programación Publicado el 2025-04-18 -
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-18
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-18 -
 Llame a la función Python desde C/C ++ y obtenga el método de valor de retornoextrayendo valor de retorno de una función python llamada en c/c llamando a una función de python personalizada de c/c permite una funcionalid...Programación Publicado el 2025-04-18
Llame a la función Python desde C/C ++ y obtenga el método de valor de retornoextrayendo valor de retorno de una función python llamada en c/c llamando a una función de python personalizada de c/c permite una funcionalid...Programación Publicado el 2025-04-18 -
 Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-04-18
Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-04-18 -
 Consejos para convertir el tiempo de cadena para pasar la estructura de tiempoConvirtiendo el tiempo de cadena para ir estructura de tiempo En Go, puede encontrar situaciones en las que necesita convertir un valor de tie...Programación Publicado el 2025-04-18
Consejos para convertir el tiempo de cadena para pasar la estructura de tiempoConvirtiendo el tiempo de cadena para ir estructura de tiempo En Go, puede encontrar situaciones en las que necesita convertir un valor de tie...Programación Publicado el 2025-04-18 -
 ¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-18
¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-18 -
 ¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-18
¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-18 -
 ¿Cómo enviar una solicitud de publicación en bruto con Curl en PHP?Cómo enviar una solicitud de publicación sin procesar usando curl en php en php, Curl es una biblioteca popular para enviar solicitudes HTTP. ...Programación Publicado el 2025-04-18
¿Cómo enviar una solicitud de publicación en bruto con Curl en PHP?Cómo enviar una solicitud de publicación sin procesar usando curl en php en php, Curl es una biblioteca popular para enviar solicitudes HTTP. ...Programación Publicado el 2025-04-18 -
 ¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-18
¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-18 -
 ¿Cómo acceder dinámicamente a las variables globales en JavaScript?Acceder a variables globales dinámicamente por nombre en javascript a las variables globales durante el tiempo de ejecución puede ser un requisi...Programación Publicado el 2025-04-18
¿Cómo acceder dinámicamente a las variables globales en JavaScript?Acceder a variables globales dinámicamente por nombre en javascript a las variables globales durante el tiempo de ejecución puede ser un requisi...Programación Publicado el 2025-04-18 -
 Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-04-18
Razones para que CodeIgniter se conecte a la base de datos MySQL después de cambiar a MySQLINo se puede conectar a la base de datos mySQL: Mensaje de error de solución de problemas al intentar cambiar desde el controlador mySQL al con...Programación Publicado el 2025-04-18 -
 ¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-04-18
¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-04-18 -
 ¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-04-18
¿Cómo puedo concatenar de forma segura los textos y los valores al construir consultas SQL en GO?concatenando texto y valores en go sql consultas al construir una consulta sql de texto en go, hay ciertas reglas de sintaxis a seguir cuando ...Programación Publicado el 2025-04-18
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























