Botón
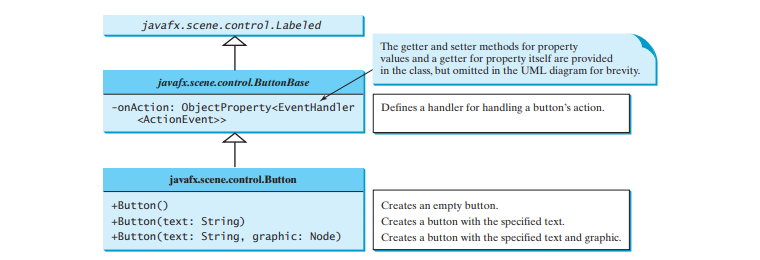
Un botón es un control que desencadena un evento de acción cuando se hace clic. JavaFX proporciona botones normales, botones de alternancia, botones de casilla de verificación y botones de opción. Las características comunes de estos botones se definen en las clases ButtonBase y Labeled como se muestra en la siguiente figura.

La clase Labeled define las propiedades comunes para etiquetas y botones. Un botón es como una etiqueta excepto que el botón tiene la propiedad onAction definida en la clase ButtonBase, que establece un controlador para manejar la acción de un botón.
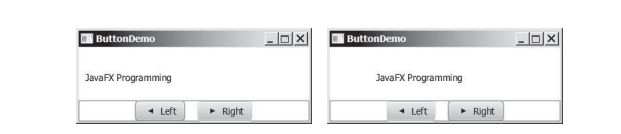
El siguiente código proporciona un programa que utiliza los botones para controlar el movimiento de un texto, como se muestra en la figura siguiente.
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.ImageView;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.text.Text;
public class ButtonDemo extends Application {
protected Text text = new Text(50, 50, "JavaFX Programming");
protected BorderPane getPane() {
HBox paneForButtons = new HBox(20);
Button btLeft = new Button("Left", new ImageView("file:/C:/Users/Paul/development/MyJavaFX/src/application/image/lo.jpg"));
Button btRight = new Button("Right", new ImageView("file:/C:/Users/Paul/development/MyJavaFX/src/application/image/lo.jpg"));
paneForButtons.getChildren().addAll(btLeft, btRight);
paneForButtons.setAlignment(Pos.CENTER);
paneForButtons.setStyle("-fx-border-color: green");
BorderPane pane = new BorderPane();
pane.setBottom(paneForButtons);
Pane paneForText = new Pane();
paneForText.getChildren().add(text);
pane.setCenter(paneForText);
btLeft.setOnAction(e -> text.setX(text.getX() - 10));
btRight.setOnAction(e -> text.setX(text.getX() 10));
return pane;
}
@Override // Override the start method in the Application class
public void start(Stage primaryStage) {
// Create a scene and place it in the stage
Scene scene = new Scene(getPane(), 450, 200);
primaryStage.setTitle("ButtonDemo"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
public static void main(String[] args) {
Application.launch(args);
}
}

El programa crea dos botones btLeft y btRight y cada botón contiene un texto y una imagen (líneas 18–19). Los botones se colocan en un HBox (línea 20) y el HBox se coloca en la parte inferior de un panel de borde (línea 25). Se crea un texto en la línea 14 y se coloca en el centro del panel de borde (línea 29). El controlador de acciones para btLeft mueve el texto hacia la izquierda (línea 31). El controlador de acciones para btRight mueve el texto hacia la derecha (línea 32).
El programa define deliberadamente un método protegido getPane() para devolver un panel (línea 16). Las subclases anularán este método en los próximos ejemplos para agregar más nodos en el panel. El texto se declara protegido para que las subclases puedan acceder a él (línea 14).
-
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-18
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-18 -
 ¿Cómo puede definir variables en plantillas de cuchilla de laravel elegantemente?Definición de variables en plantillas de Blade Laravel con elegancia Comprender cómo asignar variables en plantillas de cuchillas es crucial p...Programación Publicado el 2025-04-18
¿Cómo puede definir variables en plantillas de cuchilla de laravel elegantemente?Definición de variables en plantillas de Blade Laravel con elegancia Comprender cómo asignar variables en plantillas de cuchillas es crucial p...Programación Publicado el 2025-04-18 -
 ¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-18
¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-18 -
 Método XML de análisis de PHP simple con colon de espacio de nombresanalizando xml con las colons de espacio de nombres en php simplexml encuentra dificultades al analizar XML que contiene etiquetas con colons,...Programación Publicado el 2025-04-18
Método XML de análisis de PHP simple con colon de espacio de nombresanalizando xml con las colons de espacio de nombres en php simplexml encuentra dificultades al analizar XML que contiene etiquetas con colons,...Programación Publicado el 2025-04-18 -
 ¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-18
¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-18 -
 ¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-18
¿Cómo puedo seleccionar programáticamente todo el texto dentro de un DIV en el clic del mouse?seleccionando el texto DIV en el mouse clic pregunta Dado un elemento DIV con contenido de texto, ¿cómo puede el usuario seleccionar programát...Programación Publicado el 2025-04-18 -
 ¿Cuándo cierra una aplicación web GO la conexión de la base de datos?Administración de conexiones de base de datos en aplicaciones web GO en aplicaciones web simples Go que utilizan bases de datos como PostgreSQL,...Programación Publicado el 2025-04-18
¿Cuándo cierra una aplicación web GO la conexión de la base de datos?Administración de conexiones de base de datos en aplicaciones web GO en aplicaciones web simples Go que utilizan bases de datos como PostgreSQL,...Programación Publicado el 2025-04-18 -
 Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-04-18
Por qué HTML no puede imprimir números y soluciones de páginano puedo imprimir números de página en las páginas html? Descripción del problema: a pesar de investigar extensamente, los números de página ...Programación Publicado el 2025-04-18 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-18
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-18 -
 ¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-04-18
¿Cómo implementar una función hash genérica para tuplas en colecciones desordenadas?Función hash genérica para tuplas en colecciones no ordenadas los contenedores std :: unordened_map y std :: unordened_set proporcionan una mi...Programación Publicado el 2025-04-18 -
 ¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-04-18
¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-04-18 -
 ¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-04-18
¿Cómo usar correctamente las consultas como los parámetros PDO?usando consultas similares en pdo al intentar implementar una consulta similar en PDO, puede encontrar problemas como el que se describe en la...Programación Publicado el 2025-04-18 -
 ¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-04-18
¿Cómo analizar los números en notación exponencial usando decimal.parse ()?analizando un número de la notación exponencial cuando intenta analizar una cadena expresada en notación exponencial usando decimal.parse (&qu...Programación Publicado el 2025-04-18 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-18
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-04-18 -
 ¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-04-18
¿Por qué Microsoft Visual C ++ no implementa correctamente la instanciación de la plantilla de dos fases?El misterio de la plantilla de dos fases "roto" instanciación en Microsoft Visual c declaración de problemas: usuarios comúnmente ...Programación Publicado el 2025-04-18
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























