{{ post.title }}
{{ post.content[:100] }}...
Read more Página delantera > Programación > Creación de una aplicación de blog sencilla utilizando FastAPI, HTML, CSS y JSON
Página delantera > Programación > Creación de una aplicación de blog sencilla utilizando FastAPI, HTML, CSS y JSON
En este tutorial, crearemos una aplicación de blog básica usando FastAPI para el backend, HTML y CSS para el frontend, y un Archivo JSON para realizar operaciones CRUD (Crear, Leer, Actualizar, Eliminar) básicas.
FastAPI es un marco web moderno para crear API con Python, conocido por su simplicidad, velocidad y soporte integrado para operaciones asincrónicas.
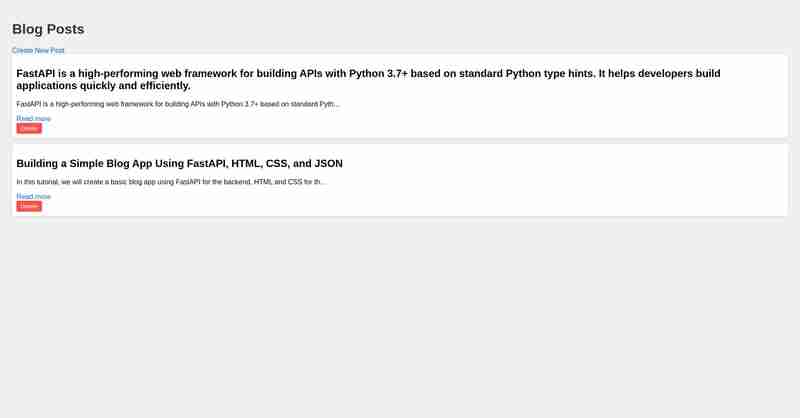
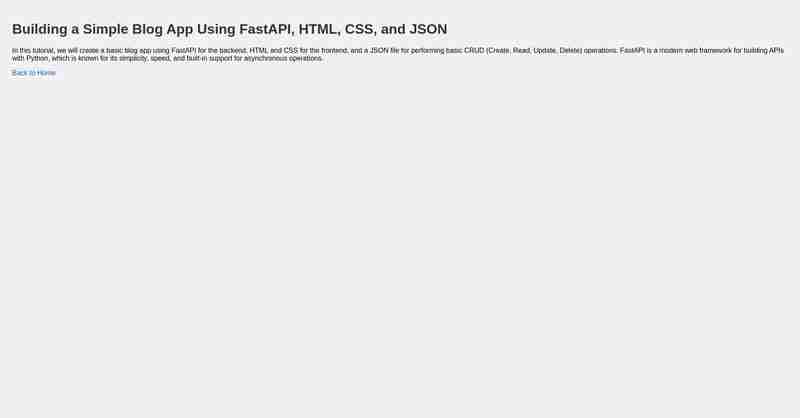
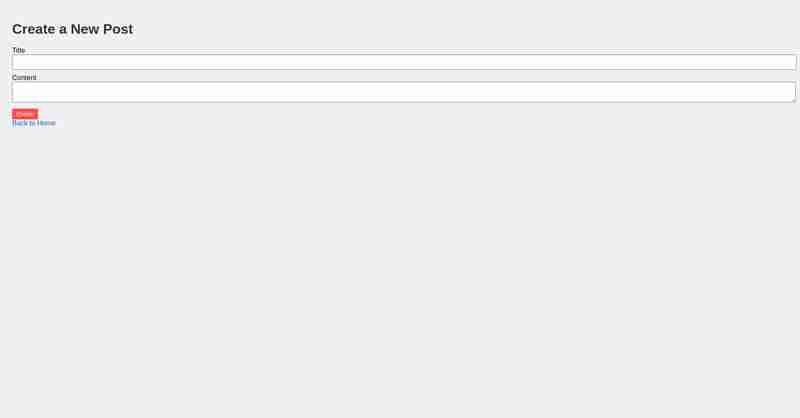
La siguiente implementación se vería así:



Antes de comenzar, asegúrese de tener instalado lo siguiente:
Para instalar FastAPI y Uvicorn, puedes usar pip:
pip install fastapi uvicorn python-multipart
Así es como se estructurará el proyecto:
/blog_app
├── static
│ └── style.css
├── templates
│ ├── index.html
│ ├── post.html
│ ├── create_post.html
├── blog.json
├── main.py
Cree un archivo main.py que contendrá la aplicación FastAPI.
from fastapi import FastAPI, Request, Form
from fastapi.responses import HTMLResponse, RedirectResponse
from fastapi.staticfiles import StaticFiles
from fastapi.templating import Jinja2Templates
import json
import os
app = FastAPI()
app.mount("/static", StaticFiles(directory="static"), name="static")
templates = Jinja2Templates(directory="templates")
# Load or initialize blog data
BLOG_FILE = "blog.json"
if not os.path.exists(BLOG_FILE):
with open(BLOG_FILE, "w") as f:
json.dump([], f)
def read_blog_data():
with open(BLOG_FILE, "r") as f:
return json.load(f)
def write_blog_data(data):
with open(BLOG_FILE, "w") as f:
json.dump(data, f)
@app.get("/", response_class=HTMLResponse)
async def home(request: Request):
blogs = read_blog_data()
return templates.TemplateResponse("index.html", {"request": request, "blogs": blogs})
@app.get("/post/{post_id}", response_class=HTMLResponse)
async def read_post(request: Request, post_id: int):
blogs = read_blog_data()
post = blogs[post_id] if 0
Paso 2: Configurar HTML y CSS
En la carpeta de plantillas, cree los siguientes archivos HTML:
índice.html
Este archivo enumerará todas las publicaciones del blog.
Blog App
Blog Posts
Create New Post
{% for post in blogs %}
{% endfor %}
publicación.html
Este archivo mostrará el contenido completo de una publicación de blog.
{{ post.title }}
{{ post.title }}
{{ post.content }}
Back to Home
create_post.html
Este archivo contendrá el formulario para crear una nueva publicación.
Create a New Post
Create a New Post
Back to Home
En la carpeta estática, crea un archivo style.css para agregar un estilo básico.
body {
font-family: Arial, sans-serif;
padding: 20px;
background-color: #f0f0f0;
}
h1 {
color: #333;
}
a {
text-decoration: none;
color: #0066cc;
}
.post {
background-color: #fff;
padding: 10px;
margin-bottom: 15px;
border-radius: 5px;
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.1);
}
button {
background-color: #ff4d4d;
border: none;
padding: 5px 10px;
color: white;
border-radius: 3px;
cursor: pointer;
}
button:hover {
background-color: #ff1a1a;
}
input, textarea {
width: 100%;
padding: 8px;
margin-bottom: 10px;
}
Ahora que todo está configurado, ejecuta la aplicación FastAPI usando Uvicorn.
uvicorn main:app --reload
Visite http://127.0.0.1:8000 en su navegador y debería ver la página de inicio del blog.
Como tarea, ¿puedes usar una base de datos?️ en lugar de solo JSON para crear una aplicación web completa.
Con una base de datos, ¿puede agregar más funciones, mejorar el rendimiento y mejorar la UI/UX general? para una experiencia de usuario más rica.
¡Eso es todo por este blog! ¡Estén atentos para más actualizaciones y sigan creando aplicaciones increíbles! ?✨

























Descargo de responsabilidad: Todos los recursos proporcionados provienen en parte de Internet. Si existe alguna infracción de sus derechos de autor u otros derechos e intereses, explique los motivos detallados y proporcione pruebas de los derechos de autor o derechos e intereses y luego envíelos al correo electrónico: [email protected]. Lo manejaremos por usted lo antes posible.
Copyright© 2022 湘ICP备2022001581号-3