Creación de una aplicación multiinquilino con Honeystone/context
No debe confundirse con la nueva biblioteca de contexto de Laravel, este paquete se puede utilizar para crear aplicaciones multi-contexto y multiinquilino. La mayoría de las bibliotecas multiinquilino esencialmente tienen un único contexto de "inquilino", por lo que si necesita varios contextos, las cosas pueden volverse un poco complicadas. Este nuevo paquete resuelve ese problema.
Veamos un ejemplo, ¿vale?
Proyecto de ejemplo
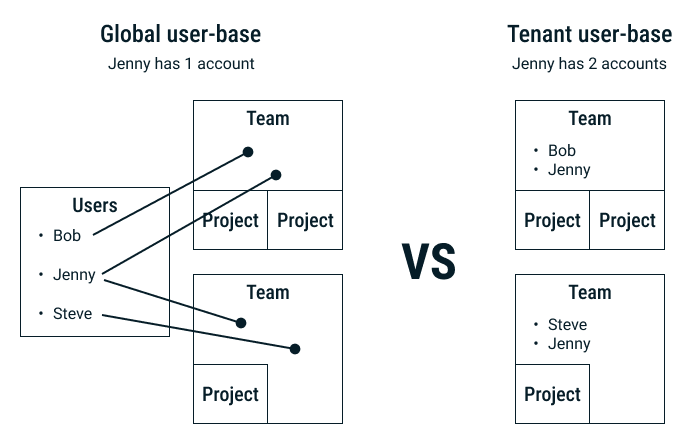
Para nuestra aplicación de ejemplo, tendremos una base de usuarios global organizada en equipos y cada equipo tendrá múltiples proyectos. Esta es una estructura bastante común en muchas aplicaciones de software como servicio.
No es raro que las aplicaciones multiinquilino tengan cada base de usuarios dentro de un contexto de inquilino, pero para nuestra aplicación de ejemplo, queremos que los usuarios puedan unirse a varios equipos, por lo que es una base de usuarios global.
Diagrama de base de usuarios global versus base de usuarios inquilinos

Como SaaS, es probable que el equipo sea la entidad facturable (es decir, el asiento) y a ciertos miembros del equipo se les conceda permiso para administrar el equipo. Sin embargo, no profundizaré en estos detalles de implementación en este ejemplo, pero espero que proporcione algo de contexto adicional.
Instalación
Para que esta publicación sea concisa, no explicaré cómo iniciar tu proyecto Laravel. Ya hay muchos mejores recursos disponibles para eso, entre ellos la documentación oficial. supongamos que ya tiene un proyecto Laravel, con modelos de Usuario, Equipo y Proyecto, y que está listo para comenzar a implementar nuestro paquete de contexto.
La instalación es una simple recomendación del compositor:
composer install honeystone/context
Esta biblioteca tiene una función de conveniencia, contexto(), que a partir de Laravel 11 choca con la propia función de contexto de Laravel. Esto no es realmente un problema. Puedes importar nuestra función:
use function Honestone\Context\context;
O simplemente use el contenedor de inyección de dependencias de Laravel. A lo largo de esta publicación, asumiré que ha importado la función y la utilizará en consecuencia.
los modelos
Comencemos configurando nuestro modelo de Equipo:
belongsToMany(User::class);
}
public function projects(): HasMany
{
return $this->hasMany(Project::class);
}
}
Un equipo tiene un nombre, miembros y proyectos. Dentro de nuestra aplicación, solo los miembros de un equipo podrán acceder al equipo o a sus proyectos.
Bien, veamos nuestro proyecto:
belongsTo(Team::class);
}
}
Un proyecto tiene un nombre y pertenece a un equipo.
Determinando el contexto
Cuando alguien accede a nuestra aplicación, debemos determinar en qué equipo y proyecto está trabajando. Para simplificar las cosas, manejemos esto con parámetros de ruta. También asumiremos que solo los usuarios autenticados pueden acceder a la aplicación.
Ni equipo ni contexto del proyecto: app.mysaas.dev
Solo contexto del equipo: app.mysaas.dev/my-team
Contexto del equipo y del proyecto: app.mysaas.dev/my-team/my-project
Nuestras rutas se verán así:
Route::middleware('auth')->group(function () {
Route::get('/', DashboardController::class);
Route::middleware(AppContextMiddleware::Class)->group(function () {
Route::get('/{team}', TeamController::class);
Route::get('/{team}/{project}', ProjectController::class);
});
});
Este es un enfoque muy inflexible, dado el potencial de conflictos de espacios de nombres, pero mantiene el ejemplo conciso. En una aplicación del mundo real querrás manejar esto de manera un poco diferente, tal vez anothersaas.dev/teams/my-team/projects/my-project o my-team.anothersas.dev/projects/my-project.
Primero deberíamos mirar nuestro AppContextMiddleware. Este middleware inicializa el contexto del equipo y, si está configurado, el contexto del proyecto:
route('team');
$request->route()->forgetParameter('team');
$projectId = null;
//if there's a project, pull that too
if ($request->route()->hasParamater('project')) {
$projectId = $request->route('project');
$request->route()->forgetParameter('project');
}
//initialise the context
context()->initialize(new AppResolver($teamId, $projectId));
}
}
Para comenzar, tomamos la identificación del equipo de la ruta y luego olvidamos el parámetro de ruta. No necesitamos que el parámetro llegue a nuestros controladores una vez que está en el contexto. Si se establece una identificación de proyecto, también la extraemos. Luego inicializamos el contexto usando nuestro AppResolver pasando nuestra identificación de equipo y nuestra identificación de proyecto (o nulo):
require('team', Team::class)
->accept('project', Project::class);
}
public function resolveTeam(): ?Team
{
return Team::with('members')->find($this->teamId);
}
public function resolveProject(): ?Project
{
return $this->projectId ?: Project::with('team')->find($this->projectId);
}
public function checkTeam(DefinesContext $definition, Team $team): bool
{
return $team->members->find(context()->auth()->getUser()) !== null;
}
public function checkProject(DefinesContext $definition, ?Project $project): bool
{
return $project === null || $project->team->id === $this->teamId;
}
public function deserialize(array $data): self
{
return new static($data['team'], $data['project']);
}
}
Un poco más está sucediendo aquí.
El método define() es responsable de definir el contexto que se resuelve. El equipo es obligatorio y debe ser un modelo de Equipo, y el proyecto se acepta (es decir, opcional) y debe ser un modelo de Proyecto (o nulo).
resolveTeam() se llamará internamente durante la inicialización. Devuelve el Equipo o nulo. En caso de una respuesta nula, ContextInitializer generará la excepción CouldNotResolveRequiredContextException.
resolveProject() también se llamará internamente durante la inicialización. Devuelve el Proyecto o nulo. En este caso, una respuesta nula no dará lugar a una excepción ya que la definición no requiere el proyecto.
Después de resolver el equipo y el proyecto, ContextInitializer llamará a los métodos opcionales checkTeam() y checkProject(). Estos métodos llevan a cabo controles de integridad. Para checkTeam() nos aseguramos de que el usuario autenticado sea miembro del equipo, y para checkProject() comprobamos que el proyecto pertenece al equipo.
Finalmente, cada solucionador necesita un método deserialización(). Este método se utiliza para restablecer un contexto serializado. En particular, esto sucede cuando el contexto se utiliza en un trabajo en cola.
Ahora que el contexto de nuestra aplicación está configurado, debemos usarlo.
Accediendo al contexto
Como siempre, lo mantendremos simple, aunque un poco artificial. Al ver el equipo queremos ver una lista de proyectos. Podríamos construir nuestro TeamController para manejar estos requisitos de esta manera:
projects;
return view('team', compact('projects'));
}
}
Bastante fácil. Los proyectos que pertenecen al contexto actual del equipo pasan a nuestra vista. Imagine que ahora necesitamos consultar proyectos para obtener una vista más especializada. Podríamos hacer esto:
id)
->where('name', 'like', "%$query%")
->get();
return view('queried-projects', compact('projects'));
}
}
Ahora se está volviendo un poco complicado y es muy fácil olvidarse accidentalmente de "alcance" la consulta por equipo. Podemos resolver esto usando el rasgo BelongsToContext en nuestro modelo de Proyecto:
belongsTo(Team::class);
}
}
Todas las consultas del proyecto ahora serán recopiladas por el contexto del equipo y el modelo de equipo actual se inyectará automáticamente en nuevos modelos de proyecto.
Simplifiquemos ese controlador:
get();
return view('queried-projects', compact('projects'));
}
}
Eso es todo amigos
A partir de ahora, solo estarás creando tu aplicación. El contexto está fácilmente a mano, sus consultas tienen un alcance y los trabajos en cola tendrán acceso automáticamente al mismo contexto desde el que fueron enviados.
Sin embargo, no todos los problemas relacionados con el contexto se resuelven. Probablemente desee crear algunas macros de validación para darle un poco de contexto a sus reglas de validación, y no olvide que a las consultas manuales no se les aplicará el contexto automáticamente.
Si planeas utilizar este paquete en tu próximo proyecto, nos encantaría saber de ti. Los comentarios y las contribuciones siempre son bienvenidos.
Puedes consultar el repositorio de GitHub para obtener documentación adicional. Si encuentra útil nuestro paquete, deje una estrella.
Hasta la próxima..
Este artículo se publicó originalmente en el Blog de Honeystone. Si le gustan nuestros artículos, considere consultar más contenido allí.
-
 Patrón de diseño PHP: AdaptadorEl Patrón de diseño del adaptador es un patrón estructural que permite que objetos con interfaces incompatibles trabajen juntos. Actúa como intermedia...Programación Publicado el 2024-11-06
Patrón de diseño PHP: AdaptadorEl Patrón de diseño del adaptador es un patrón estructural que permite que objetos con interfaces incompatibles trabajen juntos. Actúa como intermedia...Programación Publicado el 2024-11-06 -
 Entendiendo WebSockets en PHPWebSockets proporciona un canal de comunicación full-duplex en tiempo real a través de una única conexión TCP. A diferencia de HTTP, donde el cliente ...Programación Publicado el 2024-11-06
Entendiendo WebSockets en PHPWebSockets proporciona un canal de comunicación full-duplex en tiempo real a través de una única conexión TCP. A diferencia de HTTP, donde el cliente ...Programación Publicado el 2024-11-06 -
 ¿Qué características de C++11 son compatibles con Visual Studio 2012?Características de C 11 en Visual Studio 2012Con el reciente lanzamiento de una versión preliminar de Visual Studio 2012, muchos desarrolladores sient...Programación Publicado el 2024-11-06
¿Qué características de C++11 son compatibles con Visual Studio 2012?Características de C 11 en Visual Studio 2012Con el reciente lanzamiento de una versión preliminar de Visual Studio 2012, muchos desarrolladores sient...Programación Publicado el 2024-11-06 -
 ¿Cómo puedo ejecutar automáticamente scripts de Python al iniciar Windows?Ejecutar un script de Python al iniciar WindowsEjecutar un script de Python cada vez que se inicia Windows es crucial para automatizar tareas o inicia...Programación Publicado el 2024-11-06
¿Cómo puedo ejecutar automáticamente scripts de Python al iniciar Windows?Ejecutar un script de Python al iniciar WindowsEjecutar un script de Python cada vez que se inicia Windows es crucial para automatizar tareas o inicia...Programación Publicado el 2024-11-06 -
 Explorando Astral.CSS: el marco CSS que revoluciona el diseño web.En el vertiginoso mundo del desarrollo web, los marcos desempeñan un papel fundamental para ayudar a los desarrolladores a crear sitios web funcionale...Programación Publicado el 2024-11-06
Explorando Astral.CSS: el marco CSS que revoluciona el diseño web.En el vertiginoso mundo del desarrollo web, los marcos desempeñan un papel fundamental para ayudar a los desarrolladores a crear sitios web funcionale...Programación Publicado el 2024-11-06 -
 Una guía completa de las funciones de flecha ESndIntroducción a ES6 ECMAScript 2015, también conocido como ES6 (ECMAScript 6), es una actualización importante de JavaScript que introduce nue...Programación Publicado el 2024-11-06
Una guía completa de las funciones de flecha ESndIntroducción a ES6 ECMAScript 2015, también conocido como ES6 (ECMAScript 6), es una actualización importante de JavaScript que introduce nue...Programación Publicado el 2024-11-06 -
 Descubriendo algoritmos y estructuras de datos: la base de una programación eficienteEn esta serie de publicaciones, compartiré mi viaje de aprendizaje sobre dos temas que se discuten ampliamente tanto en entornos académicos como en gr...Programación Publicado el 2024-11-06
Descubriendo algoritmos y estructuras de datos: la base de una programación eficienteEn esta serie de publicaciones, compartiré mi viaje de aprendizaje sobre dos temas que se discuten ampliamente tanto en entornos académicos como en gr...Programación Publicado el 2024-11-06 -
 ¿Cómo se utiliza pprof para perfilar la cantidad de gorutinas en su programa Go?Perfilar el número de gorutinas con pprofDetectar posibles fugas de gorutinas en su programa Go requiere monitorear el número de gorutinas activas a l...Programación Publicado el 2024-11-06
¿Cómo se utiliza pprof para perfilar la cantidad de gorutinas en su programa Go?Perfilar el número de gorutinas con pprofDetectar posibles fugas de gorutinas en su programa Go requiere monitorear el número de gorutinas activas a l...Programación Publicado el 2024-11-06 -
 Cómo pasar métodos de clase como devoluciones de llamada: comprensión de los mecanismos y técnicasCómo pasar métodos de clase como devoluciones de llamadaAntecedentesEn algunos escenarios, es posible que necesite pasar métodos de clase como devoluc...Programación Publicado el 2024-11-06
Cómo pasar métodos de clase como devoluciones de llamada: comprensión de los mecanismos y técnicasCómo pasar métodos de clase como devoluciones de llamadaAntecedentesEn algunos escenarios, es posible que necesite pasar métodos de clase como devoluc...Programación Publicado el 2024-11-06 -
 Raspado web: ¡interesante!Un término interesante: CRON = técnica de programación que programa tareas automáticamente en intervalos específicos ¿Web qué? Cuando investi...Programación Publicado el 2024-11-06
Raspado web: ¡interesante!Un término interesante: CRON = técnica de programación que programa tareas automáticamente en intervalos específicos ¿Web qué? Cuando investi...Programación Publicado el 2024-11-06 -
 Sección de cuadrícula de testimonios? ¡Acabo de terminar de construir esta sección de cuadrícula de testimonios mientras aprendía CSS Grid! ? Grid es perfecto para crear diseños estructu...Programación Publicado el 2024-11-06
Sección de cuadrícula de testimonios? ¡Acabo de terminar de construir esta sección de cuadrícula de testimonios mientras aprendía CSS Grid! ? Grid es perfecto para crear diseños estructu...Programación Publicado el 2024-11-06 -
 ¿Por qué se considera REGISTER_GLOBALS un riesgo de seguridad importante en PHP?Peligros de REGISTER_GLOBALSREGISTER_GLOBALS es una configuración de PHP que permite que todas las variables GET y POST estén disponibles como variabl...Programación Publicado el 2024-11-06
¿Por qué se considera REGISTER_GLOBALS un riesgo de seguridad importante en PHP?Peligros de REGISTER_GLOBALSREGISTER_GLOBALS es una configuración de PHP que permite que todas las variables GET y POST estén disponibles como variabl...Programación Publicado el 2024-11-06 -
 Descripción general de Nodemailer: envío sencillo de correo electrónico en Node.jsNodemailer es un módulo de Node.js para enviar correos electrónicos. Aquí hay una descripción general rápida: Transporter: Define cómo se enviarán los...Programación Publicado el 2024-11-06
Descripción general de Nodemailer: envío sencillo de correo electrónico en Node.jsNodemailer es un módulo de Node.js para enviar correos electrónicos. Aquí hay una descripción general rápida: Transporter: Define cómo se enviarán los...Programación Publicado el 2024-11-06 -
 Manejo de errores sin esfuerzo en JavaScript: cómo el operador de asignación segura simplifica su códigoEl manejo de errores en JavaScript puede ser complicado. Envolver grandes bloques de código en declaraciones try/catch funciona, pero a medida que su ...Programación Publicado el 2024-11-06
Manejo de errores sin esfuerzo en JavaScript: cómo el operador de asignación segura simplifica su códigoEl manejo de errores en JavaScript puede ser complicado. Envolver grandes bloques de código en declaraciones try/catch funciona, pero a medida que su ...Programación Publicado el 2024-11-06 -
 Javascript es DIFÍCIL (con ESadness)Esta será una lectura larga, pero déjame decirlo de nuevo. JAVASCRIPT es difícil. La última vez que nos vimos, yo estaba entrando en el mundo de Java...Programación Publicado el 2024-11-06
Javascript es DIFÍCIL (con ESadness)Esta será una lectura larga, pero déjame decirlo de nuevo. JAVASCRIPT es difícil. La última vez que nos vimos, yo estaba entrando en el mundo de Java...Programación Publicado el 2024-11-06
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























