Construyendo un componente de desplazamiento infinito en React
Introducción
Vemos desplazamiento infinito en aplicaciones y páginas web, especialmente en redes sociales, que quieren que simplemente nos desplacemos. Si bien desplazarse sin pensar no es bueno, crear tu propio desplazamiento infinito es increíble. Como desarrollador, deberíamos intentar recrear los componentes que vemos mientras navegamos por la web. Puede desafiarlo a aprender más y a pensar de manera innovadora al implementar algunos componentes.
Además, si está buscando implementar un desplazamiento infinito en su aplicación, puede seguir la guía para crear el suyo propio. Puedes agregar tu propio código para mejorar el comportamiento del desplazamiento.
En este artículo, vamos a crear un componente de desplazamiento infinito desde cero. Cubrirá los siguientes temas:
- Configuración del entorno
- Construyendo el componente
- Añadiendo CSS
- Optimizando el desplazamiento infinito
Ahora comencemos.
Configuración del entorno
Vamos a utilizar CRA para crear la aplicación React básica. Puedes hacerlo ejecutando el siguiente comando:
npx create-react-app infinite-scroll
Si deseas Vite o NextJS, también puedes hacerlo. Aparte de cambios menores, otras cosas seguirán igual.
Nota: Para ejecutar este comando, debes tener NodeJS preinstalado. Además, elimine parte del código repetitivo innecesario de CRA.
Vamos a necesitar una dependencia para recuperar datos de una API. Después de configurar React, podemos instalar Axios con el siguiente comando:
npm install axios
Ahora estamos listos para crear el componente.
Componente de la aplicación
Vamos a crear un componente que recuperará datos de películas populares de la API de Tmdb. Es gratis, puede obtener su clave API desde su sitio web. Primero desarrollemos dónde obtienen los datos y luego agreguemos funciones de desplazamiento infinito.
Aquí está el código del componente de la aplicación:
Aplicación.js
import "./App.css";
import { useState, useEffect } from "react";
import axios from "axios";
import { MovieCard } from "./MovieCard";
function App() {
const [page, setPage] = useState(1); // for number of page in tmdb
const [data, setData] = useState([]); // storing the fetched data
const [loading, setLoading] = useState(false); // for setting loading state
// fetching and stroring the data in the state
const fetchMovie = async () => {
const URL = `https://api.themoviedb.org/3/movie/popular?language=en-US&page=${page}`;
const data = await axios.get(URL, {
headers: {
Authorization:
"Bearer API KEY",
Accept: "application/json",
},
});
setData((prevData) => [...prevData, ...data.data.results]); // we are going to add the new data to current data.
setLoading(false);
};
// useEffecte for invoking the function at the start
useEffect(() => {
fetchMovie();
}, [page]);
return (
Popular movies according to Tmdb
{data.length > 1 &&
data.map((item) => {
return (
Loading....
}
);
}
export default App;
Puedes comprender bastante bien el código, donde obtenemos los datos y los pasamos al componente MovieCard como accesorio.
Cree un componente MovieCard.js para mostrar la información de cada película.
MoveCard.js
import React from "react";
export const MovieCard = ({ title, description, imageURL, rating }) => {
const imagePath = `https://image.tmdb.org/t/p/w500${imageURL}`; // poster image path URL
return (

{title}
{description}
{rating.toFixed(1)}⭐
);
};
Aquí está el CSS de la aplicación:
Aplicación.css
.App {
text-align: center;
}
.App-header {
background-color: #282c34;
min-height: 100vh;
display: flex;
flex-direction: column;
align-items: center;
padding-top: 1em;
font-size: calc(10px 2vmin);
color: white;
}
.movieCardContainer{
margin-top: 1em;
display: flex;
flex-direction: column;
gap: 1em;
width: 60%;
max-width: 800px;
}
.movieCard{
display: flex;
}
.movieInfo{
margin-left: 1em;
text-align: left;
}
p{
font-size: 18px;
}
Pergamino infinito
Ahora, primero, comprendamos cómo vamos a construir el pergamino infinito. Para ello, nos fijaremos en la posición de la barra de desplazamiento. Cuando la posición de la barra de desplazamiento esté justo encima del final de la página, estableceremos el estado de carga en verdadero.
Vamos a tener otro useEffect que incrementará el estado de la página en 1. Una vez que se actualice el número de página, se activará el useEffect inicial que tiene la página como dependencia. Esto invocará la función fetchMovie() para recuperar los datos.
Agregar EventListner para desplazarse
Primero, agregaremos incluso escuchar para saber cuándo se cambia la posición de la barra de desplazamiento.
window.addEventListener("scroll", handleScroll);
manejarDesplazarse
Cuando se realice el desplazamiento, comprobaremos si la posición actual de la barra de desplazamiento está justo encima de la parte inferior de la página web (es decir, el área total de desplazamiento vertical). En caso afirmativo, cambiaremos el estado de carga a verdadero.
const handleScroll = () => {
if (document.body.scrollHeight - 300
- scrollHeight: Es la propiedad que devuelve la altura total del contenido, incluyendo la parte que no es visible en la pantalla. Entonces, será el área total desplazable.
- scrollY: Es la propiedad que devuelve el número de píxeles que el documento se ha desplazado verticalmente desde la parte superior. Entonces será el área que se ha desplazado.
- innerHeight: Es la propiedad que devuelve la altura del área de contenido de Windows del navegador. Será el ancho de la barra de desplazamiento. Se agrega a scrollY para que la recuperación se realice cuando alcanzamos el contenido en lugar de cuando lo pasamos. ## usoEfecto
Después de cambiar exitosamente el estado de carga, podemos implementar un useEffect para incrementar el número de página. Para que pueda realizarse la recuperación de los datos de la película.
useEffect(() => {
if (loading == true) {
setPage((prevPage) => prevPage 1);
}
}, [loading]);
// other useEffect that we already implemented
useEffect(() => {
fetchMovie();
}, [page]);
Optimizando el eventListner
Dado que el desplazamiento puede activar handleScroll varias veces mientras se desplaza, provocará una invocación innecesaria de la función varias veces. Podemos agregar rebote a la función para que pueda tomar algún tiempo antes de invocar la función.
// debounce function
function debounce(func, delay) {
let timeoutId;
return function (...args) {
if (timeoutId) {
clearTimeout(timeoutId);
}
timeoutId = setTimeout(() => {
func(...args);
}, delay);
};
}
// adding debounce to the eventListner
window.addEventListener("scroll", debounce(handleScroll, 500));
Aquí está el código completo de App.js:
import "./App.css";
import { useState, useEffect } from "react";
import axios from "axios";
import { MovieCard } from "./MovieCard";
function App() {
const [page, setPage] = useState(1);
const [data, setData] = useState([]);
const [loading, setLoading] = useState(false);
const fetchMovie = async () => {
const URL = `https://api.themoviedb.org/3/movie/popular?language=en-US&page=${page}`;
const data = await axios.get(URL, {
headers: {
Authorization:
"Bearer API KEY",
Accept: "application/json",
},
});
setData((prevData) => [...prevData, ...data.data.results]);
setLoading(false);
};
useEffect(() => {
fetchMovie();
}, [page]);
const handleScroll = () => {
if (
document.body.scrollHeight - 300 {
func(...args);
}, delay);
};
}
window.addEventListener("scroll", debounce(handleScroll, 500));
useEffect(() => {
if (loading == true) {
setPage((prevPage) => prevPage 1);
}
}, [loading]);
return (
Popular movies according to Tmdb
{data.length > 1 &&
data.map((item) => {
return (
Loading....
}
);
}
export default App;
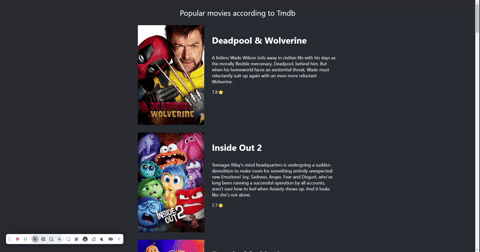
Aquí está el GIF que demuestra el funcionamiento de la aplicación.

Conclusión
Crear un componente de desplazamiento infinito en React puede ser una experiencia muy gratificante. No solo mejora su comprensión de cómo funciona el desplazamiento, sino que también le enseña sobre gestión de estado, detectores de eventos y técnicas de optimización como la eliminación de rebotes. Al seguir esta guía, ahora tienes una configuración básica de desplazamiento infinito que puedes personalizar y mejorar según tus necesidades.
Ya sea que muestre datos de películas, publicaciones de blog o cualquier otro contenido, este componente sirve como una base sólida. Recuerde, la clave es garantizar una experiencia de usuario fluida gestionando cuidadosamente cuándo y cómo se obtienen los datos a medida que el usuario se desplaza. ¡Feliz codificación!
-
 Implementación de una aplicación Vite/React con imágenes: una guía completaImplementar una aplicación Vite/React en páginas de GitHub es un hito emocionante, pero el proceso a veces puede presentar desafíos inesperados, espec...Programación Publicado el 2024-11-07
Implementación de una aplicación Vite/React con imágenes: una guía completaImplementar una aplicación Vite/React en páginas de GitHub es un hito emocionante, pero el proceso a veces puede presentar desafíos inesperados, espec...Programación Publicado el 2024-11-07 -
 Cómo optimicé las llamadas API en mi aplicación ReactComo desarrolladores de React, a menudo nos enfrentamos a escenarios en los que es necesario sincronizar múltiples cambios de estado rápidos con una A...Programación Publicado el 2024-11-07
Cómo optimicé las llamadas API en mi aplicación ReactComo desarrolladores de React, a menudo nos enfrentamos a escenarios en los que es necesario sincronizar múltiples cambios de estado rápidos con una A...Programación Publicado el 2024-11-07 -
 ¡Vamos!Por qué necesitas probar GO Go es un lenguaje compilado rápido, liviano y de tipo estático que es perfecto para crear aplicaciones eficientes...Programación Publicado el 2024-11-06
¡Vamos!Por qué necesitas probar GO Go es un lenguaje compilado rápido, liviano y de tipo estático que es perfecto para crear aplicaciones eficientes...Programación Publicado el 2024-11-06 -
 ¿Cómo codificar imágenes PNG como Base64 para URI de datos CSS?Uso de codificación Base64 para imágenes PNG en URI de datos CSSPara incrustar imágenes PNG en hojas de estilo CSS utilizando URI de datos, los datos ...Programación Publicado el 2024-11-06
¿Cómo codificar imágenes PNG como Base64 para URI de datos CSS?Uso de codificación Base64 para imágenes PNG en URI de datos CSSPara incrustar imágenes PNG en hojas de estilo CSS utilizando URI de datos, los datos ...Programación Publicado el 2024-11-06 -
 Carrusel de JavaScript responsivo para datos por hora de APII almost mistook an incomplete solution for a finished one and moved on to work on other parts of my weather app! While working on the carousel that w...Programación Publicado el 2024-11-06
Carrusel de JavaScript responsivo para datos por hora de APII almost mistook an incomplete solution for a finished one and moved on to work on other parts of my weather app! While working on the carousel that w...Programación Publicado el 2024-11-06 -
 ¿Cuáles son las diferencias clave entre PHP y JavaScript para el desarrollo web?PHP vs JavaScript: lado del servidor vs lado del cliente PHP cumple una función diferente a JavaScript. PHP se ejecuta en el lado del servido...Programación Publicado el 2024-11-06
¿Cuáles son las diferencias clave entre PHP y JavaScript para el desarrollo web?PHP vs JavaScript: lado del servidor vs lado del cliente PHP cumple una función diferente a JavaScript. PHP se ejecuta en el lado del servido...Programación Publicado el 2024-11-06 -
 ¿Cómo puedo iterar sobre estructuras y miembros de clase en C++ para acceder a sus nombres y valores en tiempo de ejecución?Iteración sobre estructuras y miembros de claseEn C, es posible iterar a través de los miembros de una estructura o clase para recuperar sus nombres y...Programación Publicado el 2024-11-06
¿Cómo puedo iterar sobre estructuras y miembros de clase en C++ para acceder a sus nombres y valores en tiempo de ejecución?Iteración sobre estructuras y miembros de claseEn C, es posible iterar a través de los miembros de una estructura o clase para recuperar sus nombres y...Programación Publicado el 2024-11-06 -
 Ítem Evite flotar y duplicar si se requieren respuestas exactasProblema con flotante y doble: Diseñado para cálculos científicos y matemáticos, realiza aritmética binaria de punto flotante. No apto para cálculos m...Programación Publicado el 2024-11-06
Ítem Evite flotar y duplicar si se requieren respuestas exactasProblema con flotante y doble: Diseñado para cálculos científicos y matemáticos, realiza aritmética binaria de punto flotante. No apto para cálculos m...Programación Publicado el 2024-11-06 -
 Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-11-06
Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-11-06 -
 ¿Cómo ejecutar Selenium Webdriver con Proxy en Python?Ejecutando Selenium Webdriver usando un proxy en PythonCuando intentas exportar un script de Selenium Webdriver como un script de Python y ejecutarlo ...Programación Publicado el 2024-11-06
¿Cómo ejecutar Selenium Webdriver con Proxy en Python?Ejecutando Selenium Webdriver usando un proxy en PythonCuando intentas exportar un script de Selenium Webdriver como un script de Python y ejecutarlo ...Programación Publicado el 2024-11-06 -
 ¿Cuándo ocurre el || ¿El operador actúa como operador predeterminado en JavaScript?Comprensión del propósito de || Operador con operandos no booleanos en JavaScriptEn JavaScript, el || El operador, a menudo denominado operador lógico...Programación Publicado el 2024-11-06
¿Cuándo ocurre el || ¿El operador actúa como operador predeterminado en JavaScript?Comprensión del propósito de || Operador con operandos no booleanos en JavaScriptEn JavaScript, el || El operador, a menudo denominado operador lógico...Programación Publicado el 2024-11-06 -
 Explorando las nuevas características de Java 23Estimados desarrolladores, entusiastas de la programación y estudiantes: Java Development Kit (JDK) 23 se lanzó oficialmente (2024/09/17 Disponibilida...Programación Publicado el 2024-11-06
Explorando las nuevas características de Java 23Estimados desarrolladores, entusiastas de la programación y estudiantes: Java Development Kit (JDK) 23 se lanzó oficialmente (2024/09/17 Disponibilida...Programación Publicado el 2024-11-06 -
 Desestructuración de matrices ES6: ¿Por qué no funciona como se esperaba?Desestructuración de matrices ES6: comportamiento imprevistoEn ES6, la tarea de desestructuración de matrices puede generar resultados inesperados, de...Programación Publicado el 2024-11-06
Desestructuración de matrices ES6: ¿Por qué no funciona como se esperaba?Desestructuración de matrices ES6: comportamiento imprevistoEn ES6, la tarea de desestructuración de matrices puede generar resultados inesperados, de...Programación Publicado el 2024-11-06 -
 ¿Cómo puedo cambiar el tamaño de una imagen para que se ajuste a la ventana del navegador sin distorsión?Cambiar el tamaño de una imagen para que se ajuste a la ventana del navegador sin distorsiónCambiar el tamaño de una imagen para que se ajuste a la ve...Programación Publicado el 2024-11-06
¿Cómo puedo cambiar el tamaño de una imagen para que se ajuste a la ventana del navegador sin distorsión?Cambiar el tamaño de una imagen para que se ajuste a la ventana del navegador sin distorsiónCambiar el tamaño de una imagen para que se ajuste a la ve...Programación Publicado el 2024-11-06 -
 Orientación a objetos: métodos en JavaEn la programación orientada a objetos en Java, los métodos juegan un papel crucial en la definición del comportamiento de clases y objetos. Le permit...Programación Publicado el 2024-11-06
Orientación a objetos: métodos en JavaEn la programación orientada a objetos en Java, los métodos juegan un papel crucial en la definición del comportamiento de clases y objetos. Le permit...Programación Publicado el 2024-11-06
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























