Construyendo un ActivityRenderer
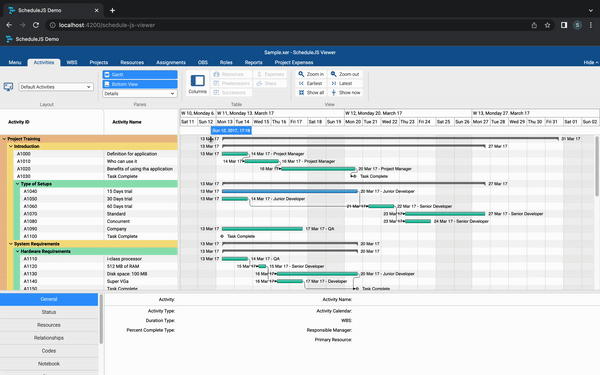
El procesador de actividades de Gantt es el procesador principal de ScheduleJS Viewer. Este artículo analizará cómo está construido y cuáles son las especificidades de este renderizador de actividades.
Cómo construir una clase de renderizador personalizada
El primer paso para construir una clase de renderizador es heredar atributos y métodos extendiendo una clase marco de orden superior.
Queremos representar las tareas solo a través de sus dimensiones de tiempo de inicio y finalización. La clase de renderizador base de ScheduleJS para hacer esto es la clase ActivityBarRenderer.
Necesitamos proporcionar argumentos de tipo personalizado a la clase ActivityBarRenderer para que los atributos y métodos proporcionados por nuestras clases personalizadas Row y Activity sean accesibles. usando la API de clase base.
Creemos la clase ScheduleJsViewerTaskActivityRenderer para dibujar cada ScheduleJsViewerTaskActivity en su respectiva ScheduleJsViewerTaskRow.
// Import the base ActivityBarRenderer class from ScheduleJS
import {ActivityBarRenderer} from "schedule";
// Import our custom Activity and Row types
import {ScheduleJsViewerTaskActivity} from "...";
import {ScheduleJsViewerTaskRow} from "...";
// Create our custom renderer by extending the ActivityBarRenderer class
export class ScheduleJsViewerTaskActivityRenderer extends ActivityBarRenderer { }
Tal como está, el renderizador ya se puede registrar para dibujar nuestras actividades usando el comportamiento predeterminado de ActivityBarRenderer. Ahora profundicemos en cómo personalizarlo.
La arquitectura base
En ScheduleJS, un ActivityRenderer es una clase que registramos mediante programación usando la API de gráficos para dibujar una Actividad específica en su Fila. Para organizar nuestro ScheduleJsViewerTaskActivityRenderer, separaremos su código en tres secciones:
- Los atributos contendrán variables que nos permitirán cambiar el comportamiento de un procedimiento de dibujo específico.
- El constructor nos permitirá definir un estado predeterminado para el renderizador.
- Los métodos de dibujo contendrán todas las instrucciones para dibujar nuestras actividades en el lienzo.
Atributos
Los atributos son constantes que se reutilizarán en todo el renderizador. Tal como están, estas propiedades solo se editarán directamente en el código del renderizador. Podemos imaginar una pantalla específica donde el usuario podría modificar estas configuraciones directamente en la UI.
// Attributes // Pixels sizings private readonly _parentActivityTrianglesWidthPx: number = 5; private readonly _parentActivityTrianglesHeightPx: number = 8; private readonly _defaultLineWidthPx: number = 0.5; // Colors palette private readonly _parentActivityColor: string = Color.GRAY.toCssString(); private readonly _strokeColor: string = Color.BLACK.toCssString(); private readonly _defaultActivityGreen: Color = Color.rgb(28, 187, 158); private readonly _defaultActivityBlue: Color = Color.rgb(53, 152, 214); private readonly _onHoverFillColor: string = Color.ORANGE.toCssString(); // Opacity ratio for baseline activities private readonly _baselineOpacityRatio: number = 0.6;
Constructor
El constructor está estrechamente acoplado a nuestro método de ciclo de vida del renderizador. En ScheduleJS Viewer, decidimos crear una instancia del renderizador cada vez que el usuario cambia de pantalla para definir especificidades y reutilizar nuestro código en cada pestaña que implemente este renderizador. Significa que la función constructora se ejecuta cada vez que el usuario selecciona una pantalla que presenta este renderizador.
// Constructor // The renderer requires the graphics and the current tab variable constructor(graphics: GraphicsBase, private _currentRibbonMenuTab: ScheduleJsViewerRibbonMenuTabsEnum) { // The ActivityBarRenderer class requires the graphics and a name for the renderer super(graphics, ScheduleJsViewerRenderingConstants.taskActivityRendererName); // Default fill color when hovering an activity this.setFillHover(Color.web(this._onHoverFillColor)); // Default stroke color when hovering an activity this.setStrokeHover(Color.BLACK); // Default stroke color this.setStroke(Color.BLACK); // Default thickness this.setLineWidth(this._defaultLineWidthPx); // Default bar height this.setBarHeight(8); // Default fill color based on current tab switch (_currentRibbonMenuTab) { // Change color for the WBS tab case ScheduleJsViewerRibbonMenuTabsEnum.WBS: this._parentActivityColor = ScheduleJsViewerColors.brown; this.setFill(this._defaultActivityBlue); break; default: this._parentActivityColor = Color.GRAY.toCssString(); this.setFill(this._defaultActivityGreen); break; } }
setFill, setStroke, setFillHover, setStrokeHover, setLineWidth y setBarHeight se heredan y se utilizan para alterar las características de representación predeterminadas de la clase ActivityBarRenderer.
Las características predeterminadas de este renderizador son las siguientes:
- Un color personalizado al pasar el cursor sobre las actividades
- Un trazo de línea negra (para bordes de actividad)
- Un grosor de línea de trazo de 0,5 píxeles
- Una barra de actividad con una altura de 8 píxeles
- Un color de relleno condicional: Azul para niños y marrón para padres en la pestaña WBS Verde para niños y gris para padres en las otras pestañas
Dibujo
El marco llamará automáticamente al método drawActivity para representar nuestras actividades en el lienzo. Todos sus parámetros se completan dinámicamente, lo que le permite reaccionar en tiempo real al estado actual de sus actividades.
// Main drawing method drawActivity(activityRef: ActivityRef, position: ViewPosition, ctx: CanvasRenderingContext2D, x: number, y: number, w: number, h: number, selected: boolean, hover: boolean, highlighted: boolean, pressed: boolean ): ActivityBounds { // This method has to return ActivityBounds // True if current activity includes a comparison task const hasModifications = !!activityRef.getActivity().diffTask; // True if current row has children const isParent = activityRef.getRow().getChildren().length; // Set colors dynamically this._setActivityColor(activityRef, hasModifications); // Draw text this._drawActivityText(activityRef, ctx, x, y, w, h, hasModifications); // Run a custom method to draw parent activities or delegate to the default method return isParent ? this._drawParentActivity(activityRef, ctx, x, y, w, h, hover, hasModifications) : super.drawActivity(activityRef, position, ctx, x, y, w, h, selected, hover, highlighted, pressed); }
El sorteo se realizará de esta manera:
- Obtenga información sobre la Actividad y la Fila actuales usando la ActivityRef API
- Establece colores dinámicamente usando nuestro método _setActivityColor
- Dibuja texto de actividad usando nuestro método _drawActivityText
- Dibuja la actividad en sí usando dos métodos: El método _drawParentActivity para dibujar padres El método ActivityBarRenderer predeterminado de super.drawActivity para dibujar niños
Métodos de dibujo de actividades personalizados
Echemos un vistazo más de cerca a cómo dibujar libremente su actividad diseñando sus propios métodos con el método _drawParentActivity.
// Draw the parent activity private _drawParentActivity(activityRef: ActivityRef, ctx: CanvasRenderingContext2D, x: number, y: number, w: number, h: number, hover: boolean, hasModifications: boolean ): ActivityBounds { // Set padding const topPadding = h / 3.5; const leftPadding = 1; // Set CanvasRenderingContext2D ctx.lineWidth = this._defaultLineWidthPx; if (hover) { ctx.fillStyle = this._onHoverFillColor; ctx.strokeStyle = ScheduleJsViewerColors.brown; } else if (hasModifications) { ctx.fillStyle = Color.web(this._parentActivityColor).withOpacity(this._baselineOpacityRatio).toCssString(); ctx.strokeStyle = `rgba(0,0,0,${this._baselineOpacityRatio})`; } else { ctx.fillStyle = this._parentActivityColor; ctx.strokeStyle = this._strokeColor; } // Draw elements ScheduleJsViewerTaskActivityRenderer._drawParentActivityStartTriangle(ctx, x leftPadding, y topPadding, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx); ScheduleJsViewerTaskActivityRenderer._drawParentActivityBody(ctx, x leftPadding, y topPadding, w, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx); ScheduleJsViewerTaskActivityRenderer._drawParentActivityEndTriangle(ctx, x leftPadding, y topPadding, w, this._parentActivityTrianglesWidthPx, this._parentActivityTrianglesHeightPx); // Return positions to update where your activity should be responsive return new ActivityBounds(activityRef, x, y, w, h); }
Aquí utilizamos directamente la HTMLCanvas API para definir nuestra estrategia de dibujo configurando CanvasRenderingContex2D. La única operación relacionada con el marco realizada en este método es crear algunos ActivityBounds nuevos para la Activity principal actual.
El marco crea un mapa usando ActivityBounds debajo del capó para registrar todas las actividades en la pantalla. Este mapa ayuda al desarrollador al proporcionar una lógica similar a un elemento para crear experiencias de usuario avanzadas basadas en información precisa y, al mismo tiempo, aprovechar el rendimiento de la HTMLCanvas API.
Los métodos de dibujo de elementos como _drawParentActivityStartTriangle dependen de la API CanvasRenderingContext2D para dibujar a nivel de píxel.
// Draw the start triangle element of the parent activity
private static _drawParentActivityStartTriangle(ctx: CanvasRenderingContext2D,
x: number,
y: number,
triangleWidth: number,
triangleHeight: number): void {
ctx.beginPath();
ctx.moveTo(x, y);
ctx.lineTo(x , y triangleHeight);
ctx.lineTo(x triangleWidth, y);
ctx.lineTo(x, y);
ctx.fill();
ctx.stroke();
ctx.closePath();
}
Resultado final
Para registrar su nuevo renderizador, utilice el método Graphics.setActivityRenderer:
// Register the renderer graphics.setActivityRenderer(ScheduleJsViewerTaskActivity, GanttLayout, new ScheduleJsViewerTaskActivityRenderer(graphics, currentRibbonMenuTab));

Para ver el vídeo del resultado final puedes ir a ver: Construyendo un ActivityRenderer
-
 ¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-22
¿Cómo evitar presentaciones duplicadas después de la actualización del formulario?evitando las presentaciones duplicadas con el manejo de actualización en el desarrollo web, es común encontrar el problema de los envíos dupli...Programación Publicado el 2025-04-22 -
 ¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-04-22
¿Cómo capturar y transmitir stdout en tiempo real para la ejecución del comando de chatbot?capturando stdout en tiempo real desde la ejecución de comandos en el reino de desarrollar chatbots capaces de ejecutar comandos, un requisito...Programación Publicado el 2025-04-22 -
 ¿Cómo agregar ejes y etiquetas a archivos PNG en Java?cómo anotar un archivo png con ejes y etiquetas en java agregar ejes y etiquetas a una imagen PNG existente puede ser un desafío. En lugar de ...Programación Publicado el 2025-04-22
¿Cómo agregar ejes y etiquetas a archivos PNG en Java?cómo anotar un archivo png con ejes y etiquetas en java agregar ejes y etiquetas a una imagen PNG existente puede ser un desafío. En lugar de ...Programación Publicado el 2025-04-22 -
 ¿Cuándo cierra una aplicación web GO la conexión de la base de datos?Administración de conexiones de base de datos en aplicaciones web GO en aplicaciones web simples Go que utilizan bases de datos como PostgreSQL,...Programación Publicado el 2025-04-22
¿Cuándo cierra una aplicación web GO la conexión de la base de datos?Administración de conexiones de base de datos en aplicaciones web GO en aplicaciones web simples Go que utilizan bases de datos como PostgreSQL,...Programación Publicado el 2025-04-22 -
 ¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-04-22
¿Cómo envía Android los datos de publicación al servidor PHP?enviando datos de publicaciones en android introducción Este artículo aborda la necesidad de enviar datos de publicación a un script de PH...Programación Publicado el 2025-04-22 -
 ¿Cómo extraer elementos de la matriz 2D? Usando el índice de otra matrizusando la matriz numpy como índices para la 2nd dimension de otra matriz para extraer elementos específicos de una 2D basada en los índices pr...Programación Publicado el 2025-04-22
¿Cómo extraer elementos de la matriz 2D? Usando el índice de otra matrizusando la matriz numpy como índices para la 2nd dimension de otra matriz para extraer elementos específicos de una 2D basada en los índices pr...Programación Publicado el 2025-04-22 -
 ¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-22
¿Cómo mostrar correctamente la fecha y hora actuales en el formato "DD/MM/YYYY HH: MM: SS.SS" en Java?cómo mostrar la fecha y la hora actuales en "dd/mm/aa radica en el uso de diferentes instancias de SimpleFormat con diferentes patrones de f...Programación Publicado el 2025-04-22 -
 ¿Cómo acceder dinámicamente a las variables globales en JavaScript?Acceder a variables globales dinámicamente por nombre en javascript a las variables globales durante el tiempo de ejecución puede ser un requisi...Programación Publicado el 2025-04-22
¿Cómo acceder dinámicamente a las variables globales en JavaScript?Acceder a variables globales dinámicamente por nombre en javascript a las variables globales durante el tiempo de ejecución puede ser un requisi...Programación Publicado el 2025-04-22 -
 Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-04-22
Método para convertir correctamente los caracteres LATIN1 en UTF8 en UTF8 MySQL Tableconverse los caracteres latin1 en una tabla utf8 a utf8 ha encontrado un problema donde los caracteres con diacrísos "mysql_set_charset (...Programación Publicado el 2025-04-22 -
 ¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-04-22
¿Cómo insertar datos de manera eficiente en múltiples tablas MySQL en una transacción?mysql Insertar en múltiples tablas intentar insertar datos en múltiples tablas con una sola consulta MySQL puede generar resultados inesperado...Programación Publicado el 2025-04-22 -
 Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-04-22
Implementación dinámica reflectante de la interfaz GO para la exploración del método RPCReflection para la implementación de la interfaz dinámica en Go Reflection In GO es una herramienta poderosa que permite la inspección y manip...Programación Publicado el 2025-04-22 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-22
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-04-22 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-22
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-04-22 -
 El error del compilador "usr/bin/ld: no se puede encontrar -l" soluciónError encontrado: "usr/bin/ld: no puedo encontrar -l " -l usr/bin/ld: cannot find -l<nameOfTheLibrary> agregando rutas de ...Programación Publicado el 2025-04-22
El error del compilador "usr/bin/ld: no se puede encontrar -l" soluciónError encontrado: "usr/bin/ld: no puedo encontrar -l " -l usr/bin/ld: cannot find -l<nameOfTheLibrary> agregando rutas de ...Programación Publicado el 2025-04-22 -
 `console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-04-22
`console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-04-22
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























