 Página delantera > Programación > Cree un conmutador de estado de tienda versátil con Vue.js: un enfoque basado en proyectos
Página delantera > Programación > Cree un conmutador de estado de tienda versátil con Vue.js: un enfoque basado en proyectos
Cree un conmutador de estado de tienda versátil con Vue.js: un enfoque basado en proyectos
Desbloquee el poder de Vue.js y cree una aplicación dinámica de cambio de estado de tienda que permita a los usuarios alternar sin problemas entre los modos "abrir" y "cerrar". Este curso basado en proyectos, "Creación de un conmutador de estado de tienda Vue.js", lo guía paso a paso a través del proceso de creación de una aplicación visualmente atractiva y funcional.

Sumérgete en el proyecto
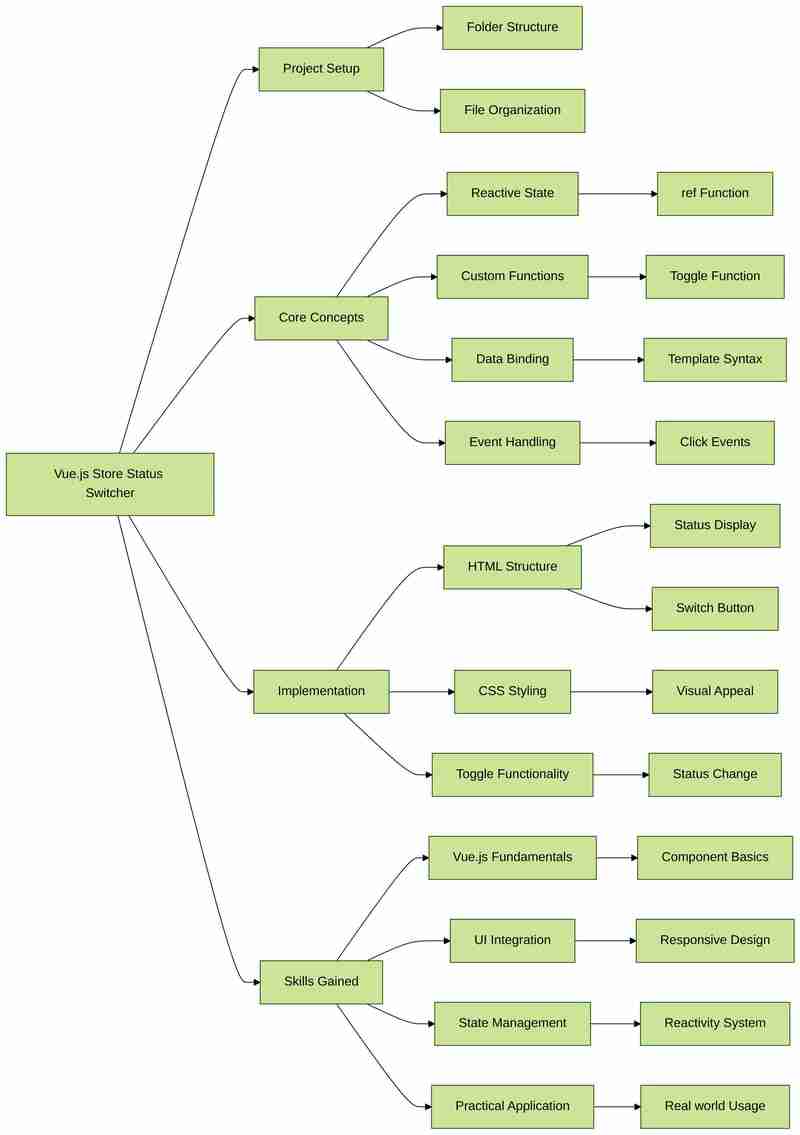
En este interesante proyecto, te embarcarás en un viaje para dominar los fundamentos del desarrollo de Vue.js. Desde la configuración de la estructura del proyecto hasta la implementación de la funcionalidad de alternancia, obtendrá experiencia práctica en la creación de una interfaz receptiva y fácil de usar.
Conclusiones clave
Al completar este proyecto, podrás:
Establezca una base sólida de Vue.js: aprenda a configurar un proyecto de Vue.js con las carpetas y archivos necesarios, sentando las bases para su aplicación.
Aproveche la gestión de estado reactivo: descubra el poder de la función de referencia para crear variables de estado reactivas y defina funciones personalizadas para manejar la funcionalidad de alternancia.
Integración perfecta de la interfaz de usuario: implemente la estructura HTML y los estilos CSS para mostrar el estado comercial de la tienda y el botón de cambio intuitivo, lo que garantiza una interfaz visualmente atractiva.
Funcionalidad fluida: integra la funcionalidad de alternancia, lo que permite a los usuarios cambiar sin esfuerzo el estado comercial de la tienda con un simple clic.
Desarrollo de aplicaciones prácticas: aplique sus nuevos conocimientos para crear una aplicación del mundo real que muestre sus habilidades en Vue.js.
Amplíe su experiencia en Vue.js
A lo largo del curso, profundizarás en las complejidades del desarrollo de Vue.js, cubriendo temas como:
- Estructura y organización del proyecto
- Gestión de estado reactivo con referencia
- Definición y uso de funciones personalizadas
- Enlace de datos y manejo de eventos en la plantilla HTML
- Estilo CSS para una interfaz de usuario visualmente atractiva
Al final de este proyecto, tendrás la confianza y las habilidades para abordar aplicaciones Vue.js más complejas, lo que te posicionará como un desarrollador front-end versátil y solicitado.
¿Listo para embarcarte en este emocionante viaje? Inscríbase hoy en el proyecto Creación de un conmutador de estado de tienda Vue.js y libere todo su potencial como desarrollador de Vue.js.
Empoderar a los estudiantes con áreas de juego interactivas y tutoriales guiados
LabEx es una reconocida plataforma de aprendizaje de programación que se distingue por sus entornos inmersivos de experimentación en línea. Cada curso ofrecido en LabEx va acompañado de un área de juegos dedicada, donde los alumnos pueden participar activamente en la práctica y la experimentación.
Reconociendo las necesidades de los principiantes, LabEx proporciona tutoriales paso a paso que guían a los alumnos a través del proceso de aprendizaje. Estos tutoriales están diseñados para ser intuitivos y fáciles de seguir, y cada paso está respaldado por mecanismos de verificación automatizados. Esto garantiza que los alumnos reciban comentarios oportunos sobre su progreso, lo que les permite identificar y abordar cualquier brecha en su comprensión.
Para mejorar aún más la experiencia de aprendizaje, LabEx ha integrado un asistente de aprendizaje impulsado por IA. Este compañero inteligente ofrece servicios valiosos, como corrección de errores de código y explicación de conceptos, lo que permite a los alumnos superar desafíos y profundizar su comprensión del tema.
Al combinar a la perfección áreas de juego interactivas, tutoriales estructurados y soporte impulsado por IA, LabEx crea un entorno de aprendizaje holístico que satisface las diversas necesidades de programadores principiantes y experimentados. Embárquese en su viaje de codificación con LabEx y libere todo el potencial de sus habilidades de programación.
¿Quieres saber más?
- ? Explora 20 árboles de habilidades
- ? Practica cientos de proyectos de programación
- ? Únase a nuestro Discord o envíenos un tweet a @WeAreLabEx
-
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-04-08
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-04-08 -
 ¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-04-08
¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-04-08 -
 ¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-08
¿Cómo simplificar el análisis de JSON en PHP para matrices multidimensionales?Parsing JSON con php tratando de analizar los datos JSON en PHP puede ser un desafío, especialmente cuando se trata de matrices multidimensional...Programación Publicado el 2025-04-08 -
 ¿Cómo puedo mantener la representación de celda JTable personalizada después de la edición de la celda?manteniendo la representación de la celda JTable después de la edición de celda en una jtable, implementar capacidades de representación y edi...Programación Publicado el 2025-04-08
¿Cómo puedo mantener la representación de celda JTable personalizada después de la edición de la celda?manteniendo la representación de la celda JTable después de la edición de celda en una jtable, implementar capacidades de representación y edi...Programación Publicado el 2025-04-08 -
 ¿Cómo omitir los bloques de sitios web con las solicitudes de Python y los agentes de usuarios falsos?cómo simular el comportamiento del navegador con las solicitudes de Python y los agentes de usuario falsos La biblioteca de solicitudes de Pyt...Programación Publicado el 2025-04-08
¿Cómo omitir los bloques de sitios web con las solicitudes de Python y los agentes de usuarios falsos?cómo simular el comportamiento del navegador con las solicitudes de Python y los agentes de usuario falsos La biblioteca de solicitudes de Pyt...Programación Publicado el 2025-04-08 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-08
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-04-08 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-08
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-04-08 -
 ¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-08
¿Cómo puedo manejar los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP?manejando los nombres de archivo UTF-8 en las funciones del sistema de archivos de PHP al crear carpetas que contienen caracteres UTF-8 utiliz...Programación Publicado el 2025-04-08 -
 Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-08
Python Leer el archivo CSV UnicodeDeCodeError Ultimate Solutionunicode decode error en el archivo csv lectura al intentar leer un archivo csv en python usando el modulo CSV incorporado, (unicodeScal No se ...Programación Publicado el 2025-04-08 -
 ¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-08
¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-08 -
 ¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-04-08
¿Por qué recibo un error de \ "clase \ 'Ziparchive \' no encontrado \" después de instalar Archive_Zip en mi servidor Linux?class 'Ziparchive' no encontrado Error al instalar Archive_Zip en Linux Server Sytom: cuando intentan ejecutar un script que utiliza...Programación Publicado el 2025-04-08 -
 ¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-04-08
¿Necesito eliminar explícitamente las asignaciones de montón en C ++ antes de la salida del programa?deleción explícita en c a pesar de la salida del programa cuando trabajan con la asignación de memoria dinámica en c, los desarrolladores a me...Programación Publicado el 2025-04-08 -
 ¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-08
¿Cómo puedo crear eficientemente diccionarios utilizando la comprensión de Python?Python Dictionary Comprension en Python, las comprensiones del diccionario ofrecen una forma concisa de generar nuevos diccionarios. Si bien son...Programación Publicado el 2025-04-08 -
 ¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-04-08
¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-04-08 -
 ¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-08
¿Cómo resolver \ "se negó a cargar los errores de script ... \" debido a la política de seguridad de contenido de Android?revelando los errores de directiva de política de seguridad misterio: contenido encontrando el error enigmático "se negó a cargar el scri...Programación Publicado el 2025-04-08
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























