 Página delantera > Programación > Aumente el rendimiento: estrategias esenciales de almacenamiento en caché para web y dispositivos móviles
Página delantera > Programación > Aumente el rendimiento: estrategias esenciales de almacenamiento en caché para web y dispositivos móviles
Aumente el rendimiento: estrategias esenciales de almacenamiento en caché para web y dispositivos móviles
Introducción
El almacenamiento en caché cambia las reglas del juego para mejorar la velocidad y la capacidad de respuesta de las aplicaciones web y móviles. En este blog, exploraremos estrategias de almacenamiento en caché esenciales para aplicaciones frontend, abordaremos el manejo de grandes cantidades de datos y profundizaremos en las complejidades del almacenamiento en caché hacia atrás/adelante (B/F).
Estrategias clave de almacenamiento en caché para aplicaciones frontend
Almacenamiento en caché del navegador
El almacenamiento en caché del navegador aprovecha la capacidad del navegador para almacenar copias de recursos web localmente, lo que reduce los tiempos de carga y las solicitudes del servidor. Aquí hay algunos aspectos cruciales:
Control de caché: este encabezado HTTP dicta las políticas de almacenamiento en caché. Por ejemplo, Cache-Control: max-age=3600 le dice al navegador que almacene en caché el recurso durante 3600 segundos.
Expira: este encabezado especifica una fecha/hora de vencimiento exacta para el recurso almacenado en caché. A menudo se usa junto con Cache-Control.
ETag: el encabezado ETag proporciona un identificador único para las versiones de recursos. Cuando un recurso cambia, su ETag cambia, lo que permite una validación de caché eficiente.
Cache-Control: public, max-age=86400 Expires: Wed, 21 Oct 2024 07:28:00 GMT ETag: "33a64df5"
Trabajadores de servicios
Service Workers son scripts que se ejecutan en segundo plano y brindan capacidades avanzadas de almacenamiento en caché. Pueden interceptar solicitudes de red y ofrecer respuestas almacenadas en caché, incluso permitiendo el acceso sin conexión.
Caché primero: servir desde el caché si está disponible; si no, búscalo desde la red.
Red primero: buscar primero en la red; si la red no está disponible, publique desde la memoria caché.
Obsoleto mientras se revalida: sirve desde la memoria caché y simultáneamente recupera y actualiza la memoria caché en segundo plano.
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
return response || fetch(event.request);
})
);
});
Almacenamiento local y IndexedDB
El almacenamiento local y IndexedDB son soluciones de almacenamiento basadas en navegador para conservar datos en el lado del cliente.
Almacenamiento local: ideal para almacenar pequeñas cantidades de datos como pares clave-valor. Es sincrónico y tiene un límite de almacenamiento de aproximadamente 5 MB.
IndexedDB: Adecuado para almacenar grandes cantidades de datos estructurados. Admite transacciones y consultas complejas, lo que lo hace ideal para datos más sustanciales y complejos.
Ejemplo
Almacenamiento local
localStorage.setItem('key', 'value');
let value = localStorage.getItem('key');
DB indexado
let request = indexedDB.open('database', 1);
request.onupgradeneeded = event => {
let db = event.target.result;
db.createObjectStore('store', { keyPath: 'id' });
};
El navegador tiene algunas técnicas de almacenamiento en caché, aquí se muestra una de ellas.
Profundización en el almacenamiento en caché hacia atrás/adelante (B/F)
¿Qué es el almacenamiento en caché B/F?
El almacenamiento en caché B/F se refiere al mecanismo mediante el cual los navegadores almacenan el estado de una página web en el historial del navegador, lo que permite a los usuarios navegar hacia adelante y hacia atrás sin recargar toda la página.
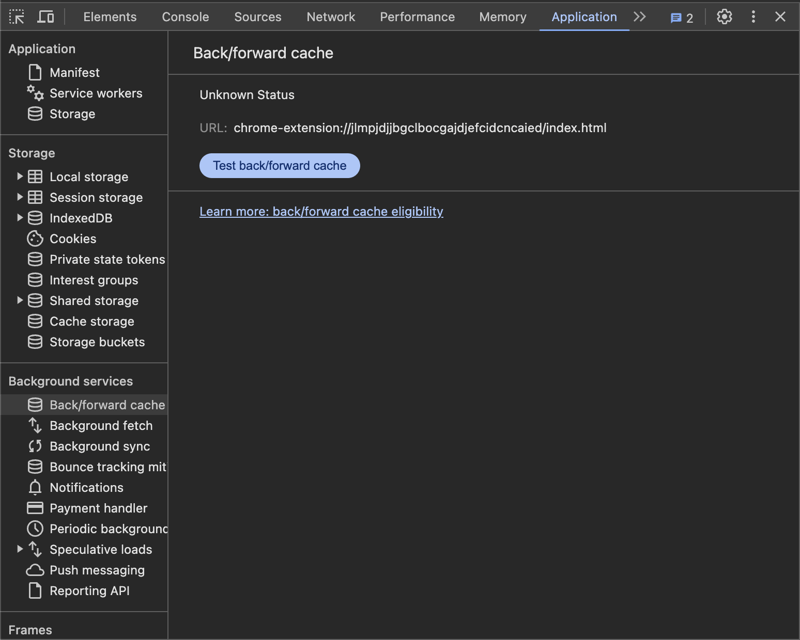
La mayoría de los navegadores los tienen, puedes explorarlos desde la pestaña de inspección

Cómo funciona el almacenamiento en caché B/F
Caché de página: el navegador almacena el estado completo de la página, incluido el DOM, el contexto de JavaScript y los datos en memoria.
BFCache: Los navegadores modernos (como Chrome y Firefox) usan BFCache para preservar el estado de la página en la memoria, lo que permite la navegación instantánea.
Beneficios del almacenamiento en caché B/F
Navegación más rápida: la página se carga instantáneamente cuando se usan los botones de avance y retroceso del navegador.
Experiencia de usuario mejorada: las transiciones fluidas mejoran la experiencia general del usuario.
Carga del servidor reducida: menos solicitudes al servidor a medida que el estado de la página se almacena y se reutiliza.
Conclusión
La implementación de estrategias de almacenamiento en caché eficientes puede mejorar drásticamente el rendimiento de las aplicaciones web y móviles. Desde el almacenamiento en caché del navegador y los trabajadores de servicios hasta la gestión de grandes cantidades de datos y el uso del almacenamiento en caché B/F, estas técnicas garantizan que sus aplicaciones sean rápidas, receptivas y fáciles de usar. ¡Empiece a aprovechar estas estrategias hoy para revolucionar el rendimiento de su aplicación!
Espero que hayas aprendido algo nuevo de este blog. Sígueme para blogs de tecnología breves, nítidos, profundos y únicos. ¡Gracias!
-
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-11
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-11 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-03-11
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-03-11 -
 ¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-03-11
¿Cómo recuperar la última biblioteca jQuery de Google API?recuperando la última biblioteca jQuery de Google APIS La URL de jQuery proporcionada en la pregunta es para la versión 1.2.6. Para recuperar ...Programación Publicado el 2025-03-11 -
 ¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-03-11
¿Cómo resolver las discrepancias de la ruta del módulo en el mod utilizando la Directiva Reemplazar?Superación del módulo Discrepancia en el mod Al utilizar el mod, es posible encontrar un conflicto en el que un paquete de terceros importe ot...Programación Publicado el 2025-03-11 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-03-11
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-03-11 -
 ¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-03-11
¿Cómo establecer dinámicamente las claves en los objetos JavaScript?cómo crear una clave dinámica para una variable de objeto JavaScript al intentar crear una clave dinámica para un objeto JavaScript, usando esta...Programación Publicado el 2025-03-11 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-11
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-11 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-03-11
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-03-11 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-03-11
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-03-11 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-03-11
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-03-11 -
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-11
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-11 -
 ¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-11
¿Por qué no aparece mi imagen de fondo CSS?Solución de problemas: css La imagen de fondo que no aparece ha encontrado un problema en el que su imagen de fondo no se carga a pesar de las...Programación Publicado el 2025-03-11 -
 ¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-03-11
¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-03-11 -
 ¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-03-11
¿Cómo puedo recuperar eficientemente los valores de atributos de los archivos XML usando PHP?Recuperando valores de atributo de archivos XML en php Todo desarrollador encuentra la necesidad de analizar archivos XML y extraer valores es...Programación Publicado el 2025-03-11 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-11
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-11
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























