Cómo gestionar el enfoque en React Native
Cuando se trata de manejar Focus Management en aplicaciones React Native para TV, los desarrolladores pueden encontrarse pasando por cinco etapas familiares (de duelo): ? ? ? ? ?
La gestión del enfoque es un desafío único en el desarrollo de aplicaciones de TV, debido a la fragmentación entre plataformas de TV que ha llevado a una variedad de técnicas de gestión del enfoque. Los desarrolladores se han visto obligados a crear y adoptar múltiples estrategias para gestionar el enfoque, a menudo haciendo malabares con soluciones específicas de plataforma junto con abstracciones multiplataforma. El desafío del enfoque no es solo garantizar que se maneje correctamente, sino también manejar las diferencias de plataforma. Android TV y tvOS de Apple tienen distintos motores de enfoque nativos sobre los que puedes leer más en este artículo escrito por mi colega @hellonehha.

Originalmente, los documentos y API específicos de TV formaban parte de la documentación principal de React Native. Ahora, la mayor parte del contenido específico de TV se ha trasladado al proyecto react-native-tvos.

reaccionar-nativo-tvos
"react-native": "npm:react-native-tvos@latest"
El proyecto react-native-tvos es un paquete de código abierto que proporciona adiciones y extensiones al marco central de React Native, con un enfoque específico en la compatibilidad con las plataformas Apple TV y Android TV. La mayoría de los cambios en este proyecto se centran en el manejo de la navegación basada en enfoque en un SmartTV usando el D-Pad en el control remoto. El proyecto es mantenido por (¡el increíble!) Doug Lowder y comúnmente se recomienda como la forma principal de manejar la gestión del enfoque en las aplicaciones React Native TV.
Sin embargo, como muchos proyectos mantenidos por la comunidad, el proyecto reaccionar-nativo-tvos ha evolucionado en función de las necesidades de los desarrolladores, y ahora hay múltiples formas de manejar el enfoque. Exploremos los componentes adicionales y las mejoras a los componentes existentes que proporciona react-native-tvos:
1. TVFocusGuideView
TVFocusGuideView brinda soporte para la API UIFocusGuide de Apple y se implementa de la misma manera para Android TV, para ayudar a garantizar que se pueda navegar a los controles enfocables, incluso si no están directamente en línea con otros controles - Según reaccionar-nativo-tvos.
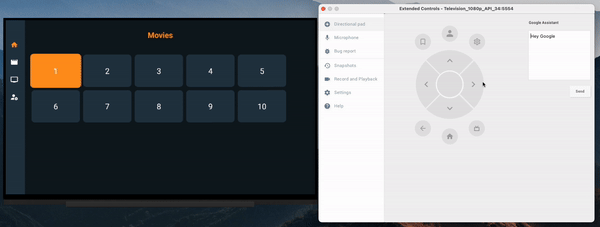
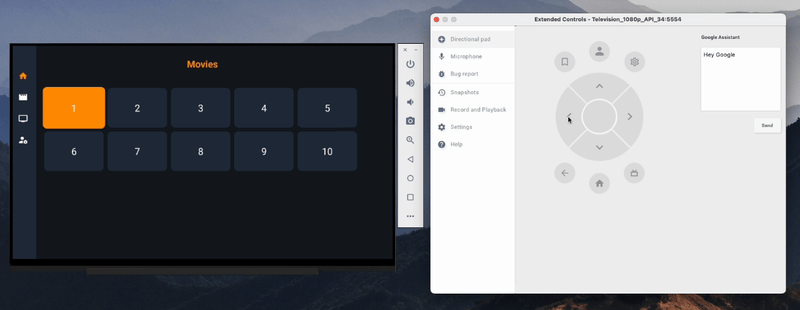
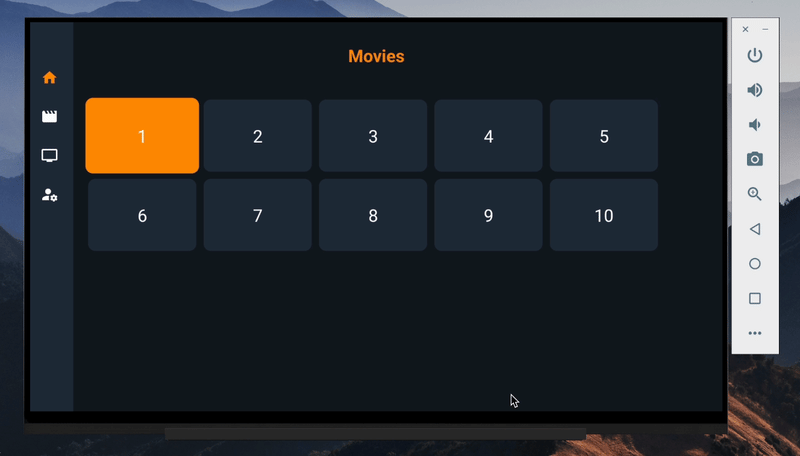
Por ejemplo, aquí hay una cuadrícula de 10 componentes Pressable renderizados dentro de un componente TVFocusGuideView:
import { TVFocusGuideView } from 'react-native';
const TVFocusGuideViewExample = () => {
const [focusedItem, setFocusedItem] = useState(null);
const renderGridItem = number => (
setFocusedItem(number)}
onBlur={() => setFocusedItem(null)}>
{number}
);
return (
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map(num => renderGridItem(num))}
>
);
};

TVFocusGuideView acepta algunos accesorios que te ayudarán a manejar el enfoque:
destinos prop
Con TVFocusGuideView puede configurar una serie de componentes para registrarlos como "destinos" de TVFocusGuideView. Veamos nuestro ejemplo:
- Establecer el accesorio de destino para que sea una referencia al elemento 8 (destinations={[item8Ref.current]}) hace que el foco se mueva al elemento 8 cuando navegamos inicialmente a TVFocusGuideView.

trampa de enfoque
Este accesorio garantiza que el foco no se escape del componente principal para las instrucciones dadas. Este accesorio garantiza que el foco no se escape del componente principal en las direcciones dadas. Veamos nuestro ejemplo:
- Con el accesorio trapFocusLeft ya no puedes navegar hacia la izquierda fuera del contenedor

apoyo de enfoque automático
Cuando el enfoque automático está configurado en verdadero, TVFocusGuideView administrará el enfoque por usted redirigiendo el enfoque al primer niño enfocable. También recuerda al último niño enfocado y redirige la atención hacia él en las visitas posteriores. Si este accesorio se usa con el accesorio de destino, el componente establecido por el accesorio de destino tendrá prioridad. Veamos nuestro ejemplo:
- Sin este accesorio, cuando pasamos del componente Encabezado al TVFocusGuideView, el enfoque fue al componente más cercano: elemento 3 (según el motor de enfoque integrado basado en proximidad de Android)
- Con el accesorio de enfoque automático se pasa al elemento 1

2. Tocable
Con react-native-tvos, los componentes Touchable (TouchableWithoutFeedback, TouchableHighlight y TouchableOpacity) incluyen código adicional para detectar cambios de enfoque y diseñar adecuadamente los componentes cuando están enfocados. También garantiza que se activen las acciones apropiadas cuando el usuario interactúa con las vistas táctiles utilizando el control remoto del televisor.
Específicamente, el evento onFocus se activa cuando la vista táctil gana foco, y el evento onBlur se activa cuando la vista pierde el foco. Esto le permite aplicar un estilo o una lógica únicos cuando el componente está en un estado enfocado que no viene de fábrica con el núcleo React Native.
Además, el método onPress se ha modificado para que se active cuando el usuario selecciona Touchable presionando el botón "seleccionar" en el control remoto del televisor (el botón central en el control remoto del Apple TV o el botón central en el D-Pad de Android TV). ) y el evento onLongPress se ejecuta dos veces cuando se mantiene presionado el botón "seleccionar" durante un período determinado.
3. Presionable
Al igual que Touchable, el componente Pressable se ha mejorado para permitirle aceptar los accesorios onFocus y onBlur.
De manera similar al estado "presionado" que se activa cuando un usuario presiona el componente en una pantalla táctil, el componente Pressable react-native-tvos introduce un estado enfocado que se vuelve verdadero cuando el componente está enfocado en la pantalla del televisor.
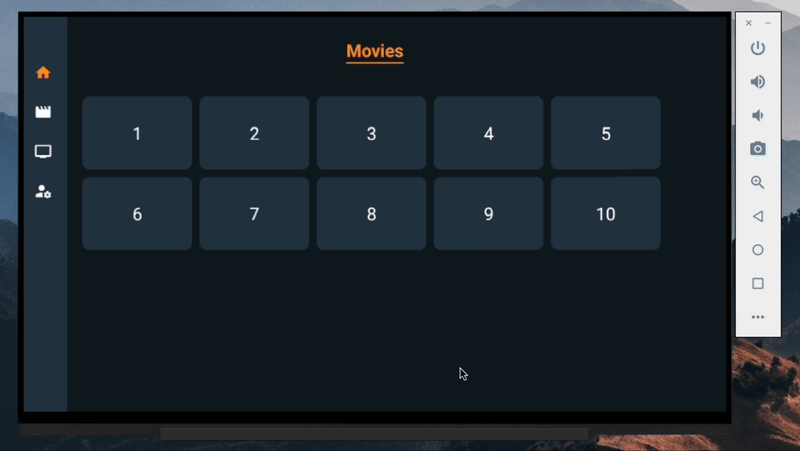
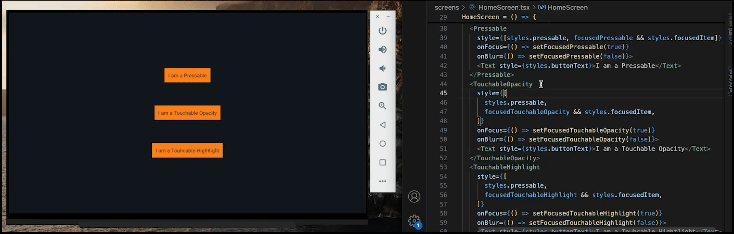
Aquí hay un ejemplo cuando se utilizan los componentes Pressable y Touchable del núcleo de React Native y no aceptan/ejecutan los accesorios onFocus y onBlur:

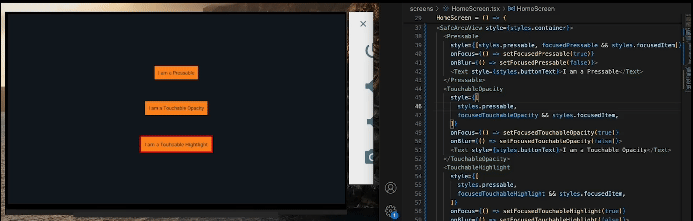
Utilizando los mismos componentes presionables y táctiles de react-native-tvos, aceptan y ejecutan los accesorios onFocus y onBlur:

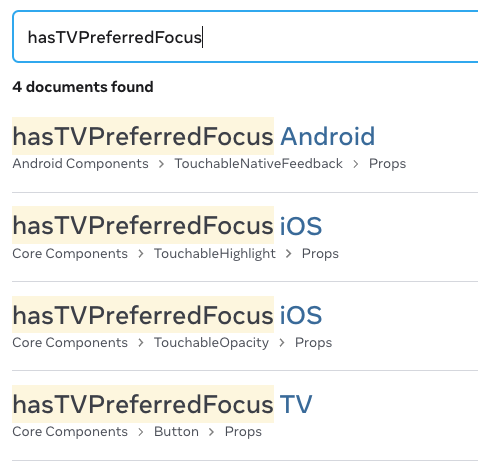
4. hasTVPreferredFocus accesorio
Algunos componentes de React Native tienen el accesorio hasTVPreferredFocus, que te ayuda a priorizar el enfoque. Si se establece en verdadero, hasTVPreferredFocus forzará el foco en ese elemento. Según los documentos de React Native, estos son los componentes actuales que aceptan la propiedad:

Sin embargo, si estás usando react-native-tvOS, hay muchos más componentes que aceptan este accesorio:
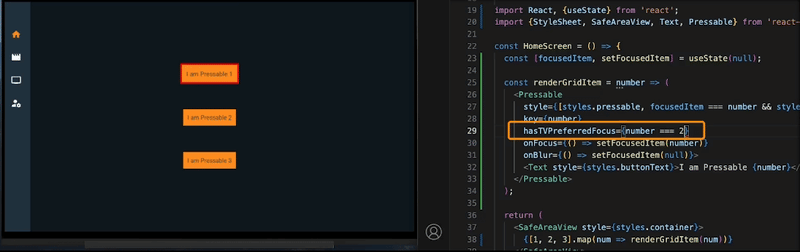
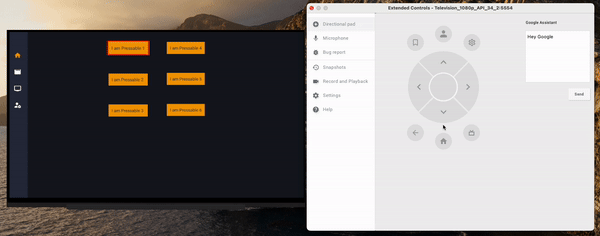
Veamos un ejemplo:
- Establecer la propiedad hasTVPreferredFocus en verdadero para Pressable 2 hace que el foco esté en Pressable 2
- Cambiarlo para que sea verdadero cuando estamos en Pressable 3 hace que el foco se mueva a Pressable 3

5. Accesorio nextFocusDirection
La propiedad nextFocusDirection designa el siguiente componente que recibirá el foco cuando el usuario navega en la dirección especificada, lo que le ayuda a manejar la navegación del foco. Cuando se usa react-native-tvos, este accesorio es aceptado por los mismos componentes que aceptan el accesorio hasTVPreferredFocus (View, TouchableHighlight, Pressable, TouchableOpacity, TextInput, TVFocusGuideView, TouchableNativeFeedback, Button). Veamos un ejemplo:
nextFocusDown={pressableRef3.current}
nextFocusRight={pressableRef5.current}>
- Establecer el accesorio nextFocusDown en Pressable 3 hace que el enfoque se mueva a Pressable 3 cuando el enfoque se mueve hacia abajo
- Establecer el accesorio nextFocusRight en Pressable 5 hace que el enfoque se mueva a Pressable 5 cuando el enfoque se mueve hacia la derecha

Conclusión
Cuando se trata de manejar la gestión del enfoque, no existe una solución única para todas las aplicaciones React Native TV. El enfoque depende en última instancia de las necesidades y requisitos específicos de su proyecto. Si bien react-native-tvos proporciona abstracciones útiles entre dispositivos, es posible que deba adoptar soluciones específicas de la plataforma para manejar problemas de fragmentación comunes en las plataformas SmartTV.
Tómese el tiempo para explorar estas diversas soluciones de gestión de enfoque para poder ofrecer una experiencia intuitiva de manejo de enfoque a sus usuarios, independientemente de la plataforma SmartTV que estén utilizando.
Recursos relacionados
- https://dev.to/amazonappdev/tv-navigation-in-react-native-a-guide-to-using-tvfocusguideview-302i
- https://medium.com/xite-engineering/revolutionizing-focus-management-in-tv-applications-with-react-native-10ba69bd90
- https://reactnative.dev/docs/0.72/building-for-tv
-
 ¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-15
¿Puedo migrar mi cifrado de MCRYPT a OpenSSL y descifrar datos cifrados de MCRYPT usando OpenSSL?actualizando mi biblioteca de cifrado de MCRYP En OpenSSL, ¿es posible descifrar datos encriptados con MCRYPT? Dos publicaciones diferentes propo...Programación Publicado el 2025-03-15 -
 ¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-03-15
¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-03-15 -
 ¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-15
¿Cómo verificar si un objeto tiene un atributo específico en Python?para determinar el atributo de objeto existencia Esta consulta busca un método para verificar la presencia de un atributo específico dentro de...Programación Publicado el 2025-03-15 -
 ¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-03-15
¿Cómo puedo unir tablas de bases de datos con diferentes números de columnas?tablas combinadas con diferentes columnas ]] puede encontrar desafíos al intentar fusionar las tablas de la base de datos con diferentes column...Programación Publicado el 2025-03-15 -
 ¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-03-15
¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-03-15 -
 ¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-15
¿Cómo puede usar los datos de Group by para pivotar en MySQL?pivotando resultados de consulta usando el grupo mySQL mediante en una base de datos relacional, los datos giratorios se refieren al reorganiz...Programación Publicado el 2025-03-15 -
 ¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-15
¿Existe una diferencia de rendimiento entre usar un bucle for-ENTRES y un iterador para la transmisión de recorrido en Java?para cada bucle vs. iterator: eficiencia en la colección traversal introduction cuando la colección en java, la opción, la opción iba entr...Programación Publicado el 2025-03-15 -
 FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-03-15
FormaciónLos métodos son fns que se pueden llamar a los objetos Las matrices son objetos, por lo tanto, también tienen métodos en js. Slice (Begi...Programación Publicado el 2025-03-15 -
 ¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-03-15
¿Cuáles fueron las restricciones al usar Current_Timestamp con columnas de marca de tiempo en MySQL antes de la versión 5.6.5?en las columnas de la marca de tiempo con cursion_timestamp en predeterminado o en las cláusulas de actualización en las versiones mySql antes de ...Programación Publicado el 2025-03-15 -
 ¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-15
¿Cómo puedo manejar múltiples cargas de archivos con FormData ()?Manejo de múltiples cargas de archivo con formdata () Cuando se trabaja con entradas de archivos, a menudo es necesario manejar múltiples carg...Programación Publicado el 2025-03-15 -
 ¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-03-15
¿Java permite múltiples tipos de devolución: una mirada más cercana a los métodos genéricos?múltiples tipos de retorno en java: una concepción errónea indicada en el reino de la programación de java, una firma de método de método pued...Programación Publicado el 2025-03-15 -
 ¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-03-15
¿Qué método es más eficiente para la detección de Point-in-Polygon: Ray Tracing o Matplotlib \ 's Rath.Contains_Points?Detección eficiente de Point-in-Polygon en python determinando si un punto se encuentra dentro de un polígono es una tarea frecuente en la geome...Programación Publicado el 2025-03-15 -
 ¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-03-15
¿Por qué cesan la ejecución de JavaScript cuando se usa el botón de retroceso de Firefox?Problema de historial de navegación: JavaScript deja de ejecutar después de usar el botón de retroceso de Firefox Los usuarios de Firefox pued...Programación Publicado el 2025-03-15 -
 ¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-03-15
¿Cómo cargar archivos con parámetros adicionales utilizando java.net.urlconnection y codificación multipart/formulario?de carga de archivos con solicitudes http para cargar archivos a un servidor HTTP al tiempo que envía parámetros adicionales, java.net.urlconn...Programación Publicado el 2025-03-15 -
 Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-03-15
Fit de objeto: la cubierta falla en IE y Edge, ¿cómo solucionar?Object-Fit: la portada falla en IE y Edge, ¿cómo solucionar? utilizando objeto-fit: cover; en CSS para mantener la altura de imagen consistent...Programación Publicado el 2025-03-15
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























