Apple notes es mi CMS
Introducción
Es posible que ya te hayas topado con este meme y la superioridad de Apple Notes.
Bueno, ¿y si pudieras utilizarlo como CMS para gestionar el contenido de tu blog? Eso es lo que quería probar para mi sitio web "Hoy aprendí". Aquí está el resultado final en https://til.julienc.me

Consultar notas de Apple
Necesitamos una forma de recuperar las notas de Apple Notes. Para hacerlo, usaremos Anyquery, es una base de datos SQL que puede consultar casi cualquier cosa, incluidas Apple Notes.
- Instale Anyquery en https://anyquery.dev/docs/#installation
- Instalar el complemento Apple Notes: notas de instalación de anyquery
-
Consultar nuestras notas usando SQL y guardarlas en JSON (en mi caso, mis notas están en la carpeta TIL)
anyquery -q "SELECT name, html_body, modification_date FROM notes_items WHERE folder = 'TIL';" --json > notes.json
Ahora tienes un archivo notes.json que contiene todas tus notas en una serie de objetos. Cada objeto tiene tres propiedades:
- El nombre de la nota (nombre)
- Hora de su última modificación (fecha_modificación)
- La nota del cuerpo en HTML (html_body)
Por ejemplo:
[
{
"name": "Example",
"modification_date": "2024-08-11T00:00:00Z",
"html_body": "Example
This is an example
"
}
]
Nuestra última tarea es conectar el sitio web a él
Conectando el sitio web
Personalmente, estoy usando Astro.JS. Nuestra primera tarea será generar la ruta estática para cada entrada.
Para hacerlo, puedo simplemente importar notas desde "../../notes.json"; y páselo a la función de exportación getStaticPaths(). También estoy usando una función slugify para garantizar que las URL generadas sean válidas.
// [...blog].astro
import notes from "../../notes.json";
function slugify(string: string) {
return string
.toLowerCase()
.replace(/\s /g, "-")
.replace(/[^a-z0-9-]/g, "");
}
export function getStaticPaths() {
return notes.map((note) => {
return {
params: {
blog: slugify(note.name),
},
};
});
}
const { blog } = Astro.params;
const note = notes.find((note) => slugify(note.name) === blog);
Una vez generadas las rutas, necesitamos escribir un poco de CSS para que coincida con el estilo de Apple Notes:
article.notes {
color: #454545;
font-size: 0.9rem;
font-style: normal;
font-weight: 400;
line-height: normal;
letter-spacing: -0.015rem;
}
article.notes > div:first-child > h1 {
color: #de9807;
margin-bottom: 0.5rem;
}
... truncated (retrieve the full CSS in the repository at src/styles.css)
¡Ya hemos terminado!
Conclusión
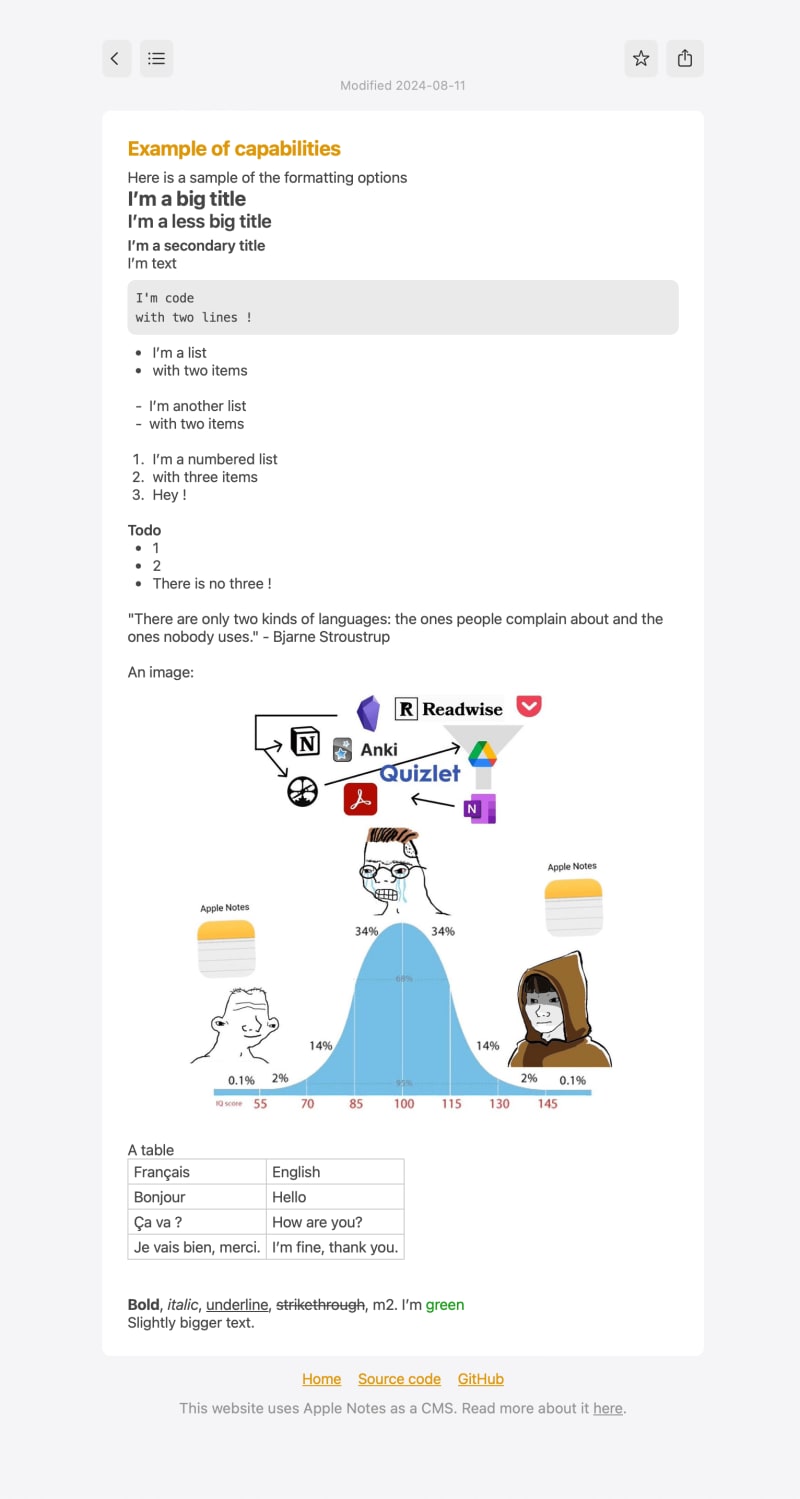
Felicitaciones, ahora estás usando Apple Notes como CMS. Es un CMS potente y colaborativo que está limitado a los límites de almacenamiento de iCloud. Puedes agregar imágenes, tablas, texto formateado, código, etc.
A continuación se muestra un ejemplo de las opciones de formato:
https://til.julienc.me/ejemplo-de-capacidades
Puedes implementar tu propio blog desde Apple Notes en Vercel haciendo lo siguiente:
- Clonar el repositorio git clone https://github.com/julien040/apple-notes-cms
- Ejecute npm install o pnpm install
- Ejecutar chmod u x implementar.sh
- Ejecute vercel para iniciar y conectar el proyecto
- Ejecute ./deploy.sh para compilar y enviar el proyecto a Vercel
Campo de golf
Código fuente: https://github.com/julien040/apple-notes-cms
Resultado: https://til.julienc.me/
-
 Polyfills: ¿un relleno o un agujero enorme? (Parte 1)Hace unos días, recibimos un mensaje de prioridad en el chat de Teams de nuestra organización, que decía: Vulnerabilidad de seguridad encontrada: Poly...Programación Publicado el 2024-11-05
Polyfills: ¿un relleno o un agujero enorme? (Parte 1)Hace unos días, recibimos un mensaje de prioridad en el chat de Teams de nuestra organización, que decía: Vulnerabilidad de seguridad encontrada: Poly...Programación Publicado el 2024-11-05 -
 Operadores de desplazamiento y asignaciones taquigráficas bit a bit1. Operadores de desplazamiento de bits : Desplazamiento a la derecha. >>>: Desplazamiento a la derecha sin signo (relleno con ceros). 2. Sintaxis gen...Programación Publicado el 2024-11-05
Operadores de desplazamiento y asignaciones taquigráficas bit a bit1. Operadores de desplazamiento de bits : Desplazamiento a la derecha. >>>: Desplazamiento a la derecha sin signo (relleno con ceros). 2. Sintaxis gen...Programación Publicado el 2024-11-05 -
 ¿Cómo establecer una conexión a una base de datos MySQL desde Excel usando VBA?¿Cómo se puede conectar VBA a la base de datos MySQL en Excel?Conectarse a una base de datos MySQL usando VBAIntentando conectarse a una base de datos...Programación Publicado el 2024-11-05
¿Cómo establecer una conexión a una base de datos MySQL desde Excel usando VBA?¿Cómo se puede conectar VBA a la base de datos MySQL en Excel?Conectarse a una base de datos MySQL usando VBAIntentando conectarse a una base de datos...Programación Publicado el 2024-11-05 -
 Automatización de pruebas: Guía de Selenium con Java y TestNGLa automatización de pruebas se ha convertido en una parte integral del proceso de desarrollo de software, lo que permite a los equipos aumentar la ef...Programación Publicado el 2024-11-05
Automatización de pruebas: Guía de Selenium con Java y TestNGLa automatización de pruebas se ha convertido en una parte integral del proceso de desarrollo de software, lo que permite a los equipos aumentar la ef...Programación Publicado el 2024-11-05 -
 Mi opinión sobre una página de destino para DuckDuckGo“¿Por qué no lo buscas en Google?” es una respuesta común que recibo durante las conversaciones. La ubicuidad de Google incluso ha llevado al nuevo ve...Programación Publicado el 2024-11-05
Mi opinión sobre una página de destino para DuckDuckGo“¿Por qué no lo buscas en Google?” es una respuesta común que recibo durante las conversaciones. La ubicuidad de Google incluso ha llevado al nuevo ve...Programación Publicado el 2024-11-05 -
 ¿Por qué \"cin\" de Turbo C++ solo lee la primera palabra?Limitación "cin" de Turbo C: leer solo la primera palabraEn Turbo C, el operador de entrada "cin" tiene una limitación cuando se t...Programación Publicado el 2024-11-05
¿Por qué \"cin\" de Turbo C++ solo lee la primera palabra?Limitación "cin" de Turbo C: leer solo la primera palabraEn Turbo C, el operador de entrada "cin" tiene una limitación cuando se t...Programación Publicado el 2024-11-05 -
 Creación de una imagen Docker de la aplicación Spring Boot usando BuildpacksIntroducción Ha creado una aplicación Spring Boot. Está funcionando muy bien en su máquina local y ahora necesita implementar la aplicación e...Programación Publicado el 2024-11-05
Creación de una imagen Docker de la aplicación Spring Boot usando BuildpacksIntroducción Ha creado una aplicación Spring Boot. Está funcionando muy bien en su máquina local y ahora necesita implementar la aplicación e...Programación Publicado el 2024-11-05 -
 ¿Cómo proteger el código PHP del acceso no autorizado?Proteger el código PHP del acceso no autorizadoProteger la propiedad intelectual detrás de su software PHP es crucial para evitar su mal uso o robo. P...Programación Publicado el 2024-11-05
¿Cómo proteger el código PHP del acceso no autorizado?Proteger el código PHP del acceso no autorizadoProteger la propiedad intelectual detrás de su software PHP es crucial para evitar su mal uso o robo. P...Programación Publicado el 2024-11-05 -
 React: comprensión del sistema de eventos de ReactOverview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...Programación Publicado el 2024-11-05
React: comprensión del sistema de eventos de ReactOverview of React's Event System What is a Synthetic Event? Synthetic events are an event-handling mechanism designed by React to ach...Programación Publicado el 2024-11-05 -
 ¿Por qué recibo un error 301 movido permanentemente cuando utilizo solicitudes POST de datos de formulario/multiparte?POST de datos de formulario/multipartesAl intentar publicar datos utilizando datos de formulario/multipartes, se pueden mostrar mensajes de error como...Programación Publicado el 2024-11-05
¿Por qué recibo un error 301 movido permanentemente cuando utilizo solicitudes POST de datos de formulario/multiparte?POST de datos de formulario/multipartesAl intentar publicar datos utilizando datos de formulario/multipartes, se pueden mostrar mensajes de error como...Programación Publicado el 2024-11-05 -
 ¿Cómo determinar límites temporales en PHP utilizando objetos de fecha y hora?Determinación de límites temporales en PHPEn este escenario de programación, tenemos la tarea de determinar si un tiempo determinado se encuentra dent...Programación Publicado el 2024-11-05
¿Cómo determinar límites temporales en PHP utilizando objetos de fecha y hora?Determinación de límites temporales en PHPEn este escenario de programación, tenemos la tarea de determinar si un tiempo determinado se encuentra dent...Programación Publicado el 2024-11-05 -
 ¿Cómo solucionar problemas de arrastre/cambio de tamaño de jQuery con CSS Transform Scale?Arrastrar/cambiar tamaño de jQuery con escala de transformación CSSProblema: Al aplicar una transformación CSS, específicamente transformar: matriz (0...Programación Publicado el 2024-11-05
¿Cómo solucionar problemas de arrastre/cambio de tamaño de jQuery con CSS Transform Scale?Arrastrar/cambiar tamaño de jQuery con escala de transformación CSSProblema: Al aplicar una transformación CSS, específicamente transformar: matriz (0...Programación Publicado el 2024-11-05 -
 ¿Cómo solucionar el error \"ValueError: No se pudo convertir la matriz NumPy en tensor (tipo de objeto flotante no admitido)\" en TensorFlow?TensorFlow: resolviendo "ValueError: no se pudo convertir la matriz NumPy en tensor (tipo de objeto flotante no admitido)"Se encontró un err...Programación Publicado el 2024-11-05
¿Cómo solucionar el error \"ValueError: No se pudo convertir la matriz NumPy en tensor (tipo de objeto flotante no admitido)\" en TensorFlow?TensorFlow: resolviendo "ValueError: no se pudo convertir la matriz NumPy en tensor (tipo de objeto flotante no admitido)"Se encontró un err...Programación Publicado el 2024-11-05 -
 ¿Cómo determinar de manera eficiente la existencia de un artículo de almacenamiento local?Determinación de la existencia de un elemento de almacenamiento localCuando se trabaja con almacenamiento web, es fundamental verificar la existencia ...Programación Publicado el 2024-11-05
¿Cómo determinar de manera eficiente la existencia de un artículo de almacenamiento local?Determinación de la existencia de un elemento de almacenamiento localCuando se trabaja con almacenamiento web, es fundamental verificar la existencia ...Programación Publicado el 2024-11-05 -
 ¿Qué es un atómico en Java? Comprensión de la atomicidad y la seguridad de subprocesos en Java1. Introducción a Atomic en Java 1.1 ¿Qué es un atómico en Java? En Java, el paquete java.util.concurrent.atomic ofrece un conjunto d...Programación Publicado el 2024-11-05
¿Qué es un atómico en Java? Comprensión de la atomicidad y la seguridad de subprocesos en Java1. Introducción a Atomic en Java 1.1 ¿Qué es un atómico en Java? En Java, el paquete java.util.concurrent.atomic ofrece un conjunto d...Programación Publicado el 2024-11-05
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























