Enrutador angular
Aviso: todo e qualquer conteúdo postado é com objetivo de relembrar ou manter os meus conhecimentos e espero que possa te ajudar na sua caminhada pelo aprendizado também. A ideia é a medida que for sobrando um tempo, ir acrescentando as informações relacionadas a esse tema nesse mesmo post, fazendo com que ele fique bem completo e sempre atualizado.
Caso você encontre alguma falha no post ou percebeu que faltou algo, me ajude a melhorar :)
A medida que vou convivendo e apoiando os desenvolvedores na sua caminhada, vou percebendo débitos técnicos e tento apoiar na evolução do conhecimento. Optei por me concentrar naqueles pontos que mais causam dor e dificuldade aos desenvolvedores no dia a dia, de acordo com a minha humilde percepção.
Uma dessas dificuldades é sobre a feature de roteamento do angular.
Portanto, vamos falar um pouco como funciona o módulo de navegação do angular, além de algumas features existentes.
Um breve resumo do passo a passo que o angular faz para realizar o roteamento de uma aplicação:
- Configuração de Rotas: primeiro, você define as rotas no módulo de roteamento com RouterModule.forRoot(routes);
- Serviço Router: depois, você utiliza os serviços do Router para realizar a navegação;
- Atualização da URL: em seguida o angular atualiza a History API e também atualizar a url na barra de endereços do navegador, ou não(falaremos logo mais no skipLocation);
- Correspondência de Rotas: O angular compara a URL com as rotas definidas e carrega o componente correspondente;
- Renderização e Detecção de Mudanças: Renderiza o componente e atualiza o DOM.
History API
Por baixo dos panos, o Angular, o React ou o Vue usam a History API.
A History é uma interface do navegador que permite manipular o histórico de navegação do usuário sem recarregar a página. Ela foi introduzida com a especificação do HTML5 e oferece um conjunto de métodos para adicionar, modificar ou remover entradas do histórico do navegador, além de responder a mudanças no estado da navegação.
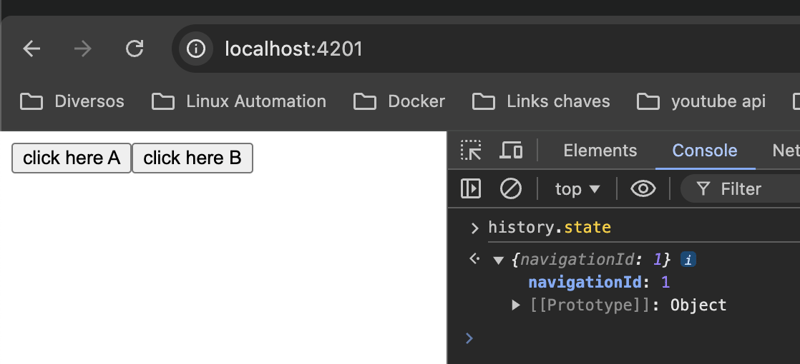
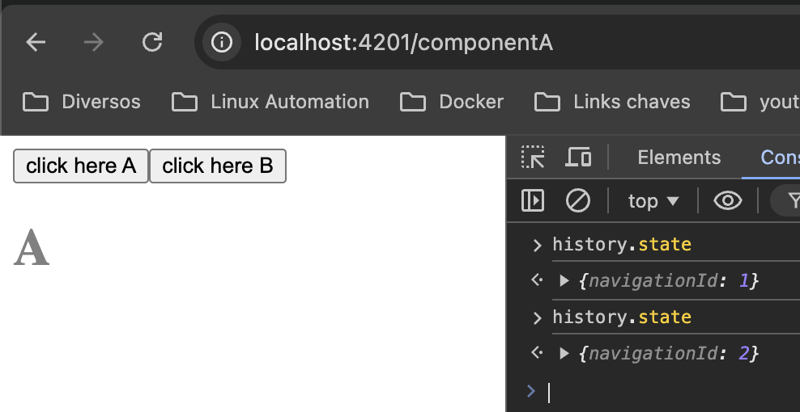
Veja:



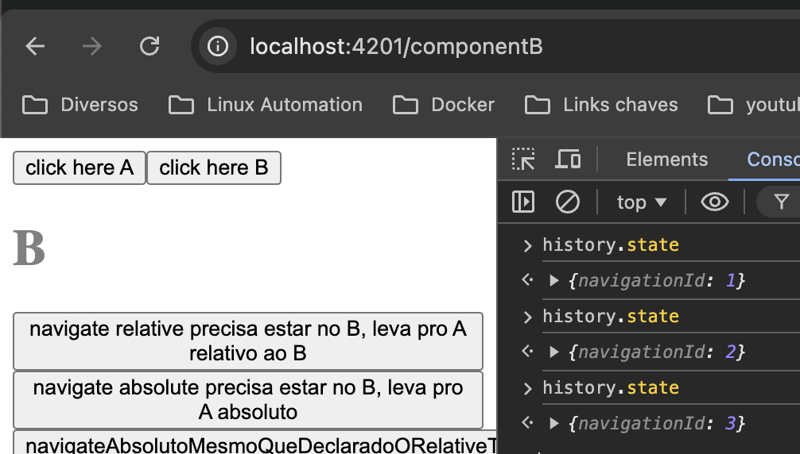
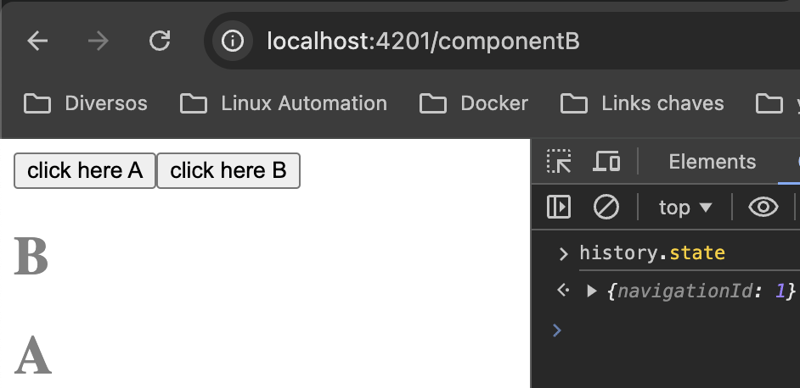
repare que a cada mudança de rota, o objeto "history" vai sendo populado e identificando a nova rota.
Isso ocorre tanto com o uso do Location, quanto do Router:
_import { Location } from "@angular/common"_
_import { Router } from "@angular/router"_
Isso ocorre porque toda vez que navegamos para uma rota qualquer, o método history.pushState é invocado. Da mesma forma, o método history.replaceState é invocado toda vez que utilizamos o replaceUrl.
Uma observação importante é que apesar da History API conseguir suprir as necessidades mais básicas, a partir do momento que avançamos para o tópico de monitoramento de SPA, vemos que ela possui alguns problemas. Para sanar esses problemas, uma nova proposta de substituição dessa API está em andamento, que é a Navigation API. Ela ainda está em fase experimental e falaremos mais dela no post sobre monitoramento e performance de SPA.
Tipos de estratégias
Os frontends SPAs possuem 2 estratégias mais comuns de roteamento:
HashLocationStrategy(Hash mode) e PathLocationStrategy(History mode).
Para quem já trabalha com SPAs no dia-a-dia sabe bem a diferença mais básica das duas estratégias:
PathLocationStrategy (History Mode)
URLs "limpas": As URLs seguem o padrão tradicional de navegação na web, sem nenhum #. Por exemplo, /home, /about.
Exemplo de URL: https://example.com/home.
HashLocationStrategy (Hash Mode):
URLs com hash: As URLs incluem um # seguido do caminho. O que vem após o # não é enviado ao servidor e é tratado inteiramente pelo navegador.
Exemplo de URL: https://example.com/#/home.
Há alguns debates sobre o melhor uso de cada um. Alguns comentam sobre a estratégia de se utilizar o HashLocation somente em arquitetura SSR e outros que entendem que traz mais simplicidade e por isso o utilizam em todos os cenários, mas não vou entrar nesse detalhe. Fica a dica caso se interesse em procurar mais sobre a discussão.
Features disponíveis no roteamento do angular
SkipLocationChange
Lembra do que comentamos lá em cima sobre a History API?
O que essa opção faz é garantir que o conteúdo seja renderizado na tela, mas sem acionar o método history.pushstate que é responsável por definir a URL do navegador. Só o status interno do Router que será atualizado.
Repare que,
o history.state possui tamanho == 1

E quando navego para uma próxima rota com o skipLocation ativo(
this.router.navigate(['componentA'], {skipLocationChange: true});
), ele não altera a url e nem o estado da api de histórico

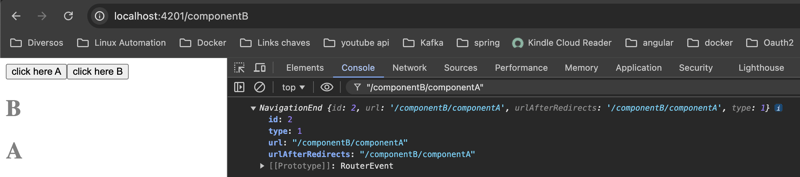
no entanto, quando acessamos os eventos que o router emite, é possível ver que o estado interno do Router está atualizado

Resolvers
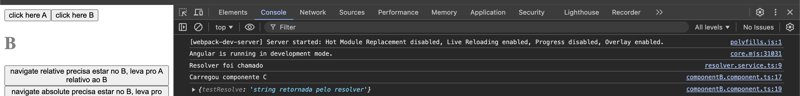
Método disponibilizado para permitir executar uma determinada ação antes do componentes ser carregado. Na imagem abaixo, eu mostro que o resolver é carregado primeiro, depois o componente é carregado e a informação é lida:

Exemplo de código
Crie o resolver:
@Injectable({ providedIn: 'root' })
export class TestResolver implements Resolve {
resolve(): Observable {
return of('string retornada pelo resolver');
}
}
Declare-o no arquivo de rotas:
{path: 'componentB', component: ComponentB,
resolve: { testResolve: TestResolver}
}
Receba os parâmetros no componente:
export class ComponentB {
constructor(private router: Router, private activatedRoute: ActivatedRoute) {
this.activatedRoute.data.subscribe(res => {
console.log(res);
})
}
Há outras formas de lidar com o problema que os "resolvers" se propõem a sanar. Lembre-se que resolver atua de forma síncrona. Ou seja, para que o componente seja carregado, primeiro o resolver terá que finalizar seu processamento. Isso pode levar a segundos de espera por parte do cliente e a usabilidade da aplicação não ficar tão interessante. Há um tópico bem interessa sobre o uso de resolvers e que você pode conferir aqui.
runGuardsAndResolvers
define quando executar guards e resolvers. Você que utilizou algum guard ou resolver, já deve ter se perguntando se daria pra poder acioná-los só após uma mudança de parâmetros na rota ou de queryParams ou algum outro customizado. Saiba que é possível, utilizando o runGuardsAndResolvers.
Pode declarar direto no arquivo de rotas:
{
path: 'example',
component: ExampleComponent,
resolve: { data: ExampleResolver },
canActivate: [AuthGuard],
runGuardsAndResolvers: 'paramsOrQueryParamsChange' // Define quando executar guards e resolvers
}
Você possui essas opções:
'pathParamsChange' | 'pathParamsOrQueryParamsChange' | 'paramsChange' | 'paramsOrQueryParamsChange' | 'always' | ((from: ActivatedRouteSnapshot, to: ActivatedRouteSnapshot) => boolean);
forRoot
O método forRoot() configura o roteador no nível raiz da aplicação e disponibiliza todas as funcionalidades de roteamento. Com essa configuração, o angula saberá como gerenciar as rotas definidas e as diretivas de roteamento. É com base na declaração do forRoot que routerOutlet, routerLink e outros ficam disponíveis dentro da aplicação.
routerLink
routerLink é uma diretiva usada para definir links de navegação.
e permite a navegação programática entre as diferentes rotas da aplicação. Quando clicado, o link navega para a rota especificada sem recarregar a página inteira.
Sintaxe: [routerLink]="['/path']"
routerLinkActive
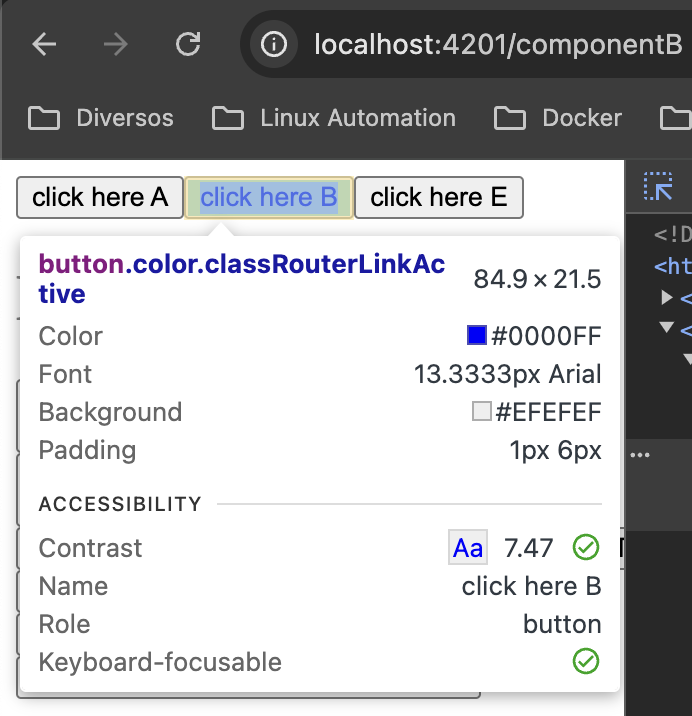
routerLinkActive é uma diretiva usada para adicionar uma classe CSS ao elemento quando a rota associada está ativa, facilitando a aplicação de estilos ou classes diferentes aos links de navegação que correspondem à rota atualmente ativa, permitindo destacar visualmente o link ativo.
Exemplo:
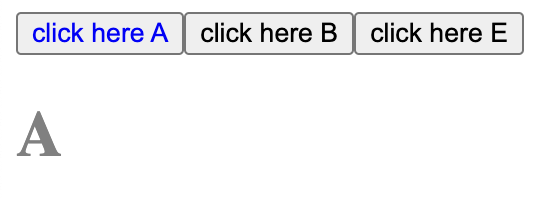
Veja que quando a rota está ativa, a classe é imediatamente aplicada:


activatedRoute
serviço disponibilizado que sempre retorna os dados da rota ativa no momento.
Ao declarar dentro do componente, você vai sempre obter os dados atuais relativos a rota do componente em que está sendo importado:
constructor(private router: Router, private activatedRoute: ActivatedRoute) {
console.log(activatedRoute);
}
redirectTo
O redirectTo, possui duas formas de realizar o roteamento: relativa e absoluta.
De acordo com a forma que você chama a rota:
- relativa: 'rota'
- absoluta: '/rota'
a diferença é que ao usar um caminho absoluto, a busca pelo próximo objeto de configuração começará da raiz, ou seja, o primeiro array de rotas mais externo.
Enquanto que ao usar um caminho relativo, a pesquisa começará na primeira rota na matriz de onde a operação de redirecionamento começou.
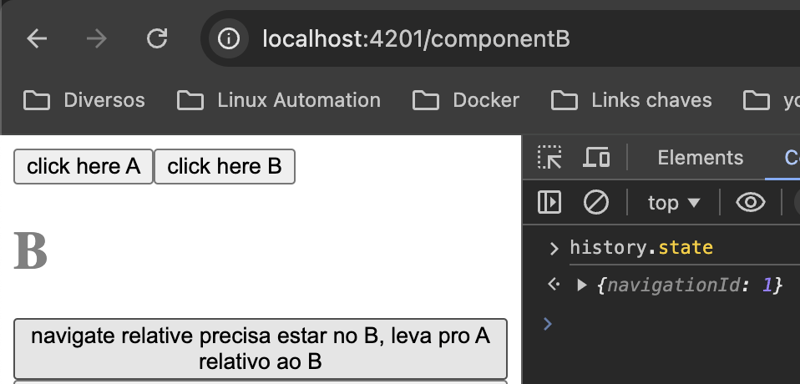
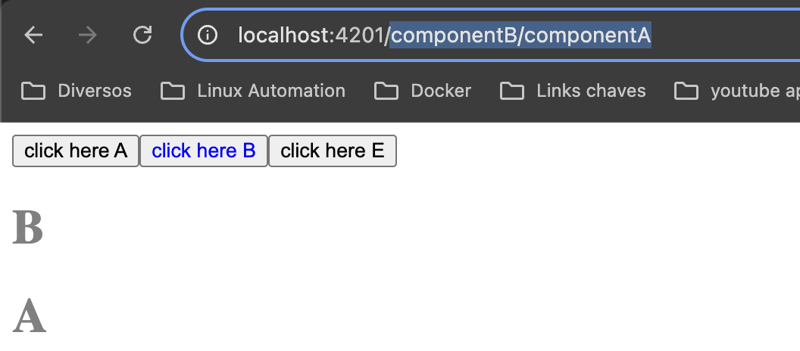
relativo:
const routes: Routes = [
{path: 'componentA', component: ComponentA},
{path: 'componentB', component: ComponentB,
children: [
{
path: 'componentC',
redirectTo: 'componentA'
},
{
path: 'componentA',
component: ComponentA
},
]
}
];
Ao usar dessa forma, quando eu estou no componentB, ele direcionará pro componentA, filho de B, formando assim a rota: "componentB/componentA"

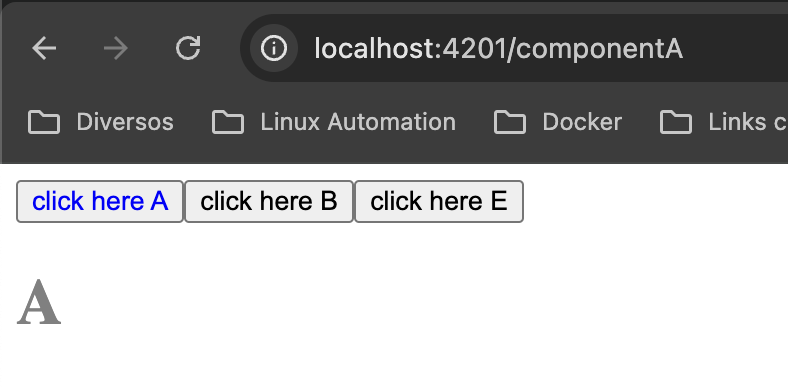
Absoluto:
const routes: Routes = [
{path: 'componentA', component: ComponentA},
{path: 'componentB', component: ComponentB,
children: [
{
path: 'componentC',
redirectTo: '/componentA'
},
{
path: 'componentA',
component: ComponentA
},
]
}
];
Já quando colocamos a barra("/"), ele começar a busca pelo raíz do arquivo de rotas e direcionará pro componentA da raíz:

Eu espero que tenha gostado e te ajudado a melhor a compreensão de algo ou até mesmo aberto caminhos para novos conhecimentos. Conto com você nas críticas e sugestões para irmos melhorando o conteúdo e mantendo sempre atualizado para a comunidade.
-
 ¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-16
¿Cómo crear una animación CSS suave de izquierda-derecha para un DIV dentro de su contenedor?animación CSS genérica para el movimiento de derecha izquierda En este artículo, exploraremos la creación de una animación genérica de CSS par...Programación Publicado el 2025-04-16 -
 ¿Cómo localizar la imagen de fondo CSS de la derecha?imagen de fondo de la derecha con css En el reino del desarrollo web, a menudo es deseable colocar precisamente imágenes de fondo dentro de el...Programación Publicado el 2025-04-16
¿Cómo localizar la imagen de fondo CSS de la derecha?imagen de fondo de la derecha con css En el reino del desarrollo web, a menudo es deseable colocar precisamente imágenes de fondo dentro de el...Programación Publicado el 2025-04-16 -
 ¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-04-16
¿Cómo combinar datos de tres tablas MySQL en una nueva tabla?mysql: creando una nueva tabla de datos y columnas de tres tablas pregunta: ¿cómo puedo crear una nueva tabla que combine los datos selecci...Programación Publicado el 2025-04-16 -
 ¿Cómo repetir eficientemente los caracteres de cadena para la sangría en C#?repitiendo una cadena para la indentación al sangrar una cadena basada en la profundidad de un elemento, es conveniente tener una forma eficie...Programación Publicado el 2025-04-16
¿Cómo repetir eficientemente los caracteres de cadena para la sangría en C#?repitiendo una cadena para la indentación al sangrar una cadena basada en la profundidad de un elemento, es conveniente tener una forma eficie...Programación Publicado el 2025-04-16 -
 ¿Cuándo cierra una aplicación web GO la conexión de la base de datos?Administración de conexiones de base de datos en aplicaciones web GO en aplicaciones web simples Go que utilizan bases de datos como PostgreSQL,...Programación Publicado el 2025-04-16
¿Cuándo cierra una aplicación web GO la conexión de la base de datos?Administración de conexiones de base de datos en aplicaciones web GO en aplicaciones web simples Go que utilizan bases de datos como PostgreSQL,...Programación Publicado el 2025-04-16 -
 ¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-04-16
¿Cuándo usar "Prueba" en lugar de "IF" para detectar valores variables en Python?usando "Prueba" vs. "Si" para probar el valor variable en Python en Python, hay situaciones en las que es posible que necesi...Programación Publicado el 2025-04-16 -
 ¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-16
¿Cómo puedo personalizar las optimizaciones de compilación en el compilador GO?Personalización de optimizaciones de compilación En compilador GO El proceso de compilación predeterminado en Go sigue una estrategia de optim...Programación Publicado el 2025-04-16 -
 ¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-16
¿Puedes usar CSS para la salida de la consola de color en Chrome y Firefox?que muestra los colores en la console JavaScript es posible usar la consola de Chrome para mostrar texto coloreado, como rojo para errores, na...Programación Publicado el 2025-04-16 -
 ¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-04-16
¿Cómo limitar el rango de desplazamiento de un elemento dentro de un elemento principal de tamaño dinámico?implementando límites de altura de CSS para los elementos de desplazamiento vertical en una interfaz interactiva, controlar el comportamiento ...Programación Publicado el 2025-04-16 -
 ¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-04-16
¿Por qué recibo un error de "no pude encontrar una implementación del patrón de consulta" en mi consulta de Silverlight Linq?Ausencia de implementación del patrón de consulta: Resolver "no se pudo encontrar" errores en una aplicación de Silverlight, un inte...Programación Publicado el 2025-04-16 -
 ¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-04-16
¿Cómo convertir una columna Pandas DataFrame a formato de fecha y hora de filtrar por fecha?transformar la columna Pandas DataFrame en formato de Datetime escenario: datos dentro de un marco de datos PANDAS a menudo existe en varios...Programación Publicado el 2025-04-16 -
 Método de JavaScript para calcular el número de días entre dos fechascómo calcular la diferencia entre las fechas en javascript como intenta determinar la diferencia entre dos fechas en JavaScript, considere est...Programación Publicado el 2025-04-16
Método de JavaScript para calcular el número de días entre dos fechascómo calcular la diferencia entre las fechas en javascript como intenta determinar la diferencia entre dos fechas en JavaScript, considere est...Programación Publicado el 2025-04-16 -
 `console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-04-16
`console.log` muestra el motivo de la excepción de valor de objeto modificadoobjetos y console.log: una rareza desordenada cuando trabaja con objetos y console.log, puede encontrar un comportamiento peculiar. Desenvuelv...Programación Publicado el 2025-04-16 -
 ¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-04-16
¿Se pueden apilar múltiples elementos adhesivos uno encima del otro en CSS puro?¿Es posible tener múltiples elementos pegajosos apilados uno encima del otro en CSS puro? El comportamiento deseado se puede ver Aquí: https...Programación Publicado el 2025-04-16 -
 Razones por las cuales Python no informa errores al corte de la subconjuntos de hiperescopioSubstring Sliting con índice fuera de rango: dualidad y secuencias vacías en Python, acceder a elementos de una secuencia utilizando el operad...Programación Publicado el 2025-04-16
Razones por las cuales Python no informa errores al corte de la subconjuntos de hiperescopioSubstring Sliting con índice fuera de rango: dualidad y secuencias vacías en Python, acceder a elementos de una secuencia utilizando el operad...Programación Publicado el 2025-04-16
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























