Cómo agregar un asistente de voz AI a su aplicación React
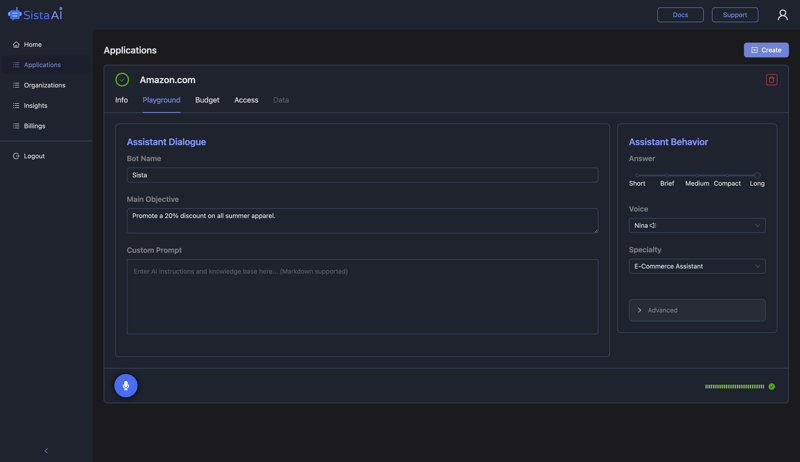
Instale el asistente de voz Sista AI en React JS
En el panorama digital actual, mejorar la participación del usuario con funciones impulsadas por IA es crucial. Sista AI ofrece un potente asistente de voz de IA consciente del contexto que se puede integrar perfectamente en su aplicación React sin ningún cambio de código. Esta guía lo guiará a través de los beneficios y los pasos simples para agregar Sista AI a su aplicación.
¿Por qué integrar Sista AI?
Impulsar la participación del usuario
Sista AI proporciona una interfaz de usuario de voz dinámica e interactiva, lo que hace que su aplicación sea más atractiva y mejora la retención de usuarios con una experiencia de manos libres.Mejorar la accesibilidad de la aplicación
Con soporte para múltiples idiomas y comandos de voz intuitivos, garantiza que su aplicación sea accesible para una audiencia más amplia, incluidos los usuarios con discapacidades.Reducir los costos de soporte
Automatice las respuestas a consultas comunes y realice acciones mediante comandos de voz, lo que reduce significativamente la necesidad de asistencia humana al cliente.
Cómo instalar Sista AI en su aplicación React
Sista AI está diseñado para desarrolladores, por desarrolladores. Ofrece una solución plug-and-play que se integra a su aplicación en minutos, sin necesidad de codificación extensa ni configuración compleja.
Paso 1: instale el paquete AI Assistant
Primero, instale el paquete Sista AI usando npm:
npm install @sista/ai-assistant-react
Paso 2: importe el proveedor del asistente de IA
A continuación, importe AiAssistantProvider y ajuste su aplicación en el nivel raíz para habilitar el asistente de IA:
import { AiAssistantProvider } from "@sista/ai-assistant-react";
ReactDOM.render(
);
Reemplace YOUR_API_KEY con la clave API del Panel de administración de Sista AI.

Paso 3: agregue el botón Asistente de IA
Importe AiAssistantButton y colóquelo en cualquier lugar de su componente para permitir la interacción de voz:
import { AiAssistantButton } from "@sista/ai-assistant-react";
function RandomComponent() {
return (
// ...
Ya puedes empezar a hablar con tu App :)
Paso 4: (opcional) registrar funciones interactivas de voz
Para habilitar el control por voz sobre su interfaz de usuario, defina y registre funciones a las que el asistente de IA pueda llamar. Así es como puede definir una función y registrarla:
import React, { useEffect } from 'react';
import { useAiAssistant, AiAssistantButton } from '@sista/ai-assistant-react';
function YourComponent() {
const { registerFunctions } = useAiAssistant();
const sayHelloWorld = () => {
console.log("Hello, World!");
};
// Define the functions to be voice-controlled
const aiFunctions = [
{
function: {
handler: sayHelloWorld,
description: "Greets the user with Hello World :)",
},
},
// ... register additional functions here
];
useEffect(() => {
if (registerFunctions) {
registerFunctions(aiFunctions);
}
}, [registerFunctions]);
return (
// ...
);
}
export default YourComponent;
Para obtener instrucciones detalladas, visita la documentación de Sista AI.
Conclusión
Integrar Sista AI en su aplicación React es un proceso rápido y sencillo que mejora significativamente la interacción y la accesibilidad del usuario. Si sigue estos sencillos pasos, podrá brindar a sus usuarios una experiencia moderna activada por voz.
Regístrese hoy y obtenga hasta $50 en créditos gratis para comenzar su viaje con Sista AI.

Para obtener más información, visita sista.ai.
-
 ¿Cómo puedo usar variables para crear dinámicamente nombres de propiedades en MENOS?Uso de variables en nombres de propiedades en LESS (propiedades dinámicas/interpolación de nombres de propiedad)LESS actualmente no admite propiedades...Programación Publicado el 2024-12-21
¿Cómo puedo usar variables para crear dinámicamente nombres de propiedades en MENOS?Uso de variables en nombres de propiedades en LESS (propiedades dinámicas/interpolación de nombres de propiedad)LESS actualmente no admite propiedades...Programación Publicado el 2024-12-21 -
 FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-21
FormaciónLos métodos son fns que se pueden invocar en objetos Los arreglos son objetos, por lo tanto también tienen métodos en JS. segmento (comienzo):...Programación Publicado el 2024-12-21 -
 ¿Cómo puedo comprender y gestionar el estilo CSS predeterminado en el desarrollo web?Estilo CSS predeterminado para elementos HTML: una guía completaLos navegadores suelen aplicar estilos CSS predeterminados a los elementos HTML, lo qu...Programación Publicado el 2024-12-21
¿Cómo puedo comprender y gestionar el estilo CSS predeterminado en el desarrollo web?Estilo CSS predeterminado para elementos HTML: una guía completaLos navegadores suelen aplicar estilos CSS predeterminados a los elementos HTML, lo qu...Programación Publicado el 2024-12-21 -
 ¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-21
¿Cómo solucionar \"Configurado incorrectamente: Error al cargar el módulo MySQLdb\" en Django en macOS?MySQL configurado incorrectamente: el problema con las rutas relativasAl ejecutar python Manage.py RunServer en Django, puede encontrar el siguiente e...Programación Publicado el 2024-12-21 -
 Laravel WhereIn y GroupBy: ¿Cómo resolver el error 1055 de MySQL?Laravel: Error de sintaxis o infracción de acceso: Error 1055 al usar WhereIn y GroupByPara la recuperación de datos de una fila específica, Laravel n...Programación Publicado el 2024-12-21
Laravel WhereIn y GroupBy: ¿Cómo resolver el error 1055 de MySQL?Laravel: Error de sintaxis o infracción de acceso: Error 1055 al usar WhereIn y GroupByPara la recuperación de datos de una fila específica, Laravel n...Programación Publicado el 2024-12-21 -
 ¿Cómo puedo cancelar el registro de controladores en el paquete net/http?Anular el registro de un controlador en net/httpEn net/http, los controladores se pueden registrar dinámicamente en patrones de URL específicos utiliz...Programación Publicado el 2024-12-21
¿Cómo puedo cancelar el registro de controladores en el paquete net/http?Anular el registro de un controlador en net/httpEn net/http, los controladores se pueden registrar dinámicamente en patrones de URL específicos utiliz...Programación Publicado el 2024-12-21 -
 ¿La conversión de tipo de alias de Go crea copias?¿La asignación entre alias activa la copia en Go?Go permite la definición de tipos personalizados utilizando alias. Surgen dudas sobre si las conversi...Programación Publicado el 2024-12-21
¿La conversión de tipo de alias de Go crea copias?¿La asignación entre alias activa la copia en Go?Go permite la definición de tipos personalizados utilizando alias. Surgen dudas sobre si las conversi...Programación Publicado el 2024-12-21 -
 ¿Cómo encontrar el valor máximo o mínimo en un vector de C++?Encontrar valores máximos o mínimos en vectores en C Obtener el valor máximo o mínimo de un vector en C es una tarea de programación común. Exploremos...Programación Publicado el 2024-12-21
¿Cómo encontrar el valor máximo o mínimo en un vector de C++?Encontrar valores máximos o mínimos en vectores en C Obtener el valor máximo o mínimo de un vector en C es una tarea de programación común. Exploremos...Programación Publicado el 2024-12-21 -
 ¿Cómo combino dos matrices asociativas en PHP manteniendo ID únicas y manejando nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-21
¿Cómo combino dos matrices asociativas en PHP manteniendo ID únicas y manejando nombres duplicados?Combinando matrices asociativas en PHPEn PHP, combinar dos matrices asociativas en una sola matriz es una tarea común. Considere la siguiente solicitu...Programación Publicado el 2024-12-21 -
 Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-21
Uso de WebSockets en Go para comunicación en tiempo realCrear aplicaciones que requieran actualizaciones en tiempo real, como aplicaciones de chat, notificaciones en vivo o herramientas colaborativas, requi...Programación Publicado el 2024-12-21 -
 ¿Cómo se pueden implementar parámetros opcionales en macros de C++ para personalizar el código?Personalizar parámetros con macros de CLas macros son un aspecto fundamental de la programación en C, ya que permiten la personalización y flexibilida...Programación Publicado el 2024-12-21
¿Cómo se pueden implementar parámetros opcionales en macros de C++ para personalizar el código?Personalizar parámetros con macros de CLas macros son un aspecto fundamental de la programación en C, ya que permiten la personalización y flexibilida...Programación Publicado el 2024-12-21 -
 ¿Cómo puedo crear un iframe de pantalla completa con 100% de altura y barras de desplazamiento ocultas?iframe de pantalla completa con una altura del 100%Consulta:¿La altura del iframe=100% es compatible universalmente? en todos los navegadores? Cuando ...Programación Publicado el 2024-12-21
¿Cómo puedo crear un iframe de pantalla completa con 100% de altura y barras de desplazamiento ocultas?iframe de pantalla completa con una altura del 100%Consulta:¿La altura del iframe=100% es compatible universalmente? en todos los navegadores? Cuando ...Programación Publicado el 2024-12-21 -
 ¿Cómo resolver errores del vinculador LNK2001 en proyectos mixtos de C y C++ en VS2010?Resolución de errores del vinculador en proyectos mixtos de C y C en VS2010Descripción del problemaLa integración de código C en un proyecto C en dife...Programación Publicado el 2024-12-21
¿Cómo resolver errores del vinculador LNK2001 en proyectos mixtos de C y C++ en VS2010?Resolución de errores del vinculador en proyectos mixtos de C y C en VS2010Descripción del problemaLa integración de código C en un proyecto C en dife...Programación Publicado el 2024-12-21 -
 ¿Cómo habilitar variables definidas por el usuario de MySQL en .NET MySqlCommand?Uso de variables definidas por el usuario de MySql en .NET MySqlCommandAl ejecutar una instrucción MySQL que involucre variables definidas por el usua...Programación Publicado el 2024-12-21
¿Cómo habilitar variables definidas por el usuario de MySQL en .NET MySqlCommand?Uso de variables definidas por el usuario de MySql en .NET MySqlCommandAl ejecutar una instrucción MySQL que involucre variables definidas por el usua...Programación Publicado el 2024-12-21 -
 Cómo actualizar PHP en XAMPP para Windows: una guía paso a pasoActualizar PHP en XAMPP para Windows: una guía completaActualizar PHP en XAMPP para Windows es crucial para mantener la seguridad, la funcionalidad y ...Programación Publicado el 2024-12-21
Cómo actualizar PHP en XAMPP para Windows: una guía paso a pasoActualizar PHP en XAMPP para Windows: una guía completaActualizar PHP en XAMPP para Windows es crucial para mantener la seguridad, la funcionalidad y ...Programación Publicado el 2024-12-21
Estudiar chino
- 1 ¿Cómo se dice "caminar" en chino? 走路 pronunciación china, 走路 aprendizaje chino
- 2 ¿Cómo se dice "tomar un avión" en chino? 坐飞机 pronunciación china, 坐飞机 aprendizaje chino
- 3 ¿Cómo se dice "tomar un tren" en chino? 坐火车 pronunciación china, 坐火车 aprendizaje chino
- 4 ¿Cómo se dice "tomar un autobús" en chino? 坐车 pronunciación china, 坐车 aprendizaje chino
- 5 ¿Cómo se dice conducir en chino? 开车 pronunciación china, 开车 aprendizaje chino
- 6 ¿Cómo se dice nadar en chino? 游泳 pronunciación china, 游泳 aprendizaje chino
- 7 ¿Cómo se dice andar en bicicleta en chino? 骑自行车 pronunciación china, 骑自行车 aprendizaje chino
- 8 ¿Cómo se dice hola en chino? 你好Pronunciación china, 你好Aprendizaje chino
- 9 ¿Cómo se dice gracias en chino? 谢谢Pronunciación china, 谢谢Aprendizaje chino
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























