Ich habe einen Webcomic mit HTML/CSS + KI erstellt…
Als gen-AI auftauchte, lernte ich HTML/CSS. Ich habe das alles gesehen und gesagt: Moment mal, ich könnte CSS verwenden, um mit einem KI-Tool einen Comic zu erstellen. Im Großen und Ganzen habe ich mich nicht geirrt, außer dass ich vorhergesagt hatte, dass es ein paar Wochen dauern würde, und es stellte sich heraus, dass es vier Monate dauern würde. Das Ergebnis ist jedoch ziemlich anständig, ich bin stolz auf die Arbeit und habe dabei VIEL gelernt. Lassen Sie mich Ihnen sagen, warum und einen Vorgeschmack darauf geben, wie ich das getan habe:
1 – KOSTENLOSE WERKZEUGE: Außer wenn Sie sich für die Verwendung eines kostenpflichtigen KI-Generators entscheiden – den ich empfehle – ist der Rest, den Sie benötigen, kostenlos.
In meinem Fall habe ich VS-Code und nichts als HTML und CSS verwendet. Mehr ist nicht nötig. Alle Schriftarten, Assets und Tools sind kostenlos verfügbar.
Vervielfachen Sie die Dinge nicht ohne Notwendigkeit. Das sind zwei SUPER LEISTUNGSSTARKE Werkzeuge. Meistere es, und es würde für eine Weile ausreichen, es zu tun.

2-AUTOMATION: Wenn Sie einen Comic mit HTML und CSS erstellen, programmieren Sie im Wesentlichen einen Comic. Dann können Sie die Leistungsfähigkeit der Automatisierung nutzen.
Sprechblasen, Tippfehler, Layout ... alles kann mit einem Klick oder ein paar Zeilen Code maßstabsgetreu erledigt werden. Ich weiß nicht, ob die Nutzung von Webtechnologien für diesen Zweck zunehmen wird, ich vermute, dass dies eine sehr eigenwillige Sache meinerseits ist. Die Ergebnisse sind jedoch spektakulär.
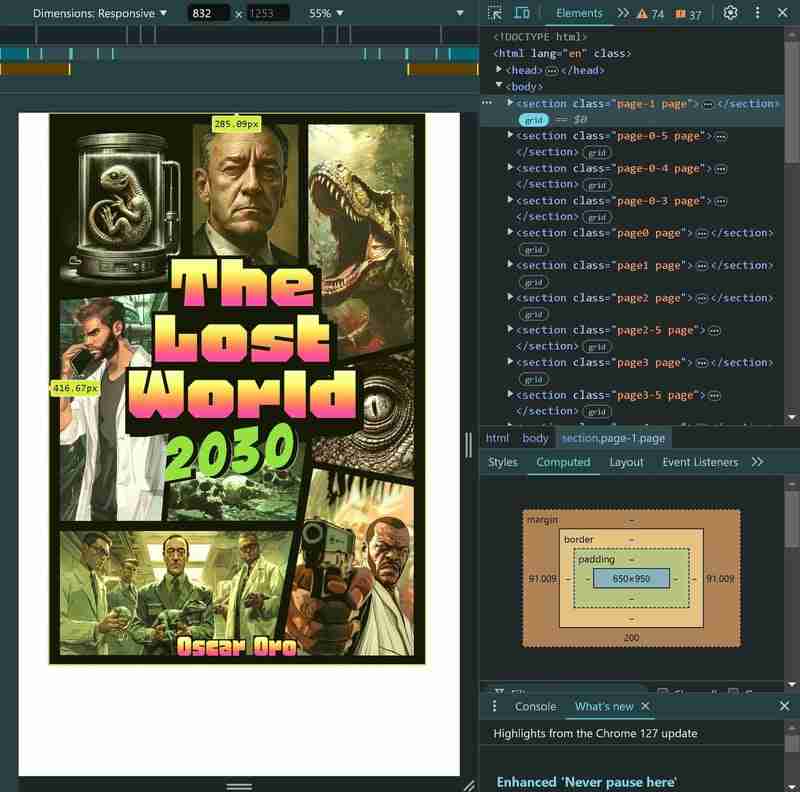
Das nächste ist eine Ansicht des Covers meines Comics im VS-Code. Mit DevTools können Sie fast alles steuern. Es ist, als wären sie dafür gemacht.

3-ÜBERSETZUNG: Das ist eine große Sache. Denn selbst wenn Sie eine dieser No-Code-Plattformen zum Erstellen Ihres Comics verwenden, verlieren Sie diese Automatisierungsleistung.
Soweit ich weiß (korrigieren Sie mich, wenn ich falsch liege), erstellen Sie auf all diesen Plattformen im Wesentlichen eine exportierbare Datei – PDF, JPG, DOC … – also, wenn der Moment kommt, in dem Sie Ihren Comic übersetzen möchten In eine andere Sprache müssen Sie den Vorgang immer wieder wiederholen. Mein Comic umfasst ungefähr 264 Seiten, und glauben Sie mir, selbst die scheinbar einfache Aufgabe, den gesamten Text in einer anderen Sprache zu kopieren und einzufügen, wird nach ... 20 Seiten unüberwindbar? Um nicht zu sagen, ob Sie Hunderte erstellen.
Wenn Sie Webtechnologien zur Erstellung Ihres Comics verwenden, können Sie die Leistungsfähigkeit Ihres Browsers nutzen, um mit nur einem einfachen Klick automatische Übersetzungen zu erstellen. Fast magisch.
Mein Rat hier ist zweifach. Erstens ist für Übersetzungen der mit Abstand beste Browser Chrome, da er den Google-Übersetzer integriert hat und fast jede Sprache unterstützt, die Sie sich vorstellen können (es gibt verrückte ...). Zweitens möchten Sie jede einzelne Seite zur Qualitätskontrolle überprüfen, auch wenn dies automatisch erfolgt. Dies liegt daran, dass es Sprachen gibt, die viel ausführlicher sind als andere, und dies kann die Länge der Sprechblasen dramatisch variieren und dazu führen, dass Größen und Positionen, die Sie nicht festgelegt haben, den Stil der Seite zerstören.
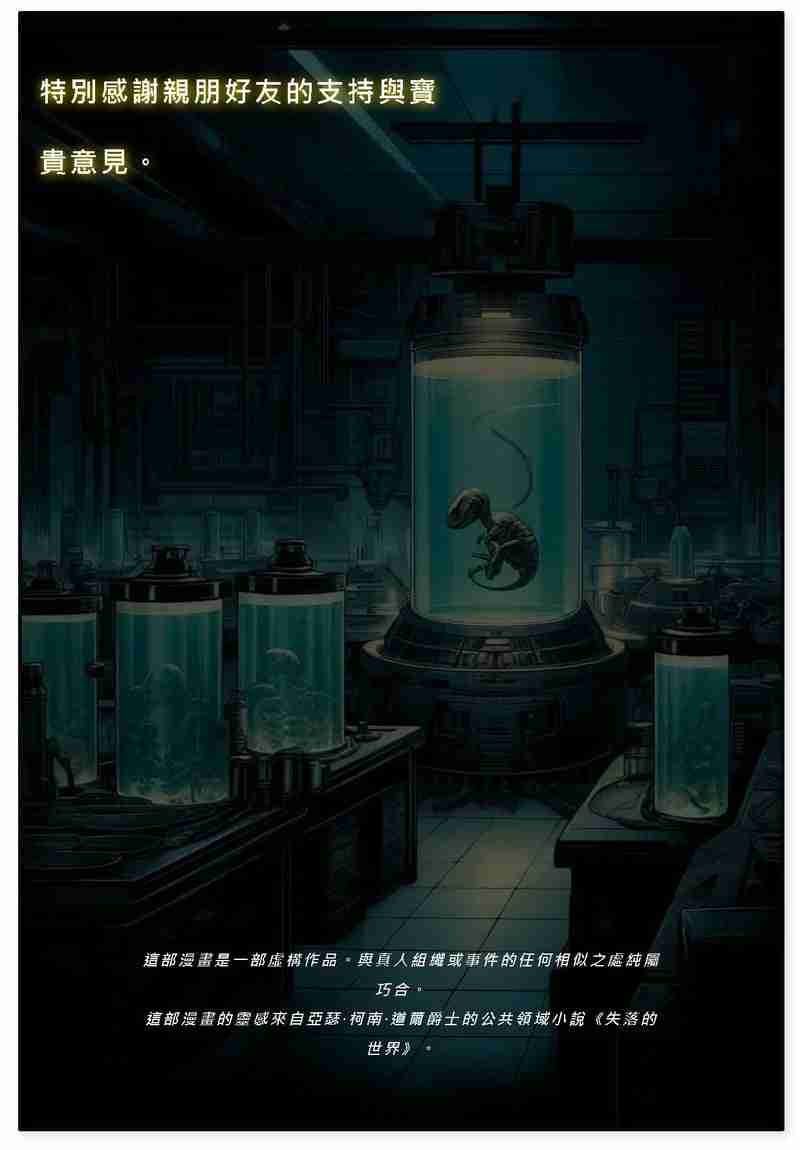
Ein Beispiel für eine ins traditionelle Chinesisch übersetzte Seite des Comics:

Ein großartiges Attribut ist die Übersetzung, die es Ihnen ermöglicht, auf JA oder NEIN zu setzen. Nehmen wir an, Sie möchten bestimmte Wörter oder Sätze nicht übersetzen. Sie können die Einstellung auf NEIN setzen und der Browser führt die Übersetzung nicht durch.
4- ONLINE-VERÖFFENTLICHUNG: Was ist, wenn Sie sich nicht dem Mittelsmann unterwerfen und Ihren Comic nicht online veröffentlichen möchten, beispielsweise in Ihrer persönlichen Website?
Das ist eine tolle Option. Eine der Erfahrungen, die ich dadurch und durch die Veröffentlichung meines Comics mache, ist, dass Plattformen wie Gatekeeper agieren – vernünftig und sogar vorhersehbar –, aber NICHT NOTWENDIG. Und das ist eine der Schönheiten des Webs, eines dezentralen Mediums. Sie können Ihr eigenes Web/Ihre eigene Plattform erstellen und dort Ihren Comic veröffentlichen, ohne die Filter durchlaufen zu müssen, die andere Ihnen auferlegen – und glauben Sie mir, es gibt viele Filter. selbst auf scheinbar ideologiefreien Plattformen wie Amazon.
Ich habe die Erweiterung Live Server im VS-Code verwendet, um den Prozess auf einem lokalen Server zu visualisieren.

5-PRAXIS HTML/CSS: Das war eines meiner obersten Ziele dabei.
Ich wollte HTML und CSS üben, insbesondere mich mit CSS GRID vertraut machen, und es war wirklich eine effektive Idee. Die Erstellung des Comics mithilfe dieser Web-Sprachen lieferte den Vorwand, wenn nicht alles, so doch einen großen Teil dessen zu nutzen, was diese Sprachen bieten können. In CSS habe ich Variablen, Eigenschaften, Layout und Textstil verwendet ... Die Menge, die ich gelernt habe, ist enorm und das Beste daran ist, dass es ein unterhaltsamer Prozess war, weil ich dieses Projekt gemacht habe, das mir gefällt.
CSS GRID verdient eine besondere Erwähnung. Seit den Anfängen von CSS als Sprache war die Gestaltung des HTML-Codes zur Erstellung komplexer Layouts eine echte Herausforderung: Positionierung, Randtricks, Layouttabellen ... NICHT MEHR. Die Erstellung dieses Comics ist wirklich ein Beweis für die Leistungsfähigkeit von CSS Grid und dafür, was Sie damit machen können.
Als ich anfing zu lernen, wurde mir schnell klar, dass dieses Tool wie geschaffen für die Erstellung von Comics ist. Das Maß an Präzision und geringer Kontrolle, das Sie erhalten, ist erstaunlich und fühlt sich natürlich und passend an. Am Anfang ist die Lernkurve steil, aber wenn man den Dreh raus hat, lohnt es sich auf lange Sicht wirklich. Ich würde sagen, es ist das zentrale Element, um auf einfachste Weise einen webbasierten Comic zu erstellen, und eine großartige Investition in Fähigkeiten.
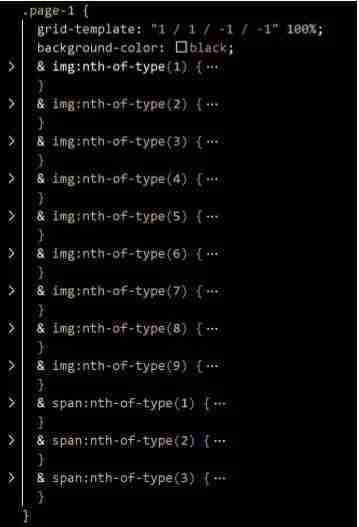
So sieht der CSS-Code des Comic-Covers aus. Ich wähle die Klasse .page-1 aus und gebe eine Position mit der Abkürzung „grid-template“ an. Ich habe den Hintergrund der Seite auf Schwarz und den Stil aller Bilder, die ich in die HTML-Datei hochgeladen habe, eingestellt.

Es war ein wirklich tolles und unterhaltsames Abenteuer (auch wenn es mehr Zeit gekostet hat als erwartet). Jetzt habe ich das Frontend ein bisschen satt. Möchten Sie mit dem Back-End fortfahren und ein cooles Full-Stack-Projekt erstellen.
Sehen Sie sich den Comic hier an
-
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-03-25
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-03-25 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-03-25
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-03-25 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-03-25
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-03-25 -
 Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-03-25
Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-03-25 -
 Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-03-25
Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-03-25 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-03-25
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-03-25 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-03-25
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-03-25 -
 Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-03-25
Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-03-25 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-03-25
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-03-25 -
 Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-03-25
Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-03-25 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-03-25
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-03-25 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-03-25
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-03-25 -
 Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-03-25
Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-03-25 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-03-25
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-03-25 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-03-25
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-03-25
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























