Web-Worker vs. Service-Worker
Einführung
Als ich zum ersten Mal von diesen Begriffen hörte, dachte ich, okay, sie machen mit ihrem separaten Thread ungefähr das Gleiche. Warum brauchen wir dann diese beiden Begriffe?
Aber um die Wahrheit zu sagen, es gibt große Unterschiede zwischen diesen beiden Begriffen und ihrem Verhalten.
Ich werde versuchen, es im Detail zu erklären.
Gemeinsamkeit zwischen diesen beiden ist
- Sie werden in einem separaten Thread ausgeführt, ohne den Haupteinzelthread von Javascript zu blockieren.
Web Worker
- Hier kann der Arbeitsthread Aufgaben ausführen, ohne den Hauptthread zu beeinträchtigen.
- Diese werden für Aufgaben verwendet, die eine erhebliche Menge an CPU erfordern, wie z. B. Bildmanipulation/-verarbeitung, umfangreiche Berechnungen und Datenverarbeitung.
- Es verfügt nicht über die Möglichkeit, auf DOM zuzugreifen, und es kann die Netzwerkanforderungen nicht abfangen.
- Es hat keinen Lebenszyklus
Servicemitarbeiter
- Es handelt sich um eine Art Web-Worker mit zusätzlichen Funktionen.
- Es kann unabhängig vom Browser ausgeführt werden, auch wenn der Browser geschlossen ist.
- Es ist eine Kernkomponente von PWA, da sie früher Funktionen wie Offline-Unterstützung, Hintergrundsynchronisierung und Push-Benachrichtigungen ermöglichten.
- Es verhält sich wie ein Proxyserver, der zwischen dem Browser und dem Netzwerk sitzt.
Lebenszyklus eines Servicemitarbeiters
1. Anmeldung
- Hier teilen wir dem Browser mit, wo sich unsere Service-Worker-Javascript-Datei befindet.
if ('serviceWorker' in navigator) {
// wrap it in try/catch / promisses
await navigator.serviceWorker.register('/service-worker.js')
}
2. Installation
- Wenn der Browser den Service Worker als neu ansieht, wird das Installationsereignis ausgelöst.
den folgenden Code müssen wir in service-worker.js
schreiben
self.addEventListener('install', (event) => {
// do your operations
})
3. Aktivierung
- Nach der Installation wird hierher gesprungen
self.addEventListener('activate', (event) => {
// Do your Operation
})
4. Leerlauf
- Wenn der Servicemitarbeiter nichts tut, befindet er sich im Ruhezustand.
5. Abruf/Nachricht
- Immer wenn eine Netzwerkanfrage/-nachricht gestellt wird, wacht der Servicemitarbeiter auf und übernimmt die Kontrolle
self.addEventListener('fetch', (event) => {
// Do your Opeation
})
6. Beendigung
- Bei Nichtgebrauch beendet der Browser den Service Worker, um den Speicher zu sparen. Aber wenn wir es nicht wissen.
Es wird die Servicemitarbeiter sehr lange beschäftigen.
Beispiel:-
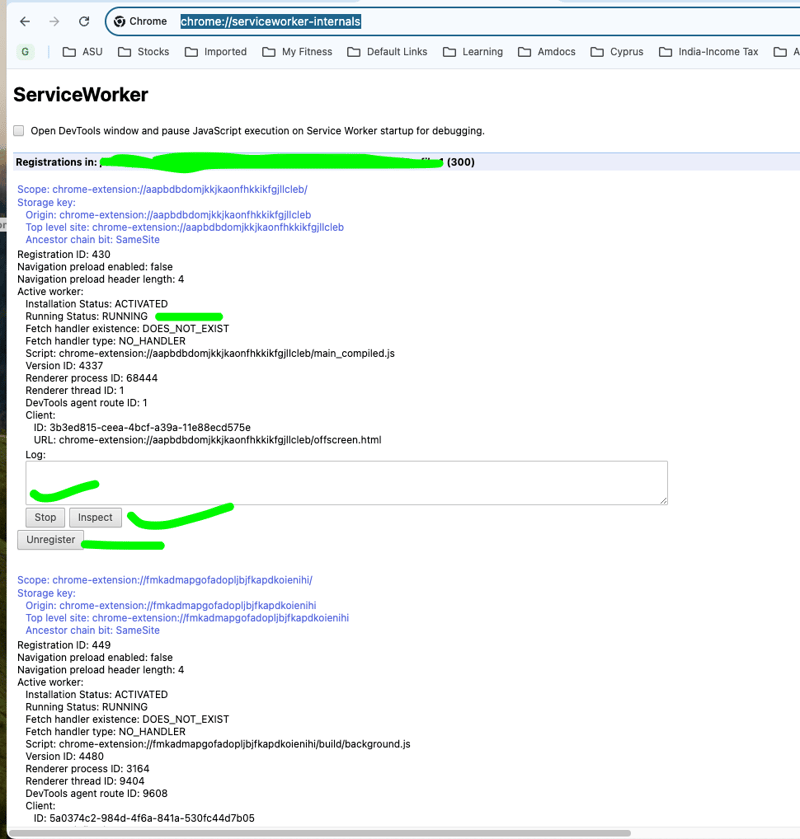
in Chrome Wenn Sie diesen Link dort öffnen, werden Sie viele Servicemitarbeiter sehen, die hängen bleiben, und Sie können viele Dinge tun, wie z. B. Überprüfen/Starten und Senden einer Nachricht.
chrome://serviceworker-internals/

Wie wir Servicemitarbeiter aufwecken können, auch wenn der Browser geschlossen ist.
Notiz:-
Für diesen speziellen Fall können wir Push zum Aufwecken verwenden, aber für diese Verwendung muss dem Browser die Benachrichtigungsberechtigung erteilt werden, sonst gibt es keine Möglichkeit.
Andere Möglichkeiten sind relevant, wenn der Browser noch geöffnet ist
1. Ereignis abrufen
- Dieses Ereignis wird immer dann ausgelöst, wenn eine Abrufanforderung gestellt wird.
self.addEventListener('fetch', event => {
// Handle fetch event
});
2. Nachricht
- Dieses Ereignis wird ausgelöst, wenn eine Nachricht von einem anderen Skript empfangen wird. (Kommunikation geschieht Service Worker Andere Javascript-Dateien)
self.addEventListener('message', (event) => {
// Handle message Event
})
3. Drücken
- Dieses Ereignis wird ausgelöst, wenn eine Push-Nachricht empfangen wird
self.addEventListener('push', (event) => {
// Handle Push Event
})
4. Ereignis synchronisieren
- Dieses Ereignis wird ausgelöst, wenn ein Hintergrundsynchronisierungsereignis empfangen wird.
self.addEventListener('sync', (event) => {
// handle background Sync Event
})
Referenz
- https://frontendmasters.com/courses/background-javascript
-
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-07-13
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-07-13 -
 Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-07-13
Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-07-13 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-07-13
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-07-13 -
 Reflektierende dynamische Implementierung der GO -Schnittstelle für die RPC -Methode ExplorationReflexion für die dynamische Schnittstelle Implementierung in Go Reflexion in go ist ein mächtiges Tool, das die Inspektion und Manipulation v...Programmierung Gepostet am 2025-07-13
Reflektierende dynamische Implementierung der GO -Schnittstelle für die RPC -Methode ExplorationReflexion für die dynamische Schnittstelle Implementierung in Go Reflexion in go ist ein mächtiges Tool, das die Inspektion und Manipulation v...Programmierung Gepostet am 2025-07-13 -
 Wie kann ich das CSS-Attribut der ": After" -Pseudo-Element mit JQuery effektiv ändern?die Einschränkungen von Pseudo-Elementen in jQuery: Zugriff auf die ": After" selector in Webentwicklung, Pseudo-Elemente mögen &quo...Programmierung Gepostet am 2025-07-13
Wie kann ich das CSS-Attribut der ": After" -Pseudo-Element mit JQuery effektiv ändern?die Einschränkungen von Pseudo-Elementen in jQuery: Zugriff auf die ": After" selector in Webentwicklung, Pseudo-Elemente mögen &quo...Programmierung Gepostet am 2025-07-13 -
 Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-07-13
Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-07-13 -
 Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-07-13
Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-07-13 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-07-13
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-07-13 -
 Effektive Überprüfungsmethode für Java-Zeichenfolgen, die nicht leer und nicht null sindprüfen, ob ein String nicht null ist und nicht leer , ob ein String nicht null und nicht leer ist, Java bietet verschiedene Methoden. 1.6 and l...Programmierung Gepostet am 2025-07-13
Effektive Überprüfungsmethode für Java-Zeichenfolgen, die nicht leer und nicht null sindprüfen, ob ein String nicht null ist und nicht leer , ob ein String nicht null und nicht leer ist, Java bietet verschiedene Methoden. 1.6 and l...Programmierung Gepostet am 2025-07-13 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-13
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-13 -
 Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-07-13
Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-07-13 -
 Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-07-13
Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-07-13 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-07-13
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-07-13 -
 Können Templatparameter in C ++ 20 -Konstalfunktion von Funktionsparametern abhängen?konstvale Funktionen und Vorlagenparameter, die von Funktionsargumenten abhängen In c 17 kompile-time. c 20 canteval functions c 20 führ...Programmierung Gepostet am 2025-07-13
Können Templatparameter in C ++ 20 -Konstalfunktion von Funktionsparametern abhängen?konstvale Funktionen und Vorlagenparameter, die von Funktionsargumenten abhängen In c 17 kompile-time. c 20 canteval functions c 20 führ...Programmierung Gepostet am 2025-07-13 -
 Wie kann man leere Arrays in PHP effizient erfassen?prüfen Array -Leere in php Ein leeres Array kann in Php durch verschiedene Ansätze bestimmt werden. Wenn das Vorhandensein eines Array -Elemen...Programmierung Gepostet am 2025-07-13
Wie kann man leere Arrays in PHP effizient erfassen?prüfen Array -Leere in php Ein leeres Array kann in Php durch verschiedene Ansätze bestimmt werden. Wenn das Vorhandensein eines Array -Elemen...Programmierung Gepostet am 2025-07-13
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























