Mein erstes Webentwicklungsprojekt: HTML und CSS lernen
Einführung
Der Beginn meines ersten Webentwicklungsprojekts war ein aufregender Schritt auf meinem Weg als Informatikstudent. Ich habe mich dafür entschieden, eine einfache, mehrseitige Website zu erstellen, um praktische Erfahrungen mit HTML und CSS zu sammeln. Dieser Blogbeitrag führt Sie durch das Projekt, von den Grundlagen von HTML und CSS bis hin zu den Herausforderungen, denen ich begegnet bin, und den Lektionen, die ich gelernt habe.
Projektübersicht
Das Projekt umfasste die Erstellung einer mehrseitigen Website mit mehreren Funktionalitäten:
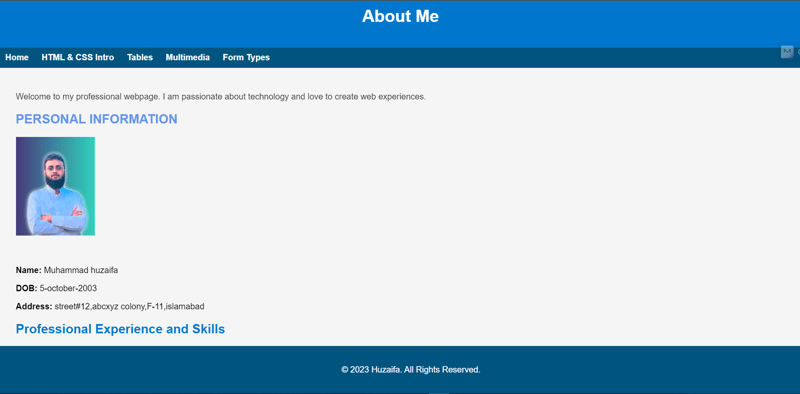
- Eine „Über mich“-Seite
- Eine Einführung in HTML und CSS
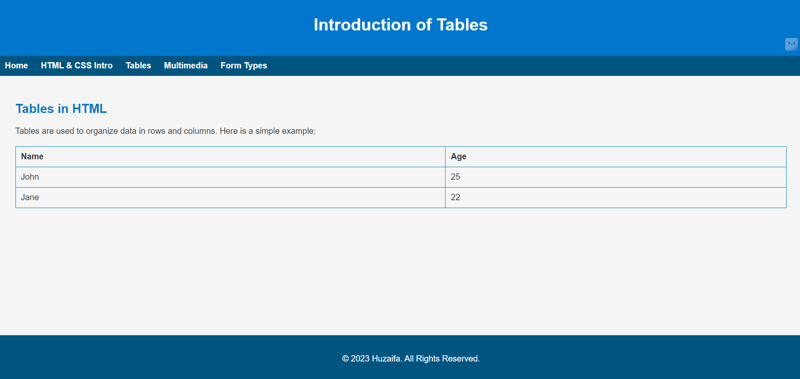
- Eine Seite für HTML-Tabellen
- Eine Multimedia-Seite
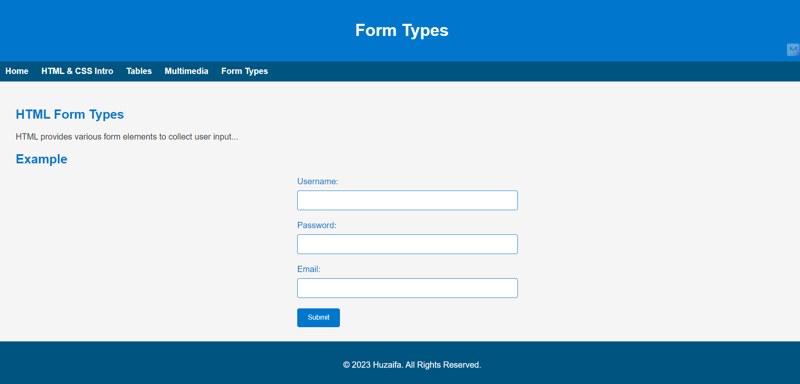
- Eine Seite mit Formulartypen
HTML und CSS: Die Grundlagen
Zunächst habe ich die Struktur meiner Website mit HTML entworfen. Ich habe grundlegende Tags wie

Einen Tisch bauen
Eines der wesentlichen Elemente des Webdesigns sind Tabellen. Ich habe gelernt, wie man die Tags
| verwendet, um Daten in Zeilen und Spalten anzuzeigen. Mit CSS habe ich die Tabelle gestaltet, um die Lesbarkeit und Präsentation zu verbessern.
Multimedia integrierenDie Einbindung multimedialer Elemente wie Bilder, Audio und Video war ein entscheidender Teil dieses Projekts. Ich habe gelernt, wie man die Tags
Formulare erstellenFormulare sind für die Benutzerinteraktion auf Websites von entscheidender Bedeutung. Ich habe eine Seite erstellt, um verschiedene HTML-Formularelemente wie Textfelder, Passwörter und E-Mail-Eingaben zu präsentieren. Zur Gestaltung der Formulare wurde CSS verwendet, um sie funktional und ästhetisch ansprechend zu gestalten.
Herausforderungen und LösungenEine der größten Herausforderungen bestand darin, auf allen Seiten ein einheitliches Design beizubehalten. Ich habe dieses Problem gelöst, indem ich eine gemeinsame CSS-Datei (styles.css) verwendet habe, die einheitliche Stile anwendet. Ein weiteres Problem war die korrekte Positionierung von Elementen, das ich durch Experimentieren mit verschiedenen CSS-Eigenschaften wie „Margin“, „Padding“ und „Float“ gelöst habe. Gelernte LektionenDieses Projekt lieferte eine solide Grundlage in HTML und CSS. Ich habe gelernt, wie man Webseiten strukturiert, Stile effektiv anwendet und ein einheitliches Design beibehält. Die Trennung von Inhalt (HTML) und Stil (CSS) war eine wichtige Erkenntnis und verdeutlichte die Bedeutung von Organisation und Klarheit bei der Webentwicklung. AbschlussDie Erstellung dieser Website war eine wertvolle Lernerfahrung, die mich in die Grundlagen der Webentwicklung eingeführt hat. Es stärkte mein Verständnis von HTML und CSS und inspirierte mich, mich weiter mit fortgeschritteneren Themen zu befassen. Für diejenigen, die ähnliche Projekte in Angriff nehmen, empfehle ich Ihnen, den Lernprozess anzunehmen und mit verschiedenen Techniken zu experimentieren. Die aus solchen Projekten erworbenen Fähigkeiten sind von grundlegender Bedeutung, um ein kompetenter Webentwickler zu werden. GitHub-Repository: https://github.com/rizalion/Webpage-using-CSS-and-HTML Verbinde dich mit mirWenn Sie dieses Projekt interessant fanden oder Fragen haben, wenden Sie sich bitte an: LinkedIn: https://www.linkedin.com/in/rizalion |
-
 Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-04-12
Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-04-12 -
 Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-04-12
Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-04-12 -
 Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-04-12
Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-04-12 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-12
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-12 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-12
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-12 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-12
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-12 -
 Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-04-12
Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-04-12 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-12
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-12 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-12
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-12 -
 Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-04-12
Wie kann man sich geweigert, das Skript zu laden ... \ "Fehler aufgrund der Inhaltssicherheitsrichtlinie von Android?enthüllen die mystery: Inhaltssicherheit Richtlinienfehler begegnen dem rätselhaften Fehler ", das Skript zu laden ..." beim Bereits...Programmierung Gepostet am 2025-04-12 -
 Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-12
Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-12 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-12
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-12 -
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-04-12
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-04-12 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-12
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-12 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-12
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-12
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning