
Öffnen Sie Ihre Website (denken Sie daran, einen Webserver zu starten, die 6502web-Laufzeitumgebung verwendet fetch, um die Binärdatei zu laden, und dafür benötigen wir einen laufenden Webserver :3)
Und... WAS IST DAS?!

Wenn Sie Devtools öffnen, können Sie das irgendwie sehen, ein
Element wurde mit „HI!“ angezeigt. als Inhalt. Aber wie?! Schauen wir uns den 6502-Code noch einmal an, jetzt mit Kommentaren!
LDA #0 ; 0 is the ID of aelement in 6502web runtime, lets load itSTA $46 ; store it to $46, which is start of our RAM memorySTA $0; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!)LDA #3 ; 3 will now be the length of the string we want to put in our
!STA $46 ; store it at $46LDA #72 ; \\'H\\' in ASCII!STA $47 ; store it at $47LDA #73 ; \\'I\\' in ASCII!STA $48 ; store it at $48LDA #33 ; \\'!\\' in ASCII!STA $49 ; store it at $49STA $1; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46
Also... So funktioniert die 6502web-Laufzeitumgebung im Grunde. Im Moment sind nur wenige Funktionen implementiert:
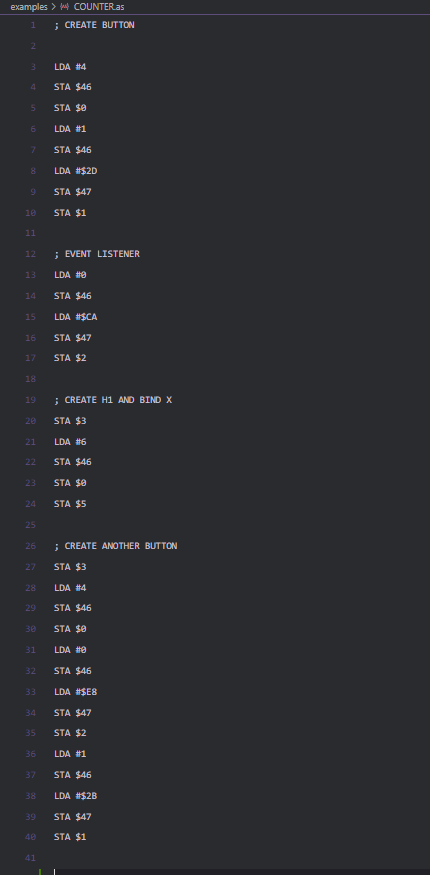
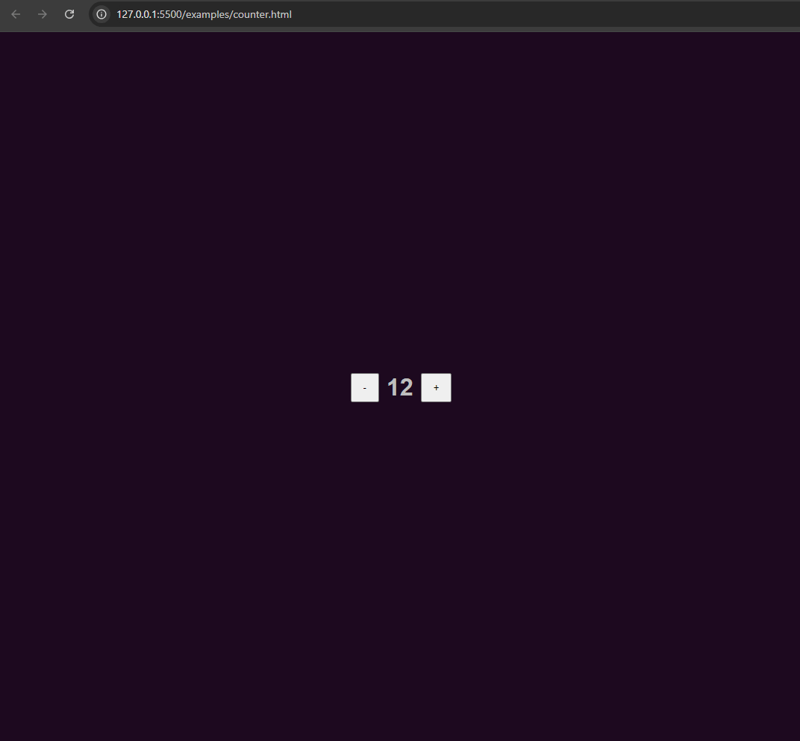
Mit dieser kleinen Menge an Funktionen konnte ich eine sehr einfache Zähler-App erstellen!


Ich glaube, das reicht für den Moment. Wenn Sie interessiert sind, kommen Sie vorbei und sehen Sie es sich selbst an. Beachten Sie jedoch, dass diese Laufzeit größtenteils ein Witz ist (ein Witz, in den ich viel Mühe gesteckt habe)
Ich arbeite immer noch daran, daher müssen noch VIELE Opcodes implementiert werden.
GitHub
Ich wünsche euch allen einen schönen Tag!
","image":"http://www.luping.net/uploads/20240918/172662264966ea2bb9b2959.png","datePublished":"2024-09-18T09:24:09+08:00","dateModified":"2024-09-18T09:24:09+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}MOS 6502 war ein gewaltiger Schritt in Richtung erschwinglicher Computer. Dank dieses kleinen Kerls lernten wir Commodore64, Apple II,
kennen.
Atari2600 und NES. Noch heute experimentieren Menschen mit 6502 Assembly und entwickeln Software und Spiele für diese vergessenen Plattformen.
Jetzt möchte ich mich vorstellen – ich bin Cassiopeia (in formellen Anlässen verwende ich jedoch Oliwia), eine Transgender-Frau mit einer Vorliebe für alte Technologie und Assembler-Programmierung. Ich bin seit über sechs Jahren JavaScript-Entwickler. Die meiste Zeit habe ich mit typischen Webtechnologien wie Vue, React und Angular gearbeitet. Obwohl ich den Großteil meiner Erfahrung in der Front-End-Entwicklung besitze, kommt der größte Spaß, den ich beim Programmieren habe, aus der Back-End-Entwicklung. Und vor etwa einem Jahr war ich erstaunt über die alte Technologie, und hier kommt 6502 ins Spiel.
6502 hat nur(!) 56 Anweisungen, aber selbst mit einer so begrenzten Menge an Anweisungen könnten Entwickler (wie immer) beeindruckende Programme erstellen.
Haben Sie jemals darüber nachgedacht, wie es wäre, Ihre Webanwendungen mit 6502 zu schreiben?
NEIN?
Natürlich nicht, Warum solltest du das denken?!
Aber ich...! Ich habe darüber nachgedacht! Ich habe darüber nachgedacht, wie es wäre, Ihr 6502-Programm zusammenzustellen, es hochzuladen und daraus eine Website erstellen zu lassen!
Willkommen bei 6502Web, einer in JavaScript geschriebenen 6502-Laufzeitumgebung, die es ermöglicht, (einfache) Websites und Webanwendungen mithilfe von 6502-Assembly zu erstellen!
Ich wollte meine Laufzeit so einfach wie möglich und so ohne Javascript wie möglich halten, insbesondere da es das erste Mal ist, dass ich so etwas schreibe.
Stellen Sie zunächst Ihr 6502-Programm zusammen. Zum Testen verwende ich hauptsächlich den Masswerk-Assembler, da dieser für mich am schnellsten ist.
Beginnen wir mit etwas Einfachem: Versuchen Sie, ein Programm wie dieses zusammenzustellen:
LDA #0 STA $46 STA $0 LDA #3 STA $46 LDA #72 STA $47 LDA #73 STA $48 LDA #33 STA $49 STA $1
Nachdem Sie Ihre Datei .bin heruntergeladen haben, verknüpfen Sie 6502web cdn mit Ihrer Web-App.
Dann können Sie Ihre Binärdatei laden und wie folgt ausführen:
Öffnen Sie Ihre Website (denken Sie daran, einen Webserver zu starten, die 6502web-Laufzeitumgebung verwendet fetch, um die Binärdatei zu laden, und dafür benötigen wir einen laufenden Webserver :3)
Und... WAS IST DAS?!

Wenn Sie Devtools öffnen, können Sie das irgendwie sehen, ein
Element wurde mit „HI!“ angezeigt. als Inhalt. Aber wie?! Schauen wir uns den 6502-Code noch einmal an, jetzt mit Kommentaren!
LDA #0 ; 0 is the ID of aelement in 6502web runtime, lets load it STA $46 ; store it to $46, which is start of our RAM memory STA $0 ; by storing to $0, we RUN a built-in function which is responsible for creating an HTML element, that uses $46 as its argument (what HTML element to create!) LDA #3 ; 3 will now be the length of the string we want to put in our
! STA $46 ; store it at $46 LDA #72 ; 'H' in ASCII! STA $47 ; store it at $47 LDA #73 ; 'I' in ASCII! STA $48 ; store it at $48 LDA #33 ; '!' in ASCII! STA $49 ; store it at $49 STA $1 ; storing to $1 runs another built-in function, that is responsible for setting up text content of a *recently* created HTML element. Its first argument is length of the string it has to read, and then it reads memory fields (ASCII characters) after that, corresponding to the length we stored at $46
Also... So funktioniert die 6502web-Laufzeitumgebung im Grunde. Im Moment sind nur wenige Funktionen implementiert:
Mit dieser kleinen Menge an Funktionen konnte ich eine sehr einfache Zähler-App erstellen!


Ich glaube, das reicht für den Moment. Wenn Sie interessiert sind, kommen Sie vorbei und sehen Sie es sich selbst an. Beachten Sie jedoch, dass diese Laufzeit größtenteils ein Witz ist (ein Witz, in den ich viel Mühe gesteckt habe)
Ich arbeite immer noch daran, daher müssen noch VIELE Opcodes implementiert werden.
GitHub
Ich wünsche euch allen einen schönen Tag!

























Haftungsausschluss: Alle bereitgestellten Ressourcen stammen teilweise aus dem Internet. Wenn eine Verletzung Ihres Urheberrechts oder anderer Rechte und Interessen vorliegt, erläutern Sie bitte die detaillierten Gründe und legen Sie einen Nachweis des Urheberrechts oder Ihrer Rechte und Interessen vor und senden Sie ihn dann an die E-Mail-Adresse: [email protected] Wir werden die Angelegenheit so schnell wie möglich für Sie erledigen.
Copyright© 2022 湘ICP备2022001581号-3