
Dieses Beispiel zeigt, wie Ref- und Reactive-Hooks zusammen verwendet werden. Die Auswahl hängt davon ab, mit welcher Art von Daten Sie arbeiten.

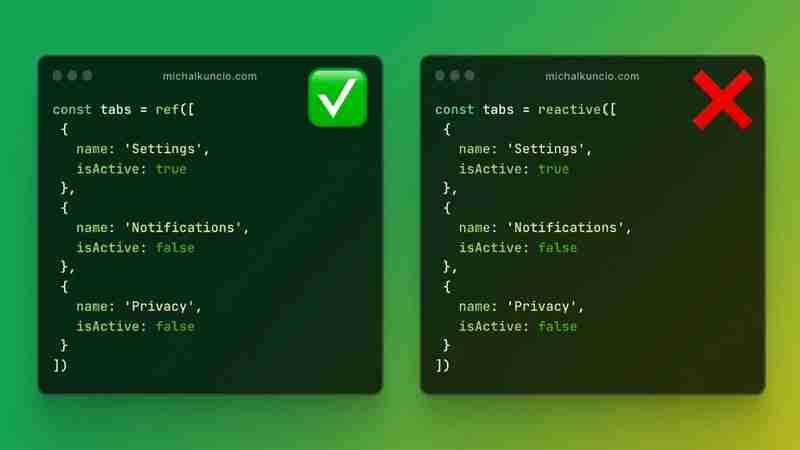
PS: Warum steht das auf dem Bild oben, ?????????? , ich werde in der Videolektion antworten :)
Sie können uns in den Netzwerken folgen und wenn der Artikel nützlich ist, teilen Sie ihn bitte mit Ihren Freunden. ?
","image":"http://www.luping.net/uploads/20241120/1732091053673d9cad44025.jpg","datePublished":"2024-11-20T16:30:47+08:00","dateModified":"2024-11-20T16:30:47+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Bei der Auswahl von Ref- und Reactive-Hooks in Vue.js ist es wichtig, deren Unterschiede zu verstehen und zu verstehen, wann man sie verwendet, um zu bestimmen, welcher bequemer ist. Beide Hooks werden zum Erstellen reaktiver Daten verwendet, ihre Funktionsweise und Verwendung unterscheidet sich jedoch geringfügig.
Geeignet für primitive Werte: ref ist hauptsächlich für primitive Typen (String, Zahl, Boolescher Wert) nützlich. Zum Beispiel für einfache Werte wie count, message.
Referenzieren von DOM-Elementen: ref wird zum Speichern und Verweisen auf DOM-Elemente verwendet. Zum Beispiel
.Der Zugriff auf den Wert ist einfach: Bei der Arbeit mit ref kann über .value auf den Wert zugegriffen und dieser geändert werden.
import { ref } from 'vue';
const count = ref(0);
count.value ; // Qiymatni oshirish
import { reactive } from 'vue';
const state = reactive({
count: 0,
name: 'Vue'
});
state.count ; // Qiymatni oshirish
state.name = 'Vue 3'; // Xususiyatni o'zgartirish
Werttyp:
Anwendungsfälle:
Reaktivität:
Das Folgende ist ein Beispiel für die gemeinsame Verwendung von ref und reactive:
Message: {{ message }}
Todos:
- {{ todo.text }}
Dieses Beispiel zeigt, wie Ref- und Reactive-Hooks zusammen verwendet werden. Die Auswahl hängt davon ab, mit welcher Art von Daten Sie arbeiten.

PS: Warum steht das auf dem Bild oben, ?????????? , ich werde in der Videolektion antworten :)
Sie können uns in den Netzwerken folgen und wenn der Artikel nützlich ist, teilen Sie ihn bitte mit Ihren Freunden. ?

























Haftungsausschluss: Alle bereitgestellten Ressourcen stammen teilweise aus dem Internet. Wenn eine Verletzung Ihres Urheberrechts oder anderer Rechte und Interessen vorliegt, erläutern Sie bitte die detaillierten Gründe und legen Sie einen Nachweis des Urheberrechts oder Ihrer Rechte und Interessen vor und senden Sie ihn dann an die E-Mail-Adresse: [email protected] Wir werden die Angelegenheit so schnell wie möglich für Sie erledigen.
Copyright© 2022 湘ICP备2022001581号-3