- Typ und Validierung von Requisiten:defineProps kann verwendet werden, um die Typen und die Validierung von Requisiten zu definieren. In Vue 3 können wir Typen zur Validierung bereitstellen, zum Beispiel String, Number, Boolean, Array, Object ...
Im obigen Beispiel ist die ID-Requisite vom Typ „Nummer“ und obligatorisch, und die Benutzer-Requisite ist vom Typ „Objekt“ und hat einen Standardwert.
Mit dem Standardwertkönnen Sie vordefinierte Werte für Requisiten in Vue 3 definieren. Wenn keine Requisiten an die Komponente gesendet werden, verwendet Vue den Standardwert. Dies ist komfortabler, da die Komponente dadurch einfacher zu verwenden und sicherer ist.
Im nächsten Artikel werden wir über die Emission in Vue3 sprechen.
Sie können uns in den Netzwerken folgen und wenn der Artikel nützlich ist, teilen Sie ihn bitte mit Ihren Freunden. ?
","image":"http://www.luping.net/uploads/20241117/173181204767395acfdfdaf.png","datePublished":"2024-11-17T11:30:38+08:00","dateModified":"2024-11-17T11:30:38+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Vue.js bietet Props-Konzepte
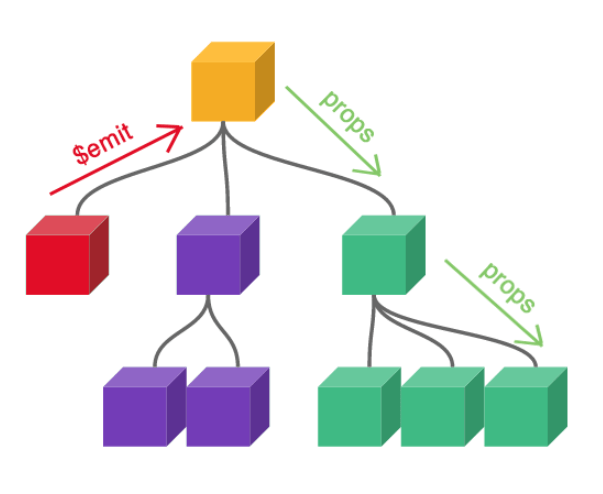
Hallo! Requisiten sind einer der am meisten benötigten Teile von Vue.js, sie ermöglichen den Austausch von Informationen zwischen Komponenten. Die Verwendung von Requisiten erfolgt innerhalb der Setup-Funktion. Unten können wir im Detail sehen, wie Requisiten mit

- Requisiten definieren: Die Funktion defineProps wird verwendet, um Requisiten in Vue.js zu definieren. Das defineProps-Objekt wird verwendet, um die Typen und Eigenschaften von Requisiten zu definieren.
{{ title }}
{{ message }}
Hier definiert das Props-Objekt die Titel- und Nachrichten-Requisiten. Der Titel-Requisitentyp ist String und obligatorisch (erforderlich: true), und die Nachricht hat den String-Typ und den Standardwert (Standardnachricht).
- Requisiten verwenden: Die durch die Funktion defineProps definierten Requisiten können direkt im oder im
{{ title }}
{{ message }}
- Typ und Validierung von Requisiten: defineProps kann verwendet werden, um die Typen und die Validierung von Requisiten zu definieren. In Vue 3 können wir Typen zur Validierung bereitstellen, zum Beispiel String, Number, Boolean, Array, Object ...
Im obigen Beispiel ist die ID-Requisite vom Typ „Nummer“ und obligatorisch, und die Benutzer-Requisite ist vom Typ „Objekt“ und hat einen Standardwert.
Mit dem Standardwertkönnen Sie vordefinierte Werte für Requisiten in Vue 3 definieren. Wenn keine Requisiten an die Komponente gesendet werden, verwendet Vue den Standardwert. Dies ist komfortabler, da die Komponente dadurch einfacher zu verwenden und sicherer ist.
Im nächsten Artikel werden wir über die Emission in Vue3 sprechen.
Sie können uns in den Netzwerken folgen und wenn der Artikel nützlich ist, teilen Sie ihn bitte mit Ihren Freunden. ?
-
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 17.11.2024
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 17.11.2024 -
 Entdecken Sie die wichtigsten Vorteile von Progressive Web Apps für Ihr nächstes ProjektProgressive online Apps, or PWAs, are quickly changing the online development landscape. PWAs are becoming the ideal way to connect mobile application...Programmierung Veröffentlicht am 17.11.2024
Entdecken Sie die wichtigsten Vorteile von Progressive Web Apps für Ihr nächstes ProjektProgressive online Apps, or PWAs, are quickly changing the online development landscape. PWAs are becoming the ideal way to connect mobile application...Programmierung Veröffentlicht am 17.11.2024 -
 Ist „std::list::size()“ wirklich O(1) in modernen C++-Implementierungen?Ist std::list::size() wirklich O(n) in modernen Implementierungen?Kürzlich haben einige Entwickler dies vorgeschlagen std::list::size() hat eine linea...Programmierung Veröffentlicht am 17.11.2024
Ist „std::list::size()“ wirklich O(1) in modernen C++-Implementierungen?Ist std::list::size() wirklich O(n) in modernen Implementierungen?Kürzlich haben einige Entwickler dies vorgeschlagen std::list::size() hat eine linea...Programmierung Veröffentlicht am 17.11.2024 -
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 17.11.2024
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 17.11.2024 -
 Wie richtet man Fernzugriff auf eine ClearDB-MySQL-Datenbank auf Heroku ein?Fernzugriff auf die ClearDB-MySQL-Datenbank auf HerokuDie Fernabfrage einer ClearDB-MySQL-Datenbank kann über Tools wie den MySQL-Abfragebrowser erfol...Programmierung Veröffentlicht am 17.11.2024
Wie richtet man Fernzugriff auf eine ClearDB-MySQL-Datenbank auf Heroku ein?Fernzugriff auf die ClearDB-MySQL-Datenbank auf HerokuDie Fernabfrage einer ClearDB-MySQL-Datenbank kann über Tools wie den MySQL-Abfragebrowser erfol...Programmierung Veröffentlicht am 17.11.2024 -
 Wann sollte man für eine optimale Leistung IFNULL anstelle von COALESCE wählen?Vergleich der Leistung: IFNULL vs. COALESCEWenn eine Datenbankspalte nur zwei Kandidatenwerte haben kann, können sowohl IFNULL als auch COALESCE verwe...Programmierung Veröffentlicht am 17.11.2024
Wann sollte man für eine optimale Leistung IFNULL anstelle von COALESCE wählen?Vergleich der Leistung: IFNULL vs. COALESCEWenn eine Datenbankspalte nur zwei Kandidatenwerte haben kann, können sowohl IFNULL als auch COALESCE verwe...Programmierung Veröffentlicht am 17.11.2024 -
 Wie verwende ich Inner Joins in Access-SQL, um Daten aus mehreren Tabellen abzurufen?Access-SQL: Inner Join mit mehreren TabellenBeim Umgang mit mehreren miteinander verbundenen Tabellen in einer Access-Datenbank besteht die Notwendigk...Programmierung Veröffentlicht am 17.11.2024
Wie verwende ich Inner Joins in Access-SQL, um Daten aus mehreren Tabellen abzurufen?Access-SQL: Inner Join mit mehreren TabellenBeim Umgang mit mehreren miteinander verbundenen Tabellen in einer Access-Datenbank besteht die Notwendigk...Programmierung Veröffentlicht am 17.11.2024 -
 Warum funktioniert mein Less.js nicht in Chrome?Less.js reagiert nicht in ChromeDie Funktionalität von Less.js in Firefox, während sie in Chrome nicht reagiert, hat Anlass zur Sorge gegeben. Um die ...Programmierung Veröffentlicht am 17.11.2024
Warum funktioniert mein Less.js nicht in Chrome?Less.js reagiert nicht in ChromeDie Funktionalität von Less.js in Firefox, während sie in Chrome nicht reagiert, hat Anlass zur Sorge gegeben. Um die ...Programmierung Veröffentlicht am 17.11.2024 -
 Wie kodiere ich Sonderzeichen in JSON mit der json_encode()-Funktion von PHP richtig?JSON-Kodierung und SonderzeichenBeim Kodieren von Arrays mit der Funktion json_encode() kann es vorkommen, dass Elemente mit Sonderzeichen konvertiert...Programmierung Veröffentlicht am 17.11.2024
Wie kodiere ich Sonderzeichen in JSON mit der json_encode()-Funktion von PHP richtig?JSON-Kodierung und SonderzeichenBeim Kodieren von Arrays mit der Funktion json_encode() kann es vorkommen, dass Elemente mit Sonderzeichen konvertiert...Programmierung Veröffentlicht am 17.11.2024 -
 ## Warum geben meine Go-GORM-Strukturfelder trotz einer erfolgreichen Abfrage Standardwerte zurück?Zugriff auf Abfrageergebnisse in Go-GORM-StrukturenSie stehen vor einem Problem, bei dem das Ergebnis einer Abfrage in eine „res“-Struktur umgewandelt...Programmierung Veröffentlicht am 17.11.2024
## Warum geben meine Go-GORM-Strukturfelder trotz einer erfolgreichen Abfrage Standardwerte zurück?Zugriff auf Abfrageergebnisse in Go-GORM-StrukturenSie stehen vor einem Problem, bei dem das Ergebnis einer Abfrage in eine „res“-Struktur umgewandelt...Programmierung Veröffentlicht am 17.11.2024 -
 Wie wähle ich in MySQL eindeutige Wertekombinationen aus mehreren Spalten aus?Auswählen eindeutiger Werte aus mehreren Spalten in MySQLBei der Arbeit mit Datenbanken ist es häufig erforderlich, eindeutige Wertekombinationen aus ...Programmierung Veröffentlicht am 17.11.2024
Wie wähle ich in MySQL eindeutige Wertekombinationen aus mehreren Spalten aus?Auswählen eindeutiger Werte aus mehreren Spalten in MySQLBei der Arbeit mit Datenbanken ist es häufig erforderlich, eindeutige Wertekombinationen aus ...Programmierung Veröffentlicht am 17.11.2024 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 17.11.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 17.11.2024 -
 Wie behebe ich „Unterminated Dollar-Quoted String“-Fehler in PostgreSQL-Funktionen mit Goose?Unterminierte Zeichenfolge in Dollar-Anführungszeichen: Fehler mit Semikolons behebenIm Zusammenhang mit der Erstellung einer PostgreSQL-Funktion mit ...Programmierung Veröffentlicht am 17.11.2024
Wie behebe ich „Unterminated Dollar-Quoted String“-Fehler in PostgreSQL-Funktionen mit Goose?Unterminierte Zeichenfolge in Dollar-Anführungszeichen: Fehler mit Semikolons behebenIm Zusammenhang mit der Erstellung einer PostgreSQL-Funktion mit ...Programmierung Veröffentlicht am 17.11.2024 -
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 17.11.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 17.11.2024 -
 Wie führe ich Java-Programme von einer PHP-Website aus?Nutzung der Rechenleistung von Java auf einer PHP-WebsiteBegeben Sie sich auf die Mission, Ihren Website-Benutzern die Möglichkeit zu geben, Java-Prog...Programmierung Veröffentlicht am 17.11.2024
Wie führe ich Java-Programme von einer PHP-Website aus?Nutzung der Rechenleistung von Java auf einer PHP-WebsiteBegeben Sie sich auf die Mission, Ihren Website-Benutzern die Möglichkeit zu geben, Java-Prog...Programmierung Veröffentlicht am 17.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning










Haftungsausschluss: Alle bereitgestellten Ressourcen stammen teilweise aus dem Internet. Wenn eine Verletzung Ihres Urheberrechts oder anderer Rechte und Interessen vorliegt, erläutern Sie bitte die detaillierten Gründe und legen Sie einen Nachweis des Urheberrechts oder Ihrer Rechte und Interessen vor und senden Sie ihn dann an die E-Mail-Adresse: [email protected] Wir werden die Angelegenheit so schnell wie möglich für Sie erledigen.
Copyright© 2022 湘ICP备2022001581号-3















