useSyncExternalStoreExports in Zustand source code explained.
In diesem Artikel werden wir uns ansehen, wie Zustand useSyncExternalStoreExports in seinem [Quellcode] verwendet.

useSyncExternalStoreExports wird aus use-sync-external-store/shim/with-selector importiert. use-sync-external-store ist ein abwärtskompatibler Shim für React.useSyncExternalStore Funktioniert mit jedem React, der Hooks unterstützt.
Wenn Sie den obigen Satz lesen, fragen Sie sich vielleicht, was ein useSyncExternalStore ist.
useSyncExternalStore
useSyncExternalStore ist ein React Hook, mit dem Sie einen externen Store abonnieren können.
const snapshot = useSyncExternalStore(subscribe, getSnapshot, getServerSnapshot?)
Verwenden Sie useSyncExternalStore, um einen Wert aus einem externen Speicher zu lesen, der sein kann:
Zustandsverwaltungsbibliotheken von Drittanbietern, die Zustände außerhalb von React speichern.
Browser-APIs, die einen veränderlichen Wert und Ereignisse bereitstellen, um seine Änderungen zu abonnieren.
Beispielverwendung:
import { useSyncExternalStore } from 'react';
import { todosStore } from './todoStore.js';
function TodosApp() {
const todos = useSyncExternalStore(todosStore.subscribe, todosStore.getSnapshot);
// ...
}
Das obige Beispiel stammt aus React-Dokumenten.
useSyncExternalStore-Nutzung im Zustand:
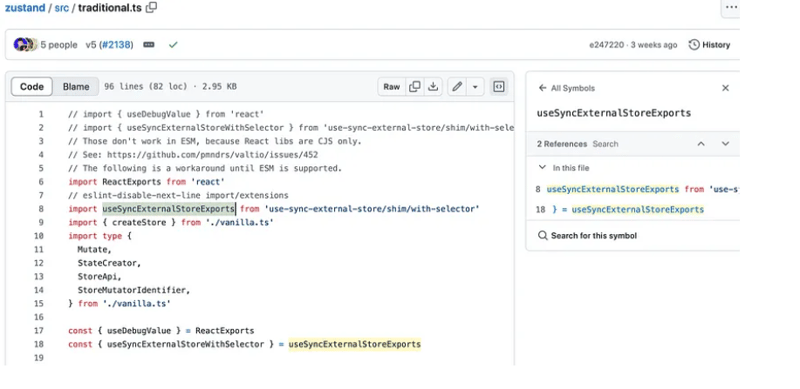
Zustand verwendet useSyncExternalStore in src/traditional.ts.
import ReactExports from 'react'
// eslint-disable-next-line import/extensions
import useSyncExternalStoreExports from 'use-sync-external-store/shim/with-selector'
import { createStore } from './vanilla.ts'
import type {
Mutate,
StateCreator,
StoreApi,
StoreMutatorIdentifier,
} from './vanilla.ts'
const { useDebugValue } = ReactExports
const { useSyncExternalStoreWithSelector } = useSyncExternalStoreExports
useSyncExternalStoreWithSelector wird von useSyncExternalStoreExports destrukturiert und wird in useStoreWithEqualityFn verwendet.
export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
useSyncExternalStoreWithSelector hat api.subscribe, api.getState, api.getInitialState, selector und equalityFn.
Über uns:
Bei Think Throo haben wir es uns zur Aufgabe gemacht, die von Open-Source-Projekten inspirierten Best Practices zu vermitteln.
Verzehnfachen Sie Ihre Programmierkenntnisse, indem Sie fortgeschrittene Architekturkonzepte in Next.js/React üben, lernen Sie die Best Practices kennen und erstellen Sie Projekte in Produktionsqualität.
Wir sind Open Source – https://github.com/thinkthroo/thinkthroo (Geben Sie uns einen Stern!)
Verbessern Sie die Fähigkeiten Ihres Teams mit unseren Fortgeschrittenenkursen basierend auf der Codebasis-Architektur. Kontaktieren Sie uns unter [email protected], um mehr zu erfahren!
Referenzen:
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L44
https://www.npmjs.com/package/use-sync-external-store
https://legacy.reactjs.org/docs/hooks-reference.html#usesyncexternalstore
https://react.dev/reference/react/useSyncExternalStore
https://github.com/reactwg/react-18/discussions/86
-
 Hier sind einige Titeloptionen, die den Kriterien entsprechen: **Option 1 (Fokus auf das Problem):** * **So erstellen Sie wirklich unveränderliche Objekte in Python: Jenseits der Grundlagen** **Option 2 (Lösung hervorheben)Unveränderliche Objekte in Python: Jenseits grundlegender LösungenWährend die Standard-Tupelklasse Unveränderlichkeit bietet, werden in diesem Artikel...Programmierung Veröffentlicht am 08.11.2024
Hier sind einige Titeloptionen, die den Kriterien entsprechen: **Option 1 (Fokus auf das Problem):** * **So erstellen Sie wirklich unveränderliche Objekte in Python: Jenseits der Grundlagen** **Option 2 (Lösung hervorheben)Unveränderliche Objekte in Python: Jenseits grundlegender LösungenWährend die Standard-Tupelklasse Unveränderlichkeit bietet, werden in diesem Artikel...Programmierung Veröffentlicht am 08.11.2024 -
 Spring Boot: So lösen Sie Cross-Origin-ProblemeCross-Origin-Problembeschreibung Möglicherweise wird die folgende Fehlermeldung angezeigt: wurde durch CORS-Richtlinie blockiert: Auf der ang...Programmierung Veröffentlicht am 08.11.2024
Spring Boot: So lösen Sie Cross-Origin-ProblemeCross-Origin-Problembeschreibung Möglicherweise wird die folgende Fehlermeldung angezeigt: wurde durch CORS-Richtlinie blockiert: Auf der ang...Programmierung Veröffentlicht am 08.11.2024 -
 Umgang mit Datums- und Zeitzonenkonvertierungen: Warum die richtige UTC-Konvertierung wichtig istBeim Abrufen von Daten für einen ausgewählten Datumsbereich stellten wir fest, dass unsere Berechnung etwas daneben lag. Als wir jedoch das Datum um e...Programmierung Veröffentlicht am 08.11.2024
Umgang mit Datums- und Zeitzonenkonvertierungen: Warum die richtige UTC-Konvertierung wichtig istBeim Abrufen von Daten für einen ausgewählten Datumsbereich stellten wir fest, dass unsere Berechnung etwas daneben lag. Als wir jedoch das Datum um e...Programmierung Veröffentlicht am 08.11.2024 -
 gRPC: Wo wohnst du? Was isst du?A primeira vez que ouvi falar sobre RPC foi em uma aula de sistema distribuídos, ainda quando estava cursando a graduação em Ciência da Computação. Ac...Programmierung Veröffentlicht am 08.11.2024
gRPC: Wo wohnst du? Was isst du?A primeira vez que ouvi falar sobre RPC foi em uma aula de sistema distribuídos, ainda quando estava cursando a graduação em Ciência da Computação. Ac...Programmierung Veröffentlicht am 08.11.2024 -
 Wie kann ich glatte Tangentenraumnormalen für ein 3D-Modell erreichen?So erzielen Sie glatte tangentiale RaumnormalenUm das facettierte Erscheinungsbild eines Modells aufgrund flächenbezogener Berechnungen von Tangenten,...Programmierung Veröffentlicht am 08.11.2024
Wie kann ich glatte Tangentenraumnormalen für ein 3D-Modell erreichen?So erzielen Sie glatte tangentiale RaumnormalenUm das facettierte Erscheinungsbild eines Modells aufgrund flächenbezogener Berechnungen von Tangenten,...Programmierung Veröffentlicht am 08.11.2024 -
 Aufruf, Anwendung und Bindung in JavaScript anhand einfacher Beispiele verstehenAufruf, Anwendung und Bindung in JavaScript anhand einfacher Beispiele verstehen Bei der Arbeit mit JavaScript stoßen Sie möglicherweise auf ...Programmierung Veröffentlicht am 08.11.2024
Aufruf, Anwendung und Bindung in JavaScript anhand einfacher Beispiele verstehenAufruf, Anwendung und Bindung in JavaScript anhand einfacher Beispiele verstehen Bei der Arbeit mit JavaScript stoßen Sie möglicherweise auf ...Programmierung Veröffentlicht am 08.11.2024 -
 Welchen Einfluss hat die Platzierung von geschweiften Klammern auf die JavaScript-Ausführung?Platzierung von geschweiften Klammern und JavaScript-AusführungIn JavaScript kann die Platzierung von geschweiften Klammern das Verhalten und die Ausg...Programmierung Veröffentlicht am 08.11.2024
Welchen Einfluss hat die Platzierung von geschweiften Klammern auf die JavaScript-Ausführung?Platzierung von geschweiften Klammern und JavaScript-AusführungIn JavaScript kann die Platzierung von geschweiften Klammern das Verhalten und die Ausg...Programmierung Veröffentlicht am 08.11.2024 -
 Lernen Sie ElasticsearchElasticsearch ist eine leistungsstarke Open-Source-Such- und Analyse-Engine, die auf der Apache Lucene-Bibliothek basiert. Es ist darauf ausgelegt, gr...Programmierung Veröffentlicht am 08.11.2024
Lernen Sie ElasticsearchElasticsearch ist eine leistungsstarke Open-Source-Such- und Analyse-Engine, die auf der Apache Lucene-Bibliothek basiert. Es ist darauf ausgelegt, gr...Programmierung Veröffentlicht am 08.11.2024 -
 Dividendenrate: Ein wichtiger Indikator für Python-basierte FinanzprojekteDividendenrate: Ein wichtiger Indikator für Python-basierte Finanzprojekte Im Bereich der Finanzanalyse sind Dividenden für viele Investoren ...Programmierung Veröffentlicht am 08.11.2024
Dividendenrate: Ein wichtiger Indikator für Python-basierte FinanzprojekteDividendenrate: Ein wichtiger Indikator für Python-basierte Finanzprojekte Im Bereich der Finanzanalyse sind Dividenden für viele Investoren ...Programmierung Veröffentlicht am 08.11.2024 -
 Wie führe ich WebUI-Funktionsdateien in mehreren Browsern mit parallelen oder verteilten Tests aus?Ausführen von WebUI-Feature-Dateien über mehrere Browser hinweg mithilfe paralleler oder verteilter TestsUm WebUI-Feature-Dateien für mehrere Browser ...Programmierung Veröffentlicht am 08.11.2024
Wie führe ich WebUI-Funktionsdateien in mehreren Browsern mit parallelen oder verteilten Tests aus?Ausführen von WebUI-Feature-Dateien über mehrere Browser hinweg mithilfe paralleler oder verteilter TestsUm WebUI-Feature-Dateien für mehrere Browser ...Programmierung Veröffentlicht am 08.11.2024 -
 SOAP vs. REST API: Die wichtigsten Unterschiede verstehenIn der Welt der Webdienste sind SOAP (Simple Object Access Protocol) und REST (Representational State Transfer) zwei weit verbreitete Architekturen (...Programmierung Veröffentlicht am 08.11.2024
SOAP vs. REST API: Die wichtigsten Unterschiede verstehenIn der Welt der Webdienste sind SOAP (Simple Object Access Protocol) und REST (Representational State Transfer) zwei weit verbreitete Architekturen (...Programmierung Veröffentlicht am 08.11.2024 -
 Wie passt man die Farben der Textunterstreichung mit CSS an?Anpassen der Textunterstreichungsfarben mit CSSIm Webdesign ist das Hinzufügen einer Unterstreichung zu Text eine gängige Praxis, um Informationen her...Programmierung Veröffentlicht am 08.11.2024
Wie passt man die Farben der Textunterstreichung mit CSS an?Anpassen der Textunterstreichungsfarben mit CSSIm Webdesign ist das Hinzufügen einer Unterstreichung zu Text eine gängige Praxis, um Informationen her...Programmierung Veröffentlicht am 08.11.2024 -
 Implementierung von Clickjacking-Abwehrtechniken in JavaScriptDas Aufkommen raffinierter Angriffe wie Clickjacking hat die Sicherheit zu einem Hauptproblem in der heutigen Online-Welt gemacht. Indem Angreifer Ver...Programmierung Veröffentlicht am 08.11.2024
Implementierung von Clickjacking-Abwehrtechniken in JavaScriptDas Aufkommen raffinierter Angriffe wie Clickjacking hat die Sicherheit zu einem Hauptproblem in der heutigen Online-Welt gemacht. Indem Angreifer Ver...Programmierung Veröffentlicht am 08.11.2024 -
 Warum ändert mein schwebendes Div die Größe des nachfolgenden Div nicht?Das Geheimnis, dass Float die Größe von Div nicht ändertBei der Verwendung von CSS-Float wird davon ausgegangen, dass nachfolgende Elemente linksbündi...Programmierung Veröffentlicht am 08.11.2024
Warum ändert mein schwebendes Div die Größe des nachfolgenden Div nicht?Das Geheimnis, dass Float die Größe von Div nicht ändertBei der Verwendung von CSS-Float wird davon ausgegangen, dass nachfolgende Elemente linksbündi...Programmierung Veröffentlicht am 08.11.2024 -
 DATEN MIT PYTHON NACH MYSQL IMPORTIERENEinführung Das manuelle Importieren von Daten in Ihre Datenbank, insbesondere wenn es sich um mehrere Tabellen handelt, kann nicht nur mühsam...Programmierung Veröffentlicht am 08.11.2024
DATEN MIT PYTHON NACH MYSQL IMPORTIERENEinführung Das manuelle Importieren von Daten in Ihre Datenbank, insbesondere wenn es sich um mehrere Tabellen handelt, kann nicht nur mühsam...Programmierung Veröffentlicht am 08.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























