So erstellen Sie einen URL-Shortener von Grund auf
Anwendungen von Grund auf zu erstellen ist meine Lieblingsmethode, um zu lernen, wie sie funktionieren. In diesem Beitrag geht es darum, wie man einen URL-Shortener von Grund auf erstellt.

URL-Shortener ist extrem einfach zu erstellen und meiner Meinung nach eine großartige Möglichkeit, als Anfänger eine Sprache zu lernen. Der schwierigere Teil besteht darin, benutzerdefinierte Domänen, Analysen, Gruppierungslinks und andere Funktionen hinzuzufügen, die zusätzlich zum URL-Shortener-Dienst hinzugefügt werden. Hier erfahren Sie, wie Sie eines von Grund auf erstellen können.
In diesem Tutorial verwenden wir hono (nodejs), drizzle orm und postgres, aber es kann mit jeder Sprache und jedem Framework durchgeführt werden. Schauen Sie sich meine Sveltekit/Golang-Implementierung kon.sh an, Quellcode in Github.
Beginnen Sie mit der Erstellung eines neuen Hono-Projekts
npm create hono@latest
Dann geben Sie die folgenden Informationen ein
[email protected] Ok to proceed? (y) create-hono version 0.13.1 ? Target directory url-shortener ? Which template do you want to use? nodejs ? Do you want to install project dependencies? yes ? Which package manager do you want to use? npm
Stellen Sie sicher, dass Ihre Postgres-Datenbank bereit ist, und erstellen Sie eine neue Datenbank namens URL-Shortener.
Im Ordner src/ sollte sich eine Datei index.ts befinden. Diese Datei enthält den Code zum Ausführen Ihres API-Servers. Hier müssen wir 2 API-Routen hinzufügen.
- Shortener erstellen
- Catch-All-Route zur Umleitung eingehender Anfragen
src/index.ts
app.post("/api/shortener", async (c) => {
// create shortener route
return c.text("Not yet implemented");
});
app.get("/:code", async (c) => {
// redirect
return c.text("Not yet implemented");
});
Jetzt können wir drizzle orm installieren und unsere Datenbank initialisieren. Installieren Sie zunächst die erforderlichen Pakete
npm i drizzle-orm postgres npm i -D drizzle-kit
Dann müssen wir einen neuen DB-Ordner unter dem src-Ordner erstellen und index.ts zum Initialisieren des DB-Clients und schema.ts für das Datenbankschema hinzufügen.
src/db/schema.ts
import { pgTable, text, varchar } from "drizzle-orm/pg-core";
export const shortener = pgTable("shortener", {
id: text("id").primaryKey(),
link: varchar("link", { length: 255 }).notNull(),
code: varchar("code", { length: 255 }).notNull().unique(),
});
src/db/index.ts
import { drizzle } from "drizzle-orm/postgres-js";
import postgres from "postgres";
import * as schema from "./schema";
const queryClient = postgres(
"postgres://postgres:[email protected]:5432/url-shortener"
);
export const db = drizzle(queryClient, { schema });
Erstellen Sie dann eine drizzle.config.ts-Datei im Stammordner.
drizzle.config.ts
// drizzle.config.ts
import { defineConfig } from "drizzle-kit";
export default defineConfig({
schema: "./src/db/schema.ts",
out: "./drizzle",
dialect: "postgresql",
dbCredentials: {
url: "postgres://postgres:[email protected]:5432/url-shortener",
},
});
Führen Sie npx drizzle-kit push aus, um das Schema in die Datenbank zu übertragen.
npx drizzle-kit push
Nach all der Einrichtung können wir endlich an der API arbeiten, npm run dev ausführen, um den Server zu starten
npm run dev
Erstellen Sie zunächst einen Zufallsstringgenerator. Erstellen Sie unter src einen neuen Ordner mit dem Namen utils und erstellen Sie dann eine index.ts-Datei.
index.ts
export function generateId(length: number) {
let result = "";
const characters =
"ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789";
const charactersLength = characters.length;
for (let i = 0; i
Aktualisieren Sie dann die Route zum Erstellen eines Shorteners.
app.post("/api/shortener", async (c) => {
const body = await c.req.json();
const link = body.link;
const code = generateId(6);
await db.insert(shortener).values({
id: generateId(8),
link,
code,
});
return c.json({ code });
});
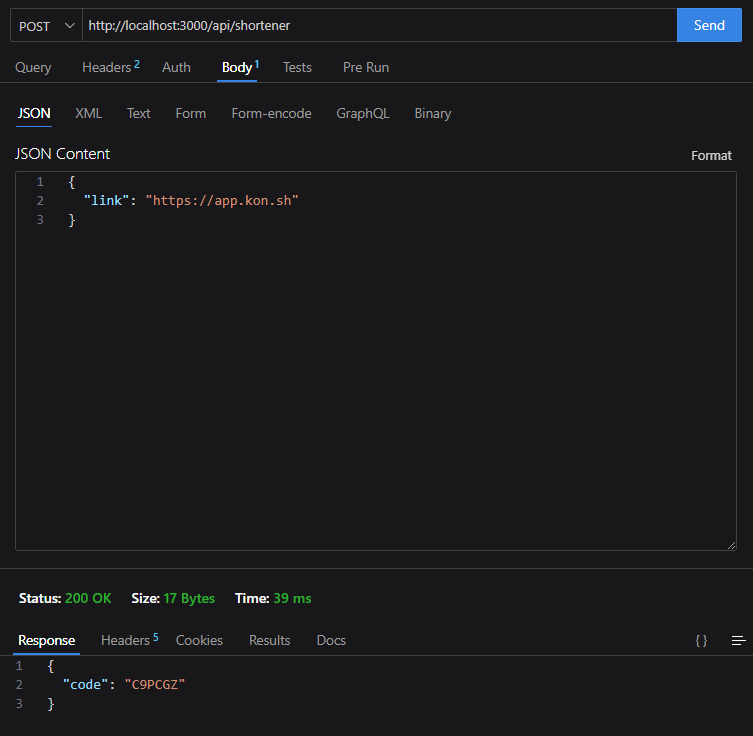
Dann können Sie eine Post-Anfrage an den Endpunkt stellen, der den Link enthält, um einen neuen Shortener zu generieren. Hier ist ein Beispiel für die Verwendung des Thunder Client in meinem VSCode:

Aktualisieren Sie abschließend die Weiterleitungs-API.
app.get("/:code", async (c) => {
const code = c.req.param("code");
const link = await db
.select()
.from(shortener)
.where(eq(shortener.code, code));
if (link.length === 0) {
return c.text("Invalid code");
}
return c.redirect(link[0].link);
});
Navigieren Sie dann in Ihrem Browser zu http://localhost:3000/{code} und Sie werden zum ursprünglichen Link weitergeleitet.
Das ist es. Der URL-Shortener ist eine großartige Möglichkeit, mit dem Erlernen einer neuen Sprache zu beginnen. Sie können das beliebte Backend-Framework der Sprache verwenden und lernen, mit der Datenbank mit der Sprache zu kommunizieren.
Es gibt noch so viel mehr zu entdecken, wie z. B. das Generieren von QR-Code für Ihren Shortener, das Aufzeichnen von Weiterleitungen für Analysen, benutzerdefinierte Domänen und mehr. Diese werden in diesem Tutorial nicht behandelt.
Schauen Sie sich meinen Github an, um meine Arbeiten zu sehen. Alle meine Projekte sind Open Source und für jeden kostenlos zum Lernen und Mitwirken.
Ich bin auch offen für neue Ideen, auch wenn meine derzeitigen Fähigkeiten möglicherweise nicht dem Schwierigkeitsgrad entsprechen. Teile sie gerne in den Kommentaren.
-
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-07-09
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-07-09 -
 Methode zur korrekten Umwandlung von Latin1 -Zeichen in UTF8 in UTF8 MySQL -Tabellekonvertieren Latein1 -Zeichen in einer utf8 -Tabelle in utf8 Sie haben auf ein Problem gestoßen. rufen Sie. Um dies zu lösen, versuchen Sie,...Programmierung Gepostet am 2025-07-09
Methode zur korrekten Umwandlung von Latin1 -Zeichen in UTF8 in UTF8 MySQL -Tabellekonvertieren Latein1 -Zeichen in einer utf8 -Tabelle in utf8 Sie haben auf ein Problem gestoßen. rufen Sie. Um dies zu lösen, versuchen Sie,...Programmierung Gepostet am 2025-07-09 -
 Ursachen und Lösungen für den Ausfall der Gesichtserkennung: Fehler -215Fehlerbehandlung: Auflösen "Fehler: (-215)! Leere () In Funktion DESTECTMULTICALS" In opencv , wenn Sie versuchen, das Erstellen der ...Programmierung Gepostet am 2025-07-09
Ursachen und Lösungen für den Ausfall der Gesichtserkennung: Fehler -215Fehlerbehandlung: Auflösen "Fehler: (-215)! Leere () In Funktion DESTECTMULTICALS" In opencv , wenn Sie versuchen, das Erstellen der ...Programmierung Gepostet am 2025-07-09 -
 Wird in Java wirklich ein falsches Wakeup passieren?falsche Aufwachen in Java: Realität oder Mythos? Das Konzept des falschen Aufwachens in der Java -Synchronisation ist seit geringer Zeit ein The...Programmierung Gepostet am 2025-07-09
Wird in Java wirklich ein falsches Wakeup passieren?falsche Aufwachen in Java: Realität oder Mythos? Das Konzept des falschen Aufwachens in der Java -Synchronisation ist seit geringer Zeit ein The...Programmierung Gepostet am 2025-07-09 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-07-09
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-07-09 -
 Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-07-09
Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-07-09 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-07-09
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-07-09 -
 Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-07-09
Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-07-09 -
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-07-09
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-07-09 -
 Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht die Bilder mit der Inha...Programmierung Gepostet am 2025-07-09
Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht die Bilder mit der Inha...Programmierung Gepostet am 2025-07-09 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-09
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-09 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-07-09
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-07-09 -
 Async void vs. Async -Aufgabe in ASP.NET: Warum wirft die async void -Methode manchmal Ausnahmen aus?die Unterscheidung zwischen async -void und async -Aufgabe in ASP.net In ASP.NET -Anwendungen spielen asynchronische Programmierung eine wicht...Programmierung Gepostet am 2025-07-09
Async void vs. Async -Aufgabe in ASP.NET: Warum wirft die async void -Methode manchmal Ausnahmen aus?die Unterscheidung zwischen async -void und async -Aufgabe in ASP.net In ASP.NET -Anwendungen spielen asynchronische Programmierung eine wicht...Programmierung Gepostet am 2025-07-09 -
 Wie löste ich den Fehler "Der Dateityp nicht erraten, Anwendung/Oktett-Stream ..." in Appengine?appengine statische Datei mime type override In Appengine können statische Datei Handler gelegentlich den richtigen MIME -Typ überschreiben, w...Programmierung Gepostet am 2025-07-09
Wie löste ich den Fehler "Der Dateityp nicht erraten, Anwendung/Oktett-Stream ..." in Appengine?appengine statische Datei mime type override In Appengine können statische Datei Handler gelegentlich den richtigen MIME -Typ überschreiben, w...Programmierung Gepostet am 2025-07-09 -
 Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-07-09
Warum bekomme ich in meiner Silverlight Linq -Abfrage einen Fehler "konnte keine Implementierung des Abfragemuster -Fehlers finden?"Abfragemuster -Implementierung Abwesenheit: Auflösung "konnte nicht" fehler In einer Silberlight -Anwendung, ein Versuch, eine Daten...Programmierung Gepostet am 2025-07-09
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























