 Titelseite > Programmierung > So aktualisieren Sie eine Chrome-Erweiterung von Manifest Vo VA Schritt-für-Schritt-Anleitung anhand eines Pomodoro-Timer-Beispiels
Titelseite > Programmierung > So aktualisieren Sie eine Chrome-Erweiterung von Manifest Vo VA Schritt-für-Schritt-Anleitung anhand eines Pomodoro-Timer-Beispiels
So aktualisieren Sie eine Chrome-Erweiterung von Manifest Vo VA Schritt-für-Schritt-Anleitung anhand eines Pomodoro-Timer-Beispiels
Das Aktualisieren einer Chrome-Erweiterung von Manifest V2 auf Manifest V3 ist ein wichtiger Schritt für Entwickler, da Google die Unterstützung für Manifest V2 eingestellt hat. In diesem Artikel gehen wir durch den Prozess des Upgrades einer Pomodoro-Timer-Erweiterung, die ursprünglich mit Manifest V2 erstellt wurde, auf den neueren Manifest V3-Standard.
Meine Geschichte
Ich hatte eine Pomodoro-Timer-Erweiterung, die ich vor 4 Jahren kostenlos erstellt hatte, und erhielt eine Benachrichtigung von Google, dass ich Manifest aktualisieren musste.
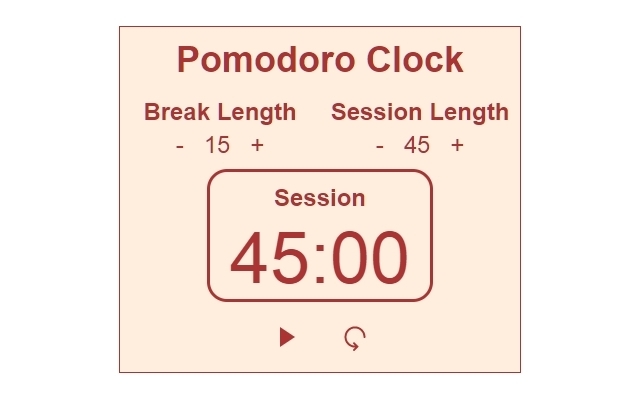
Die ursprüngliche Version meines Pomodoro-Timers habe ich selbst entworfen, mit einem T-Rex-Gebrüll als Benachrichtigung über das Ende des Zyklus? Es war eigenartig und hat Spaß gemacht. Ich war sogar überrascht, dass 24 Leute es nutzten.
So sah es aus:

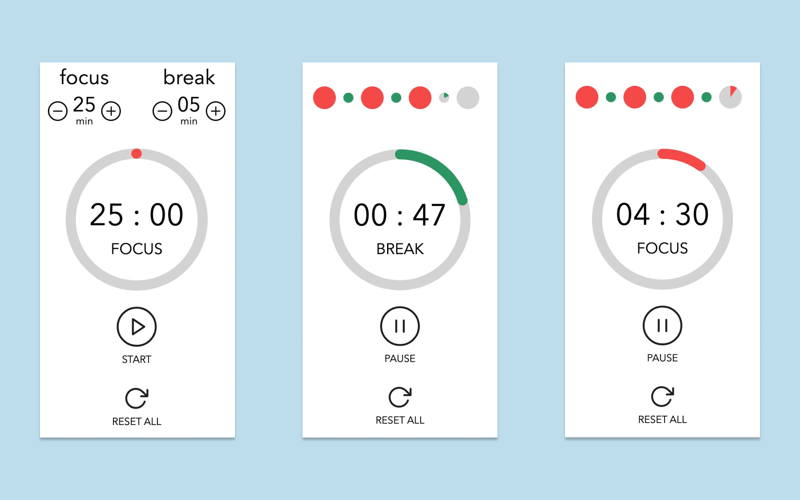
Meine Frau hat vor kurzem angefangen, Design zu lernen, und da ich Manifest aktualisieren muss, habe ich sie gebeten, das Design aufzufrischen. Das Ergebnis finden Sie am Ende des Artikels. Spoiler: Ich denke, es ist großartig geworden.
Warum ein Upgrade auf Manifest V3?
Manifest V3 führt mehrere wichtige Änderungen ein, die darauf abzielen, den Datenschutz, die Sicherheit und die Leistung in Chrome-Erweiterungen zu verbessern. Zu diesen Änderungen gehören:
- Servicemitarbeiter: Hintergrundseiten werden durch Servicemitarbeiter ersetzt, die effizienter sind, da sie nicht kontinuierlich ausgeführt werden.
- Erhöhte Sicherheit: Reduzierte Berechtigungsbereiche und die Einführung der declarativeNetRequest-API zur Verwaltung von Netzwerkanfragen.
- Verbesserte Leistung: Durch die Optimierung der Interaktion von Erweiterungen mit Browserressourcen sorgt V3 für eine bessere Ressourcenverwaltung.
Schritt 1: Die Hauptunterschiede verstehen
Bevor Sie sich mit dem Update befassen, ist es wichtig, die wichtigsten Änderungen zwischen Manifest V2 und V3 zu verstehen:
- Hintergrundskripte: In V2 wurden Hintergrundskripte kontinuierlich ausgeführt. In V3 werden diese durch Servicemitarbeiter ersetzt, die nur bei Bedarf ausgeführt werden.
- Berechtigungen: Manifest V3 erfordert die explizite Deklaration aller Berechtigungen, und bestimmte Berechtigungen wurden veraltet oder ersetzt.
- API-Änderungen: Einige APIs wurden entfernt oder ersetzt und das Nachrichtensystem zwischen verschiedenen Komponenten der Erweiterung wurde aktualisiert.
Schritt 2: Aktualisieren der Manifestdatei
So würden Sie die Datei manifest.json von V2 auf V3 für eine Pomodoro-Timer-Erweiterung aktualisieren:
Original Manifest V2 Beispiel:
{
"name": "Pomodoro Clock",
"version": "1.1.0",
"description": "Simple background timer for productivity",
"manifest_version": 2,
"permissions": ["storage"],
"browser_action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"scripts": ["background.js"]
},
"options_page": "options.html"
}
Aktualisiertes Manifest V3-Beispiel:
{
"name": "Pomodoro Timer & Focus Clock",
"version": "2.0.1",
"description": "Boost productivity with this simple Pomodoro timer. Focus on tasks, minimize distractions, and manage your time effectively.",
"manifest_version": 3,
"permissions": ["storage","notifications","alarms"],
"action": {
"default_popup": "popup.html",
"default_icon": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
}
},
"icons": {
"16": "img/tomato16.png",
"32": "img/tomato32.png",
"48": "img/tomato48.png",
"128": "img/tomato128.png"
},
"background": {
"service_worker": "background.js"
}
}
Wichtige Änderungen im Manifest:
Hintergrundskript:
- V2: "background": {"scripts": ["background.js"]}
- V3: "background": {"service_worker": "background.js"}
In V3 werden Hintergrundskripte durch Servicemitarbeiter ersetzt. Servicemitarbeiter sind nur dann aktiv, wenn es nötig ist, was die Ressourceneffizienz verbessert.
Aktion vs. Browser-Aktion:
- V2: "browser_action": { ... }
- V3: "Aktion": { ... }
browser_action wurde durch action ersetzt, was die Funktionalität konsolidiert und das Manifest vereinfacht.
Schritt 3: Aktualisieren des Hintergrundskripts zur Verwendung von Servicemitarbeitern
Meine Erweiterung hat ein einfaches setInterval() im Hintergrund verwendet. Mit Service Worker funktioniert dieses Verhalten nicht, da es nur bei Bedarf ausgeführt wird, um Browserressourcen zu sparen.
In meinem Fall musste ich den Timer ändern und den Zeitstempel im Speicher speichern, Alarme verwenden, um die Ausführung des Auslösecodes des Benachrichtigungsaufrufers zu planen.
Und natürlich die integrierten Benachrichtigungen von Chrome verwendet, um Benachrichtigungen zu senden und das lästige T-Rex-Heck loszuwerden. Wenn ich von frühen Benutzern meiner Erweiterung gelesen werde, tut es mir wirklich leid?
Es wird hier kein Codebeispiel geben, da es zu spezifisch ist.
Abschluss
Hier ist das Ergebnis. Ich finde es ziemlich cool. Minimalistisch und einfach zu bedienen

Das Update war nicht so schwierig, die Hauptsache ist, den Unterschied zwischen einem alten Hintergrundskript und einem Servicemitarbeiter zu verstehen, aber seien Sie vorsichtig mit Alarmen, ich habe es beim Testen sogar ein paar Mal geschafft, Chrome zum Absturz zu bringen?
Probieren Sie gerne die aktualisierte Pomodoro Timer & Focus Clock-Erweiterung aus und wünschen Ihnen viel Erfolg bei der Aktualisierung!
-
 Warum hat die Hauptfunktion von Go eine Endlosschleife?Go Runtime: Geheimnis der Endlosschleife in der HauptfunktionIm Herzen von Gos Laufzeit liegt src/runtime/proc.go, wo sich ein rätselhaftes Feature be...Programmierung Veröffentlicht am 07.11.2024
Warum hat die Hauptfunktion von Go eine Endlosschleife?Go Runtime: Geheimnis der Endlosschleife in der HauptfunktionIm Herzen von Gos Laufzeit liegt src/runtime/proc.go, wo sich ein rätselhaftes Feature be...Programmierung Veröffentlicht am 07.11.2024 -
 iostream vs. iostream.h: Was sollten Sie in modernem C++ verwenden?Unterscheidungen zwischen iostream und iostream.hIn C stoßen Programmierer möglicherweise auf zwei Begriffe, die einen ähnlichen Zweck erfüllen: iostr...Programmierung Veröffentlicht am 07.11.2024
iostream vs. iostream.h: Was sollten Sie in modernem C++ verwenden?Unterscheidungen zwischen iostream und iostream.hIn C stoßen Programmierer möglicherweise auf zwei Begriffe, die einen ähnlichen Zweck erfüllen: iostr...Programmierung Veröffentlicht am 07.11.2024 -
 VLONE Clothing: Die Streetwear-Marke, die urbane Mode neu definiertVLONE ist ein Beispiel für einige der wenigen Marken mit Leistungen, die alles übertreffen, was die Streetwear-Branche in einem sich schnell verändern...Programmierung Veröffentlicht am 07.11.2024
VLONE Clothing: Die Streetwear-Marke, die urbane Mode neu definiertVLONE ist ein Beispiel für einige der wenigen Marken mit Leistungen, die alles übertreffen, was die Streetwear-Branche in einem sich schnell verändern...Programmierung Veröffentlicht am 07.11.2024 -
 Wie frage ich eine einzelne Spalte in einer einzelnen Zeile mit PDO ab?Abfragen einer einzelnen Spalte in einer einzelnen Zeile mit PDOBeim Umgang mit SQL-Abfragen, die auf eine bestimmte Spalte in einer einzelnen Zeile a...Programmierung Veröffentlicht am 07.11.2024
Wie frage ich eine einzelne Spalte in einer einzelnen Zeile mit PDO ab?Abfragen einer einzelnen Spalte in einer einzelnen Zeile mit PDOBeim Umgang mit SQL-Abfragen, die auf eine bestimmte Spalte in einer einzelnen Zeile a...Programmierung Veröffentlicht am 07.11.2024 -
 Wie ich PeerSplit entwickelt habe: Eine kostenlose Peer-to-Peer-App zur Kostenteilung – von der Idee bis zur Markteinführung in nur wenigen SekundenIch habe PeerSplit erstellt – eine kostenlose Peer-to-Peer-Alternative zu Splitwise – in nur zwei Wochen, von der Idee bis zum Start! PeerSplit ist ei...Programmierung Veröffentlicht am 07.11.2024
Wie ich PeerSplit entwickelt habe: Eine kostenlose Peer-to-Peer-App zur Kostenteilung – von der Idee bis zur Markteinführung in nur wenigen SekundenIch habe PeerSplit erstellt – eine kostenlose Peer-to-Peer-Alternative zu Splitwise – in nur zwei Wochen, von der Idee bis zum Start! PeerSplit ist ei...Programmierung Veröffentlicht am 07.11.2024 -
 Wie analysiert man Stammdomänennamen aus Subdomänen in PHP?Parsen von Domänennamen aus Subdomänen in PHPIn PHP ist das Extrahieren des Stammdomänennamens aus einer Subdomäne eine häufige Aufgabe. Dies ist nütz...Programmierung Veröffentlicht am 07.11.2024
Wie analysiert man Stammdomänennamen aus Subdomänen in PHP?Parsen von Domänennamen aus Subdomänen in PHPIn PHP ist das Extrahieren des Stammdomänennamens aus einer Subdomäne eine häufige Aufgabe. Dies ist nütz...Programmierung Veröffentlicht am 07.11.2024 -
 Erstellen von Echtzeitanwendungen mit Socket.ioEinführung Socket.io ist eine JavaScript-Bibliothek, die die Echtzeitkommunikation zwischen Web-Clients und Servern ermöglicht. Es ermöglicht...Programmierung Veröffentlicht am 07.11.2024
Erstellen von Echtzeitanwendungen mit Socket.ioEinführung Socket.io ist eine JavaScript-Bibliothek, die die Echtzeitkommunikation zwischen Web-Clients und Servern ermöglicht. Es ermöglicht...Programmierung Veröffentlicht am 07.11.2024 -
 Wie wirkt sich das Überschreiben von „hashCode()“ und „equals()“ auf die HashMap-Leistung aus?Verstehen, wie equal und hashCode in einer HashMap funktionierenHashMap in Java verwendet eine Kombination aus den Methoden hashCode() und equal(), um...Programmierung Veröffentlicht am 07.11.2024
Wie wirkt sich das Überschreiben von „hashCode()“ und „equals()“ auf die HashMap-Leistung aus?Verstehen, wie equal und hashCode in einer HashMap funktionierenHashMap in Java verwendet eine Kombination aus den Methoden hashCode() und equal(), um...Programmierung Veröffentlicht am 07.11.2024 -
 Erstellen eines interaktiven XY-Bildplots mit Google Apps Script und Leaflet.jsGoogle Maps has a ton of features for plotting points on a map, but what if you want to plot points on an image? These XY Image Plot maps are commonly...Programmierung Veröffentlicht am 07.11.2024
Erstellen eines interaktiven XY-Bildplots mit Google Apps Script und Leaflet.jsGoogle Maps has a ton of features for plotting points on a map, but what if you want to plot points on an image? These XY Image Plot maps are commonly...Programmierung Veröffentlicht am 07.11.2024 -
 Zustandsvariablen in React verstehen: Warum und wieBevor wir uns mit Zustandsvariablen befassen, wollen wir aufschlüsseln, was eine React-Komponente ausmacht! Was ist eine Reaktionskomponente?...Programmierung Veröffentlicht am 07.11.2024
Zustandsvariablen in React verstehen: Warum und wieBevor wir uns mit Zustandsvariablen befassen, wollen wir aufschlüsseln, was eine React-Komponente ausmacht! Was ist eine Reaktionskomponente?...Programmierung Veröffentlicht am 07.11.2024 -
 Tage von Miva: Tag 4Es ist Tag 4 der 100-tägigen Miva-Coding-Challenge. Ich habe den Bericht über Tag 3 übersprungen, da ich bei meinem Webdesign-Projekt feststeckte und...Programmierung Veröffentlicht am 07.11.2024
Tage von Miva: Tag 4Es ist Tag 4 der 100-tägigen Miva-Coding-Challenge. Ich habe den Bericht über Tag 3 übersprungen, da ich bei meinem Webdesign-Projekt feststeckte und...Programmierung Veröffentlicht am 07.11.2024 -
 TailGrids React: + Tailwind CSS React UI-KomponentenWir freuen uns, Ihnen TailGrids React vorzustellen, Ihr neues Toolkit für die einfache Erstellung beeindruckender, reaktionsfähiger Weboberflächen. Ta...Programmierung Veröffentlicht am 07.11.2024
TailGrids React: + Tailwind CSS React UI-KomponentenWir freuen uns, Ihnen TailGrids React vorzustellen, Ihr neues Toolkit für die einfache Erstellung beeindruckender, reaktionsfähiger Weboberflächen. Ta...Programmierung Veröffentlicht am 07.11.2024 -
 Wie können Sie ein Wörterbuch mit Listenwerten umkehren?Wörterbücher mit Listenwerten umkehren: Eine LösungIn diesem Artikel untersuchen wir die Herausforderung der Umkehrung eines Wörterbuchs mit Listenwer...Programmierung Veröffentlicht am 07.11.2024
Wie können Sie ein Wörterbuch mit Listenwerten umkehren?Wörterbücher mit Listenwerten umkehren: Eine LösungIn diesem Artikel untersuchen wir die Herausforderung der Umkehrung eines Wörterbuchs mit Listenwer...Programmierung Veröffentlicht am 07.11.2024 -
 Moderne Webentwicklungs-Frameworks: Vergleich beliebter Frameworks und ihrer AnwendungsfälleIn der sich schnell entwickelnden Landschaft der Webentwicklung kann die Wahl des richtigen Frameworks erheblichen Einfluss auf den Projekterfolg habe...Programmierung Veröffentlicht am 07.11.2024
Moderne Webentwicklungs-Frameworks: Vergleich beliebter Frameworks und ihrer AnwendungsfälleIn der sich schnell entwickelnden Landschaft der Webentwicklung kann die Wahl des richtigen Frameworks erheblichen Einfluss auf den Projekterfolg habe...Programmierung Veröffentlicht am 07.11.2024 -
 Wie kann ich JSON mit generischen Typen in Go 1.18 sicher entmarshalieren?Generische Verwendung in Unmarshal (Go 1.18)Bei der Verwendung von Generika in Go 1.18, z. B. beim Erstellen eines Containers zur Aufnahme verschieden...Programmierung Veröffentlicht am 07.11.2024
Wie kann ich JSON mit generischen Typen in Go 1.18 sicher entmarshalieren?Generische Verwendung in Unmarshal (Go 1.18)Bei der Verwendung von Generika in Go 1.18, z. B. beim Erstellen eines Containers zur Aufnahme verschieden...Programmierung Veröffentlicht am 07.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























