So verwenden Sie Unsplash-Bilder in Ihrem Code
Als Entwickler, der an einem neuen SaaS-Projekt arbeitete, musste ich einige Unsplash-Bilder direkt über ihre URLs verlinken.
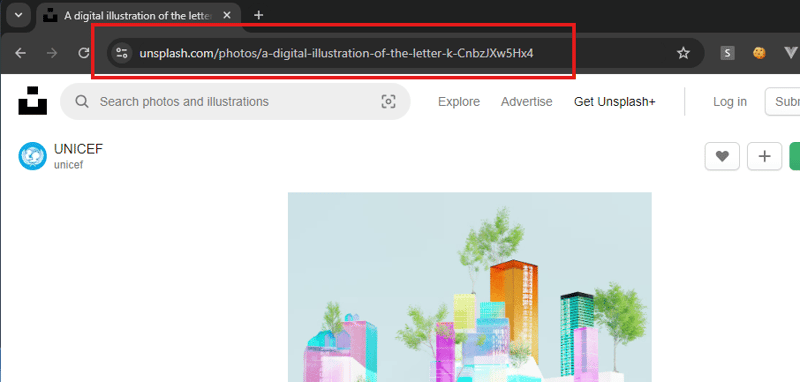
Zunächst stieß ich auf einen Artikel (Link), in dem die Verwendung der API https://source.unsplash.com/ empfohlen wurde. Diese Methode funktioniert jedoch nicht mehr und das einfache Kopieren des Links aus dem URL-Feld lieferte nicht die direkte Bild-URL, die zum Einbetten erforderlich war.
https://unsplash.com/photos/a-digital-illustration-of-the-letter-k-CnbzJXw5Hx4
Unsplash-Bild-URLs
Die nächste Option, die ich ausprobiert habe, war das Kopieren der Bild-URL, indem ich mit der rechten Maustaste darauf klickte. Allerdings war diese URL mit unnötigen Parametern gefüllt, die ich nicht brauchte, sodass jedes Mal eine manuelle Entfernung erforderlich war. Zum Beispiel:
https://images.unsplash.com/photo-1725610588086-b9e38da987f7?q=80&w=3500&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA==
Als fauler Entwickler, der Wert auf Effizienz legt, fand ich diesen Prozess frustrierend. Ich wollte die URLs nicht jedes Mal manuell bereinigen, wenn ich ein Bild verwenden wollte.
Der Lightbulb-Moment: Meine erste Chrome-Erweiterung erstellen
Nachdem ich viel zu viel Zeit damit verschwendet hatte, dies manuell zu erledigen, habe ich getan, was jeder faule Entwickler mit einer Abneigung gegen sich wiederholende Aufgaben tun würde: Ich habe eine Chrome-Erweiterung erstellt. Wir stellen Ihnen „CopySplash“ vor, die Chrome-Erweiterung, von der Sie nie wussten, dass Sie sie brauchen, auf die Sie jetzt aber nicht mehr verzichten können!
Und das Beste daran? Es ist ein Open-Source-Projekt! (GitHub) Fühlen Sie sich frei, in den Code einzutauchen, einen Beitrag zu leisten, Funktionen vorzuschlagen oder mir einfach nur zu sagen, wie sehr Sie ihn lieben oder nicht?. Komplimente sind immer willkommen.
Was macht „CopySplash“?
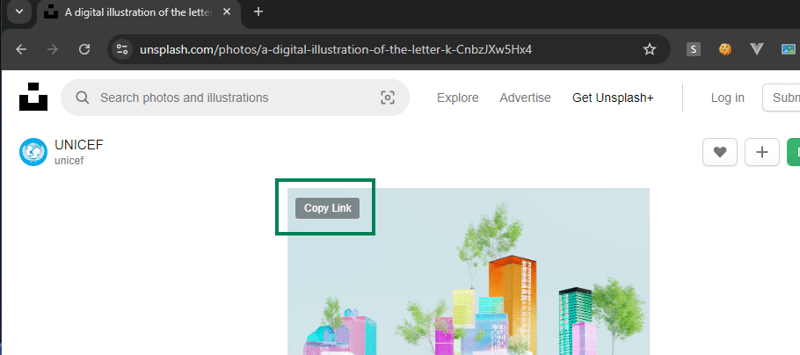
- Bietet eine praktische „Link kopieren“-Schaltflächenüberlagerung für Unsplash-Bilder, sodass Benutzer die Bild-URL mit einem einzigen Klick schnell in ihre Zwischenablage kopieren können.

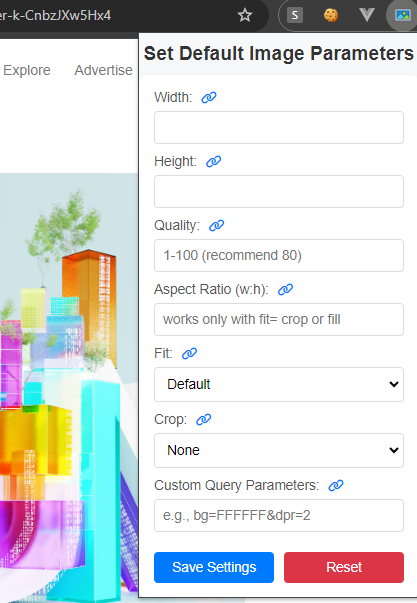
- Legen Sie benutzerdefinierte Parameter fest, um Größe, Qualität, Zuschnitt und mehr an Ihre spezifischen Bedürfnisse anzupassen, und speichern Sie sie.

Aber warten Sie ... Was ist mit Unsplash und Imgix los?
Unsplash verwendet die Imgix-Rendering-API (Link), einen leistungsstarken Bildverarbeitungsdienst, der Bilder dynamisch in der Größe ändert, zuschneidet und für die Webbereitstellung optimiert. Jede Bild-URL von Unsplash wird über Imgix verarbeitet, weshalb die URLs oft mit Parametern gefüllt sind.
Schauen Sie sich die Rendering-API-Dokumentation an, um Ihre benutzerdefinierten Einstellungen festzulegen, die in die kopierte URL integriert werden
Fazit: Kein Unsplash-URL-Drama mehr!
Wenn Sie ein Entwickler sind, der häufig Unsplash-Bilder verwendet, kann Ihnen „CopySplash“ viel Zeit und Mühe sparen. Probieren Sie es aus, und egal, ob Sie eine Idee für eine neue Funktion haben, den Code verbessern oder bei der Dokumentation helfen möchten, Ihr Beitrag ist willkommen!
Links:
- CopySplash-Erweiterung
- Splash-Code kopieren
- Imgix
- Unsplash
-
 Wann sollten Success-Callback-Funktionen von jQuery-Ajax-Aufrufen entkoppelt werden?Entkopplung erfolgreicher Rückruffunktionen von jQuery-Ajax-AufrufenBeim Abrufen von Daten von einem Server mithilfe von jQuery-Ajax ist es üblich, de...Programmierung Veröffentlicht am 03.11.2024
Wann sollten Success-Callback-Funktionen von jQuery-Ajax-Aufrufen entkoppelt werden?Entkopplung erfolgreicher Rückruffunktionen von jQuery-Ajax-AufrufenBeim Abrufen von Daten von einem Server mithilfe von jQuery-Ajax ist es üblich, de...Programmierung Veröffentlicht am 03.11.2024 -
 Ein Leitfaden für Anfänger zum minimalistischen DesignIch war schon immer ein Verfechter des Klaren und Einfachen – so funktioniert mein Geist am klarsten. Allerdings gibt es, wie bei den meisten Aufgaben...Programmierung Veröffentlicht am 03.11.2024
Ein Leitfaden für Anfänger zum minimalistischen DesignIch war schon immer ein Verfechter des Klaren und Einfachen – so funktioniert mein Geist am klarsten. Allerdings gibt es, wie bei den meisten Aufgaben...Programmierung Veröffentlicht am 03.11.2024 -
 Rendering und Rendering in React-Anwendungen verstehen: Wie sie funktionieren und wie man sie optimiertWenn wir Anwendungen in React erstellen, stoßen wir häufig auf die Begriffe Rendern und erneutes Rendern von Komponenten. Obwohl dies auf den ersten B...Programmierung Veröffentlicht am 03.11.2024
Rendering und Rendering in React-Anwendungen verstehen: Wie sie funktionieren und wie man sie optimiertWenn wir Anwendungen in React erstellen, stoßen wir häufig auf die Begriffe Rendern und erneutes Rendern von Komponenten. Obwohl dies auf den ersten B...Programmierung Veröffentlicht am 03.11.2024 -
 Wie lese ich JSON-Dateien in den Serverspeicher in Node.js?JSON-Dateien in den Serverspeicher in Node.js einlesenUm die serverseitige Codeleistung zu verbessern, müssen Sie möglicherweise ein JSON-Objekt lesen...Programmierung Veröffentlicht am 03.11.2024
Wie lese ich JSON-Dateien in den Serverspeicher in Node.js?JSON-Dateien in den Serverspeicher in Node.js einlesenUm die serverseitige Codeleistung zu verbessern, müssen Sie möglicherweise ein JSON-Objekt lesen...Programmierung Veröffentlicht am 03.11.2024 -
 KI kann helfenMir ist gerade klar geworden, dass KI für einen Entwickler eine große Hilfe sein kann. Es wird nicht bald unsere Arbeit übernehmen, weil es immer noch...Programmierung Veröffentlicht am 03.11.2024
KI kann helfenMir ist gerade klar geworden, dass KI für einen Entwickler eine große Hilfe sein kann. Es wird nicht bald unsere Arbeit übernehmen, weil es immer noch...Programmierung Veröffentlicht am 03.11.2024 -
 Shadcn UI Kit – Admin-Dashboard und Website-VorlagenDas Shadcn UI Kit ist eine umfassende Sammlung vorgefertigter, vielseitiger Dashboards, Website-Vorlagen und Komponenten. Es geht über die Standardang...Programmierung Veröffentlicht am 03.11.2024
Shadcn UI Kit – Admin-Dashboard und Website-VorlagenDas Shadcn UI Kit ist eine umfassende Sammlung vorgefertigter, vielseitiger Dashboards, Website-Vorlagen und Komponenten. Es geht über die Standardang...Programmierung Veröffentlicht am 03.11.2024 -
 Wie erfasst man mehrzeilige Textblöcke mit regulären Ausdrücken?Regulärer Ausdruck zum Abgleichen mehrzeiliger TextblöckeDer Abgleich von Text, der sich über mehrere Zeilen erstreckt, kann bei der Erstellung regulä...Programmierung Veröffentlicht am 03.11.2024
Wie erfasst man mehrzeilige Textblöcke mit regulären Ausdrücken?Regulärer Ausdruck zum Abgleichen mehrzeiliger TextblöckeDer Abgleich von Text, der sich über mehrere Zeilen erstreckt, kann bei der Erstellung regulä...Programmierung Veröffentlicht am 03.11.2024 -
 Die Kraft gut strukturierter Protokolle in der SoftwareentwicklungProtokolle sind der Schlüssel zum Verständnis dessen, was unter der Haube Ihrer Anwendung passiert. Das einfache Drucken aller Werte mit console.log i...Programmierung Veröffentlicht am 03.11.2024
Die Kraft gut strukturierter Protokolle in der SoftwareentwicklungProtokolle sind der Schlüssel zum Verständnis dessen, was unter der Haube Ihrer Anwendung passiert. Das einfache Drucken aller Werte mit console.log i...Programmierung Veröffentlicht am 03.11.2024 -
 Wie führe ich mehrzeilige Python-Anweisungen in einem einzigen Befehlszeilenbefehl aus?Ausführen mehrzeiliger Python-Anweisungen in einem einzigen BefehlszeilenbefehlDie Python-Option -c ermöglicht die Ausführung einer einzeiligen Schlei...Programmierung Veröffentlicht am 03.11.2024
Wie führe ich mehrzeilige Python-Anweisungen in einem einzigen Befehlszeilenbefehl aus?Ausführen mehrzeiliger Python-Anweisungen in einem einzigen BefehlszeilenbefehlDie Python-Option -c ermöglicht die Ausführung einer einzeiligen Schlei...Programmierung Veröffentlicht am 03.11.2024 -
 Suchen Sie die doppelten Elemente in einem Array/einer ListeSuchen Sie bei einem gegebenen Array von Ganzzahlen alle Elemente, die dupliziert werden. Beispiel: Eingabe: [1, 2, 3, 4, 3, 2, 5] Ausgabe: [2, 3] Hin...Programmierung Veröffentlicht am 03.11.2024
Suchen Sie die doppelten Elemente in einem Array/einer ListeSuchen Sie bei einem gegebenen Array von Ganzzahlen alle Elemente, die dupliziert werden. Beispiel: Eingabe: [1, 2, 3, 4, 3, 2, 5] Ausgabe: [2, 3] Hin...Programmierung Veröffentlicht am 03.11.2024 -
 Wann sind JavaScript-Rückrufe asynchron?JavaScript-Rückrufe: Asynchron oder nicht?JavaScript-Rückrufe sind nicht universell asynchron. In bestimmten Szenarios, wie dem Beispiel, das Sie mit ...Programmierung Veröffentlicht am 03.11.2024
Wann sind JavaScript-Rückrufe asynchron?JavaScript-Rückrufe: Asynchron oder nicht?JavaScript-Rückrufe sind nicht universell asynchron. In bestimmten Szenarios, wie dem Beispiel, das Sie mit ...Programmierung Veröffentlicht am 03.11.2024 -
 Im Folgenden finden Sie englische Frage- und Antworttitel, die auf der Grundlage des von Ihnen bereitgestellten Artikelinhalts generiert wurden: Warum verhält sich „char“ beim Vergleich von „char“, „signed char“ und „unsigned char“ anders als ganzzahligeUnterschiede im Verhalten zwischen char, signiertem char und unsigned charDer folgende Code wird erfolgreich kompiliert, aber char verhält sich ander...Programmierung Veröffentlicht am 03.11.2024
Im Folgenden finden Sie englische Frage- und Antworttitel, die auf der Grundlage des von Ihnen bereitgestellten Artikelinhalts generiert wurden: Warum verhält sich „char“ beim Vergleich von „char“, „signed char“ und „unsigned char“ anders als ganzzahligeUnterschiede im Verhalten zwischen char, signiertem char und unsigned charDer folgende Code wird erfolgreich kompiliert, aber char verhält sich ander...Programmierung Veröffentlicht am 03.11.2024 -
 Wie lege ich eine Standardauswahl in einem dynamisch generierten Dropdown-Feld fest?Bestimmen des ausgewählten Elements in einem Dropdown-FeldWenn Sie ein -Tag verwenden, um eine Dropdown-Liste zu erstellen, können Sie Möglicherweise ...Programmierung Veröffentlicht am 03.11.2024
Wie lege ich eine Standardauswahl in einem dynamisch generierten Dropdown-Feld fest?Bestimmen des ausgewählten Elements in einem Dropdown-FeldWenn Sie ein -Tag verwenden, um eine Dropdown-Liste zu erstellen, können Sie Möglicherweise ...Programmierung Veröffentlicht am 03.11.2024 -
 Tailwind CSS: Konfiguration anpassenEinführung Tailwind CSS ist ein beliebtes Open-Source-CSS-Framework, das in den letzten Jahren bei Webentwicklern enorm an Popularität gewonn...Programmierung Veröffentlicht am 03.11.2024
Tailwind CSS: Konfiguration anpassenEinführung Tailwind CSS ist ein beliebtes Open-Source-CSS-Framework, das in den letzten Jahren bei Webentwicklern enorm an Popularität gewonn...Programmierung Veröffentlicht am 03.11.2024 -
 Verwendung von jQueryWas ist jQuery? jQuery ist eine schnelle Javascript-Bibliothek voller Funktionen, die Aufgaben wie das Durchlaufen von HTML-Dokumenten, Manipulation, ...Programmierung Veröffentlicht am 03.11.2024
Verwendung von jQueryWas ist jQuery? jQuery ist eine schnelle Javascript-Bibliothek voller Funktionen, die Aufgaben wie das Durchlaufen von HTML-Dokumenten, Manipulation, ...Programmierung Veröffentlicht am 03.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























