Verstehen und Verwenden der Javascript Console API im Detail
Wenn Ihnen meine Artikel gefallen, können Sie mir einen Kaffee spendieren :)
Die Konsolen-API wird zum Debuggen, Drucken von Nachrichten und zum Übertragen verschiedener Informationen an die Konsole verwendet, insbesondere in JavaScript-Laufzeiten wie Browsern und Node.js. Um die Konsolen-API jedoch korrekt verwenden zu können, müssen Sie genau wissen, was die Konsolen-API ist.
In diesem Artikel erkläre ich Ihnen die Konsolen-API. Konsolen-API ist ein Objekt. Dieses Objekt hat Schlüssel, und wenn Sie eine Konsolenmethode schreiben, greifen Sie auf den Wert eines Schlüssels im Konsolenobjekt zu.
Jetzt werde ich es Ihnen erklären, indem ich mein eigenes Konsolenobjekt codiere, damit Sie die Logik verstehen können, wie die Protokollmethode in der Konsolen-API funktioniert.
const customConsole = {
log: function(message) {
const timestamp = new Date().toISOString();
const output = `[${timestamp}] LOG: ${message}`;
alert(output); // Displaying the output (replace with console.log in a real scenario)
}
};
customConsole.log("Hello, this is a custom console log!");
Versuchen Sie, den Code zu lesen. Wie im Code zu sehen ist, habe ich ein benutzerdefiniertes Konsolenobjekt erstellt und einen Schlüssel für dieses Objekt definiert, und der Wert dieses Schlüssels ist eine Funktion. Dann habe ich auf den Protokollschlüssel dieses Objekts zugegriffen.
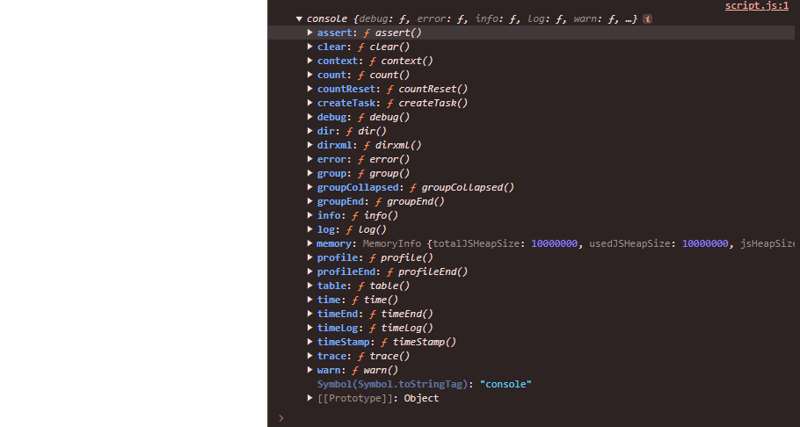
Daher verfügt die Konsolen-API nicht nur über eine „Log“-Methode. Wie viele sind es also? Finden wir es jetzt heraus.

Wie auf dem Foto zu sehen ist, verfügt das Konsolenobjekt über mehr als einen Schlüssel und die Werte dieser Schlüssel. Diese Werte sind Funktionen.
Wir können auf diese Funktionen mit dem Konsolenobjekt zugreifen.
console.error() console.warn()
Jetzt lernen wir, was einige dieser Funktionen bewirken.
1. console.debug()
console.debug , eine Funktion in JavaScript, die für Debugging-Zwecke in der Browserkonsole verwendet wird. Standardmäßig ist die Ausgabe der Methode console.debug() in den Chrome-Entwicklertools nicht sichtbar.
Beispiel :
function subtract(a, b) {
console.debug("subtract function called:", { a, b });
const result = a - b;
if (result > 0) {
console.debug("Result is positive.");
} else if (result
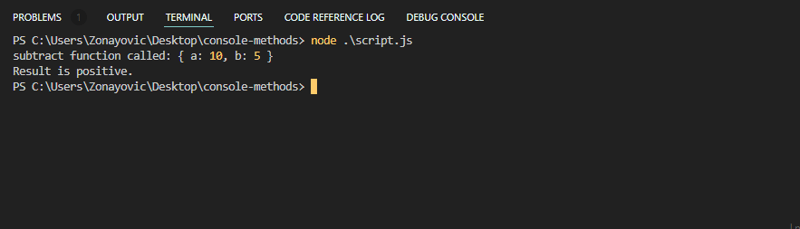
Ausgabe :

Die Ausgabe der console.debug()-Methode ist in den Chrome-Entwicklertools nicht sichtbar.
2. console.error()
Es handelt sich um eine in JavaScript verwendete Methode, um Fehlermeldungen an die Konsole zu drucken. Es wird verwendet, um das Debuggen zu erleichtern, wenn ein Fehler auftritt. Die Nachricht erhält möglicherweise eine spezielle Formatierung, z. B. rote Farben und ein Fehlersymbol.
Beispiel :
async function fetchData(ıd) {
try {
const response = await fetch(`https://jsonplaceholder.typicode.com/posts/${ıd}`);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
console.log("posts data fetched successfully:", data);
return data;
} catch (error) {
console.error(" error posts data :", error.message);
}
}
fetchData(1);
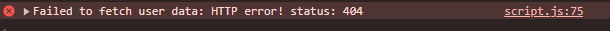
Wenn beim Abrufen der Daten ein Fehler auftritt, ist dies die Ausgabe:

3. console.warn()
Es handelt sich um eine Methode, die in JavaScript verwendet wird, um potenzielle Probleme oder Situationen, die Aufmerksamkeit erfordern, auf der Konsole auszugeben. Es wird verwendet, um das Debuggen zu erleichtern, wenn ein Fehler auftritt. Die Nachricht erhält möglicherweise eine spezielle Formatierung, z. B. gelbe Farben und ein Warnsymbol.
Beispiel :
if (password.length
4. console.dir()
Die Methode console.dir() zeigt eine Liste der Eigenschaften des angegebenen JavaScript-Objekts an. In Browserkonsolen wird die Ausgabe als hierarchische Auflistung mit Dreieckssymbolen dargestellt, mit denen Sie den Inhalt untergeordneter Objekte sehen können.
Beispiel :
const basket = {
name : "t-shirt",
price : 100,
quantity : 1,
color : [ "blue" , "red" , "yellow"],
size : [ "xs" , "s" , "m" , "l" , "xl"],
total : function() {
return this.price * this.quantity;
}
}
console.dir(basket)
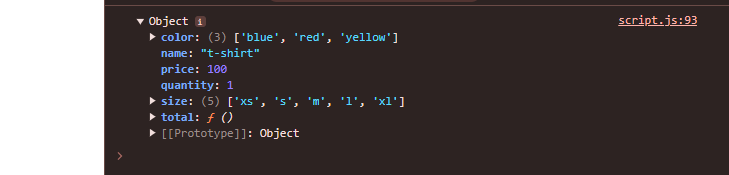
Ausgabe :

5. console.dirxml()
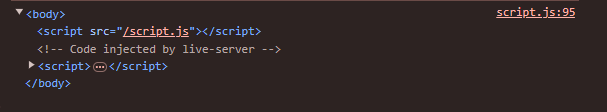
Die Methode console.dirxml() zeigt einen interaktiven Baum der Nachkommenelemente des angegebenen XML/HTML-Elements an. Wenn die Anzeige als Element nicht möglich ist, wird stattdessen die Ansicht JavaScript-Objekt angezeigt. Die Ausgabe wird als hierarchische Liste erweiterbarer Knoten dargestellt, mit der Sie den Inhalt untergeordneter Knoten sehen können.
Beispiel :
console.dirxml(document.body);
Ausgabe :

6. console.assert()
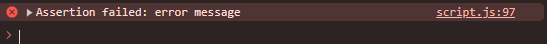
Die Methode console.assert() schreibt eine Fehlermeldung an die Konsole, wenn die Behauptung falsch ist. Wenn die Behauptung wahr ist, passiert nichts.
Beispiel :
consolle.assert("a" === "f" , error message)
Ausgabe :

7. console.count()
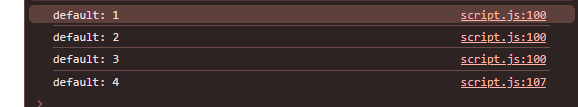
Die Methode console.count() protokolliert, wie oft dieser bestimmte Aufruf von count() aufgerufen wurde.
Beispiel :
function greet(user) {
console.count();
return `hi ${user}`;
}
greet("micheal");
greet("roman");
greet();
console.count();
Ausgabe :

Abschluss
Wenn eine Bedingung nicht wahr ist, wird eine Fehlermeldung ausgegeben. Wenn die Bedingung wahr ist, wird nichts gedruckt.
-
 Was ist der beste Ansatz zur Skalierung von MySQL in einer datenintensiven Anwendung?Skalierungslösungen für MySQL: Ein umfassender LeitfadenMySQL bietet verschiedene Skalierungslösungen, um den wachsenden Anforderungen datenbankintens...Programmierung Veröffentlicht am 15.11.2024
Was ist der beste Ansatz zur Skalierung von MySQL in einer datenintensiven Anwendung?Skalierungslösungen für MySQL: Ein umfassender LeitfadenMySQL bietet verschiedene Skalierungslösungen, um den wachsenden Anforderungen datenbankintens...Programmierung Veröffentlicht am 15.11.2024 -
 Warum zentrieren „margin-left: auto“ und „margin-right: auto“ ein Element nicht mit „position: absolute“?Zentrieren eines Elements mit CSS: Absolute Positionierung vs. relative PositionierungBeim Versuch, ein Element mithilfe von CSS zu zentrieren, kann e...Programmierung Veröffentlicht am 15.11.2024
Warum zentrieren „margin-left: auto“ und „margin-right: auto“ ein Element nicht mit „position: absolute“?Zentrieren eines Elements mit CSS: Absolute Positionierung vs. relative PositionierungBeim Versuch, ein Element mithilfe von CSS zu zentrieren, kann e...Programmierung Veröffentlicht am 15.11.2024 -
 Wie debugge ich mit PDO ausgeführte SQL-Abfragen?Debuggen von PDO-Datenbankabfragen: Entsperren endgültiger AbfragenModerne PHP-Skripte basieren häufig auf Prepared Statement Objects (PDO) für die Da...Programmierung Veröffentlicht am 15.11.2024
Wie debugge ich mit PDO ausgeführte SQL-Abfragen?Debuggen von PDO-Datenbankabfragen: Entsperren endgültiger AbfragenModerne PHP-Skripte basieren häufig auf Prepared Statement Objects (PDO) für die Da...Programmierung Veröffentlicht am 15.11.2024 -
 Warum zeigt meine CakePHP-Website eine leere Seite an und mein Apache-Fehlerprotokoll meldet einen „Segmentierungsfehler (11)“?Apache-Fehlerprotokoll zeigt „Segmentierungsfehler“ anWenn Sie auf leere weiße Seiten stoßen, die nicht über CakePHP debuggt werden können, konsultier...Programmierung Veröffentlicht am 15.11.2024
Warum zeigt meine CakePHP-Website eine leere Seite an und mein Apache-Fehlerprotokoll meldet einen „Segmentierungsfehler (11)“?Apache-Fehlerprotokoll zeigt „Segmentierungsfehler“ anWenn Sie auf leere weiße Seiten stoßen, die nicht über CakePHP debuggt werden können, konsultier...Programmierung Veröffentlicht am 15.11.2024 -
 Wie verbinde ich MySQL-Clients in Python erneut mit MySQLdb und MySQL Connector/Python?Wiederverbinden von MySQL-Clients mit MySQLdbIm Bereich der Datenbankkonnektivität ist die Aufrechterhaltung einer dauerhaften Verbindung für einen un...Programmierung Veröffentlicht am 15.11.2024
Wie verbinde ich MySQL-Clients in Python erneut mit MySQLdb und MySQL Connector/Python?Wiederverbinden von MySQL-Clients mit MySQLdbIm Bereich der Datenbankkonnektivität ist die Aufrechterhaltung einer dauerhaften Verbindung für einen un...Programmierung Veröffentlicht am 15.11.2024 -
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 15.11.2024
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 15.11.2024 -
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 15.11.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 15.11.2024 -
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 15.11.2024
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 15.11.2024 -
 Warum befindet sich unter meinen Bildern ein unsichtbarer Rand, obwohl mein Code ihn nicht angibt?Seltsamer unsichtbarer Rand unter BildernIn dieser Ausgabe stößt der Autor auf einen unsichtbaren Rand unter Bildern auf seiner Webseite, obwohl diese...Programmierung Veröffentlicht am 15.11.2024
Warum befindet sich unter meinen Bildern ein unsichtbarer Rand, obwohl mein Code ihn nicht angibt?Seltsamer unsichtbarer Rand unter BildernIn dieser Ausgabe stößt der Autor auf einen unsichtbaren Rand unter Bildern auf seiner Webseite, obwohl diese...Programmierung Veröffentlicht am 15.11.2024 -
 Wie korrigiere ich die Kopfzeile und die erste Spalte in einer scrollbaren Tabelle mit JavaScript?So sperren Sie die erste Zeile und die erste Spalte einer scrollbaren Tabelle mit JavaScriptSperren der ersten Zeile und ersten Spalte einer Tabelle, ...Programmierung Veröffentlicht am 15.11.2024
Wie korrigiere ich die Kopfzeile und die erste Spalte in einer scrollbaren Tabelle mit JavaScript?So sperren Sie die erste Zeile und die erste Spalte einer scrollbaren Tabelle mit JavaScriptSperren der ersten Zeile und ersten Spalte einer Tabelle, ...Programmierung Veröffentlicht am 15.11.2024 -
 Warum führt die statische Verknüpfung von pthread mit g++ zu einem Segmentierungsfehler und wie kann ich ihn mit der Option „--whole-archive“ beheben?Wenn g pthread statisch verknüpft, was zu einem Segmentierungsfehler führt, warum?Bei der statischen Verknüpfung stoppt der Linker sogar beim ersten S...Programmierung Veröffentlicht am 15.11.2024
Warum führt die statische Verknüpfung von pthread mit g++ zu einem Segmentierungsfehler und wie kann ich ihn mit der Option „--whole-archive“ beheben?Wenn g pthread statisch verknüpft, was zu einem Segmentierungsfehler führt, warum?Bei der statischen Verknüpfung stoppt der Linker sogar beim ersten S...Programmierung Veröffentlicht am 15.11.2024 -
 Konstruktorfunktionen vs. Factory-Funktionen: Wann sollten Sie sie verwenden?Verstehen des Unterschieds zwischen Konstruktorfunktionen und Factory-Funktionen in JavaScriptIm Bereich der JavaScript-Objekterstellung das Verständn...Programmierung Veröffentlicht am 15.11.2024
Konstruktorfunktionen vs. Factory-Funktionen: Wann sollten Sie sie verwenden?Verstehen des Unterschieds zwischen Konstruktorfunktionen und Factory-Funktionen in JavaScriptIm Bereich der JavaScript-Objekterstellung das Verständn...Programmierung Veröffentlicht am 15.11.2024 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 15.11.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 15.11.2024 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 15.11.2024
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 15.11.2024 -
 Wie sortiere ich MySQL-Versionsnummern, die als „varbinary(300)“ gespeichert sind?MySQL-VersionsnummernsortierungWenn Sie Versionsnummern als varbinary(300) in MySQL speichern, kann das Sortieren in der Standardreihenfolge nach Vers...Programmierung Veröffentlicht am 15.11.2024
Wie sortiere ich MySQL-Versionsnummern, die als „varbinary(300)“ gespeichert sind?MySQL-VersionsnummernsortierungWenn Sie Versionsnummern als varbinary(300) in MySQL speichern, kann das Sortieren in der Standardreihenfolge nach Vers...Programmierung Veröffentlicht am 15.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























